相思资源网 Design By www.200059.com
】:
创建新的文件,尺寸是1152 px x 864 px。 我们的第一步是创建背景为我们的接口。 这个过程只是只是尝试纹理。 基本上,我只是把一些纹理我发现和试验它的混合模式。 我的第一次尝试是一个 纸纹理 。

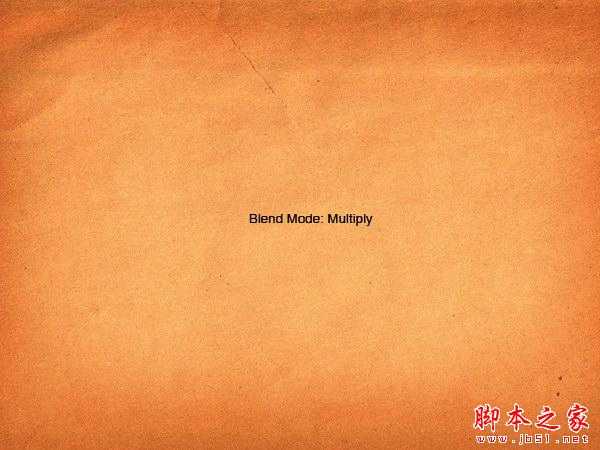
添加一个 纸纹理 再一次,这一次改变其混合模式与繁殖。

色相/饱和度调整图层添加到它变黑。

添加一个 古董书纹理 与混合模式和不透明度48%乘以。

添加 老纸纹理 。 这一次使用混合模式和不透明度58%覆盖。

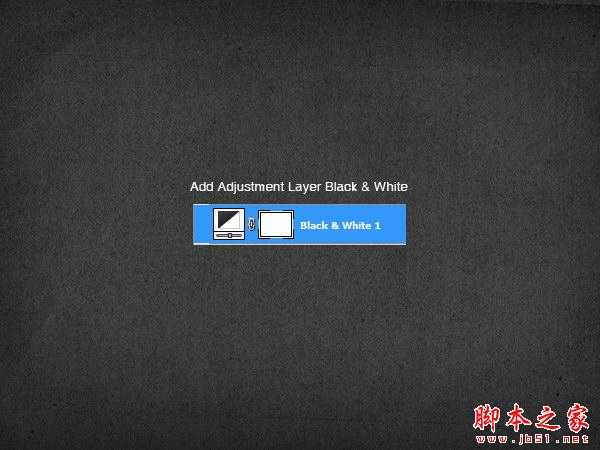
添加调整层黑色和白色。

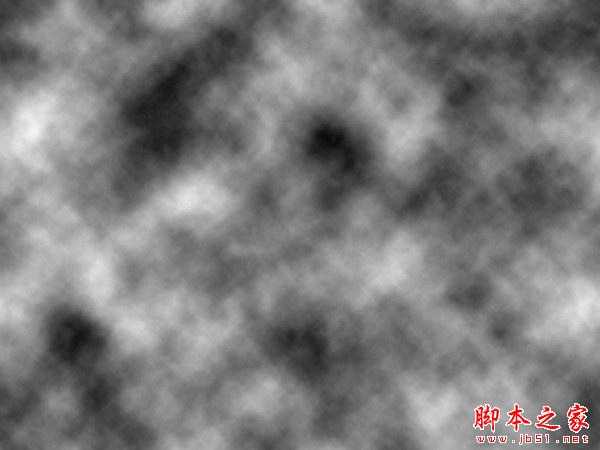
创建新层。 打D设置前景色和背景色为黑色和白色。 单击过滤器> >云渲染。

设置其混合模式为正片叠底,并减少其不透明度为8%。

创建新层。 填补它与白色到黑色的径向梯度。

设置其混合模式为屏幕,不透明度67%。

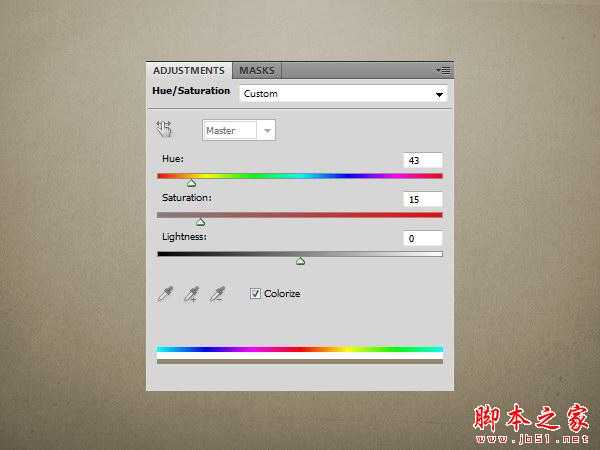
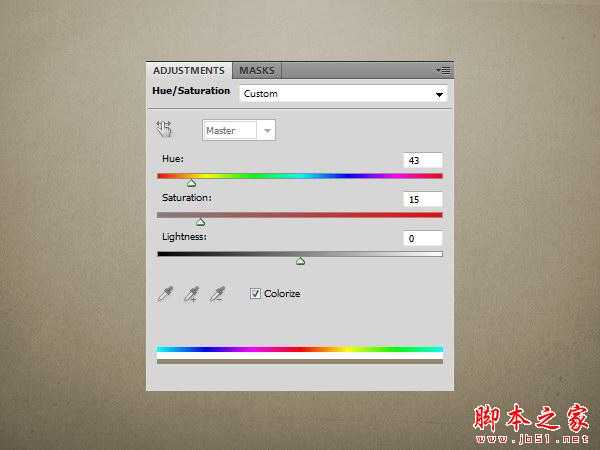
添加调整层色相/饱和度。 选择彩色化给它一个颜色。

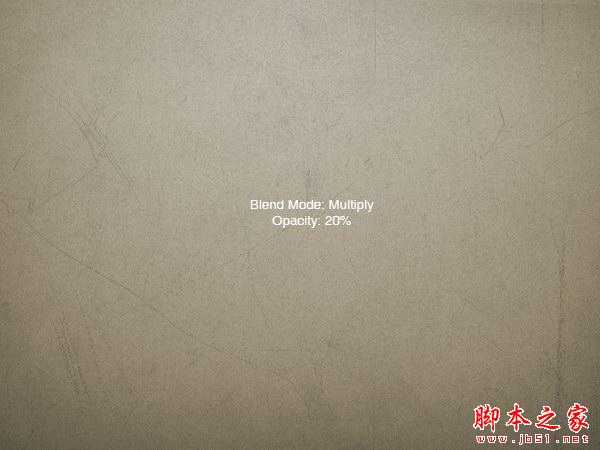
最后,添加一个漂亮的 挠金属材质 。 设置其混合模式为正片叠底,并减少其不透明度为20%。

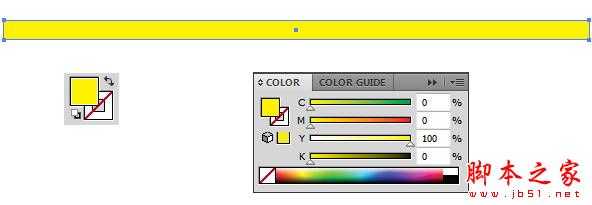
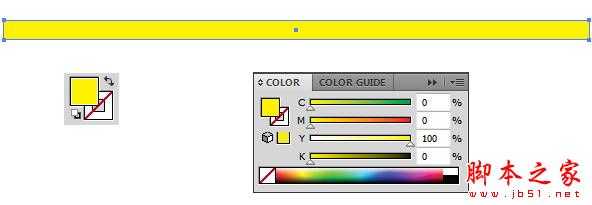
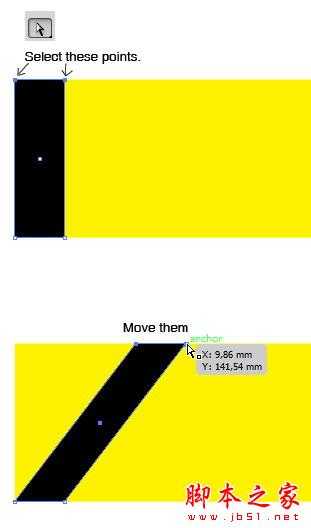
打开绘图软体。 画一个黄色的长方形。

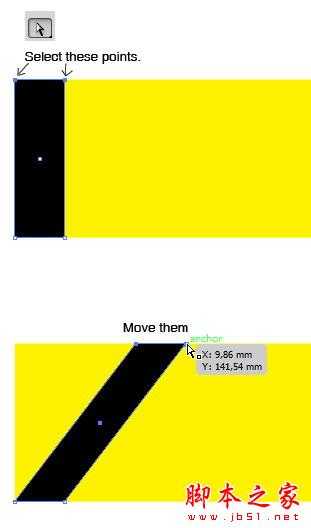
顶部的矩形、画一个小黑色矩形。 选择分岔与直接选择工具和移动它们。

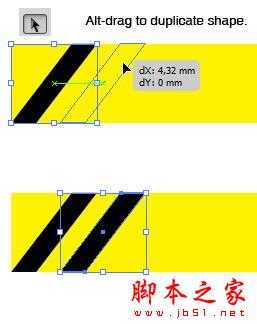
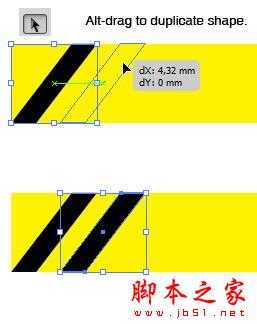
选择形状和alt阻力来复制它。

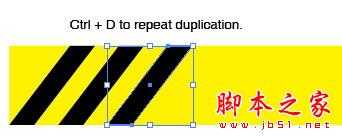
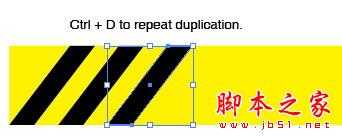
点击Command / Ctrl + D重复重复过程。


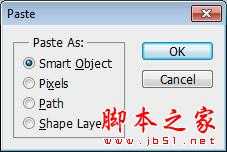
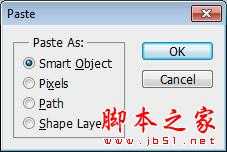
选择所有的形状。 点击Command / Ctrl + c将它粘贴在Photoshop、命令/ Ctrl + v .选择智能对象在粘贴对话框。

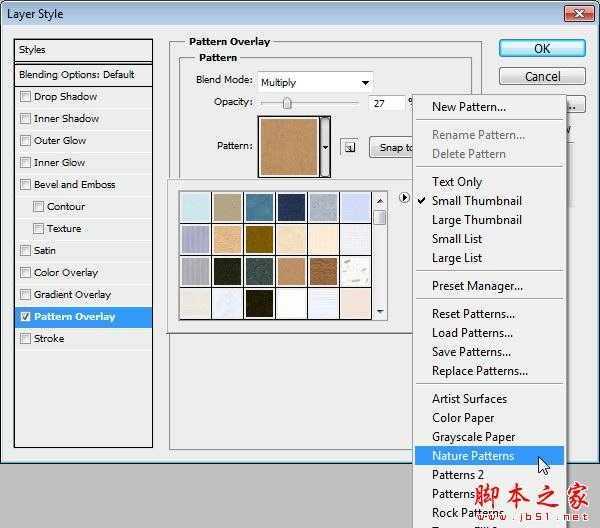
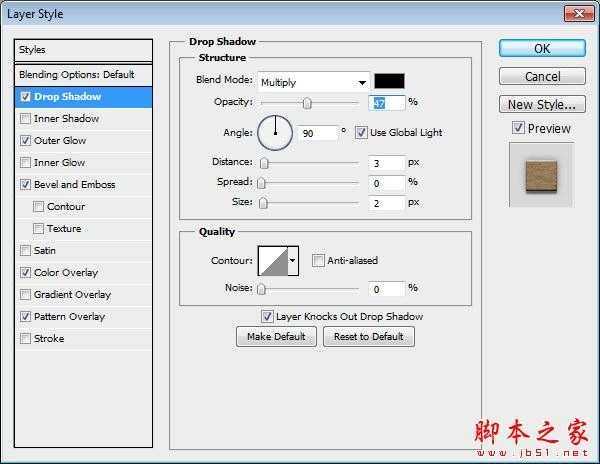
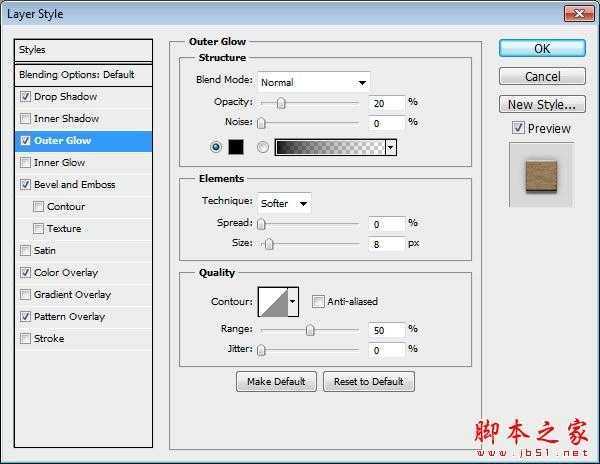
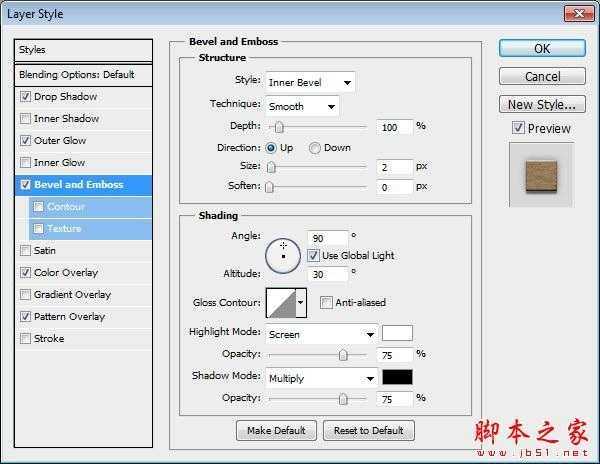
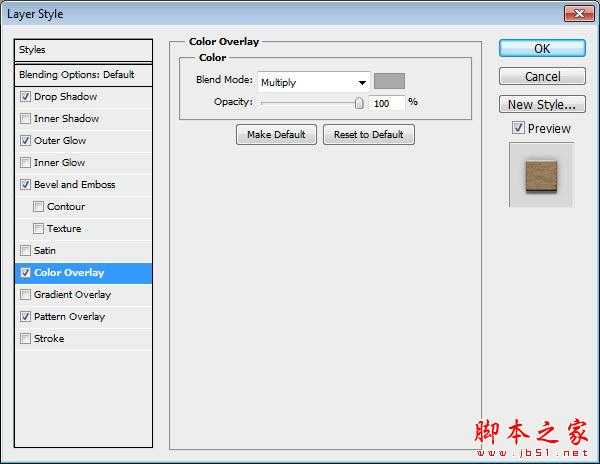
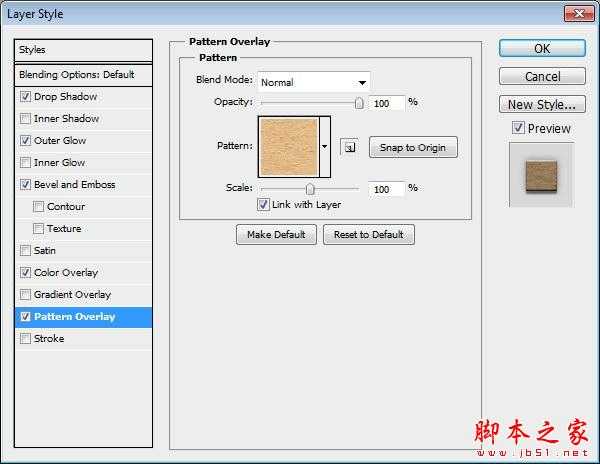
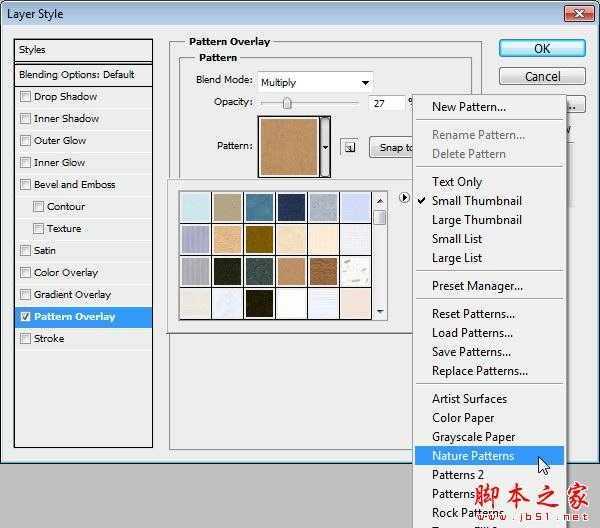
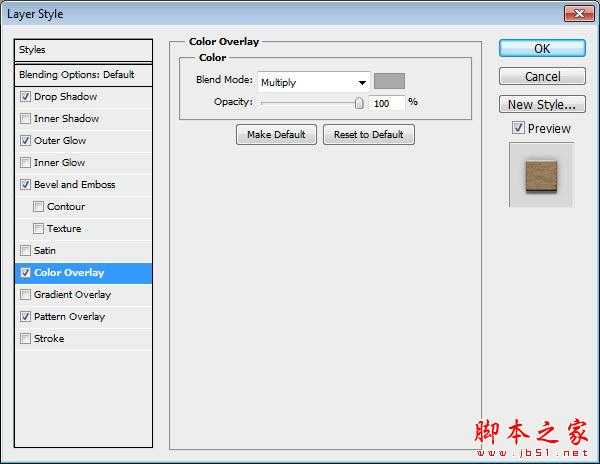
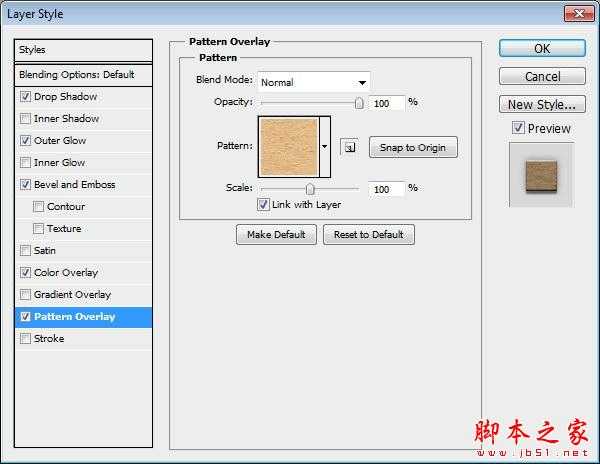
双击层给打开图层样式对话框。 添加图案叠加、负载颜色纸和选择一个肮脏的模式。


添加矩形在顶部和底部的条纹。

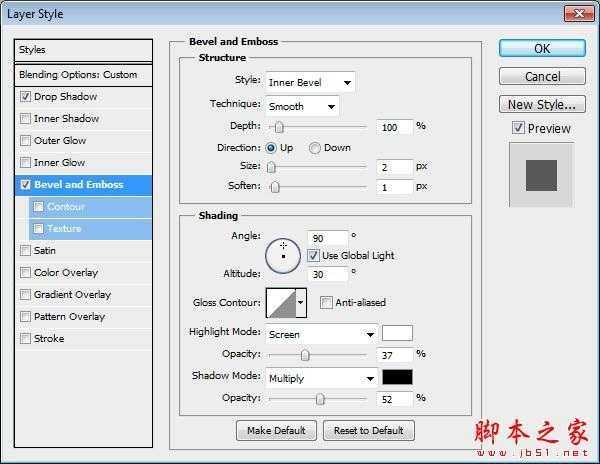
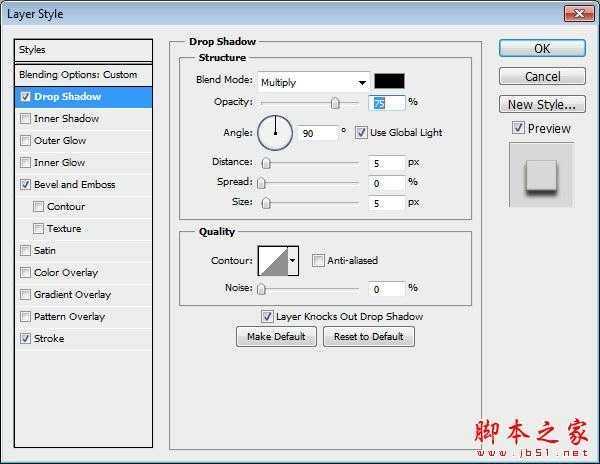
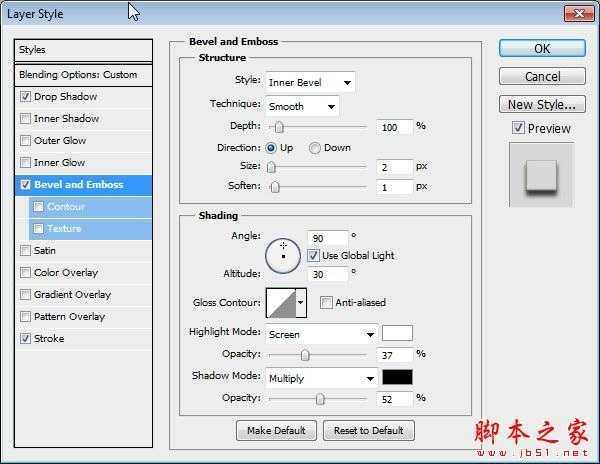
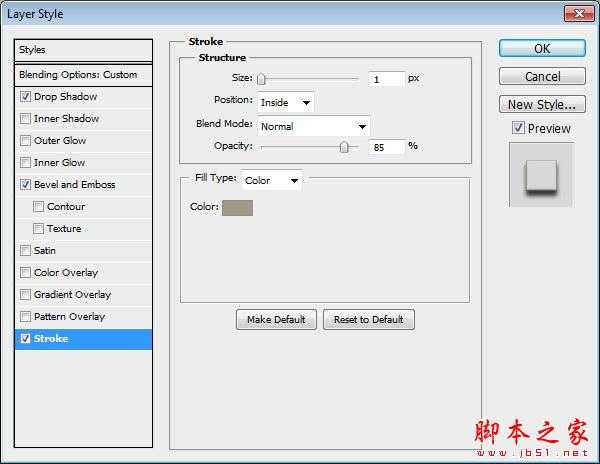
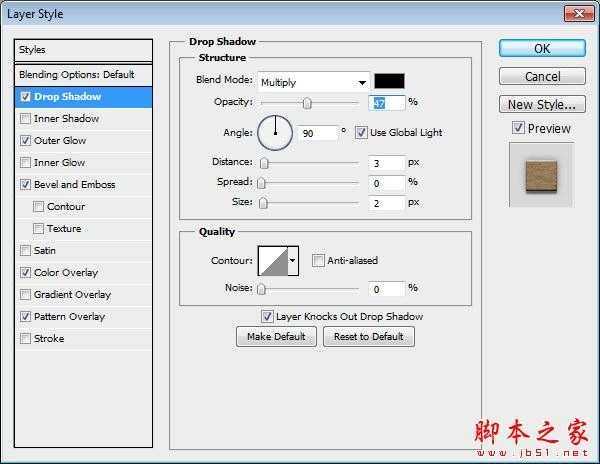
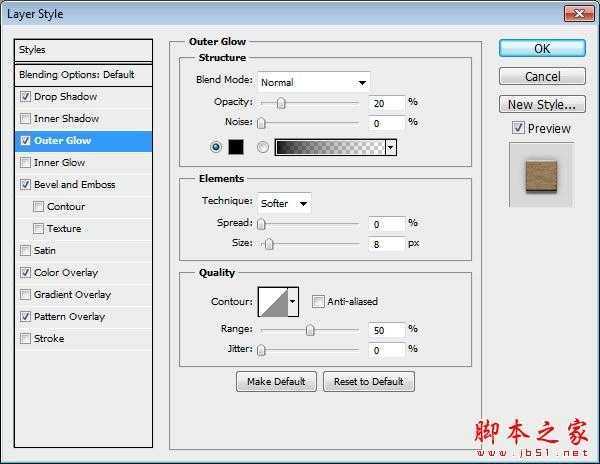
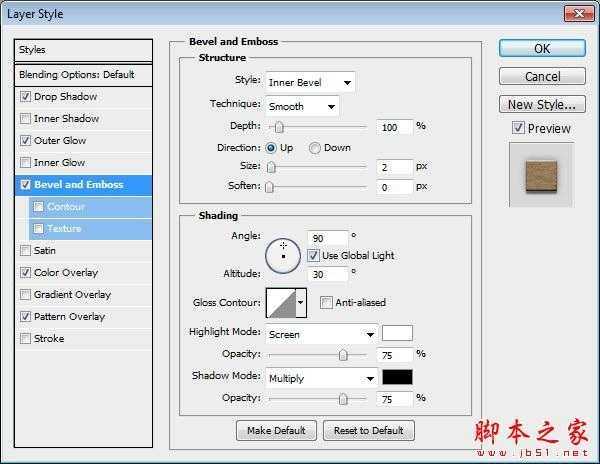
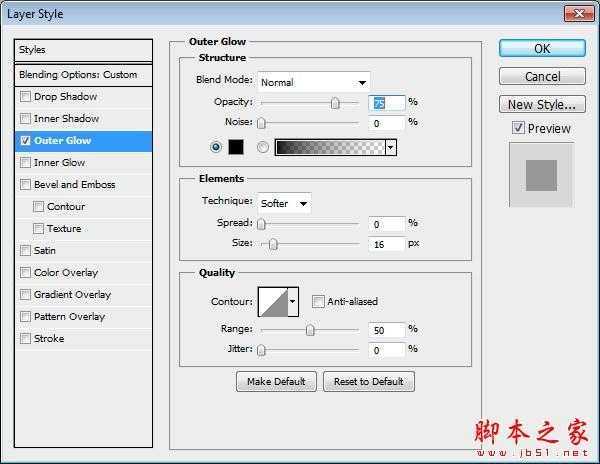
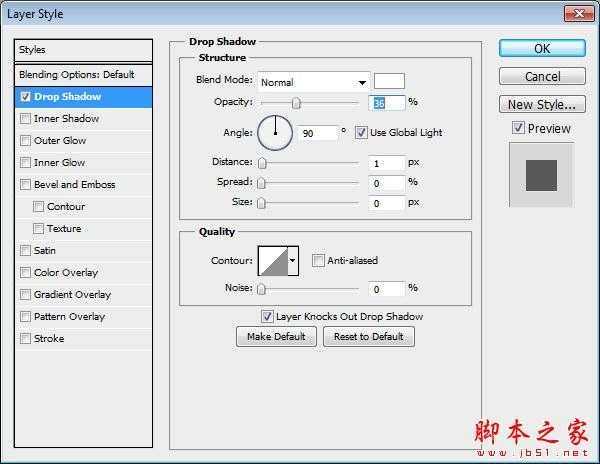
后添加图层样式。






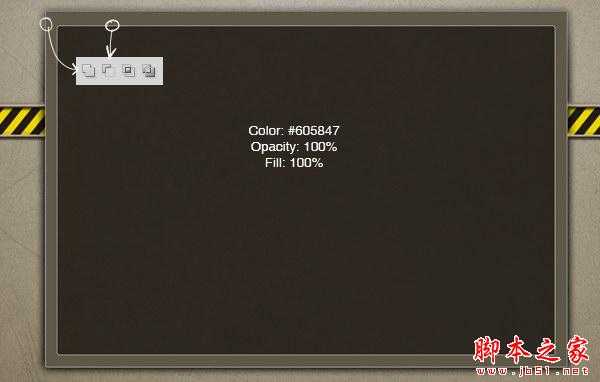
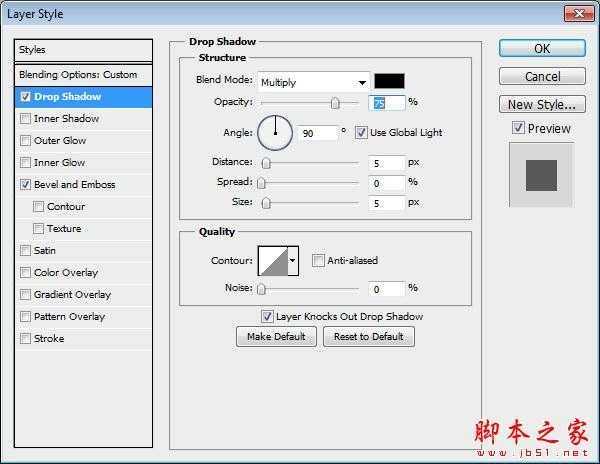
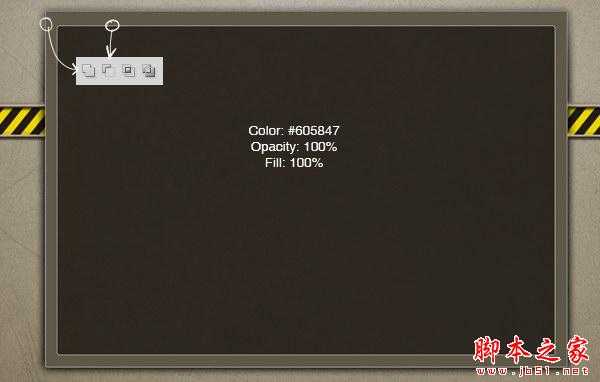
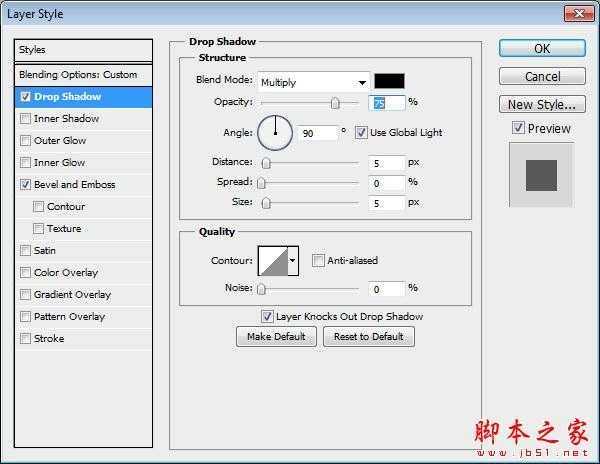
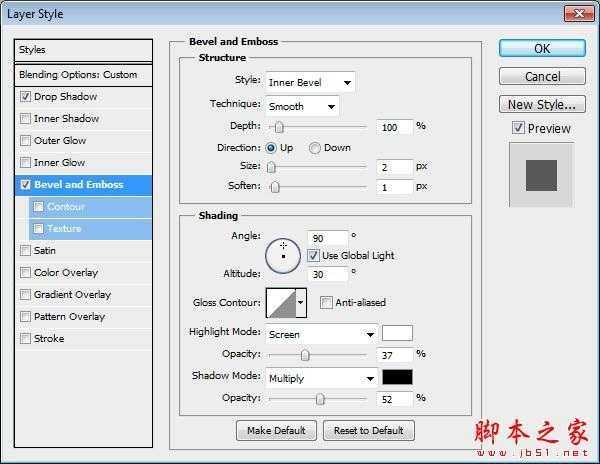
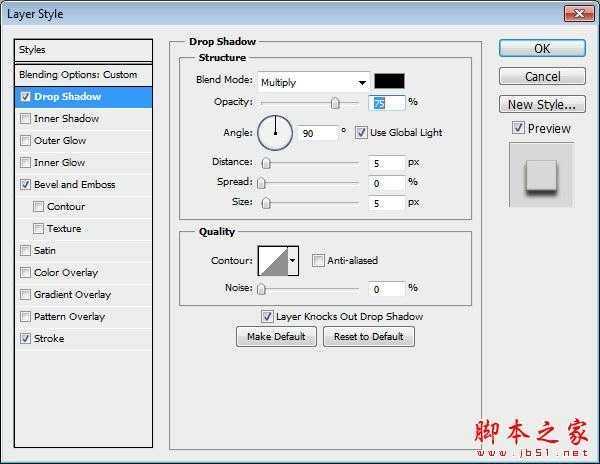
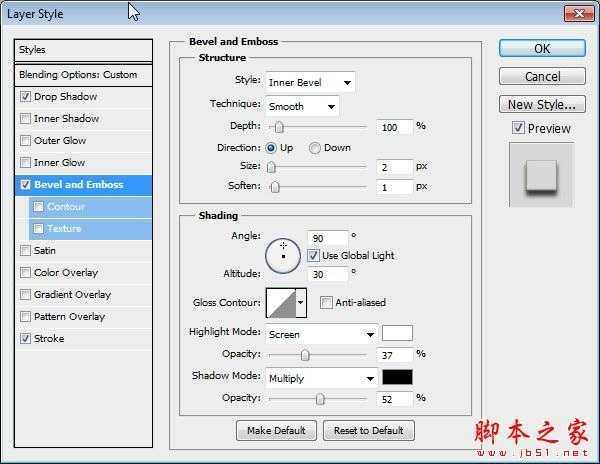
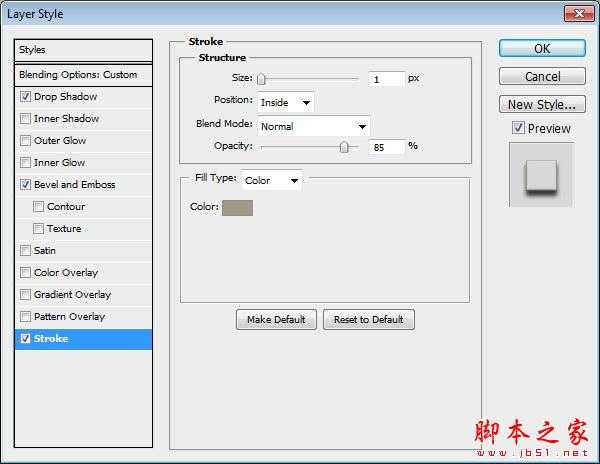
我们将首先创建窗口的基地。 创建一个矩形形状与颜色:# # 313029,透明度:100%,填充:50%。 后添加图层样式。



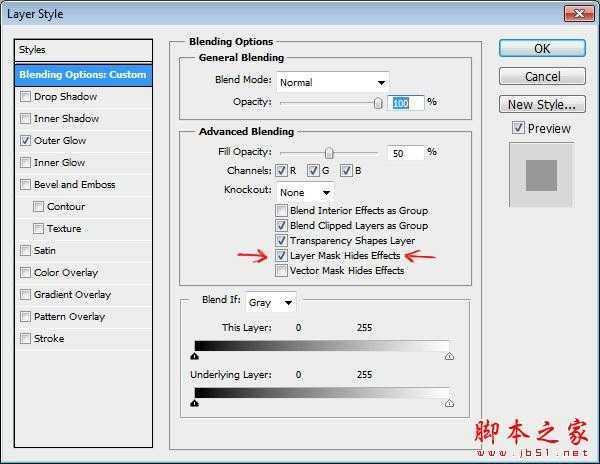
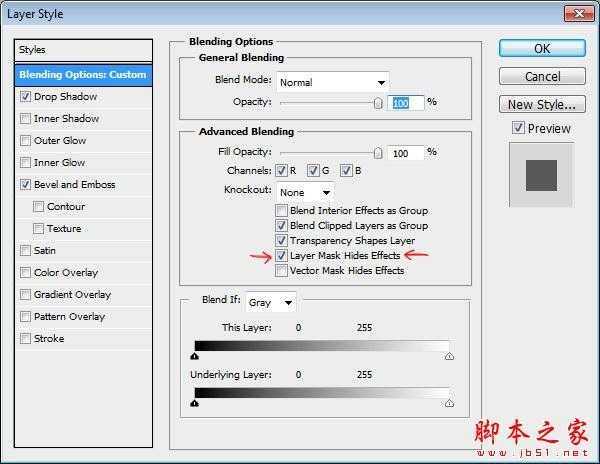
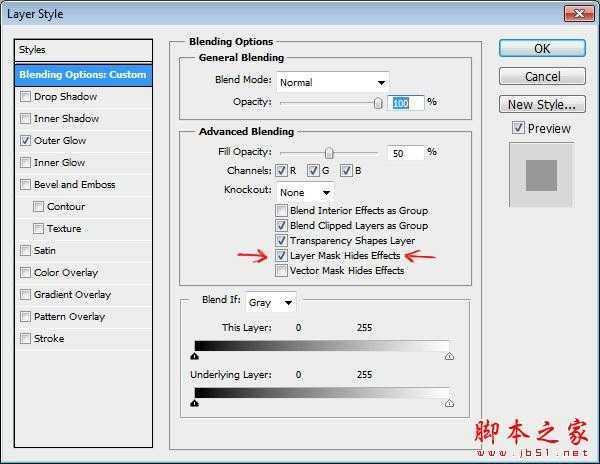
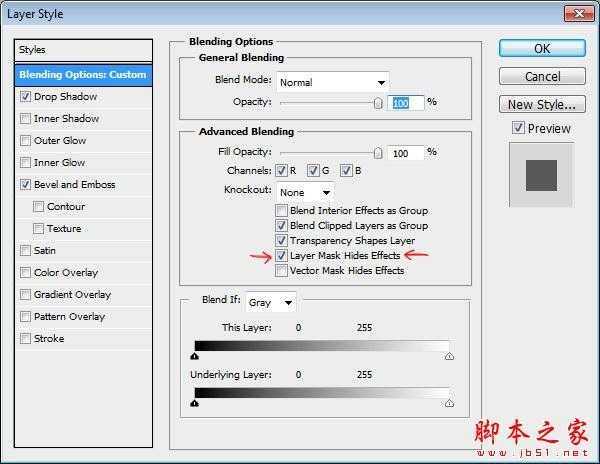
层风格我们刚刚添加太扁平。 我们将使用一个简单的技术来修复它。 在图层样式对话框激活图层蒙版隐藏效果。

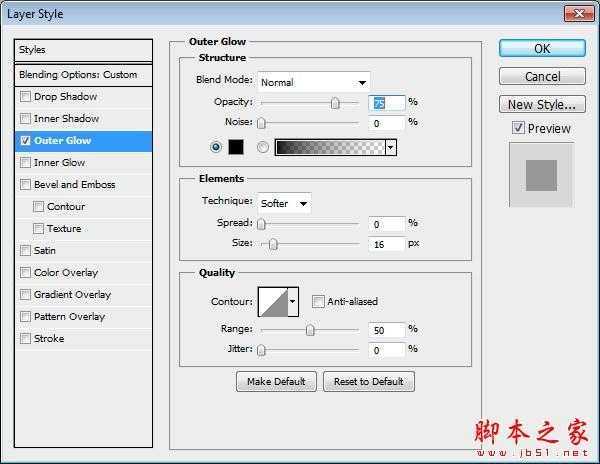
添加图层蒙板。 命令/ ctrl路径创建选择。 反向选择按命令/ Ctrl + Shift + i .添加一个柔软的黑暗梯度上,漆黑色的工业线隐藏的影子。



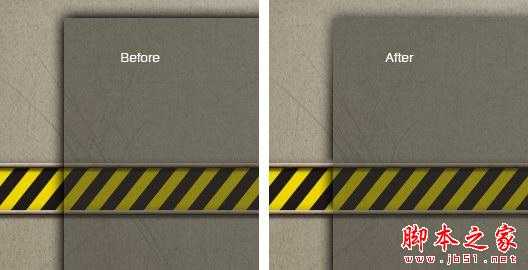
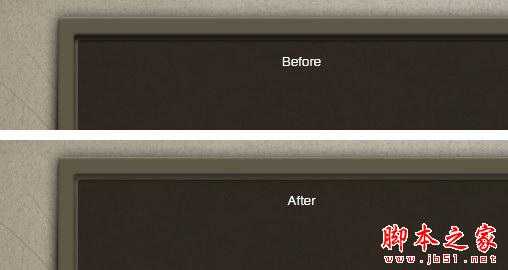
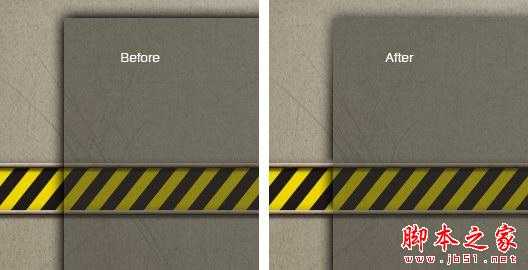
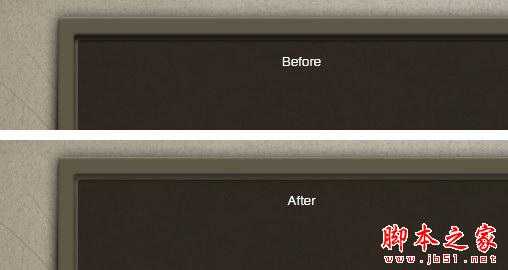
你可以看到差异之前和之后的修改在下图的影子。

画出另一个矩形。 这个时间小于之前的。

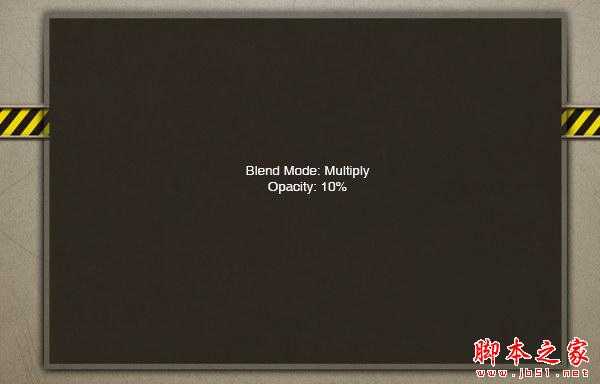
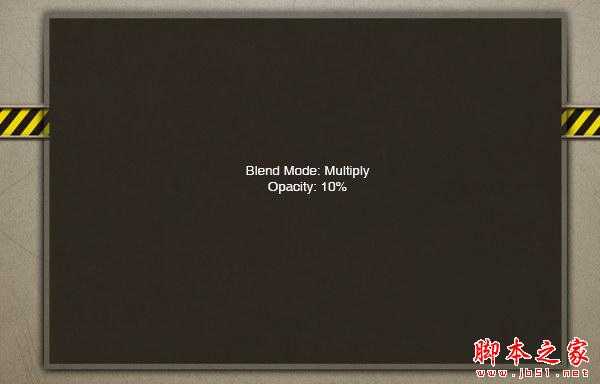
添加 锈纹理 在其上。 使用图层蒙版隐藏不需要的区域。 设置其混合模式为正片叠底,并减少其不透明度为10%。


创建新的矩形覆盖所有的形状。 添加小矩形内部的形状,将其设置为减。

重复之前的形状。 调整内部路径。

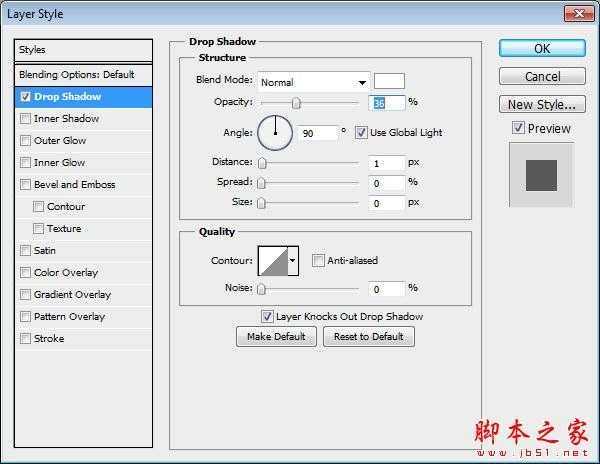
后添加图层样式。



有太多的阴影部分的窗口上。 在图层样式对话框激活图层蒙版隐藏效果。

命令/ ctrl路径。 反向选择(命令/ Ctrl + Shift + I)和阴影画在窗口的上部与灰色。



下面,你可以看到之前和之后的差异部分隐藏的影子。

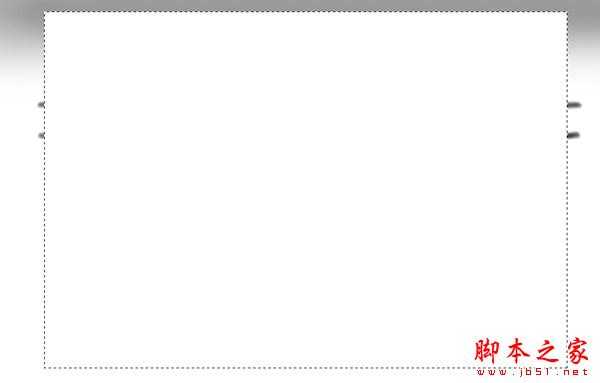
画一个矩形覆盖所有的窗口界面。 设置其填充到0%,后添加图层样式。





我们的最后一步就添加微妙突出到窗口界面。

画一个黑眼圈,放在角落里。 添加阴影。


用软刷油漆一些白色的顶部的孔。

这是导致100%的观点。

把所有的层创建孔到上一层组。 复制组和把它放在每个角落。

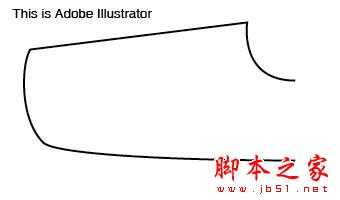
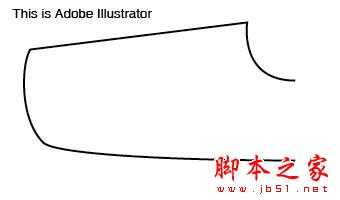
在插画家,创建窗口标题形状的一半。


创建新的文件,尺寸是1152 px x 864 px。 我们的第一步是创建背景为我们的接口。 这个过程只是只是尝试纹理。 基本上,我只是把一些纹理我发现和试验它的混合模式。 我的第一次尝试是一个 纸纹理 。

添加一个 纸纹理 再一次,这一次改变其混合模式与繁殖。

色相/饱和度调整图层添加到它变黑。

添加一个 古董书纹理 与混合模式和不透明度48%乘以。

添加 老纸纹理 。 这一次使用混合模式和不透明度58%覆盖。

添加调整层黑色和白色。

创建新层。 打D设置前景色和背景色为黑色和白色。 单击过滤器> >云渲染。

设置其混合模式为正片叠底,并减少其不透明度为8%。

创建新层。 填补它与白色到黑色的径向梯度。

设置其混合模式为屏幕,不透明度67%。

添加调整层色相/饱和度。 选择彩色化给它一个颜色。

最后,添加一个漂亮的 挠金属材质 。 设置其混合模式为正片叠底,并减少其不透明度为20%。

打开绘图软体。 画一个黄色的长方形。

顶部的矩形、画一个小黑色矩形。 选择分岔与直接选择工具和移动它们。

选择形状和alt阻力来复制它。

点击Command / Ctrl + D重复重复过程。


选择所有的形状。 点击Command / Ctrl + c将它粘贴在Photoshop、命令/ Ctrl + v .选择智能对象在粘贴对话框。

双击层给打开图层样式对话框。 添加图案叠加、负载颜色纸和选择一个肮脏的模式。


添加矩形在顶部和底部的条纹。

后添加图层样式。






我们将首先创建窗口的基地。 创建一个矩形形状与颜色:# # 313029,透明度:100%,填充:50%。 后添加图层样式。



层风格我们刚刚添加太扁平。 我们将使用一个简单的技术来修复它。 在图层样式对话框激活图层蒙版隐藏效果。

添加图层蒙板。 命令/ ctrl路径创建选择。 反向选择按命令/ Ctrl + Shift + i .添加一个柔软的黑暗梯度上,漆黑色的工业线隐藏的影子。



你可以看到差异之前和之后的修改在下图的影子。

画出另一个矩形。 这个时间小于之前的。

添加 锈纹理 在其上。 使用图层蒙版隐藏不需要的区域。 设置其混合模式为正片叠底,并减少其不透明度为10%。


创建新的矩形覆盖所有的形状。 添加小矩形内部的形状,将其设置为减。

重复之前的形状。 调整内部路径。

后添加图层样式。



有太多的阴影部分的窗口上。 在图层样式对话框激活图层蒙版隐藏效果。

命令/ ctrl路径。 反向选择(命令/ Ctrl + Shift + I)和阴影画在窗口的上部与灰色。



下面,你可以看到之前和之后的差异部分隐藏的影子。

画一个矩形覆盖所有的窗口界面。 设置其填充到0%,后添加图层样式。





我们的最后一步就添加微妙突出到窗口界面。

画一个黑眼圈,放在角落里。 添加阴影。


用软刷油漆一些白色的顶部的孔。

这是导致100%的观点。

把所有的层创建孔到上一层组。 复制组和把它放在每个角落。

在插画家,创建窗口标题形状的一半。

标签:
界面,纹理
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop设计制作纹理效果视频界面教程的评论...
