相思资源网 Design By www.200059.com
效果图动画虽然简单,如果没掌握好方法也是很难做好的。作者比较聪明,观察的也比较细致,把底部的结构不变,专门用其中复制的两个图形变形作为关键帧,然后设置好颜色及变形效果即可。
最终效果

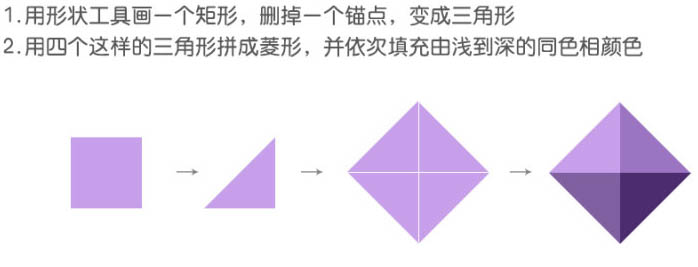
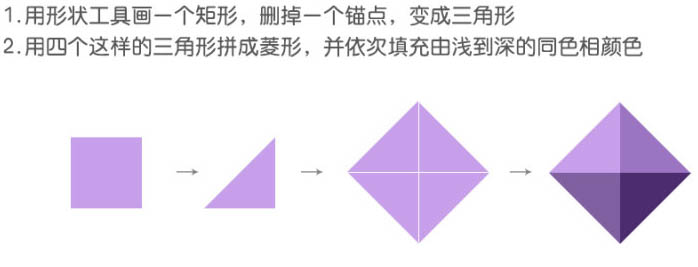
1、用形状工具画一个矩形,删掉一个锚点,变成三角形。
2、用四个这样的三角形拼成棱形,并依次填充由浅到深的同色相颜色。

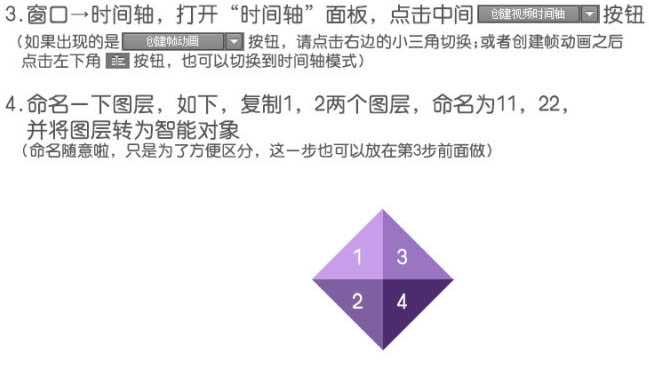
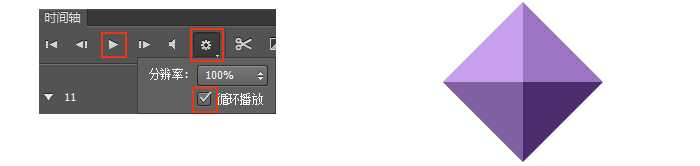
3、窗口 > 时间轴,打开时间轴面板,点击中间“创建视频时间轴”按钮。
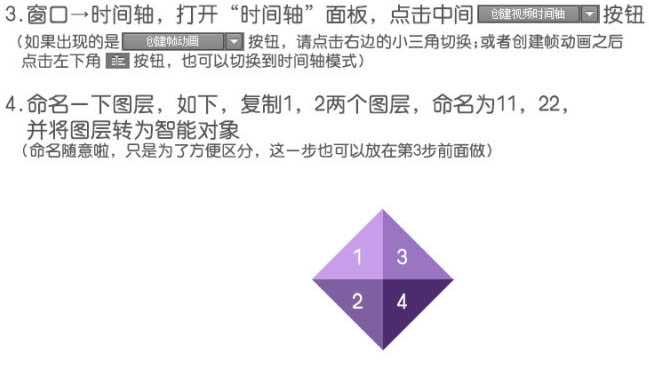
4、命名一下图层,如下,复制1,2两个图层,命名为11,22,并将图层转为智能对象。

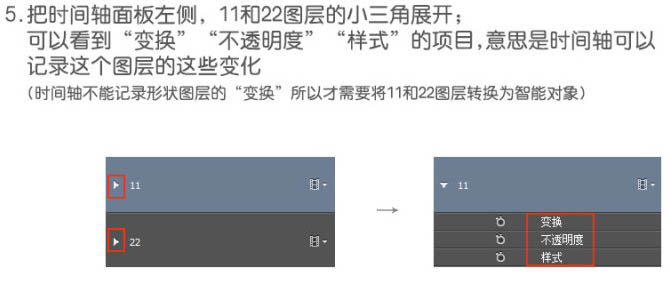
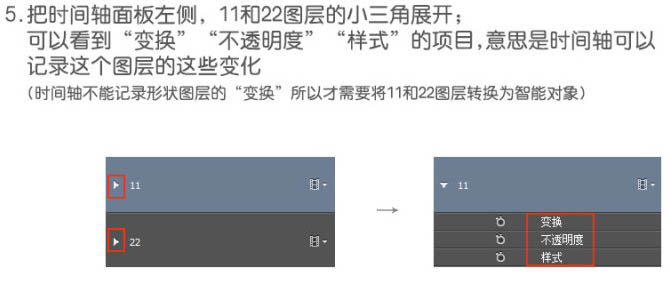
5、把时间轴面板左侧,11和22图层的小三角展开;可以看到“变换”,“不透明度”,“样式”的项目,意思是时间轴可以记录这个图层的这些变化。

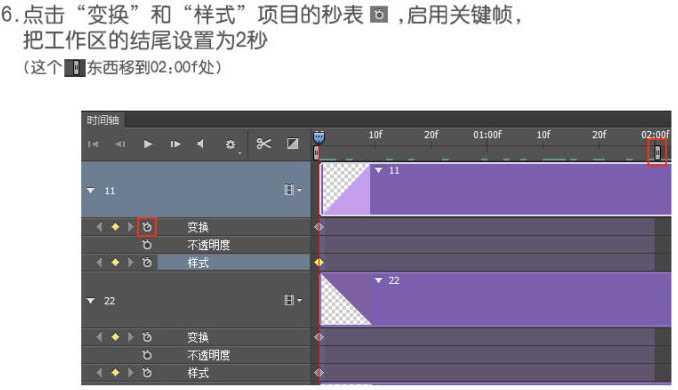
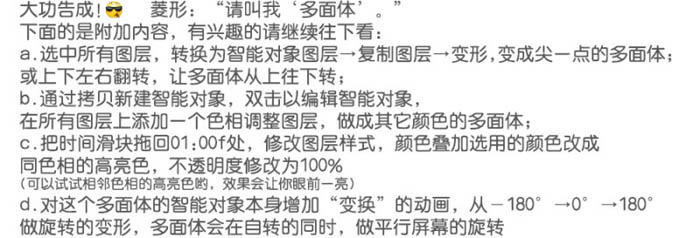
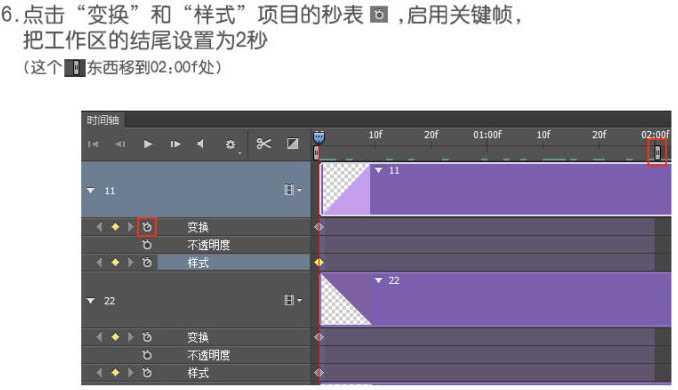
6、点击“变换”和“样式”项目的秒表,启用关键帧,把工作区的结尾设置为2秒。

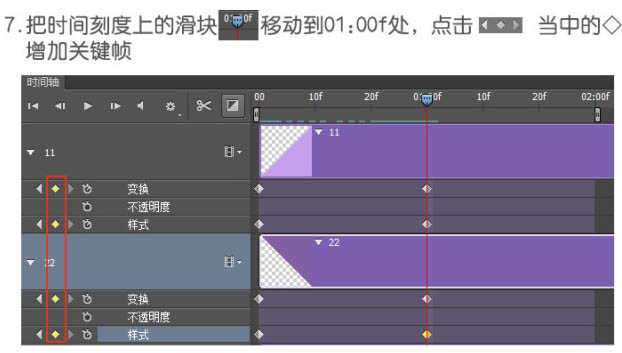
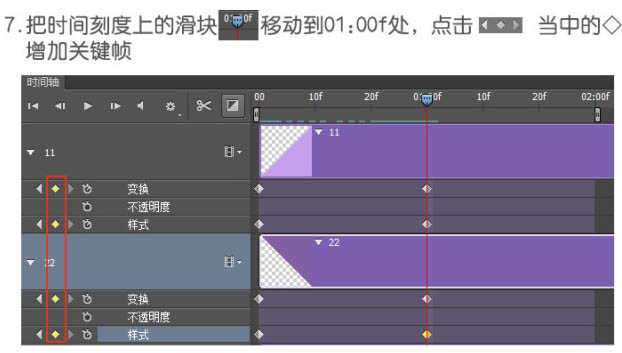
7、把时间刻度上的滑块移动到下图位置,点击下图左侧红框中的菱形增加关键帧。

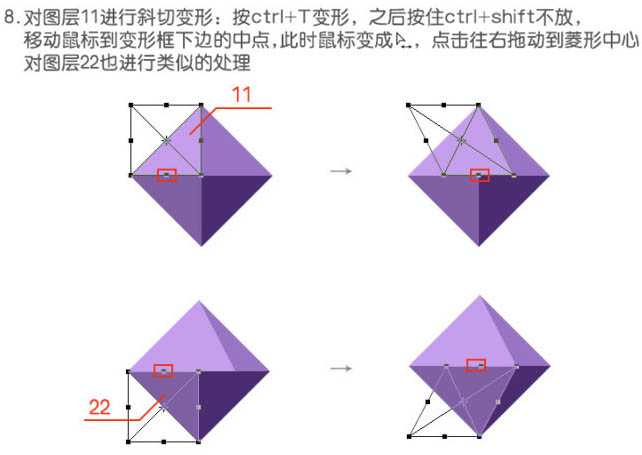
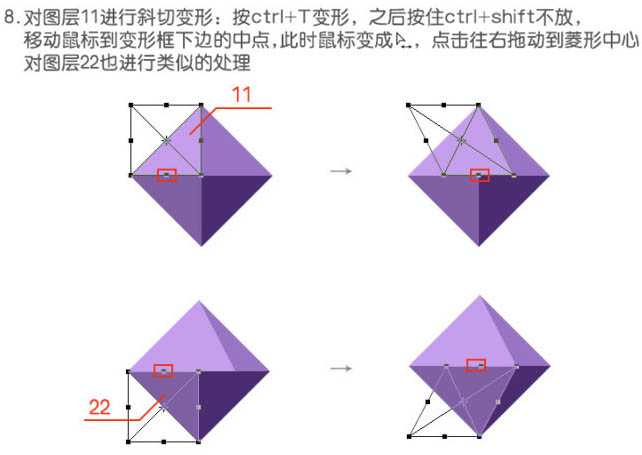
8、对图层11进行斜切变形:按Ctrl + T 变形,之后按住Ctrl + Shif不放,移动鼠标到变形框下边的中点,此时鼠标变成下图所示,点击往右拖动到棱形中心对图层22也进行类似的处理。

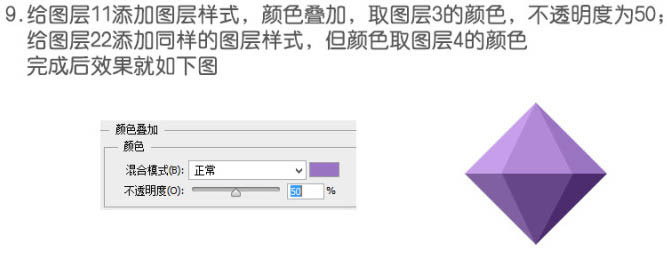
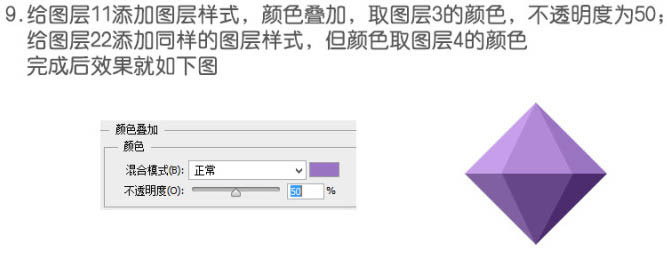
9、给图层11添加图层样式,颜色叠加,取图层3的颜色,不透明度为50%;给图层22添加同样的图层样式,但颜色取图层4的颜色,完成后效果就如下图。

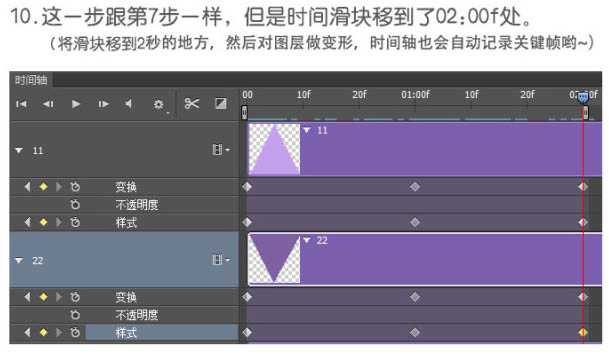
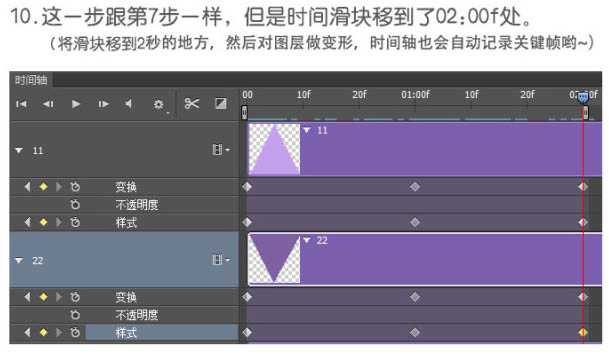
10、这一步跟第七步一样,但是时间滑块移到了下图位置。

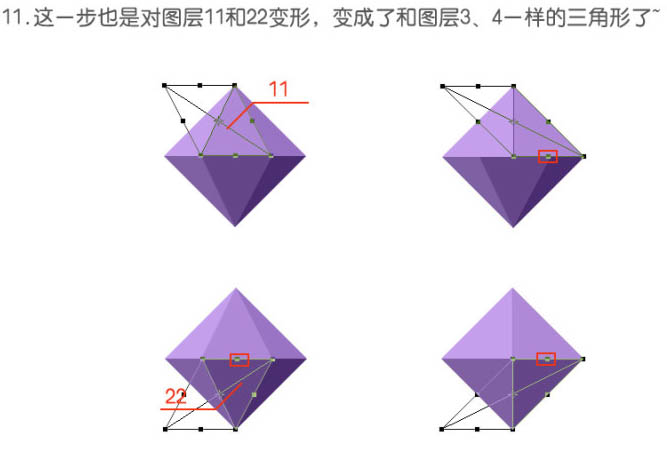
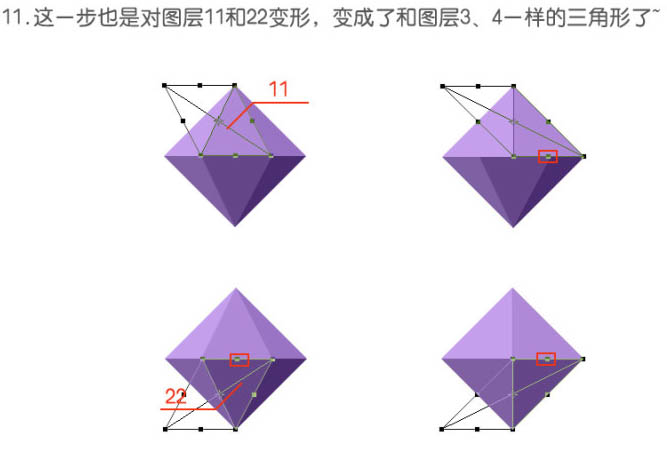
11、这一步也是对图层11和22变形,变成了和图层3,4一样的三角形了。

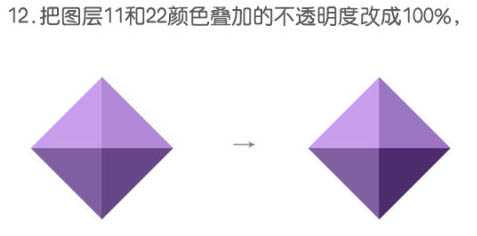
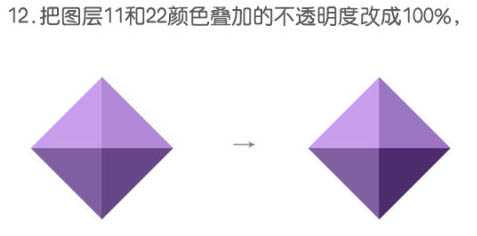
12、把图层11和22颜色叠加的不透明度改成100%。

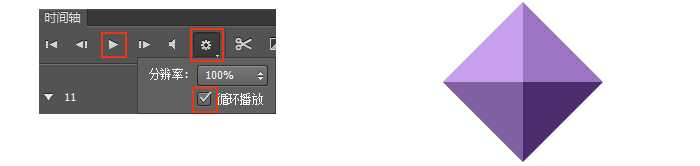
13、设置播放形式为“循环播放”,点击时间轴的播放键,看看动画效果。如果不是很清楚可以点这里下载源文件。



最终效果:

最终效果

1、用形状工具画一个矩形,删掉一个锚点,变成三角形。
2、用四个这样的三角形拼成棱形,并依次填充由浅到深的同色相颜色。

3、窗口 > 时间轴,打开时间轴面板,点击中间“创建视频时间轴”按钮。
4、命名一下图层,如下,复制1,2两个图层,命名为11,22,并将图层转为智能对象。

5、把时间轴面板左侧,11和22图层的小三角展开;可以看到“变换”,“不透明度”,“样式”的项目,意思是时间轴可以记录这个图层的这些变化。

6、点击“变换”和“样式”项目的秒表,启用关键帧,把工作区的结尾设置为2秒。

7、把时间刻度上的滑块移动到下图位置,点击下图左侧红框中的菱形增加关键帧。

8、对图层11进行斜切变形:按Ctrl + T 变形,之后按住Ctrl + Shif不放,移动鼠标到变形框下边的中点,此时鼠标变成下图所示,点击往右拖动到棱形中心对图层22也进行类似的处理。

9、给图层11添加图层样式,颜色叠加,取图层3的颜色,不透明度为50%;给图层22添加同样的图层样式,但颜色取图层4的颜色,完成后效果就如下图。

10、这一步跟第七步一样,但是时间滑块移到了下图位置。

11、这一步也是对图层11和22变形,变成了和图层3,4一样的三角形了。

12、把图层11和22颜色叠加的不透明度改成100%。

13、设置播放形式为“循环播放”,点击时间轴的播放键,看看动画效果。如果不是很清楚可以点这里下载源文件。



最终效果:

标签:
立体,图形,动画
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop制作简单转动的立体图形动画的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
