相思资源网 Design By www.200059.com
在做这个图标之前,我首先翻箱倒柜去找了一个古董级MP3来参考一下,请忽略我渣像素的手机。


大神们别打我,毕竟我只是个渣渣。
闲话休提,我们办正事。
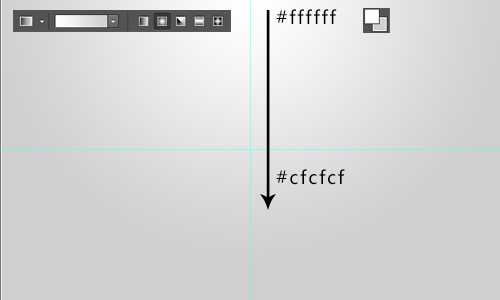
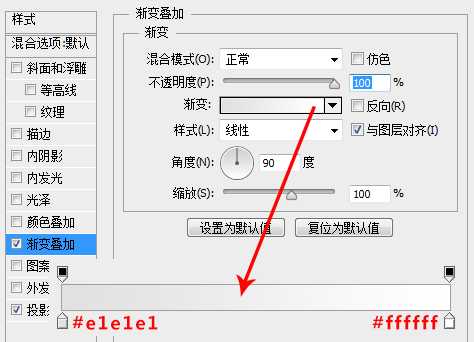
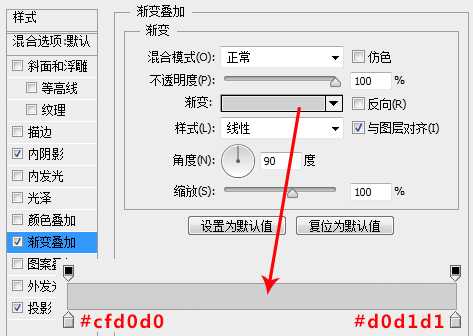
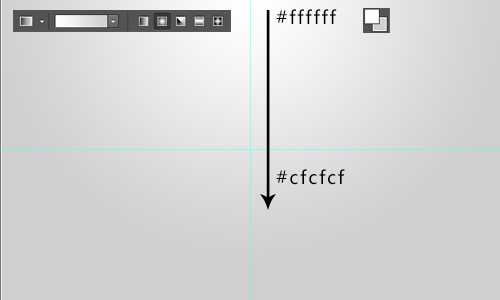
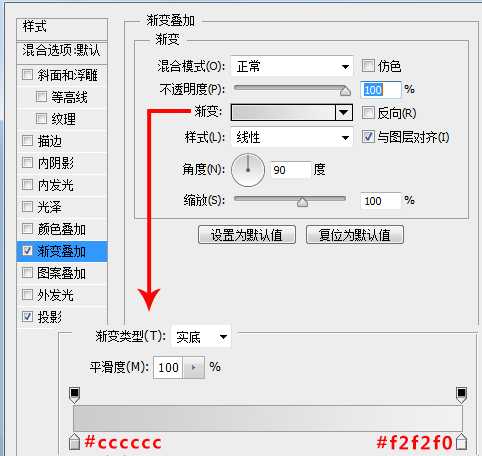
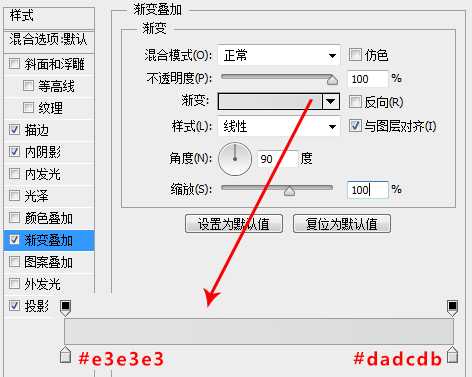
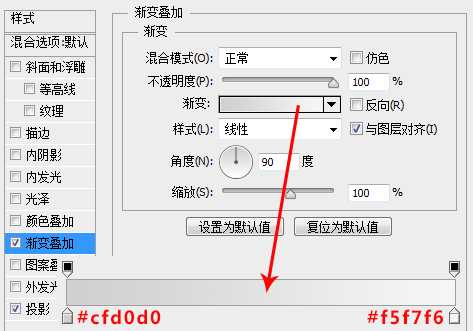
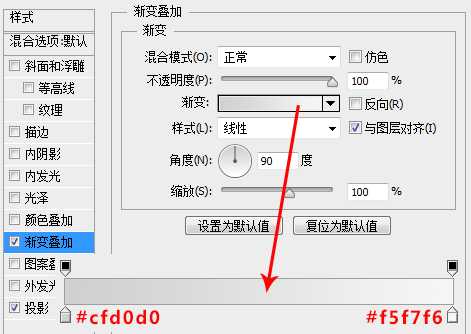
新建一个1000*600的文档,设置前景色为白色#ffffff,背景色为#cfcfcf,使用渐变工具,画一个白色到浅灰色的渐变,渐变跟我下图中的箭头差不多就行了。












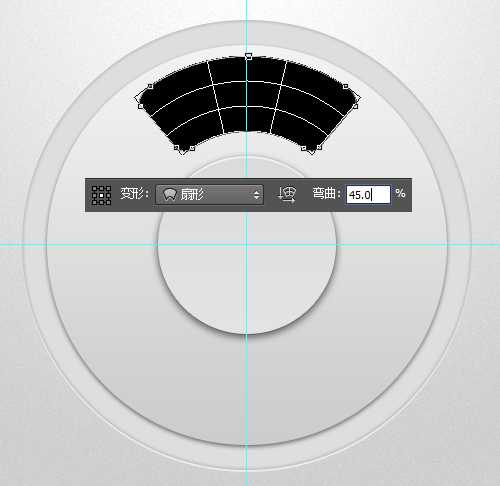
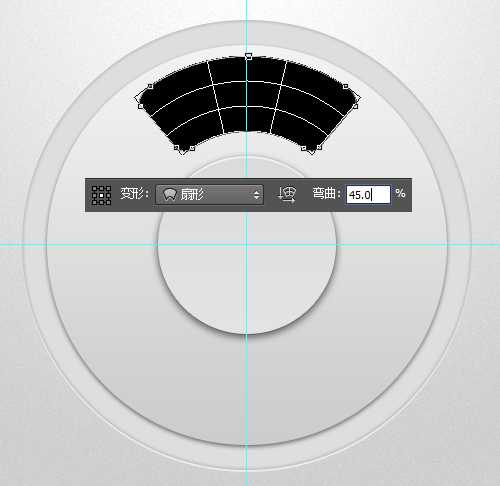
圆角的扇形用PS画起来相对来说会比较麻烦一些,但是我们今天是用PS而不是用AI,那PS怎么画呢,太复杂的方法,我不想用,因为我想要用一个简单而且直观的方法来实现它,虽然有很多法方法可以实现,但是我觉得,最简单的操作,最直观的表述,才是真正的好方法,大家做起来也会方便一点。 于是我直接用的圆角矩形来做了。
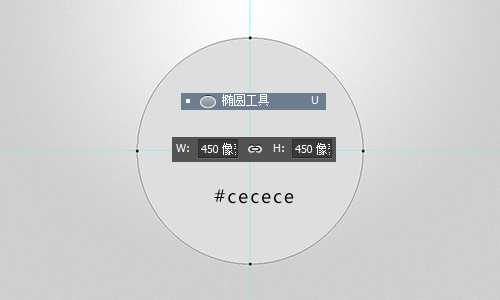
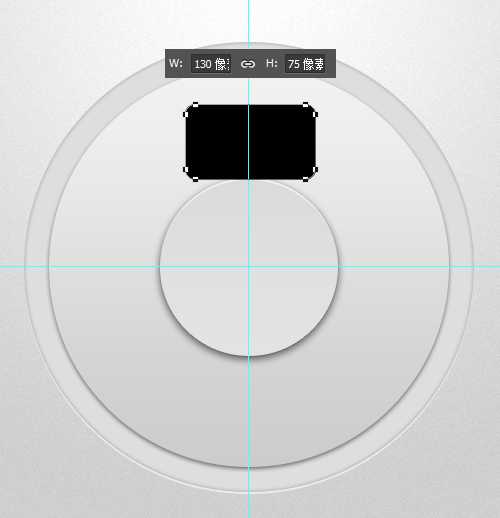
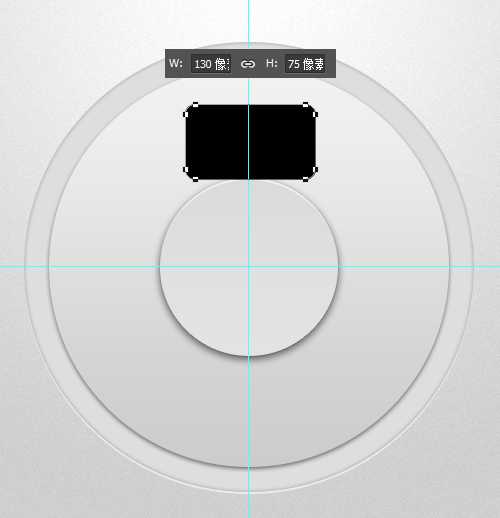
用圆角矩形工具画一个130*75像素的圆角矩形,圆角的角度默认就行,圆角矩形的颜色也无所谓,一会我们用图层样式来更改它的颜色。圆角矩形的位置摆放无所谓,我们等会可以再调整。


大家自己理解一下,我想,不会有太大的问题的。不管做什么东西,理解着做,才能吸收到东西,而不是一味的照抄,一味的搬。
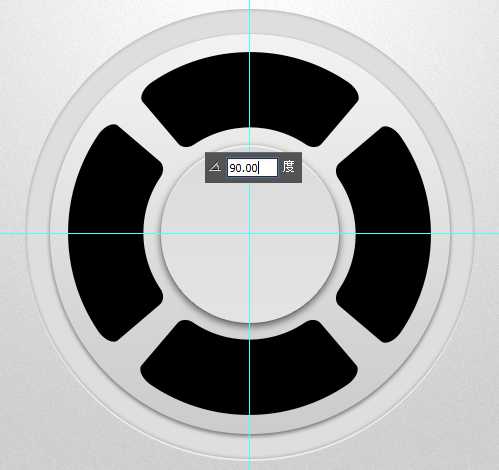
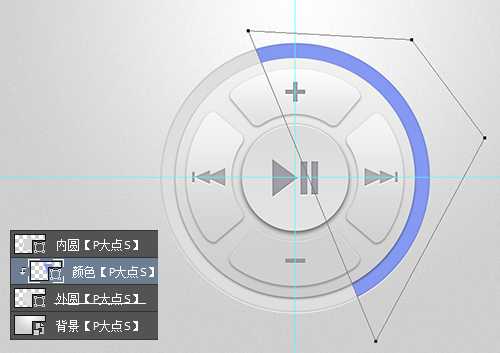
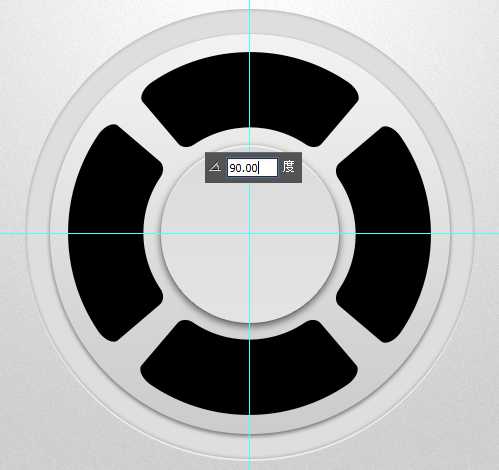
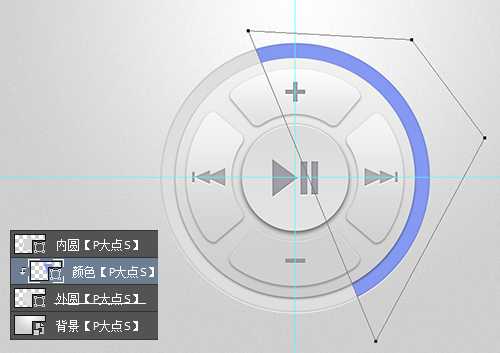
扇形有了,接下来就简单了,首先先微调一下扇形的位置,让其基本上处于我们最中间的播放按纽和内圆组成的圆环的中心位置。 然后选择住扇形图层,CTRL+T,设置中心点为画布的中心,设置旋转角度为90度,应用。 CTRL+ALT+SHIFT+T,得到四个扇形。

当然,这里需要注意的是你只是用移动工具选择住图层,而不是使用直接选择工具选择住。因为直接选择工具选择住再变换的时候,PS会复制路径,我们再次变换的时候,得到的结果,不会旋转在新图层上,而是直接复制到形状图层上。因为我们四个扇形要设置不同的图层样式,当然不能是一个形状图层中有四个扇形。如果不是形状图层,就没有这个问题。至于CTRL+ALT+SHIFT+T的用法,这里不再复述,如果不会,恶补下基础吧,祝你好运。
恶补基础:《超实用!Photoshop基础形状新手入门指南全科普!》
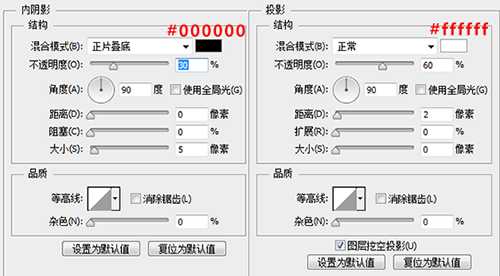
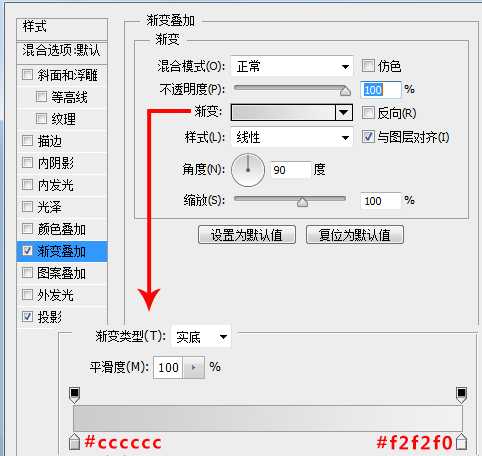
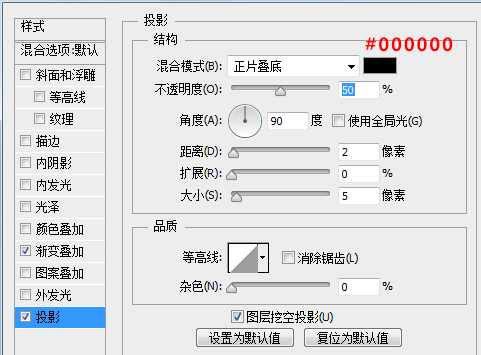
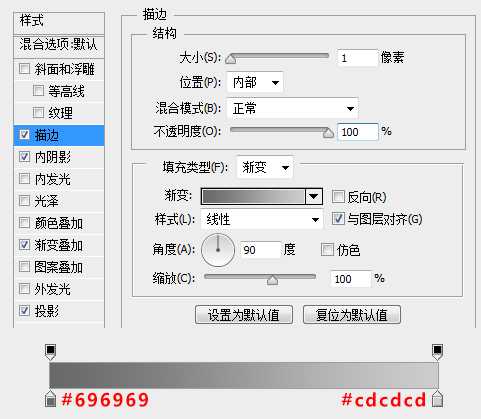
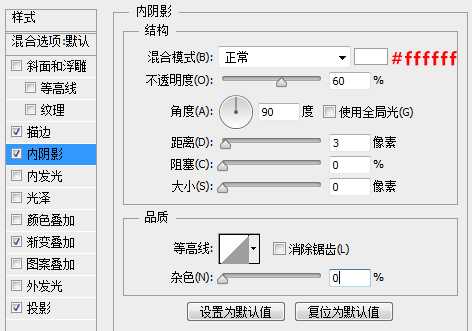
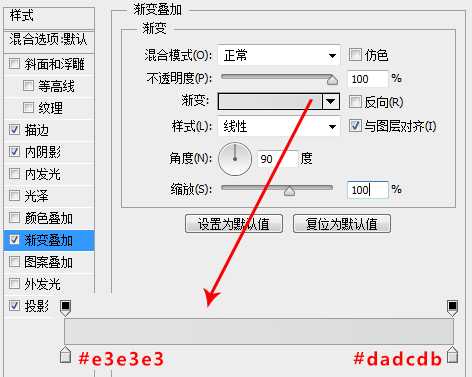
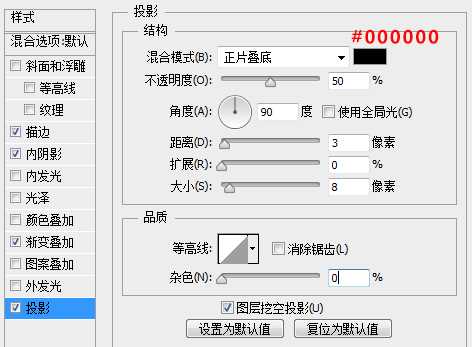
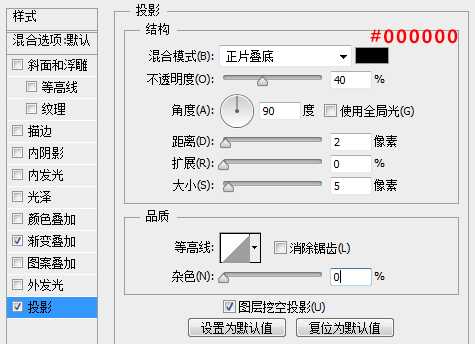
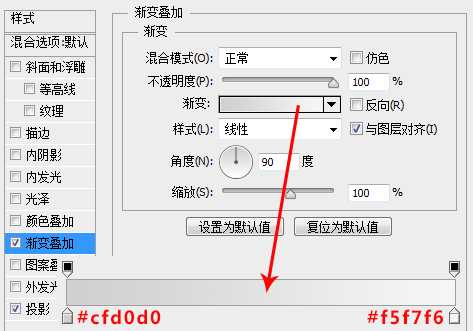
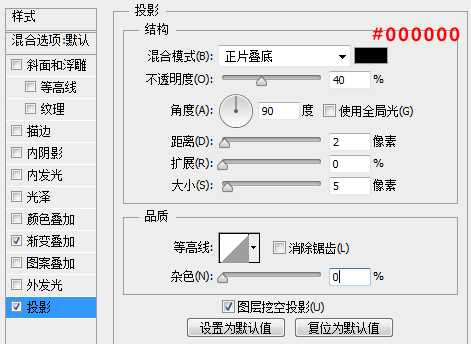
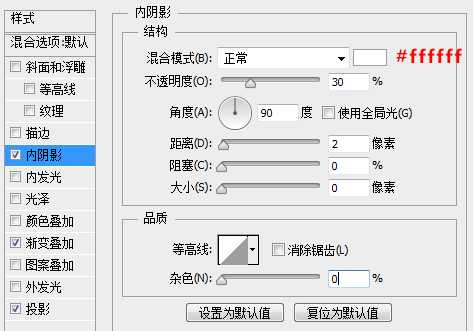
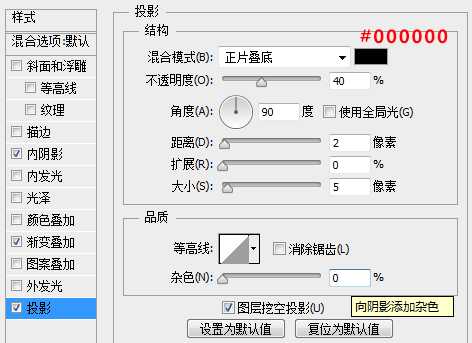
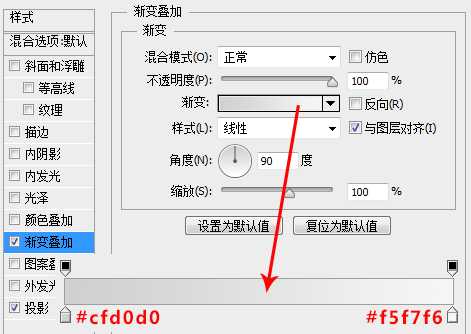
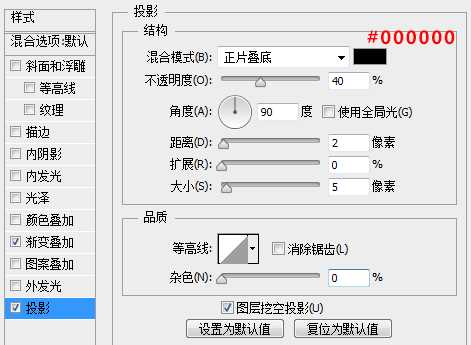
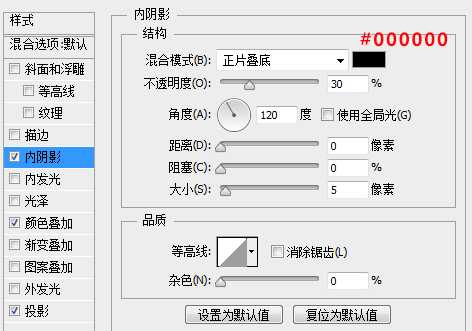
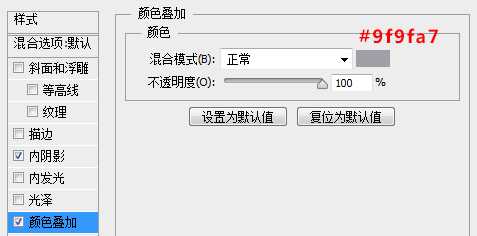
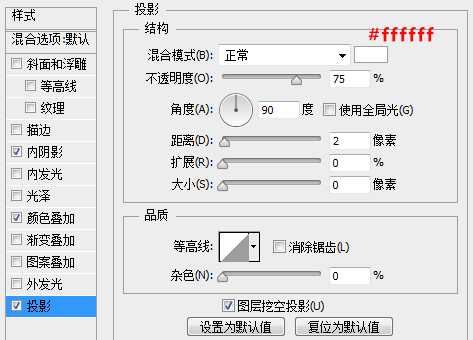
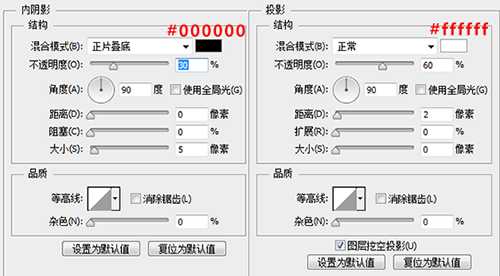
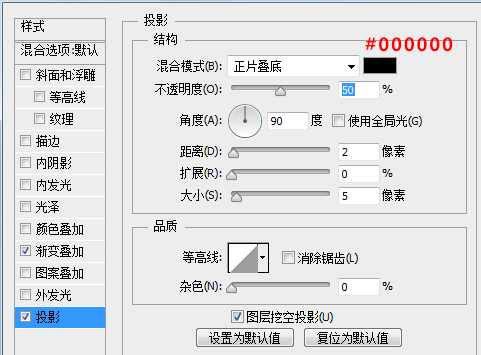
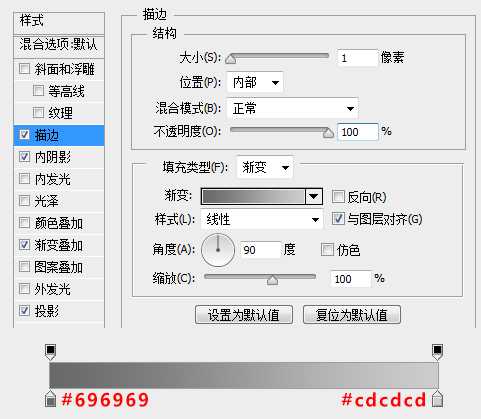
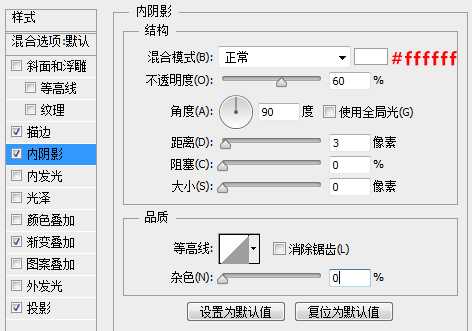
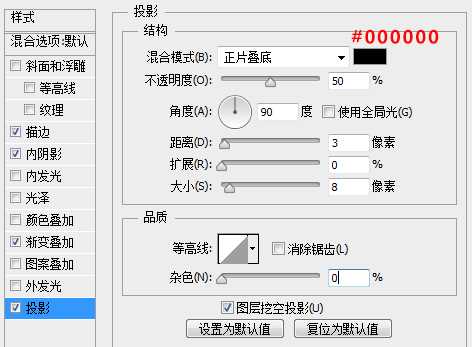
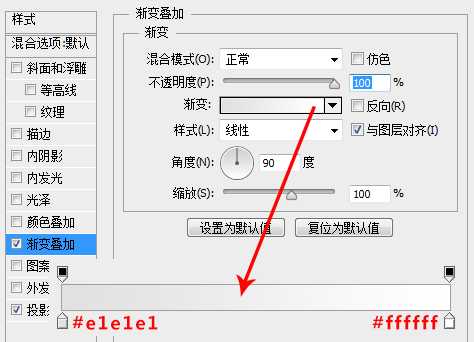
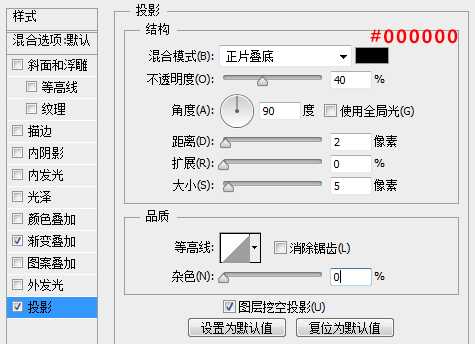
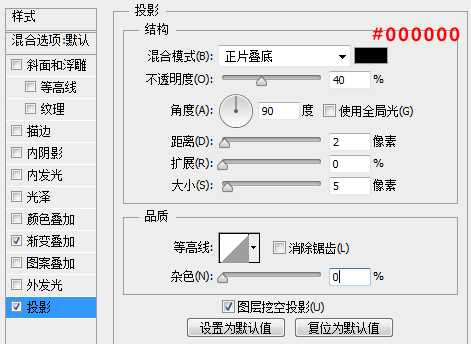
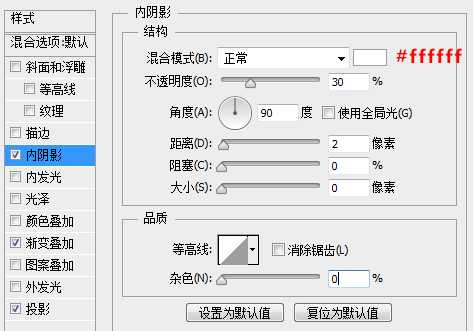
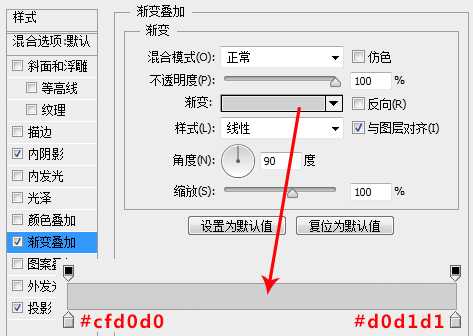
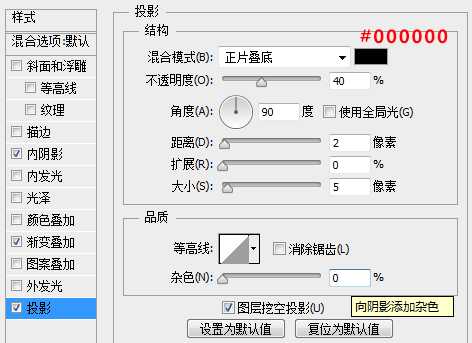
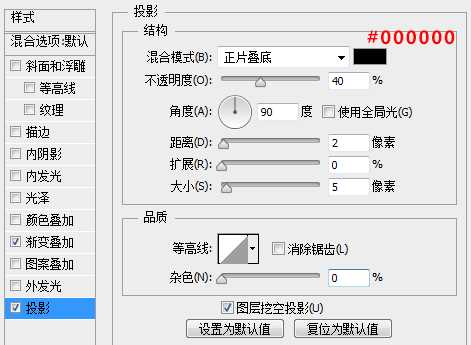
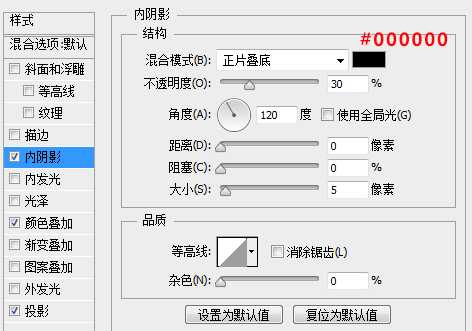
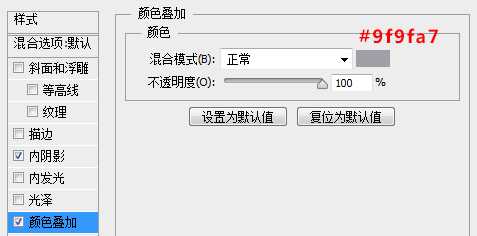
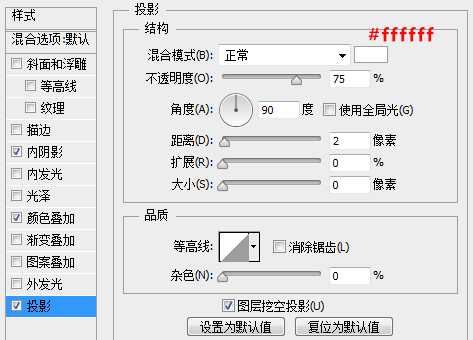
OK,言归正传,下面我们为四个扇形按纽设置图层样式。首先我们为最上面的按纽设置图层样式,我将其命名为“增加音量按纽”,因为等会我想给它分配的功能按键就是增加音量。图层样式设置如下:














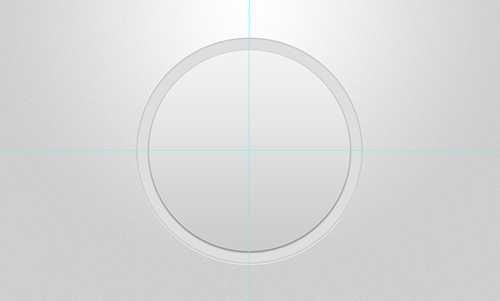
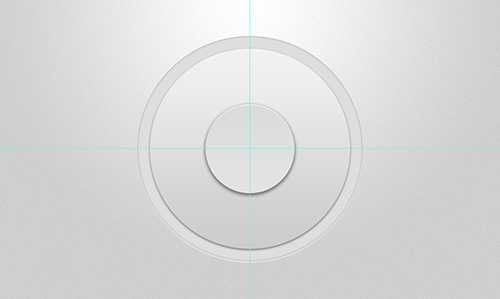
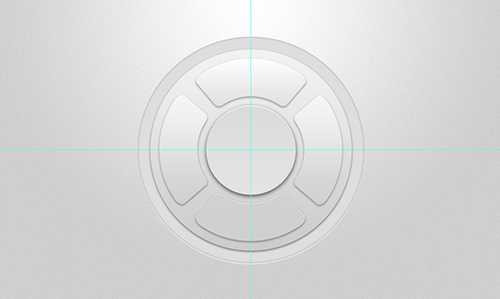
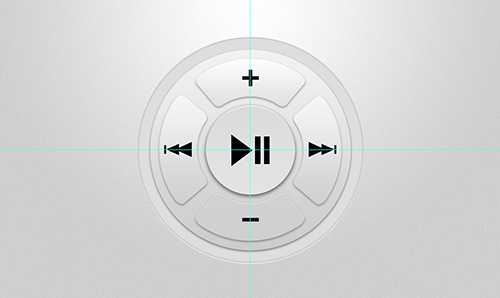
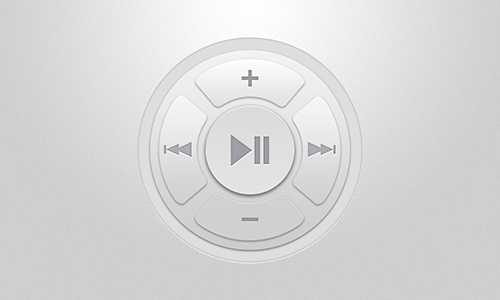
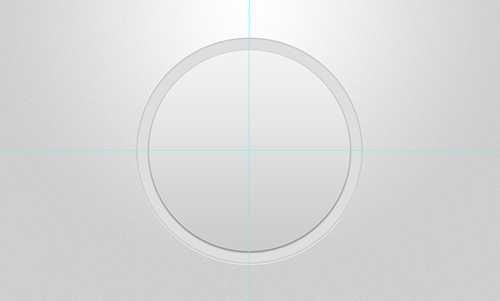
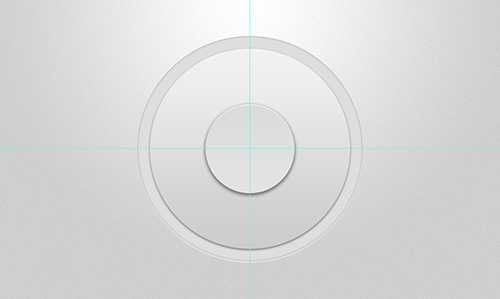
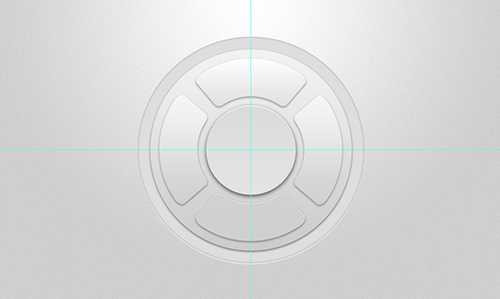
到目前以为,我们得到如下效果:


你也来试一试吧。



大神们别打我,毕竟我只是个渣渣。
闲话休提,我们办正事。
新建一个1000*600的文档,设置前景色为白色#ffffff,背景色为#cfcfcf,使用渐变工具,画一个白色到浅灰色的渐变,渐变跟我下图中的箭头差不多就行了。












圆角的扇形用PS画起来相对来说会比较麻烦一些,但是我们今天是用PS而不是用AI,那PS怎么画呢,太复杂的方法,我不想用,因为我想要用一个简单而且直观的方法来实现它,虽然有很多法方法可以实现,但是我觉得,最简单的操作,最直观的表述,才是真正的好方法,大家做起来也会方便一点。 于是我直接用的圆角矩形来做了。
用圆角矩形工具画一个130*75像素的圆角矩形,圆角的角度默认就行,圆角矩形的颜色也无所谓,一会我们用图层样式来更改它的颜色。圆角矩形的位置摆放无所谓,我们等会可以再调整。


大家自己理解一下,我想,不会有太大的问题的。不管做什么东西,理解着做,才能吸收到东西,而不是一味的照抄,一味的搬。
扇形有了,接下来就简单了,首先先微调一下扇形的位置,让其基本上处于我们最中间的播放按纽和内圆组成的圆环的中心位置。 然后选择住扇形图层,CTRL+T,设置中心点为画布的中心,设置旋转角度为90度,应用。 CTRL+ALT+SHIFT+T,得到四个扇形。

当然,这里需要注意的是你只是用移动工具选择住图层,而不是使用直接选择工具选择住。因为直接选择工具选择住再变换的时候,PS会复制路径,我们再次变换的时候,得到的结果,不会旋转在新图层上,而是直接复制到形状图层上。因为我们四个扇形要设置不同的图层样式,当然不能是一个形状图层中有四个扇形。如果不是形状图层,就没有这个问题。至于CTRL+ALT+SHIFT+T的用法,这里不再复述,如果不会,恶补下基础吧,祝你好运。
恶补基础:《超实用!Photoshop基础形状新手入门指南全科普!》
OK,言归正传,下面我们为四个扇形按纽设置图层样式。首先我们为最上面的按纽设置图层样式,我将其命名为“增加音量按纽”,因为等会我想给它分配的功能按键就是增加音量。图层样式设置如下:














到目前以为,我们得到如下效果:


你也来试一试吧。

标签:
播放器,图标
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无PS教你快速打造简约时尚的播放器图标的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
