相思资源网 Design By www.200059.com
效果图为比较简单的光晕,由线条及柔和的色块构成。制作的时候先做出色块,然后变形就可以得到想要的小光束,再渲染一下中间及边缘的高光即可。
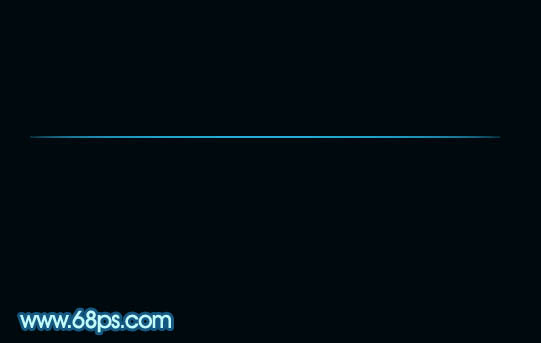
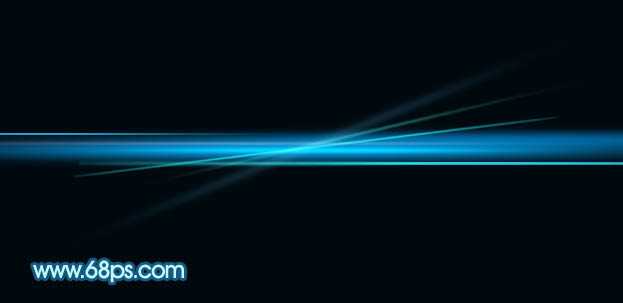
最终效果

1、新建一个1500 * 1200像素,分辨率为72的画布。把背景图层填充黑色,如下图。

<图1>
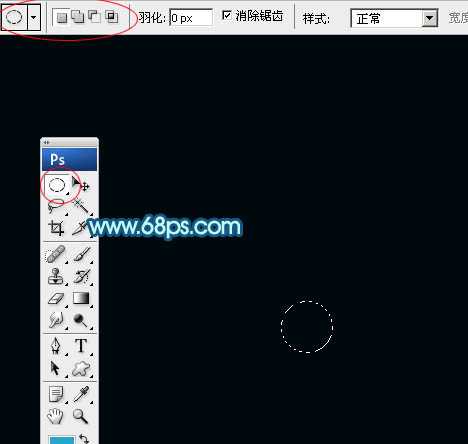
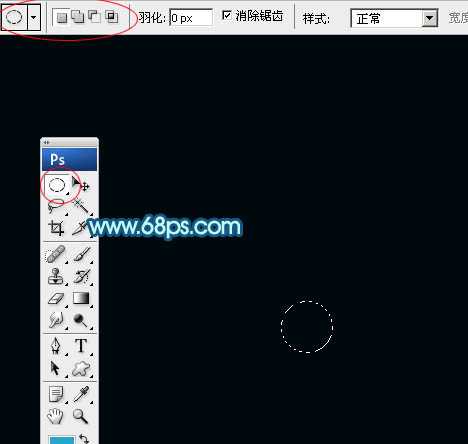
2、新建一个组,在组里新建一个图层,选择椭圆选框工具,按住Alt + Shift + 鼠标左键拖动拉一个较小的正圆选区,如下图。

<图2>
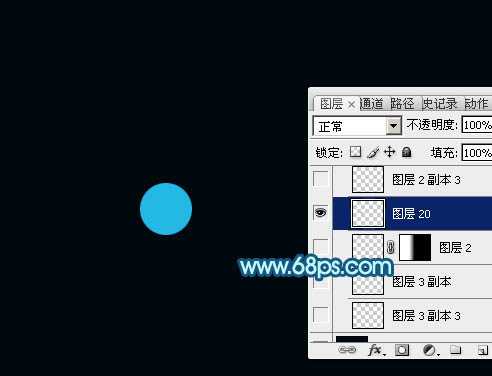
3、点击前景色调出拾色器面板,把颜色设置为青蓝色,如下图。确定后按Alt + 删除键填充前景色,取消选区后效果如图4。

<图3>

<图4>
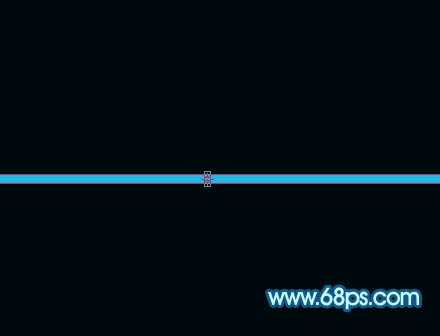
4、按Ctrl + T 对圆形变形处理,先压扁一点,然后再拉长,过程如图5,6,效果如图7。

<图5>

<图6>

<图7>
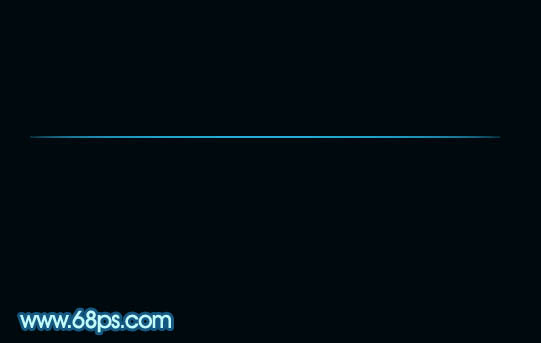
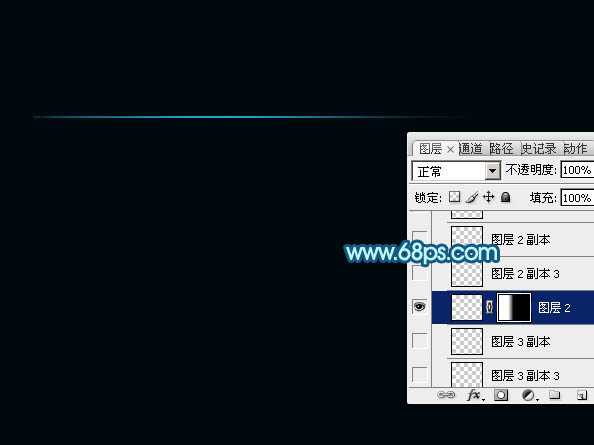
5、添加图层蒙版,用黑色画笔把边缘过渡涂抹自然。

<图8>
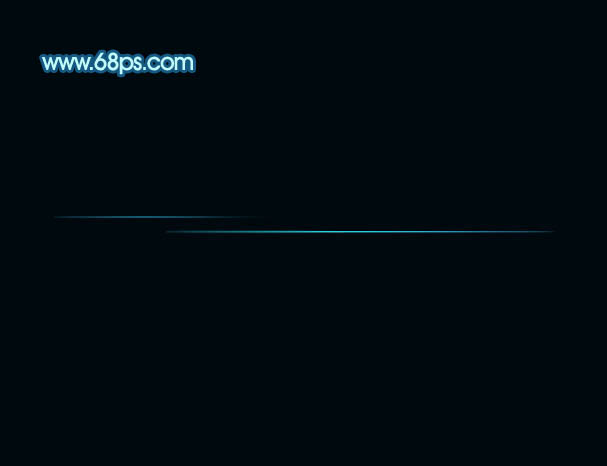
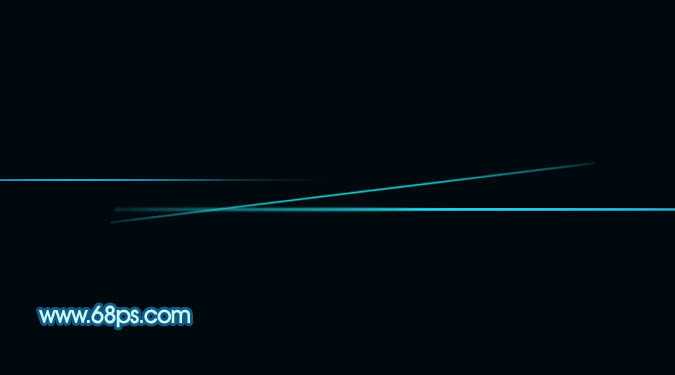
6、同上的方法制作其它的线条光束,局部颜色有点变化,过程如图9,10。

<图9>

<图10>
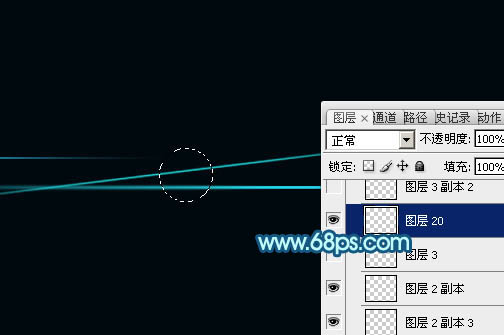
7、新建一个图层,用椭圆选框工具拉出图11所示的正圆选区,羽化12个像素后填充青蓝色,取消选区后效果如图12。

<图11>

<图12>
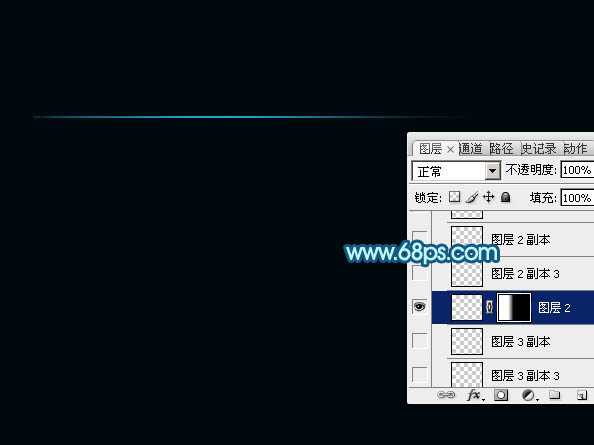
8、按Ctrl + J 把当前图层复制一层,原图层隐藏,然后对副本变形处理,效果如下图。

<图13>
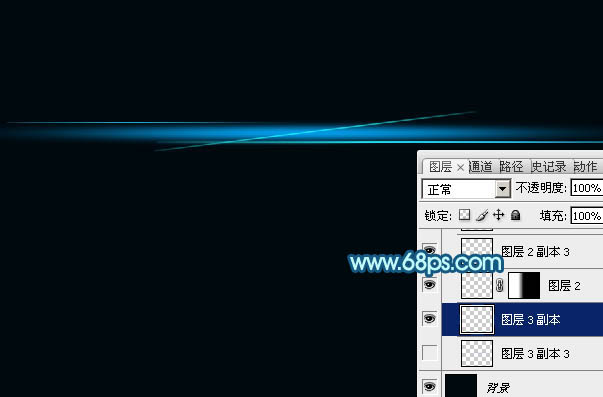
9、把当前图层复制一层,用移动工具移上一点,按Ctrl + T 稍微调整一下大小,确定后把不透明度改为:60%,如下图。

<图14>
10、复制当前图层,按Ctrl + T 变形,缩小一点,用移动工具移到大光束的中间位置,并把混合模式改为“滤色”,如下图。

<图15>
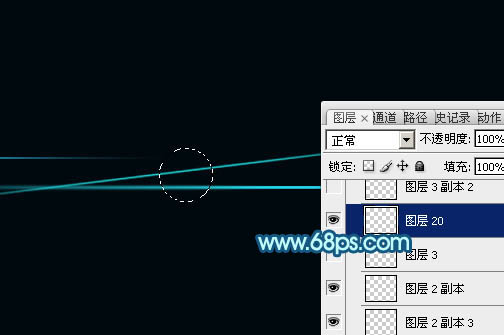
11、同样的方法多增加一点高光,效果如下图。

<图16>
12、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化25个像素后填充青蓝色,取消选区后把混合模式改为“滤色”,如下图。

<图17>
上一页12 下一页 阅读全文
最终效果

1、新建一个1500 * 1200像素,分辨率为72的画布。把背景图层填充黑色,如下图。

<图1>
2、新建一个组,在组里新建一个图层,选择椭圆选框工具,按住Alt + Shift + 鼠标左键拖动拉一个较小的正圆选区,如下图。

<图2>
3、点击前景色调出拾色器面板,把颜色设置为青蓝色,如下图。确定后按Alt + 删除键填充前景色,取消选区后效果如图4。

<图3>

<图4>
4、按Ctrl + T 对圆形变形处理,先压扁一点,然后再拉长,过程如图5,6,效果如图7。

<图5>

<图6>

<图7>
5、添加图层蒙版,用黑色画笔把边缘过渡涂抹自然。

<图8>
6、同上的方法制作其它的线条光束,局部颜色有点变化,过程如图9,10。

<图9>

<图10>
7、新建一个图层,用椭圆选框工具拉出图11所示的正圆选区,羽化12个像素后填充青蓝色,取消选区后效果如图12。

<图11>

<图12>
8、按Ctrl + J 把当前图层复制一层,原图层隐藏,然后对副本变形处理,效果如下图。

<图13>
9、把当前图层复制一层,用移动工具移上一点,按Ctrl + T 稍微调整一下大小,确定后把不透明度改为:60%,如下图。

<图14>
10、复制当前图层,按Ctrl + T 变形,缩小一点,用移动工具移到大光束的中间位置,并把混合模式改为“滤色”,如下图。

<图15>
11、同样的方法多增加一点高光,效果如下图。

<图16>
12、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化25个像素后填充青蓝色,取消选区后把混合模式改为“滤色”,如下图。

<图17>
上一页12 下一页 阅读全文
标签:
蓝色,光晕
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop制作简单的蓝色光晕的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
