相思资源网 Design By www.200059.com
教程重点是网页头版的设计,需要根据客户的要求确定好页面要表现的内容;然后搜集相关的素材,根据自己的创意发挥,把画面做得绚丽,有视觉冲击效果即可。
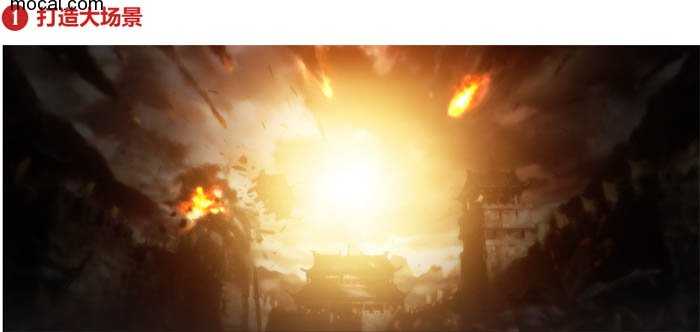
最终效果
既然主题”全球争霸赛“很明确,那我们就可以围绕这个去进行专题的构思了。首先,还是在脑海里想象下所要打造的一个大概的场景。
各路英豪争夺全球第一,反映到游戏中自然也就是各门派的英雄去争夺武林盟主的感觉,可以把英雄围绕四周,中间放一个类似奖牌的物品,那么大致的场景及场面基调也就可以定下来了。我们还是先提炼一下关键词。
根据联想到的这些关键词我们就可以进行素材的搜索啦。这个页面用的主要是游戏内提供的人物和场景原画素材,外部素材没有到太多,我这里只罗列一下所用到的游戏内部的素材。
1、我们开始打造场景。
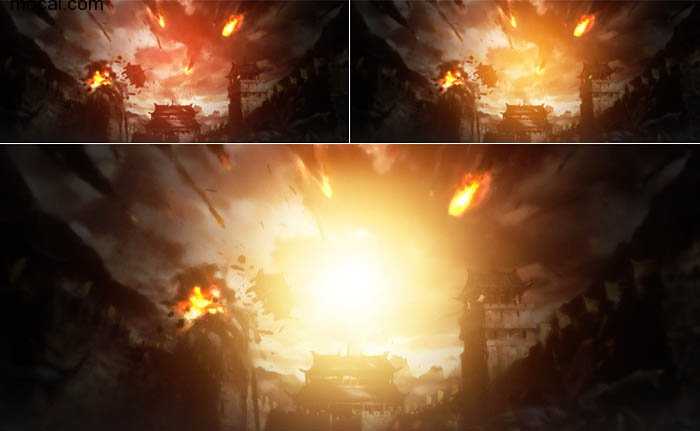
2、这里主要就是对原画进行了一个压暗四周提亮中间的处理,之所以这样处理就是因为可以使中间的主题部分充分突出。我们来一步步看下怎么达到现在的效果。
3、首先,对原画的两边进行模糊处理,增加一些景深效果。方法是可以先把原画转为智能对象,然后添加高斯模糊数值5左右,再对滤镜的蒙版进行擦除,把不需要模糊的地方擦掉。
4、适当降低亮度和饱和度,加大画面对比度,减少原画本身色彩过多过艳给后期调色带来的不便。
5、给画面添加红黄色调,是页面暗处偏红棕,亮出微微偏黄。
6、再次压暗整个画面。
7、提亮天空部分。利用白色柔性画笔在天空处涂抹,模式叠加。
8、给中间部分打光,这里主要分为3层,最下面一层是偏红色,范围最大;中间一层偏黄色,范围比红色部分略小;最上面的一层自然是白色,也就是光源的位置,范围最小。这一步相当于给画面添加一个光源,光线从中间到四周逐渐减弱。
Tips:
这里在对画面进行压暗处理的时候,并没有对画面本身具有的火球、爆炸火焰等进行相应处理,这些本身的火光后期可以利用,所以不用进行压暗,在处理的时候应该在蒙版上擦除这一部分。框内蒙版上的黑色区域即为火光部分,保留。
9、这里主要教大家来制作这种标题的效果。
10、先对文字按照主次关系进行排版,这里同样最好采用居中的形式。“全球争霸赛”这几个字是同事之前做好的变形,我这里直接拿来用了,文字变形不是本次教程的重点,所以这里不做详细介绍,感兴趣的可以看下畅游VC关于文字变形的教程。
文字排好之后就用钢笔工具在文字的下面层勾出黑底轮廓,这个可以有多种形式,画工比较好的同学可以勾出非常牛逼的底,这里我只做了轻微的处理(很显然我不是画工非常好的同学),给边角处加了一些出来的尖,使其看起来显得比较尖锐。
11、给文字的底做效果,叠加材质。给底部选择一个偏棕色的色值,这里用的是#2e2320,然后主要是斜面和浮雕处理。
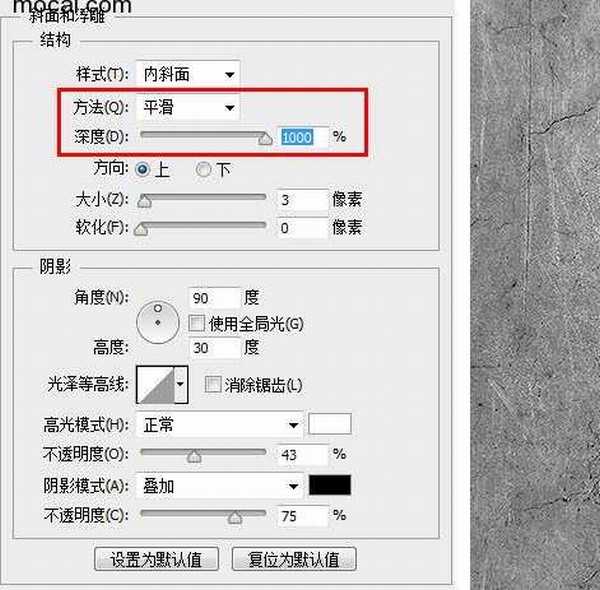
12、应用斜面和浮雕时要注意“方法和深度”的值,建议大家自己去不断调节体验一下变化之处。我这边通常用到这个效果的时候是分别选为“平滑”和“1000”,可以使斜面的分割清晰而且不会出现杂边。
下面的高光和阴影通过不断看效果图去调整。样式调整完之后找一张墙壁的素材叠加到底部,再根据叠加之后的效果做相应调整即可。
13、给文字做效果,方法类似。主要也是图层样式,然后加墙壁材质叠加。这里用不同的颜色来区分下主标和副标,后期可以用白色柔性画笔去给文字加些高光,直接涂抹,叠加即可(这里不再详述)。
14、这一步是找一些刀剑和金属装饰来对我们的标题进行修饰,是他们看起来充满对战的感觉。这里大家容易有一个误区:有的同学可能觉得后面的大刀是一把完整的刀进行的复制和水平翻转。其实不是的,因为刀的中间部分是被挡住的,而我们想找一把特性完全符合我们期望的刀又不是很容易,所以这个时候我们可以拆成两部分来找,分别找寻自己想到的刀柄和刀刃,找的时候肯定找那种看起来比较霸气的刀,例如这里因为是天龙的专题,我在找刀柄的时候就找了一个带龙头的刀柄,跟游戏主题也可以比较贴切。
刀刃呢最好是找比较宽的,不是像日本武士用的那种细刀,而是像过去砍头用的大刀(尼玛,好血腥),看起来会比较霸气,两者一结合,复制翻转,再经过调色和亮度对比度的调整,即可得到现在的效果。这里要注意调色的时候稍微往页面的整体色调上靠拢。
最上方的金属修饰物是平时收集的,可以从一些武器,金属盔甲以及一些游戏ui上面扣取,在经过加工所得,这里作为装饰物也可以起到很好的作用。有的同学也许会问,为什么不把这个修饰物放在下面呢?原因很简单,因为下面我们还要放一些文字内容,正好可以放在两个刀刃之间。
把其他的文字部分内容排好,即可得到下图的效果。
15、给各大高手进行打光调色处理。
先把我们找的六大高手按照动作的对应关系调整大小比例和进行水平翻转,以达到画面的平衡和谐。这里大致介绍一下:弓箭女和葫芦娃都是属于正面微偏一点的,面部有略微的朝向,所以选取他(她、它)俩作为正前方主要人物;和尚和菜刀男都是属于跳跃飞起的感觉,所以在排列的时候略微高于主人物,而他俩姿势正好呼应,真不愧为好基友;扇子男和回眸女俩人都是明显的侧身,身体所占比重不大,所以缩小放置最两边(谁让你俩不正面相待,打入冷板凳)。
16、这里以右半边的三位壮士来给大家进行打光的讲解,首先拿葫芦娃开刀,给葫芦娃添加蒙板,用柔性画笔擦除膝盖以下部分,在其上方创建剪切蒙版,拉一个背景底色到透明的渐变,使葫芦娃与画面更加融合。
17、降低饱和度,加大对比度,使人物看起来更有质感(下图左)。利用色彩平衡给人物添加环境色,朝红黄方向去调整(下图右)。
18、降低饱和度,加大对比度,使人物看起来更有质感(下图左)。利用色彩平衡给人物添加环境色,朝红黄方向去调整(下图右)。
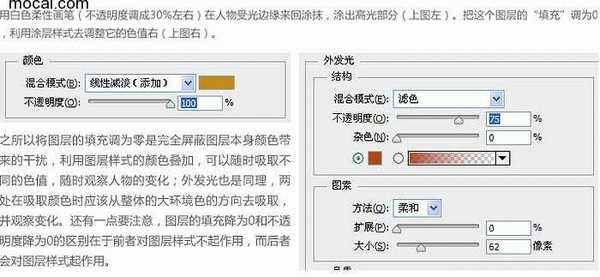
19、对人物左侧的背景再次提亮,通过柔性画笔去叠加,或者通过图层样式吸取环境色去调节(图左)。在人物的最上方创建剪切蒙版,从左上方帽檐处向右下方拉白色到透明的渐变,填充调为零,利用图层样式调整颜色给人物进一步增加环境色亮光,使人物的受光面从左上至右下方逐渐减弱(图右)。
20、菜刀男和回眸女的处理手法同葫芦娃类似,都是降低饱和度后调色然后去打光,需要注意的是距离中间光源远近不同,受光程度也不一样,如这里菜刀男的受光要略弱于葫芦娃,而回眸女的受光最弱。还有一点,就是菜刀男在葫芦娃的身后,会有一部分光因为打到葫芦娃的背而反射到菜刀男的左侧,所以左侧的受光略强一些。根据这些关系,我们讲人物的受光处理好如图所示。
21、左半边三位壮士的处理手法与右侧相同,这里不再赘述,最终效果如图。
如果大家对于这种逆光的现象还不是很理解的话,可以回去之后做一个简单的测试。到家之后,关上屋里的灯,打开手电筒或者手机的闪光灯照向自己,然后伸出自己的手,对着手电筒,通过改变手掌与手电和自己眼睛的距离,来观察手掌的颜色和一些细节的可辨识度。相信通过这个小实验可以帮助大家对于这种逆光现象有个大致的了解。 上图还有一点需要注意的是,近大远小,近清晰远模糊的透视关系,最边上的人物相对其他来说要更小一些,还要稍微加点高斯模糊处理一下,这样才更加真实。
给最终画面添加一些火花光效,增加氛围。
最终效果
既然主题”全球争霸赛“很明确,那我们就可以围绕这个去进行专题的构思了。首先,还是在脑海里想象下所要打造的一个大概的场景。
各路英豪争夺全球第一,反映到游戏中自然也就是各门派的英雄去争夺武林盟主的感觉,可以把英雄围绕四周,中间放一个类似奖牌的物品,那么大致的场景及场面基调也就可以定下来了。我们还是先提炼一下关键词。
根据联想到的这些关键词我们就可以进行素材的搜索啦。这个页面用的主要是游戏内提供的人物和场景原画素材,外部素材没有到太多,我这里只罗列一下所用到的游戏内部的素材。
1、我们开始打造场景。
2、这里主要就是对原画进行了一个压暗四周提亮中间的处理,之所以这样处理就是因为可以使中间的主题部分充分突出。我们来一步步看下怎么达到现在的效果。
3、首先,对原画的两边进行模糊处理,增加一些景深效果。方法是可以先把原画转为智能对象,然后添加高斯模糊数值5左右,再对滤镜的蒙版进行擦除,把不需要模糊的地方擦掉。
4、适当降低亮度和饱和度,加大画面对比度,减少原画本身色彩过多过艳给后期调色带来的不便。
5、给画面添加红黄色调,是页面暗处偏红棕,亮出微微偏黄。
6、再次压暗整个画面。
7、提亮天空部分。利用白色柔性画笔在天空处涂抹,模式叠加。
8、给中间部分打光,这里主要分为3层,最下面一层是偏红色,范围最大;中间一层偏黄色,范围比红色部分略小;最上面的一层自然是白色,也就是光源的位置,范围最小。这一步相当于给画面添加一个光源,光线从中间到四周逐渐减弱。
Tips:
这里在对画面进行压暗处理的时候,并没有对画面本身具有的火球、爆炸火焰等进行相应处理,这些本身的火光后期可以利用,所以不用进行压暗,在处理的时候应该在蒙版上擦除这一部分。框内蒙版上的黑色区域即为火光部分,保留。
9、这里主要教大家来制作这种标题的效果。
10、先对文字按照主次关系进行排版,这里同样最好采用居中的形式。“全球争霸赛”这几个字是同事之前做好的变形,我这里直接拿来用了,文字变形不是本次教程的重点,所以这里不做详细介绍,感兴趣的可以看下畅游VC关于文字变形的教程。
文字排好之后就用钢笔工具在文字的下面层勾出黑底轮廓,这个可以有多种形式,画工比较好的同学可以勾出非常牛逼的底,这里我只做了轻微的处理(很显然我不是画工非常好的同学),给边角处加了一些出来的尖,使其看起来显得比较尖锐。
11、给文字的底做效果,叠加材质。给底部选择一个偏棕色的色值,这里用的是#2e2320,然后主要是斜面和浮雕处理。
12、应用斜面和浮雕时要注意“方法和深度”的值,建议大家自己去不断调节体验一下变化之处。我这边通常用到这个效果的时候是分别选为“平滑”和“1000”,可以使斜面的分割清晰而且不会出现杂边。
下面的高光和阴影通过不断看效果图去调整。样式调整完之后找一张墙壁的素材叠加到底部,再根据叠加之后的效果做相应调整即可。
13、给文字做效果,方法类似。主要也是图层样式,然后加墙壁材质叠加。这里用不同的颜色来区分下主标和副标,后期可以用白色柔性画笔去给文字加些高光,直接涂抹,叠加即可(这里不再详述)。
14、这一步是找一些刀剑和金属装饰来对我们的标题进行修饰,是他们看起来充满对战的感觉。这里大家容易有一个误区:有的同学可能觉得后面的大刀是一把完整的刀进行的复制和水平翻转。其实不是的,因为刀的中间部分是被挡住的,而我们想找一把特性完全符合我们期望的刀又不是很容易,所以这个时候我们可以拆成两部分来找,分别找寻自己想到的刀柄和刀刃,找的时候肯定找那种看起来比较霸气的刀,例如这里因为是天龙的专题,我在找刀柄的时候就找了一个带龙头的刀柄,跟游戏主题也可以比较贴切。
刀刃呢最好是找比较宽的,不是像日本武士用的那种细刀,而是像过去砍头用的大刀(尼玛,好血腥),看起来会比较霸气,两者一结合,复制翻转,再经过调色和亮度对比度的调整,即可得到现在的效果。这里要注意调色的时候稍微往页面的整体色调上靠拢。
最上方的金属修饰物是平时收集的,可以从一些武器,金属盔甲以及一些游戏ui上面扣取,在经过加工所得,这里作为装饰物也可以起到很好的作用。有的同学也许会问,为什么不把这个修饰物放在下面呢?原因很简单,因为下面我们还要放一些文字内容,正好可以放在两个刀刃之间。
把其他的文字部分内容排好,即可得到下图的效果。
15、给各大高手进行打光调色处理。
先把我们找的六大高手按照动作的对应关系调整大小比例和进行水平翻转,以达到画面的平衡和谐。这里大致介绍一下:弓箭女和葫芦娃都是属于正面微偏一点的,面部有略微的朝向,所以选取他(她、它)俩作为正前方主要人物;和尚和菜刀男都是属于跳跃飞起的感觉,所以在排列的时候略微高于主人物,而他俩姿势正好呼应,真不愧为好基友;扇子男和回眸女俩人都是明显的侧身,身体所占比重不大,所以缩小放置最两边(谁让你俩不正面相待,打入冷板凳)。
16、这里以右半边的三位壮士来给大家进行打光的讲解,首先拿葫芦娃开刀,给葫芦娃添加蒙板,用柔性画笔擦除膝盖以下部分,在其上方创建剪切蒙版,拉一个背景底色到透明的渐变,使葫芦娃与画面更加融合。
17、降低饱和度,加大对比度,使人物看起来更有质感(下图左)。利用色彩平衡给人物添加环境色,朝红黄方向去调整(下图右)。
18、降低饱和度,加大对比度,使人物看起来更有质感(下图左)。利用色彩平衡给人物添加环境色,朝红黄方向去调整(下图右)。
19、对人物左侧的背景再次提亮,通过柔性画笔去叠加,或者通过图层样式吸取环境色去调节(图左)。在人物的最上方创建剪切蒙版,从左上方帽檐处向右下方拉白色到透明的渐变,填充调为零,利用图层样式调整颜色给人物进一步增加环境色亮光,使人物的受光面从左上至右下方逐渐减弱(图右)。
20、菜刀男和回眸女的处理手法同葫芦娃类似,都是降低饱和度后调色然后去打光,需要注意的是距离中间光源远近不同,受光程度也不一样,如这里菜刀男的受光要略弱于葫芦娃,而回眸女的受光最弱。还有一点,就是菜刀男在葫芦娃的身后,会有一部分光因为打到葫芦娃的背而反射到菜刀男的左侧,所以左侧的受光略强一些。根据这些关系,我们讲人物的受光处理好如图所示。
21、左半边三位壮士的处理手法与右侧相同,这里不再赘述,最终效果如图。
如果大家对于这种逆光的现象还不是很理解的话,可以回去之后做一个简单的测试。到家之后,关上屋里的灯,打开手电筒或者手机的闪光灯照向自己,然后伸出自己的手,对着手电筒,通过改变手掌与手电和自己眼睛的距离,来观察手掌的颜色和一些细节的可辨识度。相信通过这个小实验可以帮助大家对于这种逆光现象有个大致的了解。 上图还有一点需要注意的是,近大远小,近清晰远模糊的透视关系,最边上的人物相对其他来说要更小一些,还要稍微加点高斯模糊处理一下,这样才更加真实。
给最终画面添加一些火花光效,增加氛围。
以上就是使用PS设计制作炫酷的游戏专题的全部内容了,希望大家能够喜欢,能够给大家一个设计的思路
标签:
Photoshop,游戏专题
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop设计游戏专题页教程的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。