相思资源网 Design By www.200059.com
最终效果

1、先来分解一下光束的构造,大致分为主体光束如图1,及一些细光束如图2。

<图1>

<图2>
2、需要完成的第一条光束如下图。

<图3>
3、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图4,然后由左下角至右上角拉出图5所示的径向渐变作为背景。

<图4>

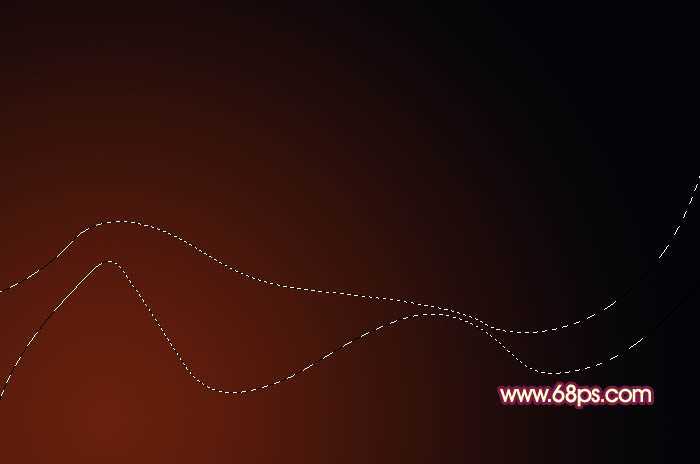
<图5>
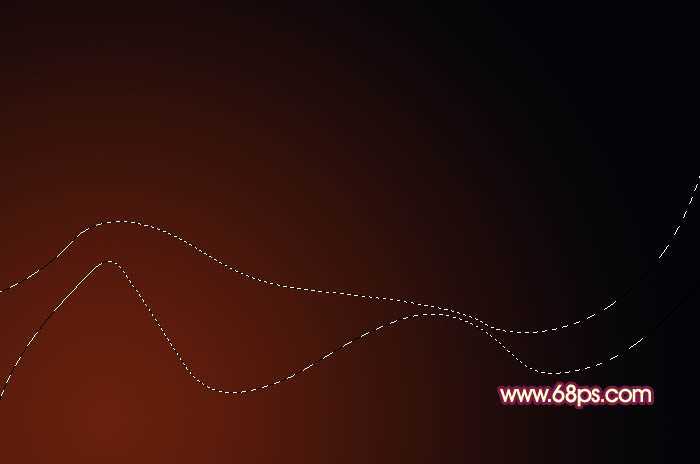
4、新建一个组,用钢笔勾出第一条光束的轮廓如图6,转为选区后给组添加图层蒙版,如图7。

<图6>

<图7>
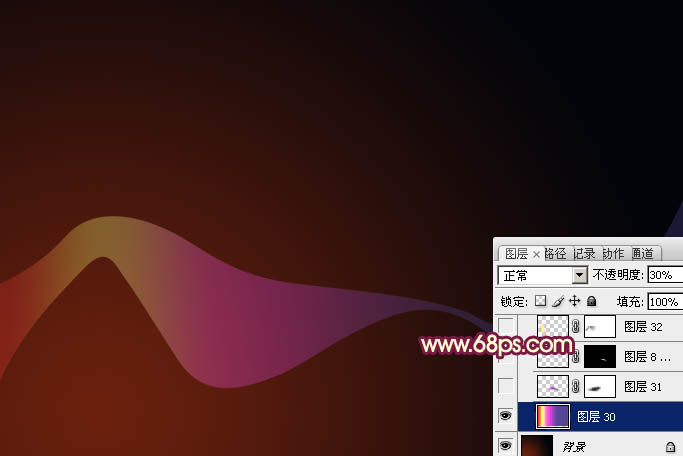
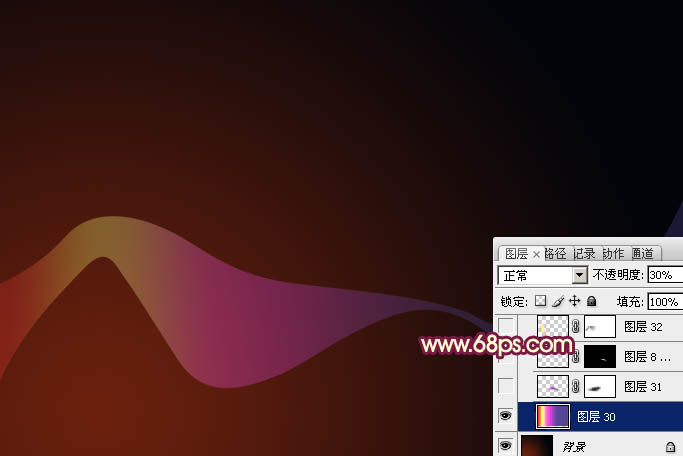
5、在组里新建一个图层,选择渐变工具,颜色设置如图8,然后由左至右拉出图9所示的线性渐变,确定后把图层不透明度改为:30%。

<图8>

<图9>
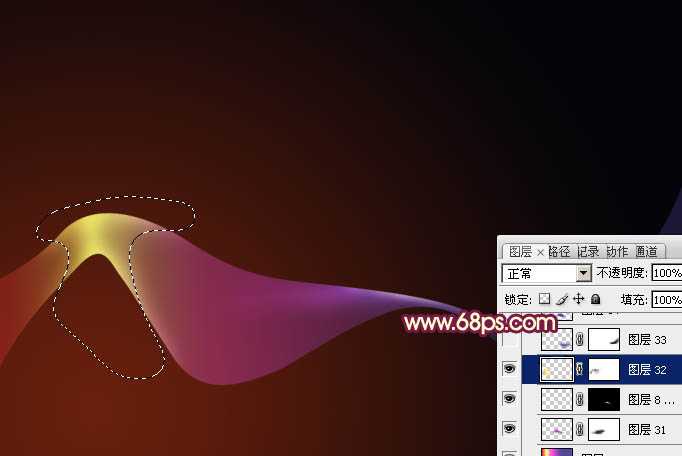
6、用钢笔勾出下图所示的选区,羽化5个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,添加图层蒙版,用黑色画笔把边缘的过渡擦出来,如下图。

<图10>
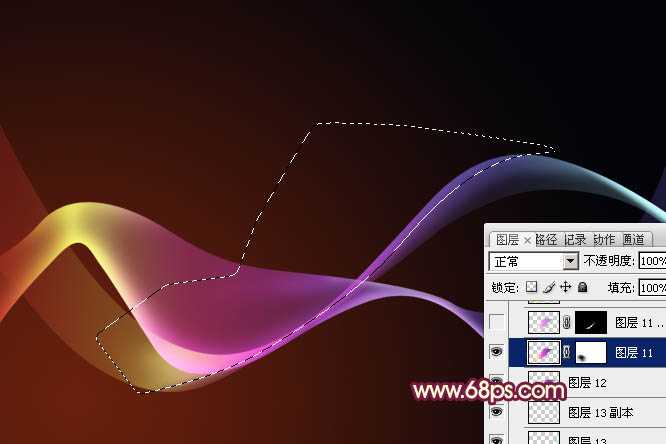
7、用钢笔勾出下图所示的选区,羽化2个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“颜色减淡”,增加边缘亮度,效果如下图。

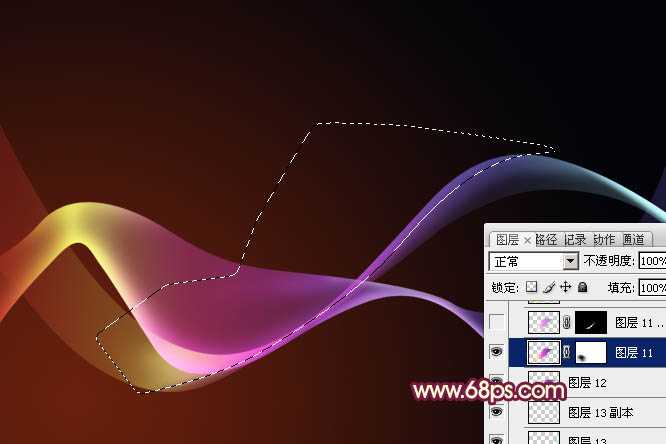
<图11>
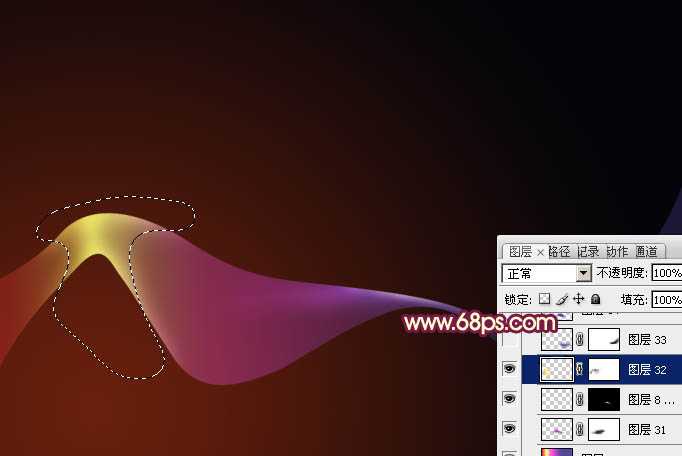
8、回到底色图层(即当前组最下面的图层),用钢笔勾出左侧高光区域选区,羽化10个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%。添加图层蒙版,用黑色画笔把边缘的过渡擦出来,如下图。

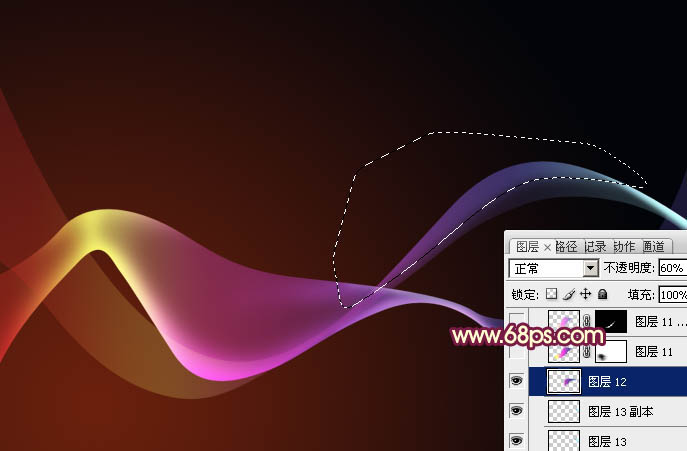
<图12>
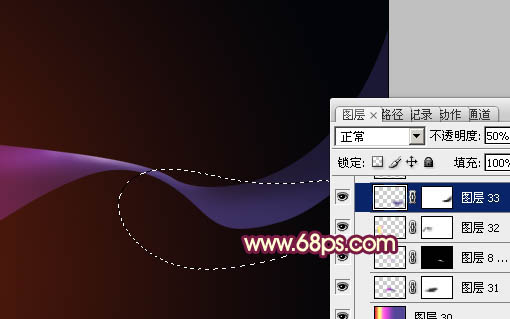
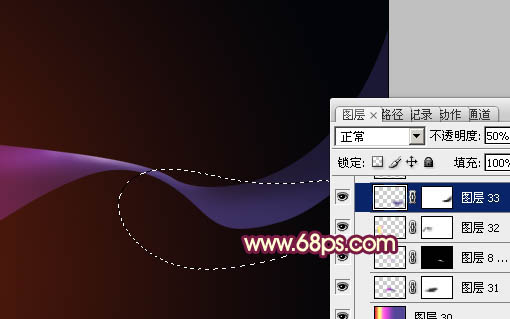
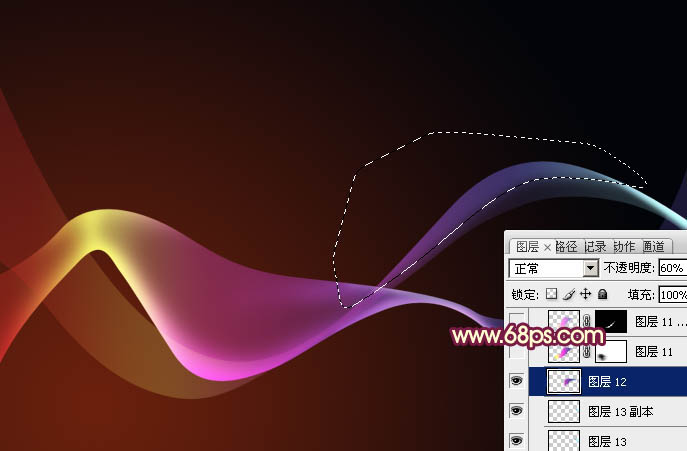
9、回到底色图层,用钢笔勾出下图所示的选区,羽化15个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:50%,如下图。

<图13>
10、回到底色图层,用钢笔勾出右侧底部高光选区,羽化3个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,效果如下图。

<图14>
11、把当前图层复制一层,混合模式改为“颜色减淡”,边缘部分可以用蒙版调整好过渡,效果如下图。

<图15>
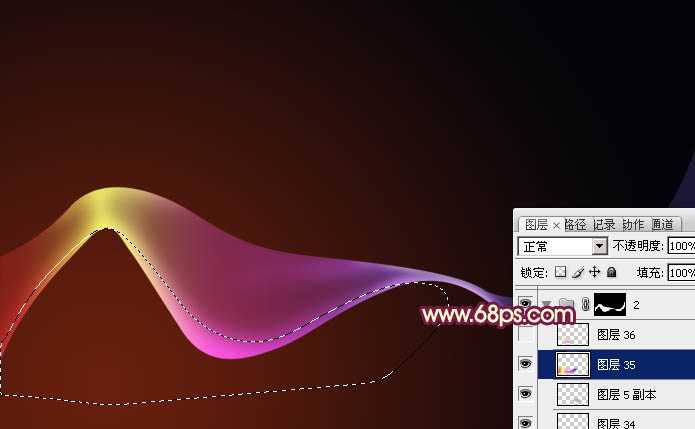
12、回到底色图层,用钢笔勾出左侧底部的高光区域,羽化8个像素后按Ctrl + J 复制到新的图层,不透明度改为:100%,效果如下图。

<图16>
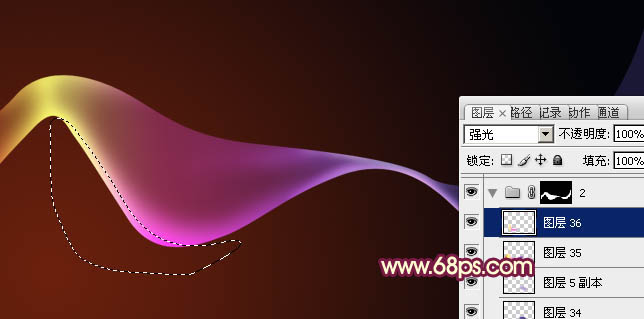
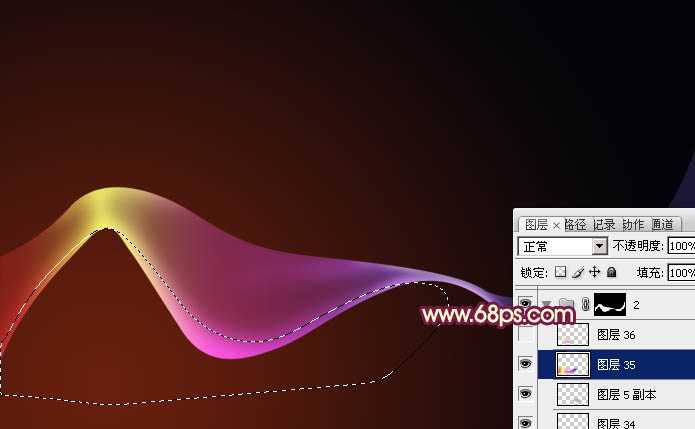
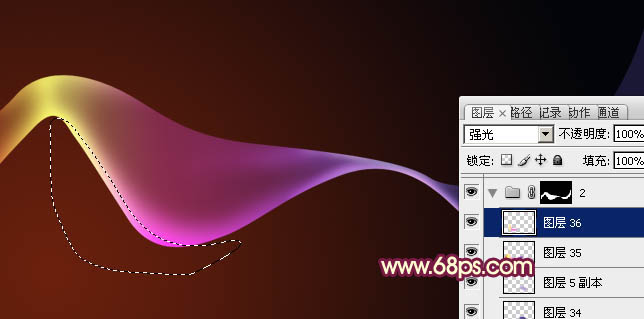
13、用钢笔勾出边缘较亮的选区,羽化3个像素后按Ctrl + J 复制到新的图层,混合模式改为“强光”,效果如下图。

<图17>
14、新建一个组,用钢笔勾出第二条光束的轮廓,转为选区后给组添加图层蒙版。

<图18>
15、在组里新建一个图层,选渐变工具颜色设置同上,拉出下图所示的线性渐变,确定后把图层不透明度改为:20%,效果如下图。

<图19>
16、同上的方法制作光束的高光部分,过程如图20 - 23。

<图20>

<图21>

<图22>

<图23>
17、新建一个组,同上的方法制作一些小光束,如图24,25。

<图24>

<图25>
适当更改光束的混合模式,加强一下高光部分,再调整好细节,完成最终效果。


1、先来分解一下光束的构造,大致分为主体光束如图1,及一些细光束如图2。

<图1>

<图2>
2、需要完成的第一条光束如下图。

<图3>
3、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图4,然后由左下角至右上角拉出图5所示的径向渐变作为背景。

<图4>

<图5>
4、新建一个组,用钢笔勾出第一条光束的轮廓如图6,转为选区后给组添加图层蒙版,如图7。

<图6>

<图7>
5、在组里新建一个图层,选择渐变工具,颜色设置如图8,然后由左至右拉出图9所示的线性渐变,确定后把图层不透明度改为:30%。

<图8>

<图9>
6、用钢笔勾出下图所示的选区,羽化5个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,添加图层蒙版,用黑色画笔把边缘的过渡擦出来,如下图。

<图10>
7、用钢笔勾出下图所示的选区,羽化2个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“颜色减淡”,增加边缘亮度,效果如下图。

<图11>
8、回到底色图层(即当前组最下面的图层),用钢笔勾出左侧高光区域选区,羽化10个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%。添加图层蒙版,用黑色画笔把边缘的过渡擦出来,如下图。

<图12>
9、回到底色图层,用钢笔勾出下图所示的选区,羽化15个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:50%,如下图。

<图13>
10、回到底色图层,用钢笔勾出右侧底部高光选区,羽化3个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,效果如下图。

<图14>
11、把当前图层复制一层,混合模式改为“颜色减淡”,边缘部分可以用蒙版调整好过渡,效果如下图。

<图15>
12、回到底色图层,用钢笔勾出左侧底部的高光区域,羽化8个像素后按Ctrl + J 复制到新的图层,不透明度改为:100%,效果如下图。

<图16>
13、用钢笔勾出边缘较亮的选区,羽化3个像素后按Ctrl + J 复制到新的图层,混合模式改为“强光”,效果如下图。

<图17>
14、新建一个组,用钢笔勾出第二条光束的轮廓,转为选区后给组添加图层蒙版。

<图18>
15、在组里新建一个图层,选渐变工具颜色设置同上,拉出下图所示的线性渐变,确定后把图层不透明度改为:20%,效果如下图。

<图19>
16、同上的方法制作光束的高光部分,过程如图20 - 23。

<图20>

<图21>

<图22>

<图23>
17、新建一个组,同上的方法制作一些小光束,如图24,25。

<图24>

<图25>
适当更改光束的混合模式,加强一下高光部分,再调整好细节,完成最终效果。

标签:
梦幻,紫色,光束,彩色
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop设计制作出飘逸梦幻的彩色光束的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
