如何使用Photoshop给孙悟空图片制作左右循环位移动画效果,教程中用ps制作位移动画,主要利用了ps的动画功能,给给图添加左右移动效果,现在就分享制作左右循环位移动画的步骤和截图,难度不大,供的各位朋友参考使用。
效果图:
主要过程:
1、启动Photoshop cs,执行文件-打开命令,打开一份透明的图片。
2、执行ctrl+j组合键四次复制得到四个图层,并依次修改图层名称为1,2,3,4,
3、依次选择图层1-4,选择工具箱中移动将图像移动一段距离。
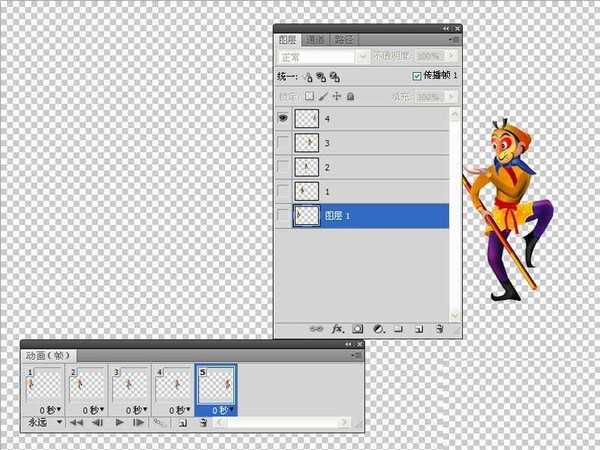
4、执行窗口-动画命令,调出动画对话框,将图层1置于第一帧中,隐藏其他帧,同样方法新建帧并将相应图层置于之中。
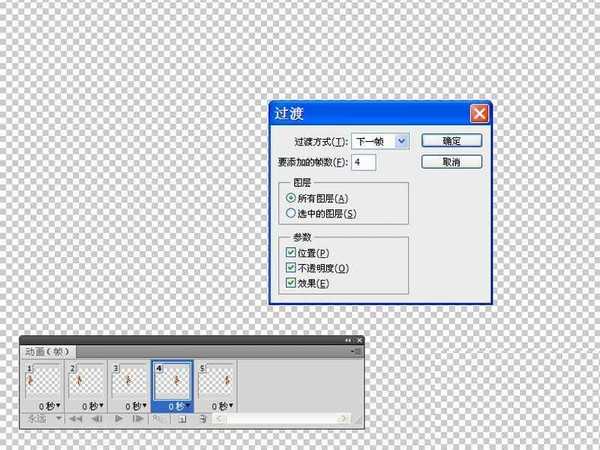
5、选择第四帧执行过渡命令,在弹出的对话框中设置要添加的帧数为4,同样方法进行添加过渡帧,直至第一帧。
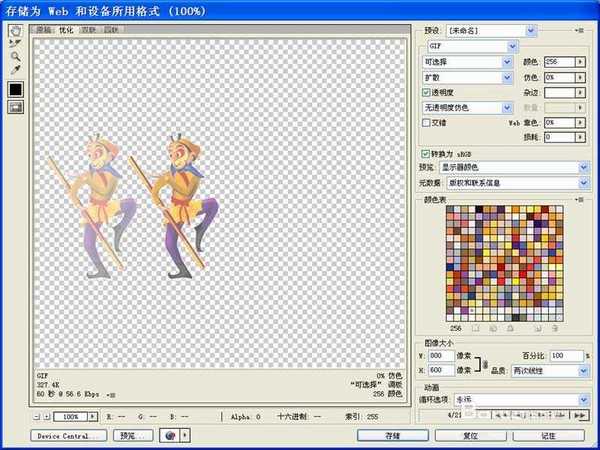
6、执行文件-存储为web和设备所有格式命令,将文件保存为gif格式。
教程结束,以上就是ps给孙悟空图片制作左右循环位移动画效果教程的全部内容,希望大家喜欢!
相关教程推荐:
Photoshop打造简单的LED字及移动动画
Photoshop设计制作出逼真的云雾漂移动画
ai怎么移动画板? AI画板移动的教程
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。