当你想要突出某物的时候,在画面上我们普遍都会认同放射状背景的作用,而自制背景看上去似乎是繁琐的任务,放到PS里,几个滤镜就能轻松解决。下面小编就为大家详细介绍Photoshop使用几个滤镜简单制作放射性背景,不会的朋友可以过来参考一下哦!
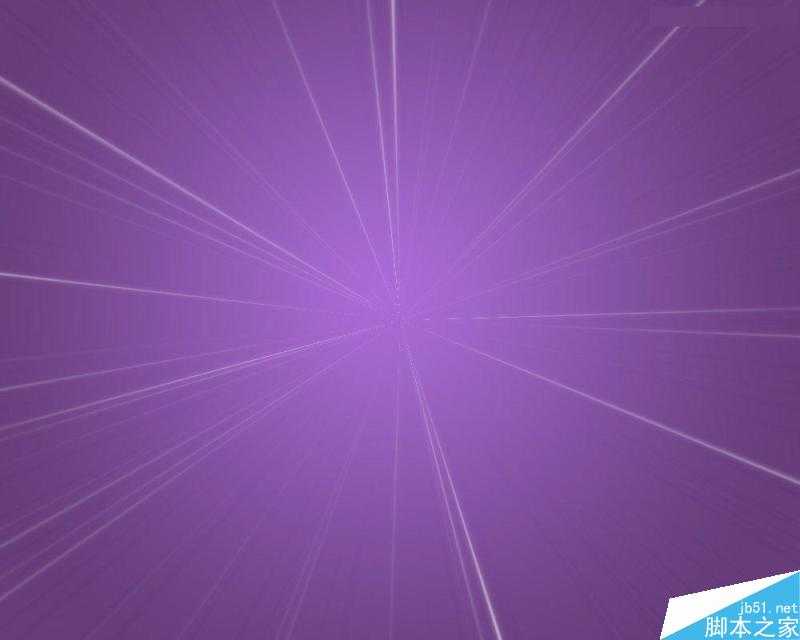
先看看效果图
一、暗调光束
STEP 01
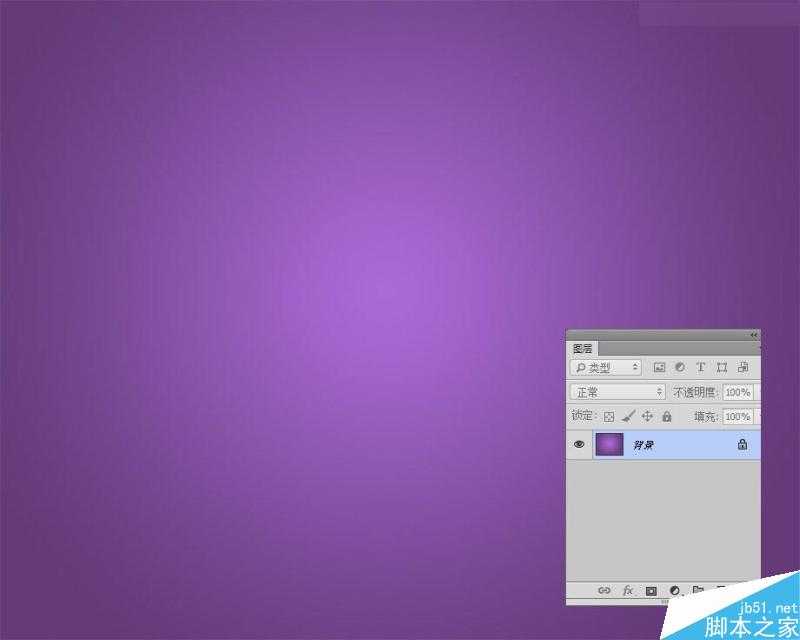
打开PS,新建一个宽1000px高800px的文件。将背景填充为暗色。为什么是暗色?因为我们接下来要做的放射状的光束,光束总是在黑暗中才发光的啊。在这里,我将背景填充为一个紫色的径向渐变。
STEP 02
接下,让我们开始制作放射状光束。如果有一直关注我的教程,我们以前的教程里说过,在这里我也采用同样的方法,但我并非是为了表现出星空效果,而是为下一步作个铺垫。
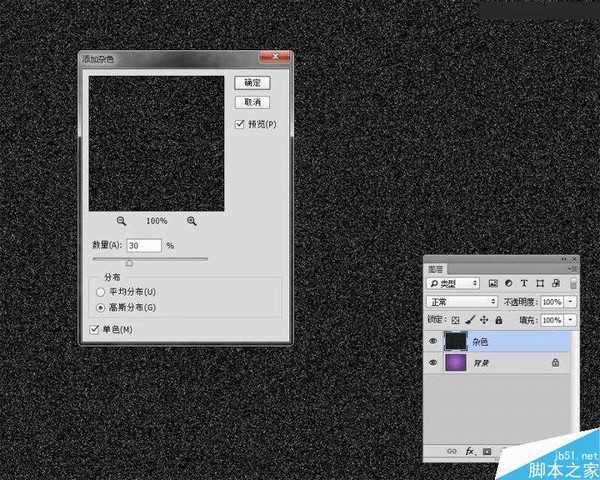
再新建一个图层,填充纯黑色。然后进入到【滤镜>杂色>添加杂色】。杂色面板的设置为30%,高斯模糊,勾选单色。把这个新的图层重命名为“杂色”。
STEP 03
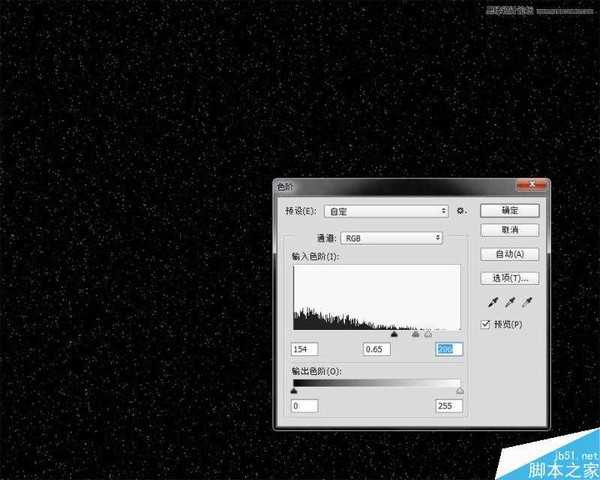
这时,继续选中杂色层,进入【图像>调整>色阶】,开启我们的色阶命令,利用色阶的滑块,减少杂色的数量。这里的参数根据你的需要而确定,如果你想光束较密集,那么保留的杂色不妨多一点。
STEP 04
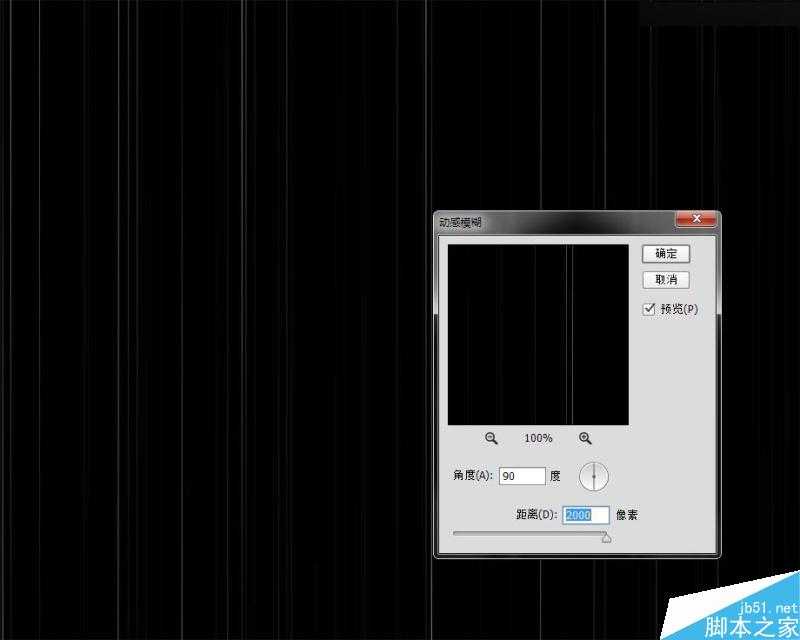
剩下的杂色就是我们的光束“原点”了,很多人到这里不明白怎么回事,不是说好的是光束么?这里的点状背景要如何变成线条状?或者换成这个想法:当一个点以高速运行时,它的运行轨迹就变成直线了。那么,就让我们来试试和动向有关的动感模糊滤镜吧。让我们进入【滤镜>模糊>动感模糊】,在本案例中你的参数得调到最大,角度为90度,这样,点状就变为条状了。以后你遇到任何想要将点转换为线条时,可别忘了动感模糊这个滤镜。
STEP 05
它已经变为条状了,如何又从条状变为发散状呢?这得思考一个滤镜的原理了——极坐标。极坐标本身是关于牛顿所发明的数学公式,它能提供关于几何的算法。这里就是利用这种底层的算法来处理图形的。简单说,我们只需要了解的部分即是,极坐标滤镜是和圆有关的,大家可以顾名思义想想地球的“极点”就大概能了解关于这个原理的一些表象。尤其是发散状的图像大部分都离不开这个滤镜。
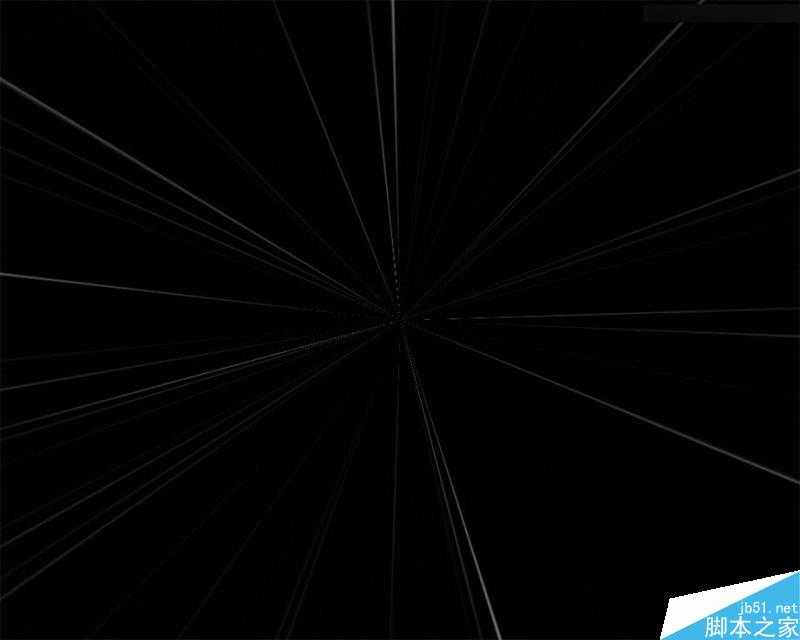
好了,回到正题,让我们进入【滤镜>扭曲>极坐标】,极坐标的面板参数只有两个选项,选择“从平面坐标到极坐标”。
STEP 06
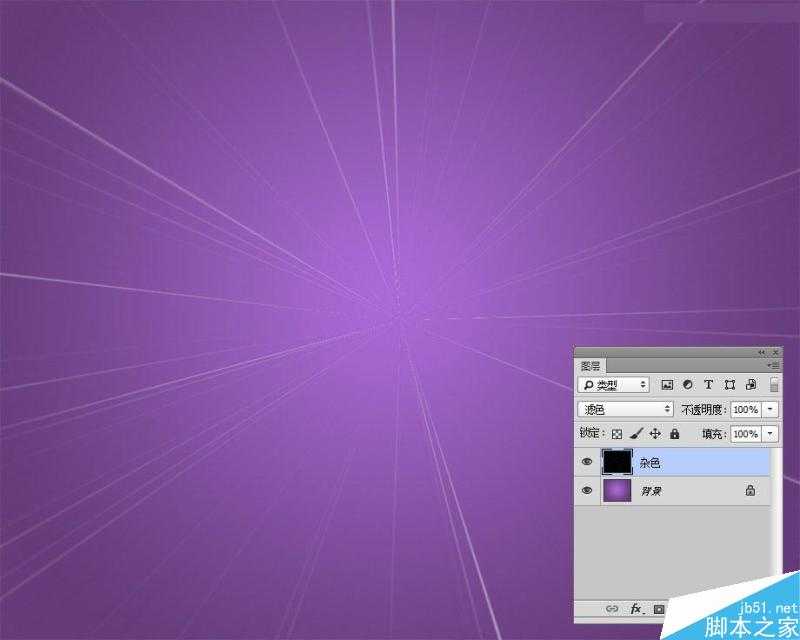
发散状的光束已经出现了,但还远没有达到我们想要的效果是吗?不用担心,接下我们来改变这个图层的混合模式,将杂色层的混合模式改为“滤色”。这时,黑色的部分就被下方的图层吸收,变为一个渐变的发射光束。
STEP 07
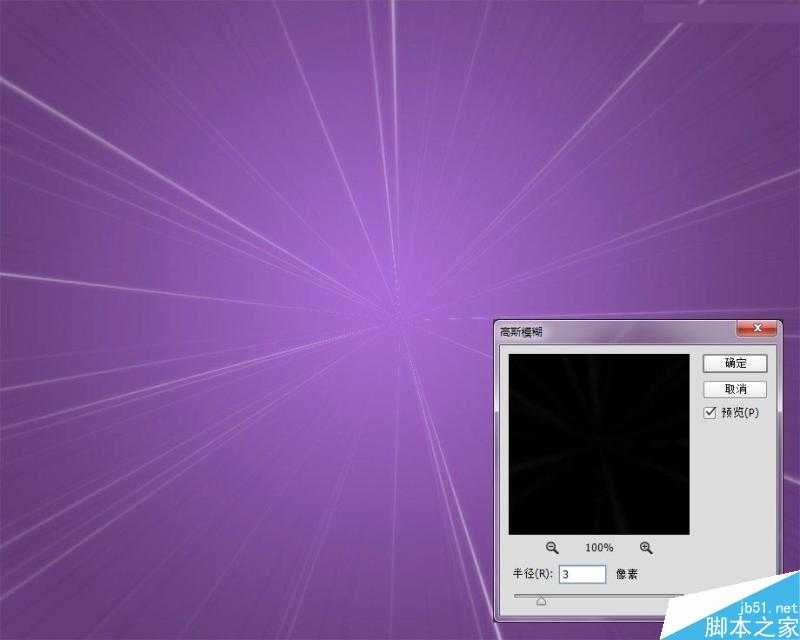
这时如果仍然觉得光束不够强烈,那么,我们可以再复制杂色层,然后把这个图层高斯模糊3个像素。保持“滤色”的混合模式不变。
这时我们的背景图效果就制作完成了。
二、扁平光束
另有一种情况是扁平光束,所谓扁平光束就是用绘图的方式所画的光束,通常以纯色色块为主,几乎无其他修饰。这个光束的制作方式更为简单,先画上几条竖直的矩形。竖条按自己的想法来安排。我在这里就设计为2016的流行色:粉水晶和宁静蓝。
这里需要注意是:
1、矩形条得是栅格化的,用图形工具所画的矢量图形必须经过转换。
2、矩形条要大于整个画布,延伸到画布外延。极坐标滤镜会改变图形的边缘,因此为了让整个发散状的光束铺满背景,我们要把边缘“藏”起来。
把所有的条纹都合并一个图层,执行“极坐标”滤镜,这样我们的放射状扁平光束就一步到位了
后记
当我们学习到一种方法时,我们一定不能仅仅满足局限于此类效果的制作,而应该在继续探索下去,既然极坐标有如此神奇的魔力,不妨可以试试用横向的竖条或者网格,看看会产生什么效果。
教程结束,以上就是Photoshop使用几个滤镜简单制作放射性背景方法,怎么样,是不是很神奇,希望大家喜欢本教程!
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。