相思资源网 Design By www.200059.com
效果图虽然由很多光束构成,不过单一的光束制作非常简单,只需要理清光束的大致轮廓,然后分层逐步制作,控制好图层的不透明度等,就可以做出剔透的叠加效果。
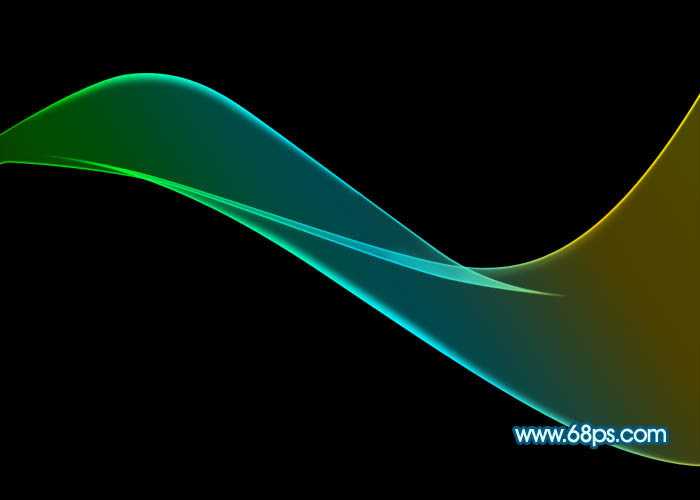
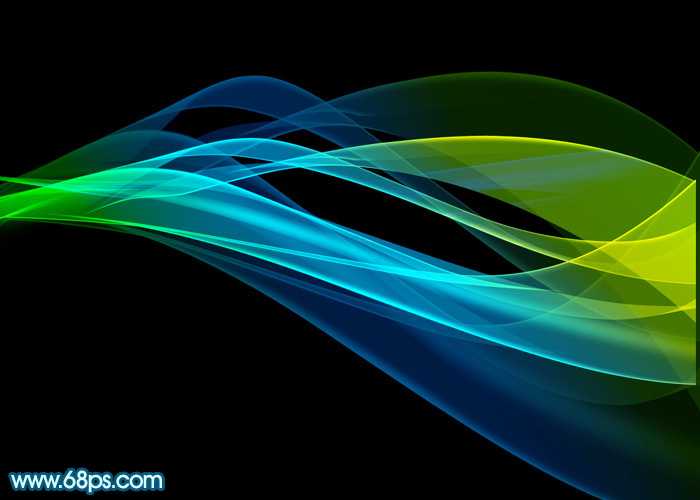
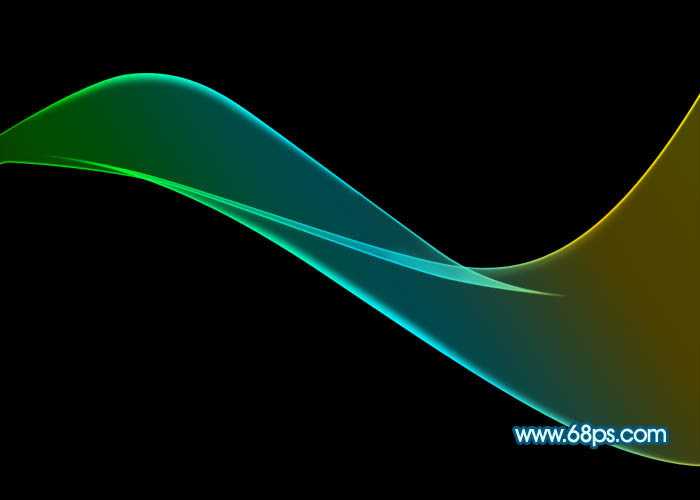
最终效果

1、新建一个1024 * 768像素的文件,背景填充黑色。先来制作光束的主体部分,需要完成的效果如下图。

<图1>
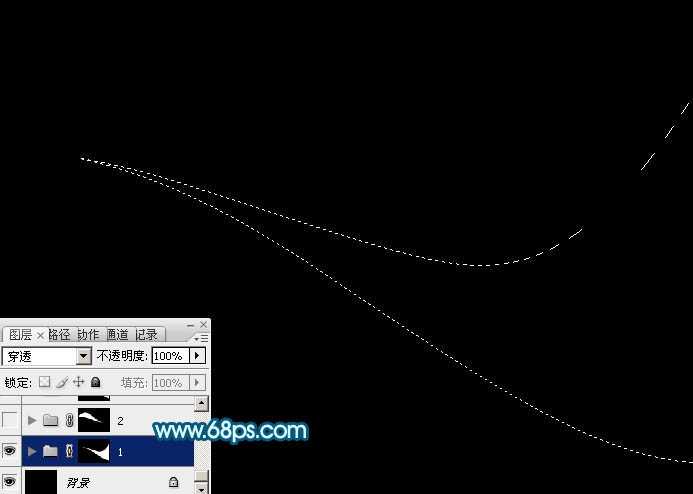
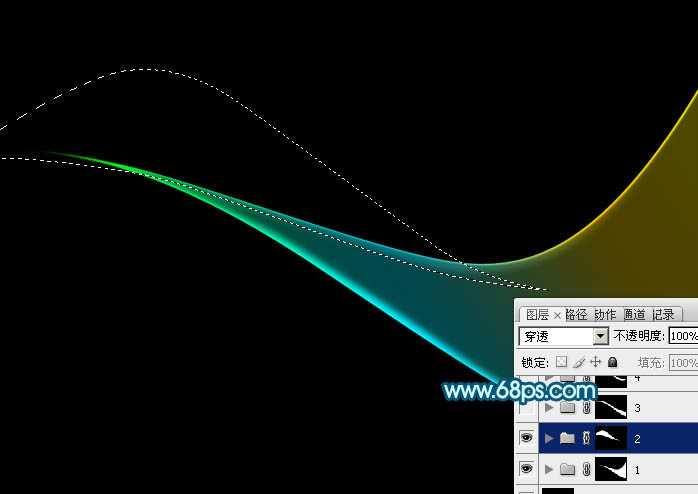
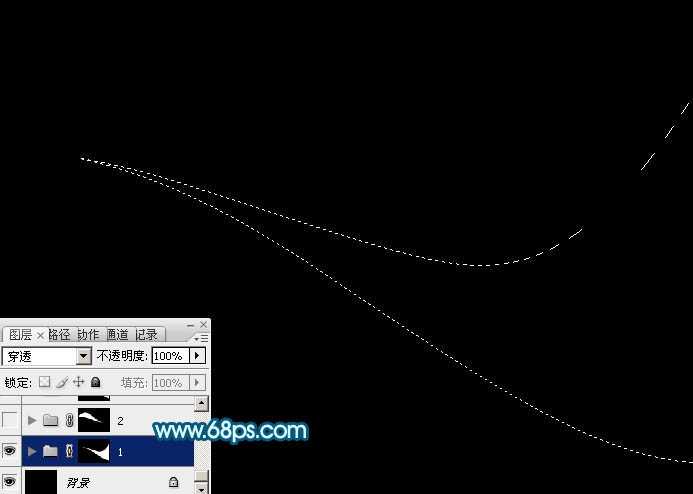
2、新建一个组,用钢笔勾出第一条光束的轮廓路径,转为选区后给组添加图层蒙版,如下图。

<图2>
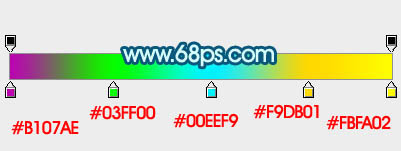
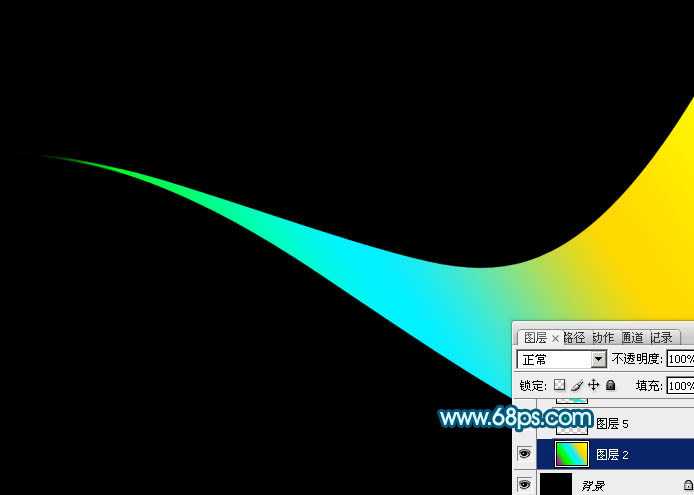
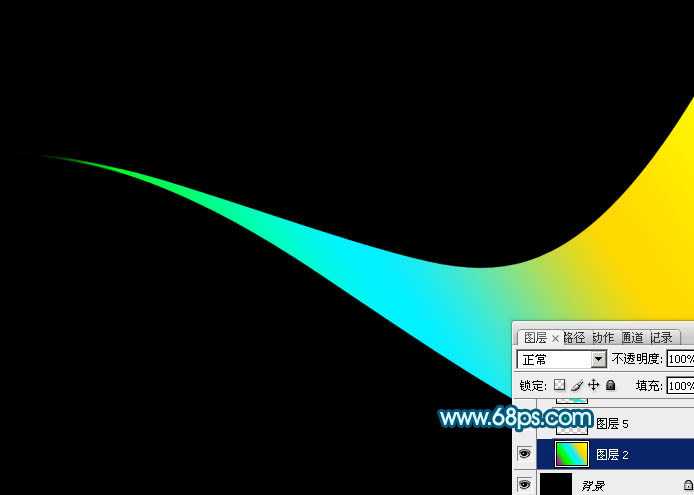
3、在组里新建一个图层,选择渐变工具,颜色设置如图3,拉出图4所示的线性渐变作为光束的底色。这个图层比较重要,后面会重复使用。

<图3>

<图4>
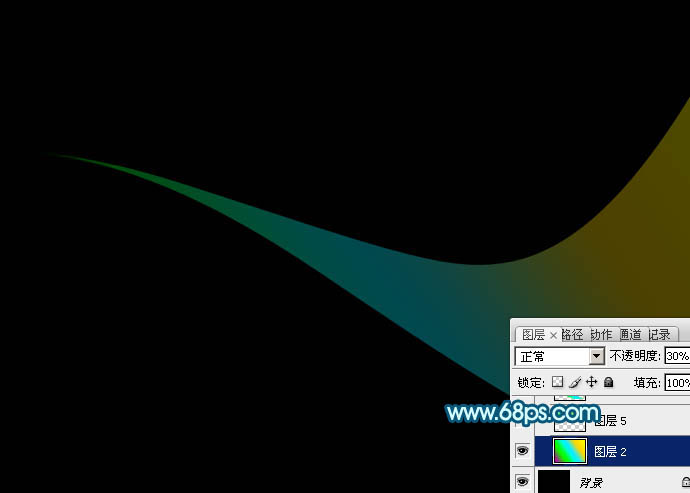
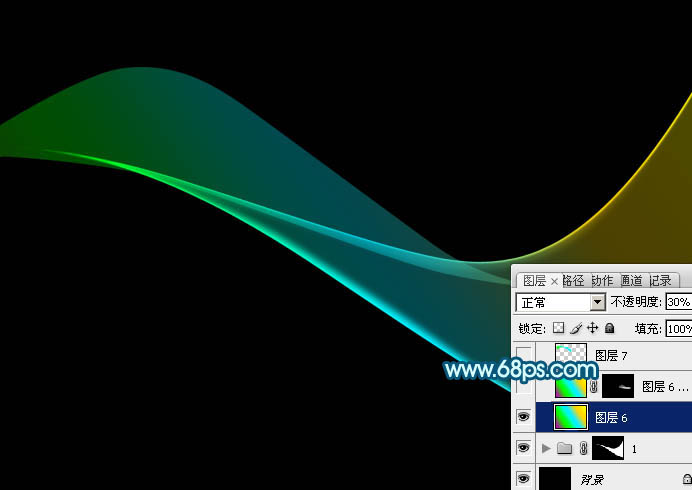
4、把当前图层的不透明度改为:30%,效果如下图。

<图5>
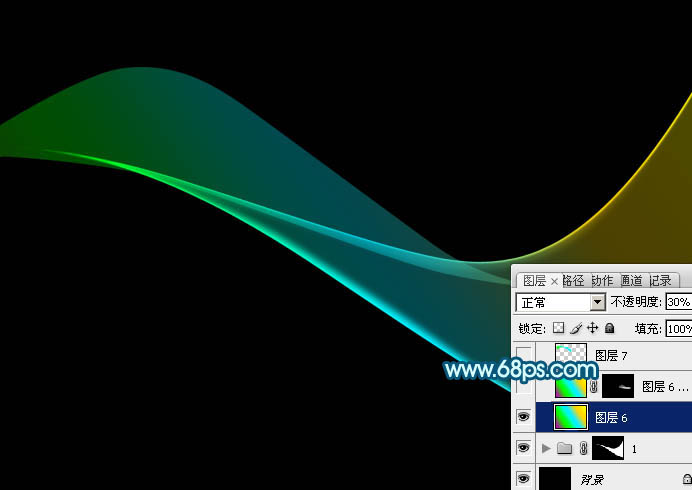
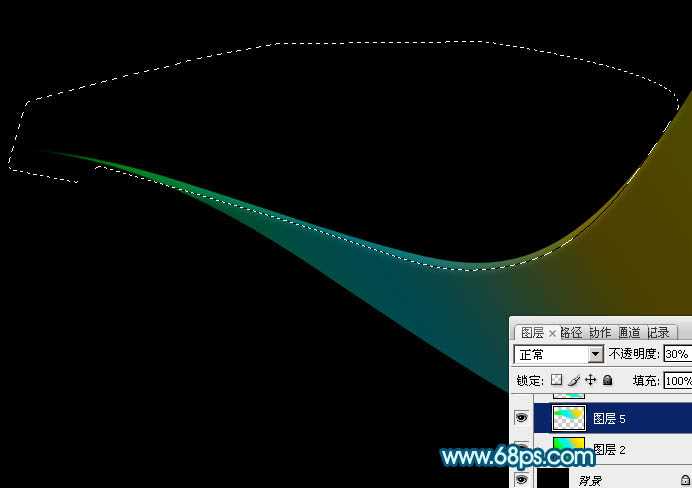
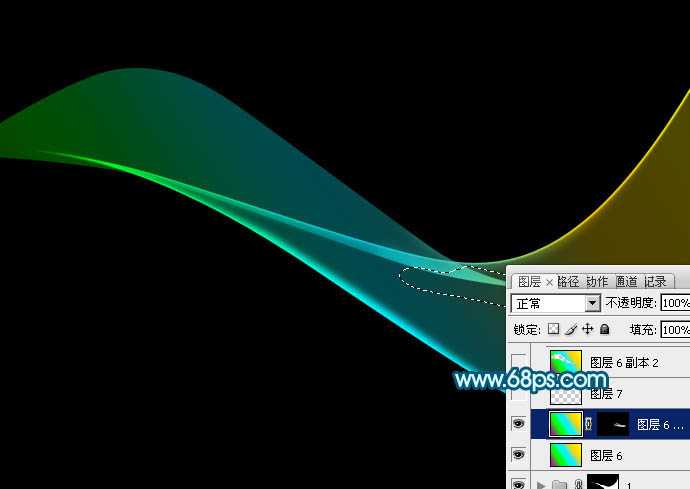
5、用钢笔勾出上部边缘的高光选区,羽化4个像素后按Ctrl + J 复制到新的图层,不透明度改为:30%,效果如下图。

<图6>
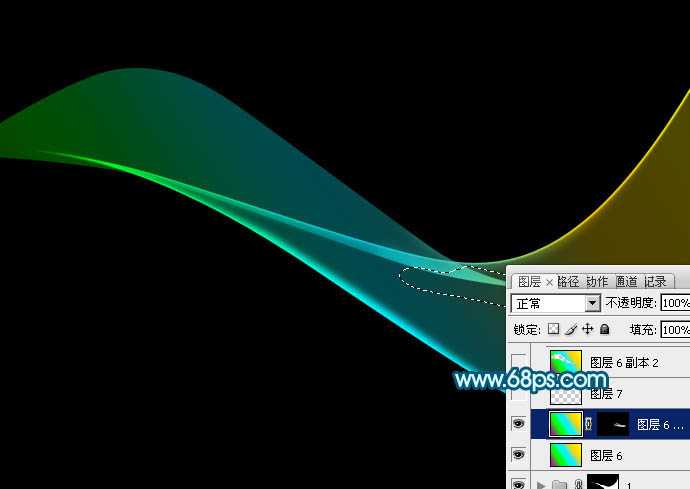
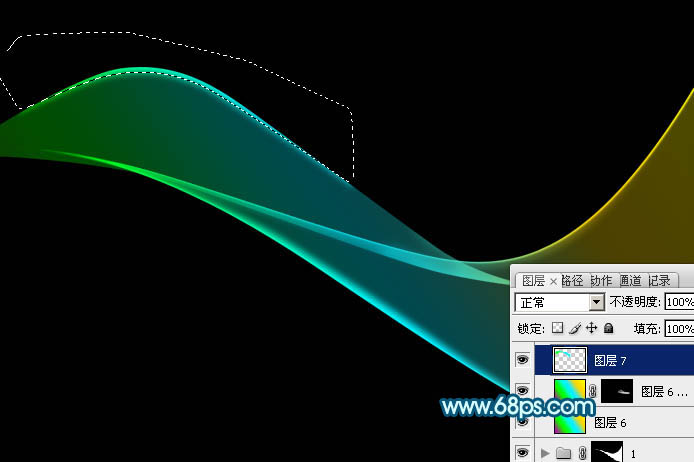
6、回到渐变图层,用钢笔勾出底部边缘的高光选区,羽化4个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,效果如下图。

<图7>
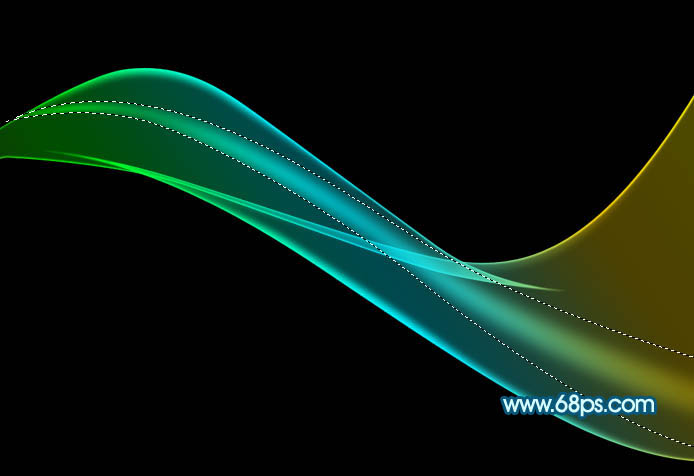
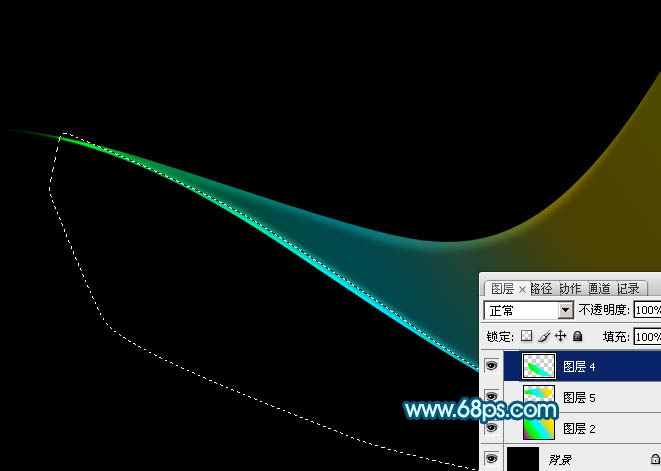
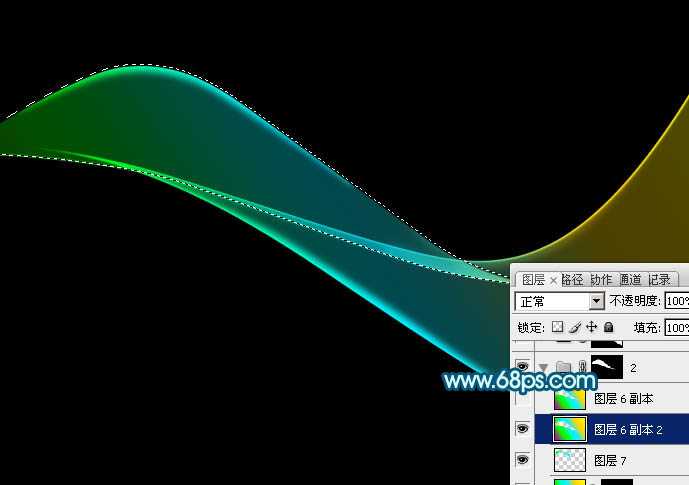
7、调出当前组蒙版选区,切换到选框工具,把选区稍微往下移2个像素,按Ctrl + Shift + I 反选,回到渐变底色图层,按Ctrl + J 把选区部分的色块复制到新的图层,效果如下图。

<图8>
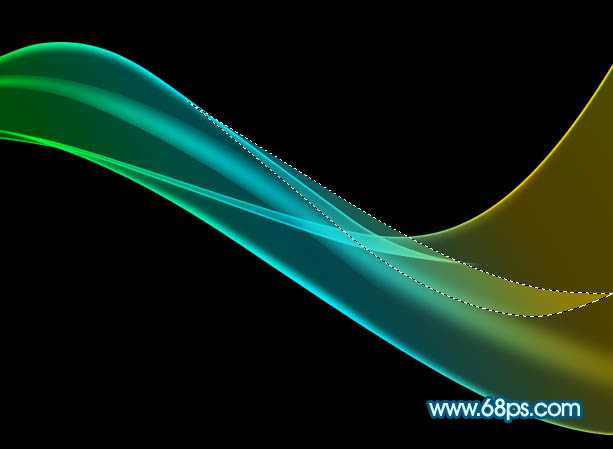
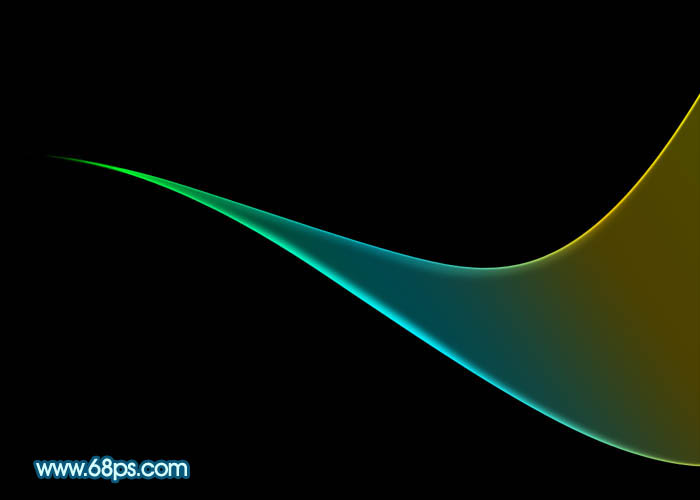
8、第一条光束完成的效果如下图。

<图9>
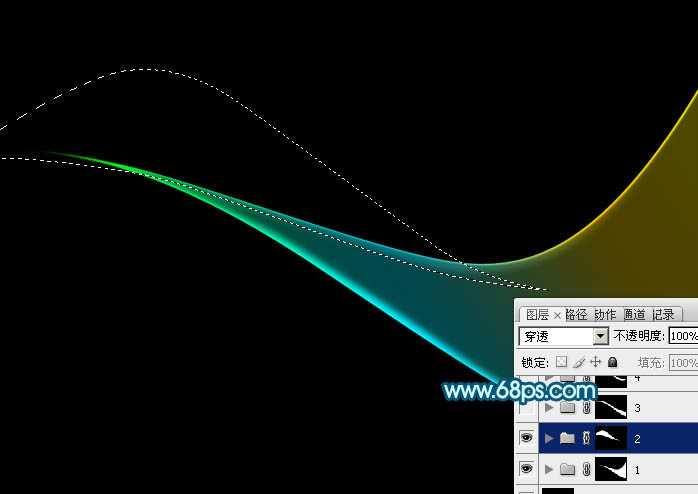
9、选择底色渐变图层,按Ctrl + A全选,按Ctrl + C 复制。然后新建一个组,用钢笔勾出第二条光束的轮廓,给组添加图层蒙版,如下图。

<图10>
10、在组里新建一个图层,按Ctrl + V 把复制的底色图层粘贴进来,不透明度改为:30%,效果如下图。

<图11>
11、把当前图层复制一层,不透明度改为:100%,按住Alt键添加图层蒙版,用透明度较低的白色画笔把顶部擦出来,如下图。

<图12>
12、回到底色图层,用钢笔勾出底部边缘的高光选区,羽化4个像素后按Ctrl + J 复制到新的图层,效果如下图。

<图13>
13、把底色图层复制一层,不透明度改为:100%,调出当前组的蒙版选区,切换到选框工具后把选区,把选区往上移2个像素,按Delete删除,效果如下图。

<图14>
14、把底色图层复制一层,不透明度改为:100%,调出当前组的蒙版选区,切换到选框工具后把选区,把选区往下移2个像素,按Delete删除,效果如下图。

<图15>
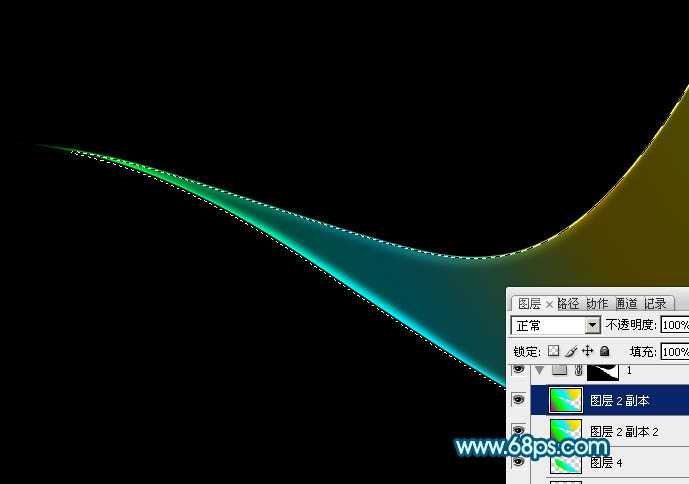
15、第二条光束做好的效果如下图。

<图16>
16、新建组,同上的方法制作其它光束,过程如图17 - 22。

<图17>

<图18>

<图19>

<图20>

<图21>

<图22>
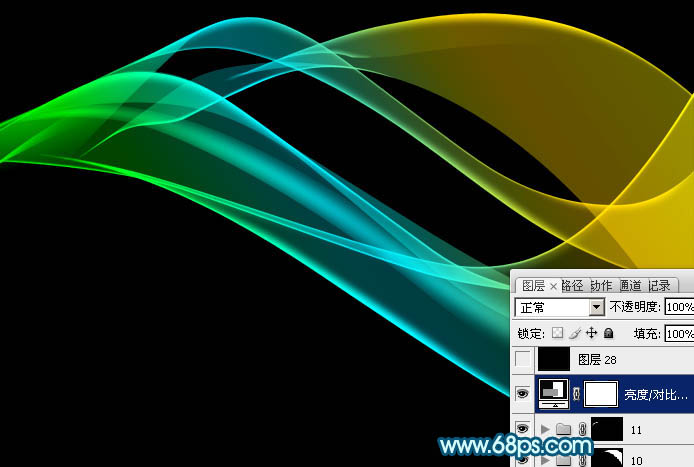
17、创建亮度/对比度调整图层,适当增加图片对比度,参数及效果如下图。

<图23>

<图24>
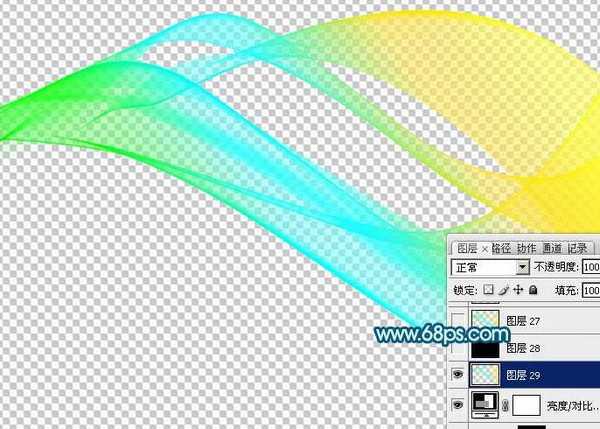
18、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。

<图25>
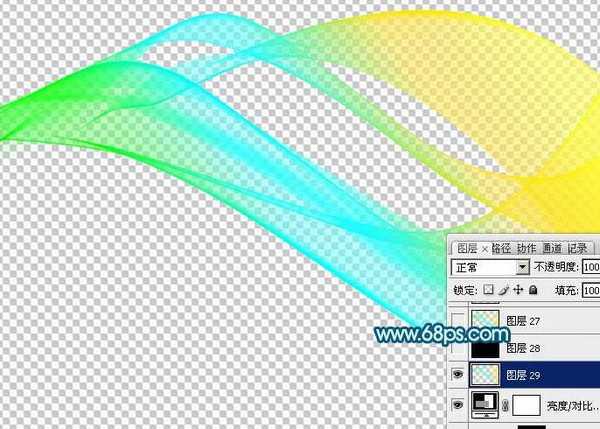
19、在当前图层的下面新建一个图层填充黑色。然后把盖印后的光束图层复制几层,适当变形做出自己想要的效果。

<图26>
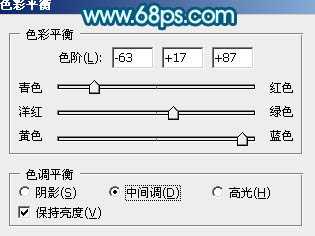
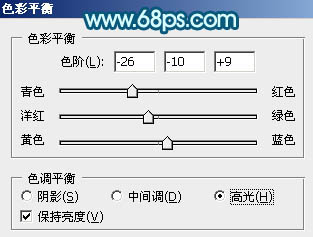
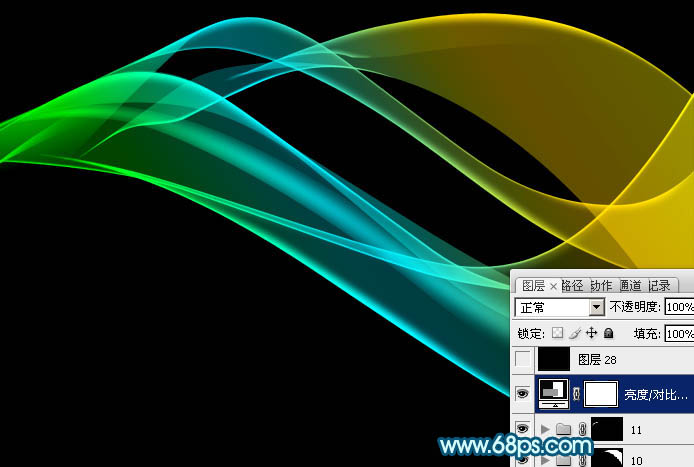
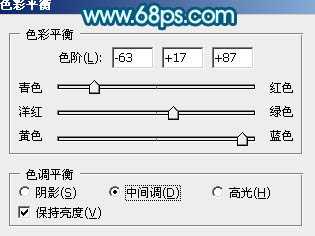
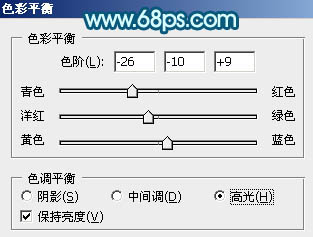
20、创建色彩平衡调整图层,对中间调,高光进行调整,参数及效果如下图。

<图27>

<图28>

<图29>
最后调整一下细节,完成最终效果。

最终效果

1、新建一个1024 * 768像素的文件,背景填充黑色。先来制作光束的主体部分,需要完成的效果如下图。

<图1>
2、新建一个组,用钢笔勾出第一条光束的轮廓路径,转为选区后给组添加图层蒙版,如下图。

<图2>
3、在组里新建一个图层,选择渐变工具,颜色设置如图3,拉出图4所示的线性渐变作为光束的底色。这个图层比较重要,后面会重复使用。

<图3>

<图4>
4、把当前图层的不透明度改为:30%,效果如下图。

<图5>
5、用钢笔勾出上部边缘的高光选区,羽化4个像素后按Ctrl + J 复制到新的图层,不透明度改为:30%,效果如下图。

<图6>
6、回到渐变图层,用钢笔勾出底部边缘的高光选区,羽化4个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,效果如下图。

<图7>
7、调出当前组蒙版选区,切换到选框工具,把选区稍微往下移2个像素,按Ctrl + Shift + I 反选,回到渐变底色图层,按Ctrl + J 把选区部分的色块复制到新的图层,效果如下图。

<图8>
8、第一条光束完成的效果如下图。

<图9>
9、选择底色渐变图层,按Ctrl + A全选,按Ctrl + C 复制。然后新建一个组,用钢笔勾出第二条光束的轮廓,给组添加图层蒙版,如下图。

<图10>
10、在组里新建一个图层,按Ctrl + V 把复制的底色图层粘贴进来,不透明度改为:30%,效果如下图。

<图11>
11、把当前图层复制一层,不透明度改为:100%,按住Alt键添加图层蒙版,用透明度较低的白色画笔把顶部擦出来,如下图。

<图12>
12、回到底色图层,用钢笔勾出底部边缘的高光选区,羽化4个像素后按Ctrl + J 复制到新的图层,效果如下图。

<图13>
13、把底色图层复制一层,不透明度改为:100%,调出当前组的蒙版选区,切换到选框工具后把选区,把选区往上移2个像素,按Delete删除,效果如下图。

<图14>
14、把底色图层复制一层,不透明度改为:100%,调出当前组的蒙版选区,切换到选框工具后把选区,把选区往下移2个像素,按Delete删除,效果如下图。

<图15>
15、第二条光束做好的效果如下图。

<图16>
16、新建组,同上的方法制作其它光束,过程如图17 - 22。

<图17>

<图18>

<图19>

<图20>

<图21>

<图22>
17、创建亮度/对比度调整图层,适当增加图片对比度,参数及效果如下图。

<图23>

<图24>
18、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。

<图25>
19、在当前图层的下面新建一个图层填充黑色。然后把盖印后的光束图层复制几层,适当变形做出自己想要的效果。

<图26>
20、创建色彩平衡调整图层,对中间调,高光进行调整,参数及效果如下图。

<图27>

<图28>

<图29>
最后调整一下细节,完成最终效果。

标签:
叠加,彩色,光束
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop设计制作非常剔透叠加效果的彩色光束的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
