下面为大家介绍Photoshop制作雷达扫描的gif动画效果方法,操作很简单的,喜欢的朋友可以参考本文,来看看吧!
步骤:
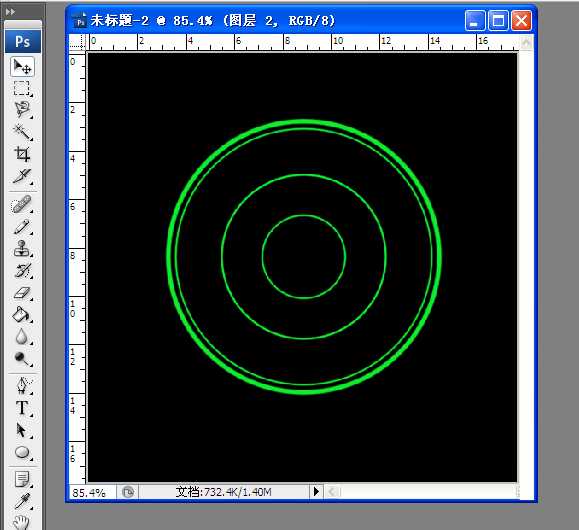
1、新建一个文件(大小自定),填充背景色为黑色。
2、新建图层1,用椭圆工具设置路径画出中心的小圆。(画正圆按住shift不放)
3、对圆描边,设置好颜色,这里设置为绿色。点击“路径面板”的“用画笔描边路径工具”进行描边。建议描边路径前,先选中你的画笔
4、如此重复再画2个圆,逐步放大比例,再接着画1个圆,但是注意设置好画笔粗细,略比之前的粗即可。
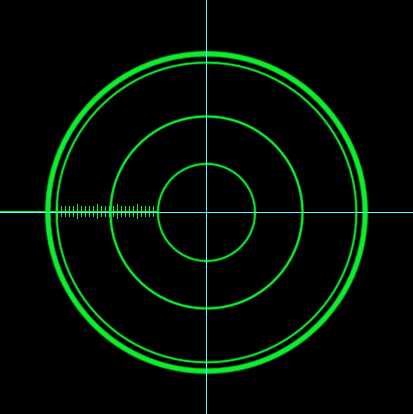
5、一个雷达的显示框就画好了,这个时候再画一下扫描的线。
6、新建图层2,可以借助一下标尺工具,样式暂时画成下图(风格自定)。
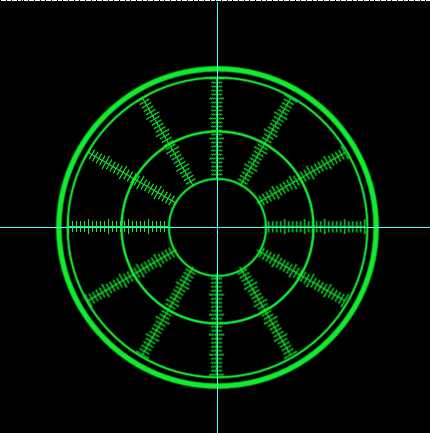
7、对画的线复制一次,旋转角度注意,选择变型工具,按住Alt不放,移动中心点的位置对齐到圆心位置。然后按住Ctrl+Shift+Alt+T,旋转一周,可以合并为一个图层。
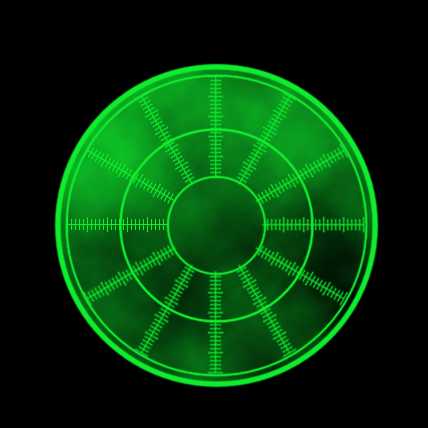
8、新建图层3,放在背景层之上,选择“滤镜”菜单下的“渲染”——“云彩”,去除最大园外的区域。
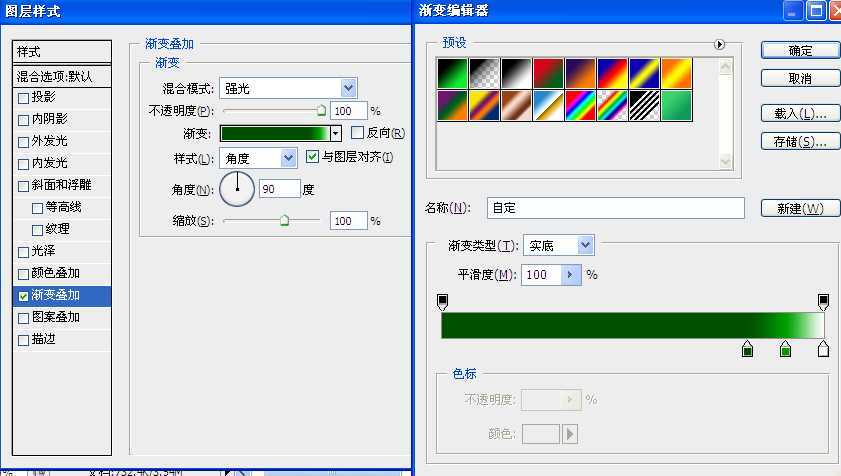
9、设置好图层样式,如下图(自己可以调整)。
10、复制该图层2次,分别叫做光线2、光线3,依次变更角度为-30、-150,因为后面只做3次旋转。可以看到光线是按照顺时针方向旋转的。
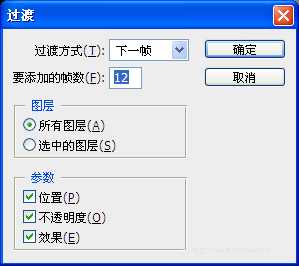
11、选择“窗口"菜单——”动画“,点击动画窗口,在0秒的地方,在出现的下拉式菜单中设置延迟时间为0.2秒(自由设定)复制两个帧,第1帧隐藏图层光线2、图层光线3,第2帧隐藏图层2、图层光线3,第3帧隐藏图层2、图层光线2。在这3帧之间创建过渡,数量自定。
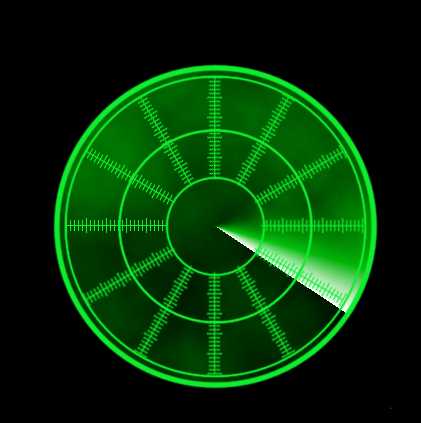
12、最后效果就做出来了。
教程结束,以上就是Photoshop制作雷达扫描的gif动画效果方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望这篇文章能对大家有所帮助!
雷达,扫描,动画
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。