以为计算机里有Photoshop,你就是设计师?使用Photoshop的方式百百种,你是设计了一年还是设计了十年,从细节就可以看得出来(附上老鸟设计师常用的几个快捷技巧)
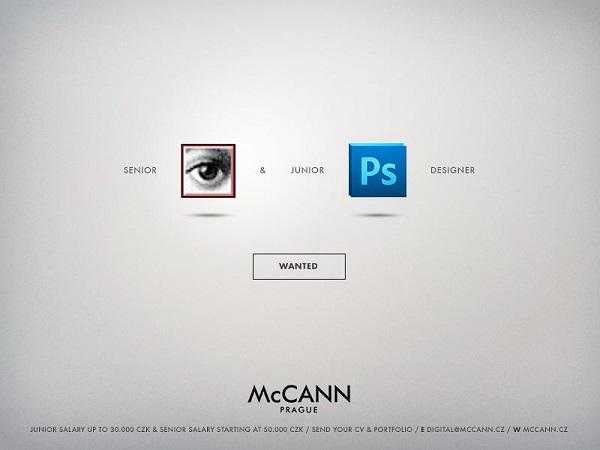
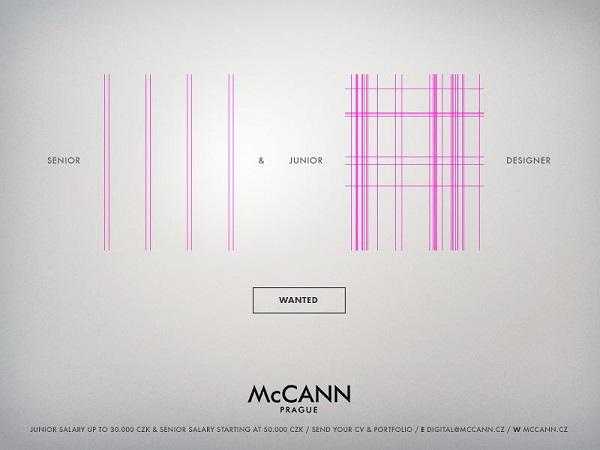
除了大量使用快捷键是基本以外,老鸟设计师跟菜鸟设计师在使用Photoshop时有着各种不同。McCann Prague在他们的征人启事上加入可爱的idea,让你看见他们想征的老鸟跟菜鸟设计师之间的差别。
第一次碰Photoshop时的版本
老鸟:Photoshop 6.0
新手:Photoshop CS 5
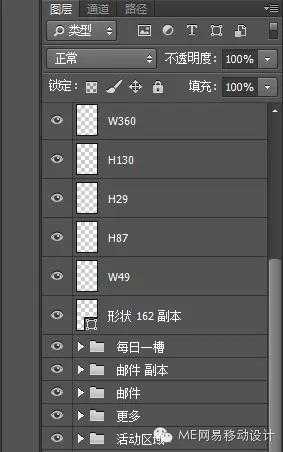
图层的整理
老鸟:群组、上色分类。
新手:无。
引导线的使用
老鸟:简单明了、了解响应式网页设计。
新手:过度使用。
是说从Photoshop版本来看,他们想征的老鸟应该是创意总监等级了吧!
附网易同学分享的Photoshop技巧秘籍:
技巧1:快速标注尺寸
你是否曾在制作规范中,让标注尺寸搞的头晕眼花!你是否曾在视觉走查中,让标注尺寸弄的怒气报表!此时已经陷入了无限的脑补中,不能自拔……..
那么问题来了!
如何才能迅速的,无脑的,甚至让不会用PS的长腿欧巴也能分分钟标注尺寸呢??
Photoshop JavaScript
没错就是他,不是神兵不是利器,只是一个PS中小小的插件。让我们一步步的使用它吧!
(1)下载一个Size-Marks.jsx-v0.1.1的压缩包(微盘下载)
(2)解压缩以后打开文件,会找到“Size Marks.jsx”文件,把它复制黏贴到Photoshop文件安装路径下的:
OSX路径:OS X: /Applications/[Photoshop]/Presets/scripts/
Windows路径:C:\[Program Files]\Adobe\[Photoshop]\Presets\scripts
(注意:如果你的软件安装在D盘或者别的盘里就在安装的盘里找到此路径)
(3)重启photoshop,会在菜单“文件”——“脚本”下找到 Size Marks,然后我们就需要给它命名一个快捷键了。
(4)在菜单中,找到“编辑”——“键盘快捷键”,然后会出现一个窗口,在窗口中展开“文件”——“脚本>”下的“Size Marks”,然后直接点击键盘上的“ctrl+shift+L”即可生成此插件的快捷键。
(5)打开你想要标注标出的图片,点击选择工具划出想要标注尺寸的区域,然后ctrl+shift+L就OK了。
(来一个尺寸复杂的页面测试下,标注这些尺寸20秒不到就OK,好似魔鬼的步伐,看不清点击放大)
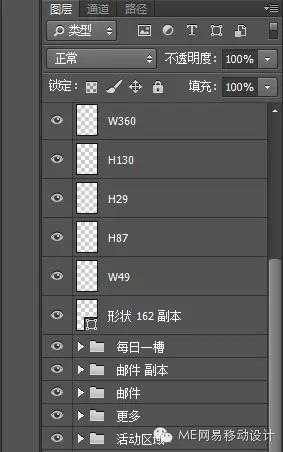
(并且会在图层栏中生成对应的长或者宽的尺寸数值,一目了然)
技巧2:内置icon搜索器,PSD拿来就用
UI设计中免不了图标的设计,但是当排期紧、要的急时,我们免不了就去某瓣等什么网站上去看、去下载….
要是有这样的搜索能力或是这样的复制能力,那还说啥,早就一统天下了。
但是,我们没有,那如何才能,无需注册,无需下载,直接PSD源文件拿来就用的方法呢!
Blendme
就是它!它!它!废话不多说,这个属于PS拓展功能插件安装起来还是有些繁琐(我曾被折磨一个下午)
(1)首先登录它的官网下载安装包(官网已停止下载,移步微盘下载)
(2)检查电脑中是否安装过Adobe Extension Manager(有的可以暗喜)如果没有去官网下载一个吧,记得选和你PS同版本的下载安装(此插件低于PS6的安装不了)Mac不存在这个问题直接下载就好了。
(3)将从官网下载的安装包后缀名是.zxp用Adobe Extension Manager打开,它将自动安装。
(4)重启PS,点击窗口–扩展功能–blendmein,就OK了,搜索要输入英文,icon都是矢量的随你放大缩小, 还再等什么愉快的玩耍起来吧!
技巧3:配色小助手
对于我这样的色彩感蛮差的人来说,每次遇到色彩复杂的时候就头疼……
这位上色的童鞋,我们做朋友可好。
但是我们也不能就此放弃,除了平时多看多练习,多累计经验以外,我们有没有什么小招数呢…..
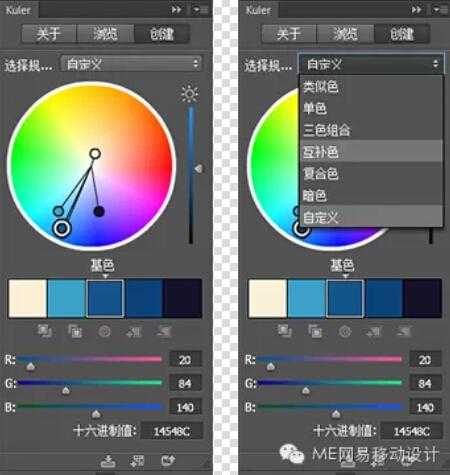
Kuler
一个PS自带的原生插件,来帮助我们配色(注意:同样也是PS版本低于PS6,或者安装建议版绿色版什么的用不了扩展功能哦)
(1)打开PS,点击窗口–扩展功能–kuler,就OK了。
(2)你可以自己在搜索里找想要的颜色的主题,或者直接在给出的栏目里面找,总有一款适合你。
(3)当然你也可以给自己已经选好的颜色进行配色,选择创建,选择基色,再在下面的十六进制值中输入色值然后回车然后你就可以根据你自己的需要进行调色了。去选择你最喜欢的颜色吧。
这次就到这里了,祝大家使用的开心!
PS,新手,老手
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com