相思资源网 Design By www.200059.com
最终效果

<图1>
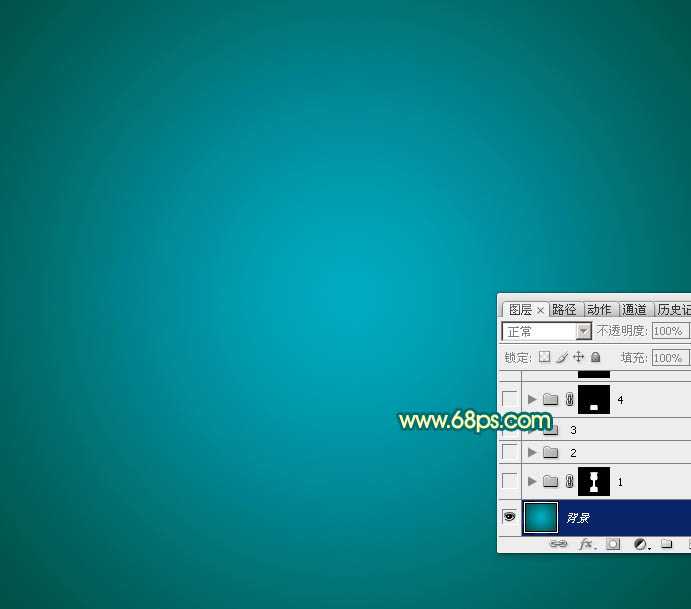
1、新建一个700 * 620像素的文件,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变作为背景。

<图2>

<图3>
2、打开下图所示的素材,拖进来。解锁后放到合适的位置。

<图4>
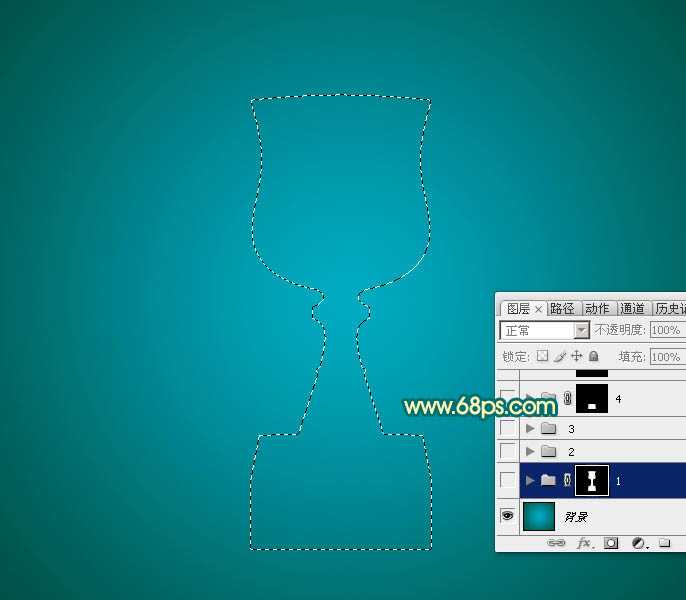
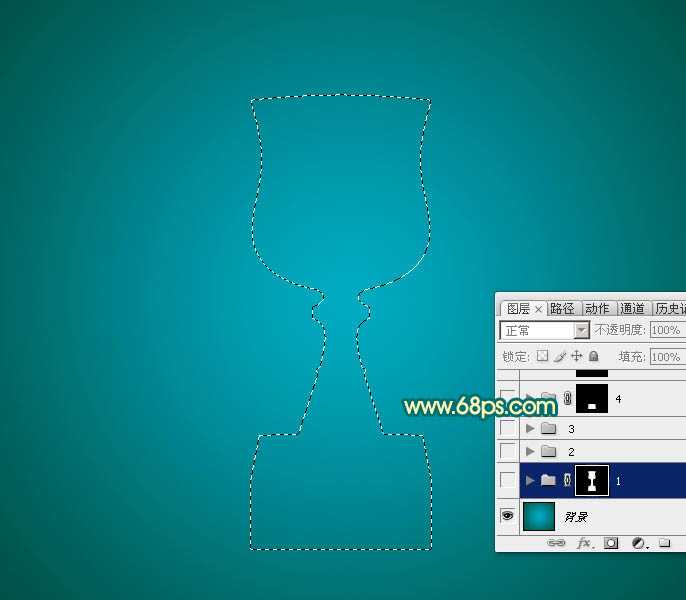
3、新建一个组,载入杯身的选区,给当前组添加图层蒙版,再把素材图片隐藏。

<图5>
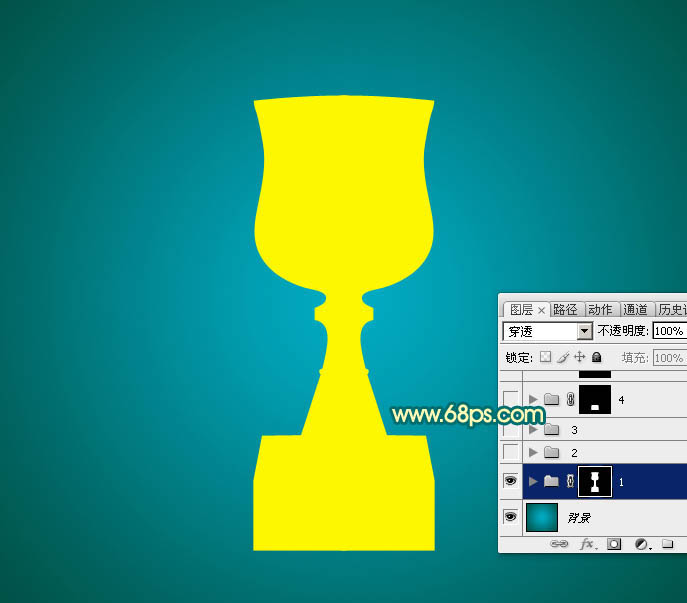
4、在组里新建一个图层,填充橙黄色,效果如下图。

<图6>
5、载入杯身的选区,选择矩形选框工具,按住Alt键把杯身底部选区去掉,如下图。新建一个组,给组添加图层蒙版。

<图7>
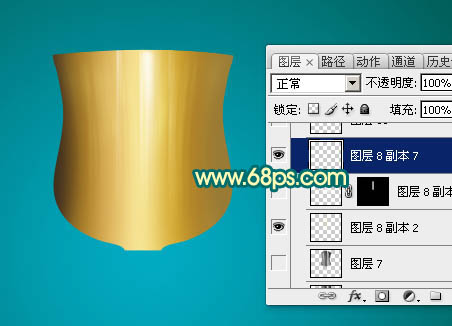
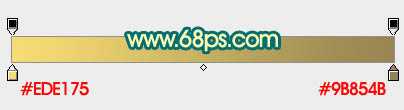
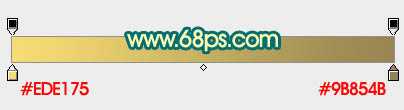
6、在组里新建一个图层,选择渐变工具,颜色设置如图8,由左至右拉出图9所示的线性渐变色。

<图8>

<图9>
7、新建一个图层,按字母键“D”把前背景颜色恢复到默认的黑白。把当前图层填充黑色。执行:滤镜 > 渲染 > 纤维,确定后按Ctrl + T 变形,稍微压窄一点如图10,再右键选择“变形”,调整一下边缘弧度,如图11。

<图10>

<图11>
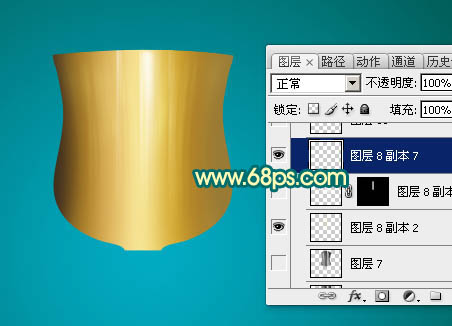
8、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充淡黄色:#F5EA6E,混合模式改为“滤色”。把底部图层隐藏,效果如下图。

<图12>
9、新建一个图层,用矩形选框工具拉一些小矩形选区,羽化边缘后填充白色,如图13。取消选区后先用模糊工具模糊一下边缘,添加图层蒙版,用黑色画笔把底部过渡擦出来,如图14。

<图13>

<图14>
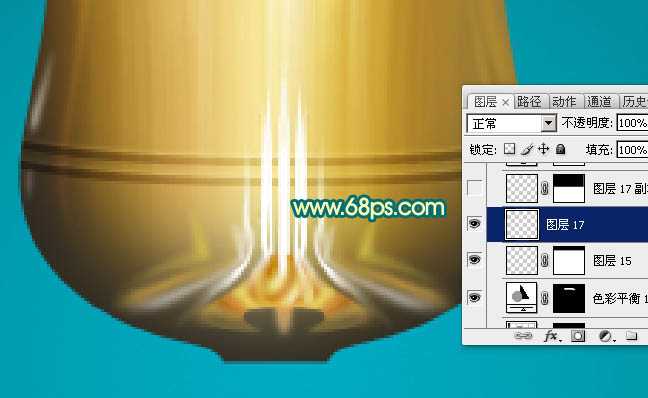
10、新建图层,右侧及左侧边缘增加一些圆弧形高光及暗部,过程如图15 - 17。

<图15>

<图16>

<图17>
11、新建一个图层,用钢笔勾出底部暗部选区,羽化20个像素后填充黑色。

<图18>
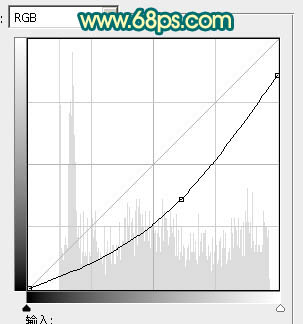
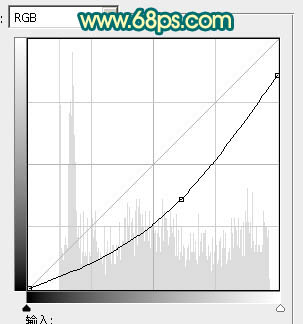
12、用钢笔勾出两条弧形选区,如下图,创建曲线调整图层,适当调暗一点,效果如图21。

<图19>

<图20>

<图21>
13、用钢笔勾出弧线顶部的高光选区,用曲线稍微提亮一点,效果如图23。

<图22>

<图23>
14、用钢笔勾出图24所示的选区,创建色彩平衡调整图层,对高光进行调整,参数设置如图25,效果如图26。

<图24>

<图25>

<图26>
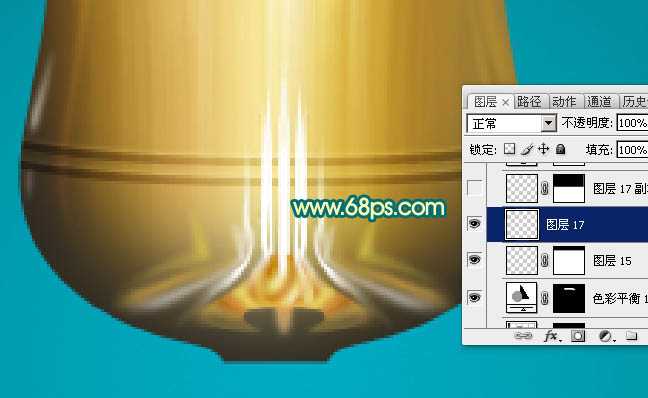
15、新建一个图层,用画笔画出下图所示的色块,局部可以用涂抹工具涂抹一下边缘。

<图27>
16、执行:滤镜 > 扭曲 > 极坐标,参数设置如图28,确定后按Ctrl + T 稍微变形处理,效果如图29。

<图28>

<图29>
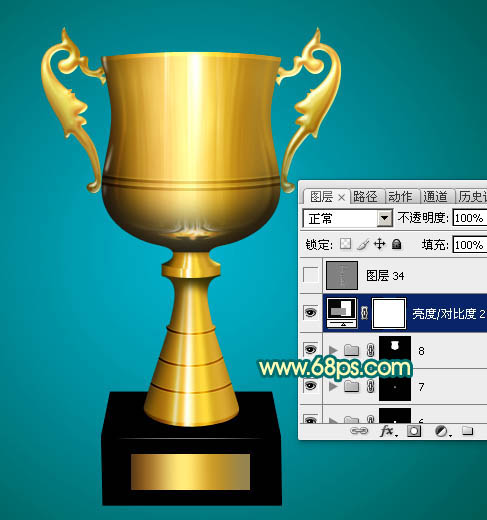
17、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图30>

<图31>
18、在当前组下面新建一个组,同上的方法制作接口处,如图32,33。

<图32>

<图33>
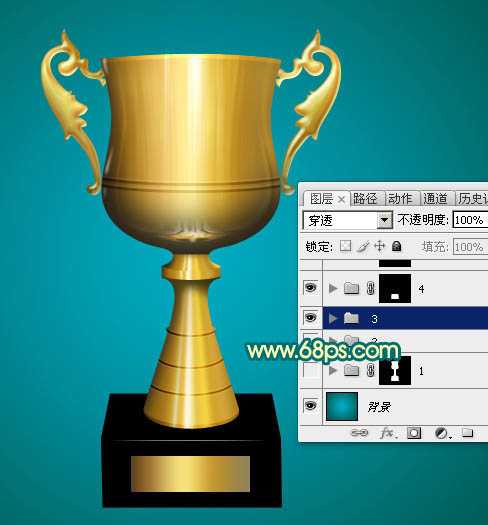
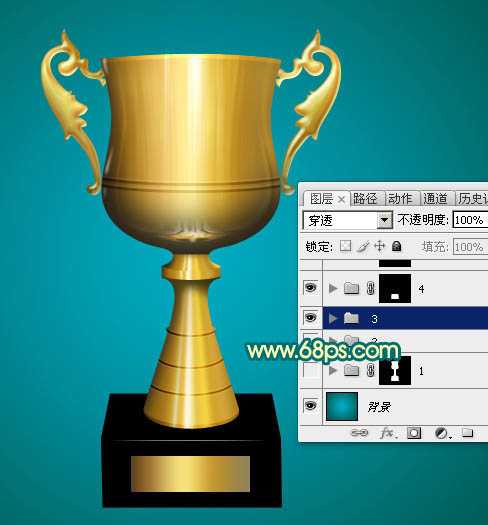
19、新建一个组,同上的方法制作中间接口处,这里直接使用渐变色,只需稍微对渐变色变形出来,如下图。

<图34>

<图35>
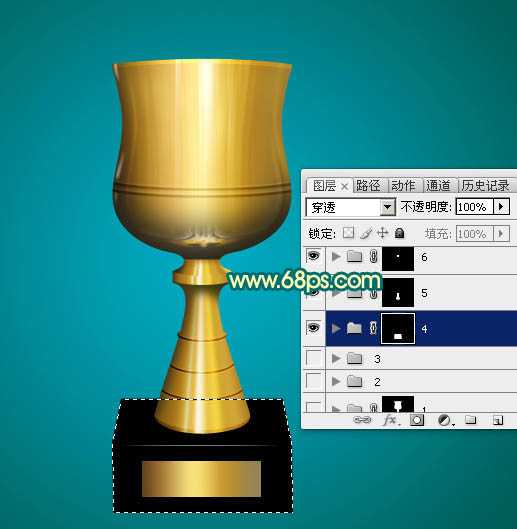
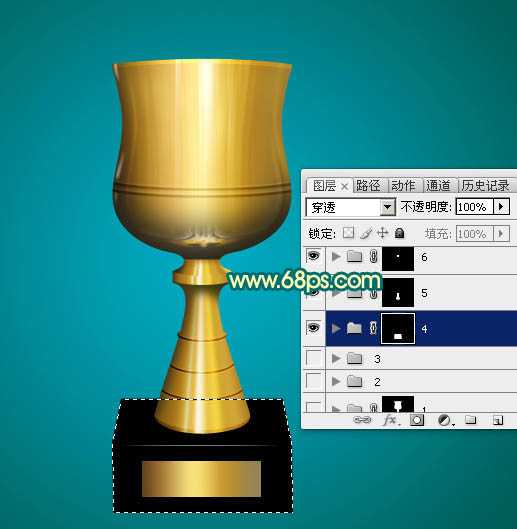
20、新建一个组,同上的方法制作底座部分,如下图。

<图36>
21、新建一个组,在组里新建一个图层,用钢笔勾出杯子边缘的装饰手柄,加上图38所示的径向渐变。

<图37>

<图38>
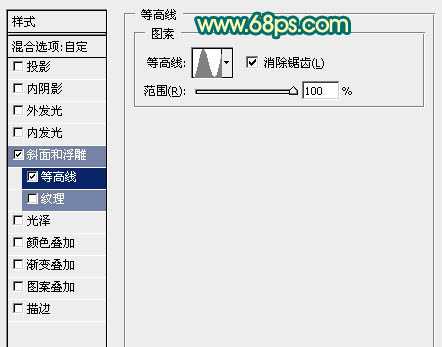
22、给当前图层添加图层样式,参数设置如图39,40。

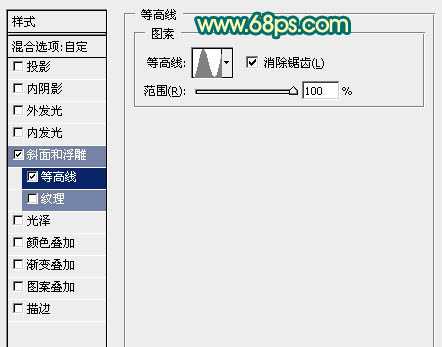
<图39>

<图40>
23、把当前图层复制一层,然后修改图层样式,参数设置如图41,42。确定后把图层填充改为:0%,不透明度改为:50%,效果如图43。

<图41>

<图42>

<图43>
24、右侧的直接复制左侧的,水平翻转一下即可。

<图44>
25、在图层的最上面创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图45>

<图46>
最后调整好细节,完成最终效果。

<图47>

<图1>
1、新建一个700 * 620像素的文件,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变作为背景。

<图2>

<图3>
2、打开下图所示的素材,拖进来。解锁后放到合适的位置。

<图4>
3、新建一个组,载入杯身的选区,给当前组添加图层蒙版,再把素材图片隐藏。

<图5>
4、在组里新建一个图层,填充橙黄色,效果如下图。

<图6>
5、载入杯身的选区,选择矩形选框工具,按住Alt键把杯身底部选区去掉,如下图。新建一个组,给组添加图层蒙版。

<图7>
6、在组里新建一个图层,选择渐变工具,颜色设置如图8,由左至右拉出图9所示的线性渐变色。

<图8>

<图9>
7、新建一个图层,按字母键“D”把前背景颜色恢复到默认的黑白。把当前图层填充黑色。执行:滤镜 > 渲染 > 纤维,确定后按Ctrl + T 变形,稍微压窄一点如图10,再右键选择“变形”,调整一下边缘弧度,如图11。

<图10>

<图11>
8、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充淡黄色:#F5EA6E,混合模式改为“滤色”。把底部图层隐藏,效果如下图。

<图12>
9、新建一个图层,用矩形选框工具拉一些小矩形选区,羽化边缘后填充白色,如图13。取消选区后先用模糊工具模糊一下边缘,添加图层蒙版,用黑色画笔把底部过渡擦出来,如图14。

<图13>

<图14>
10、新建图层,右侧及左侧边缘增加一些圆弧形高光及暗部,过程如图15 - 17。

<图15>

<图16>

<图17>
11、新建一个图层,用钢笔勾出底部暗部选区,羽化20个像素后填充黑色。

<图18>
12、用钢笔勾出两条弧形选区,如下图,创建曲线调整图层,适当调暗一点,效果如图21。

<图19>

<图20>

<图21>
13、用钢笔勾出弧线顶部的高光选区,用曲线稍微提亮一点,效果如图23。

<图22>

<图23>
14、用钢笔勾出图24所示的选区,创建色彩平衡调整图层,对高光进行调整,参数设置如图25,效果如图26。

<图24>

<图25>

<图26>
15、新建一个图层,用画笔画出下图所示的色块,局部可以用涂抹工具涂抹一下边缘。

<图27>
16、执行:滤镜 > 扭曲 > 极坐标,参数设置如图28,确定后按Ctrl + T 稍微变形处理,效果如图29。

<图28>

<图29>
17、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图30>

<图31>
18、在当前组下面新建一个组,同上的方法制作接口处,如图32,33。

<图32>

<图33>
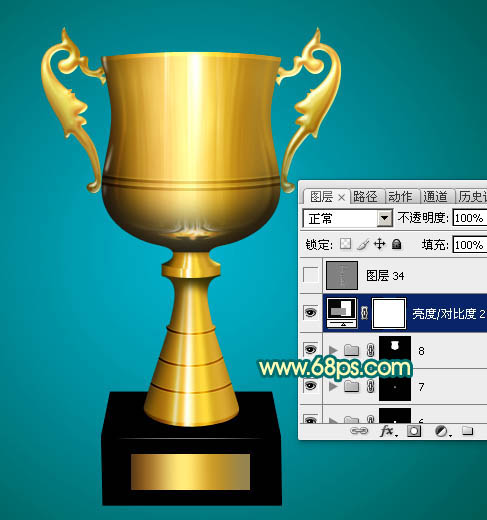
19、新建一个组,同上的方法制作中间接口处,这里直接使用渐变色,只需稍微对渐变色变形出来,如下图。

<图34>

<图35>
20、新建一个组,同上的方法制作底座部分,如下图。

<图36>
21、新建一个组,在组里新建一个图层,用钢笔勾出杯子边缘的装饰手柄,加上图38所示的径向渐变。

<图37>

<图38>
22、给当前图层添加图层样式,参数设置如图39,40。

<图39>

<图40>
23、把当前图层复制一层,然后修改图层样式,参数设置如图41,42。确定后把图层填充改为:0%,不透明度改为:50%,效果如图43。

<图41>

<图42>

<图43>
24、右侧的直接复制左侧的,水平翻转一下即可。

<图44>
25、在图层的最上面创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图45>

<图46>
最后调整好细节,完成最终效果。

<图47>
标签:
金色,杯
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop制作逼真华丽的金色奖杯的评论...
