相思资源网 Design By www.200059.com
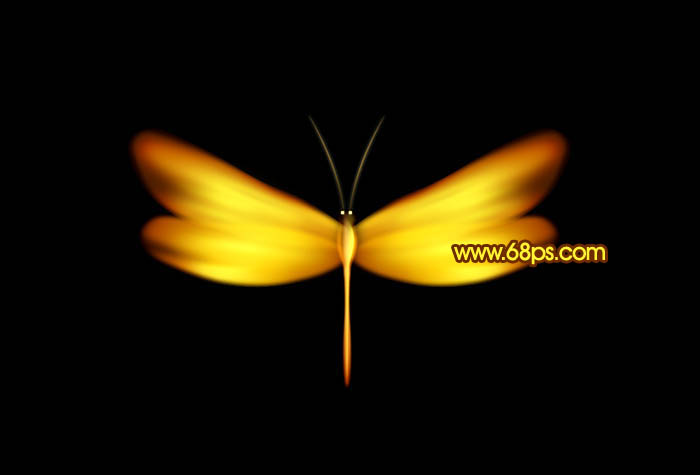
最终效果

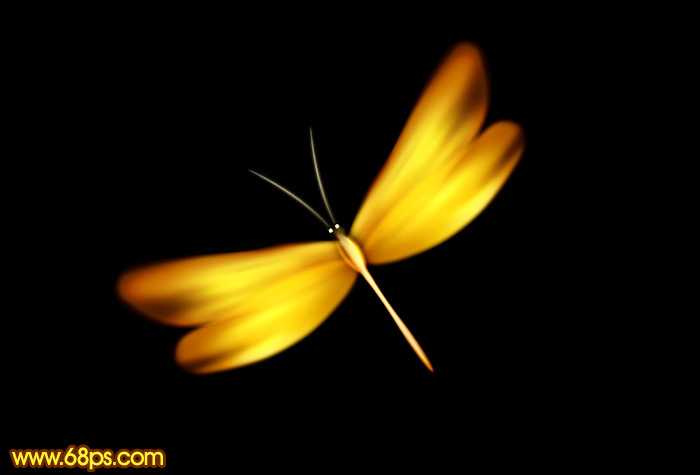
1、蜻蜓虽然是斜的,不过制作的时候先来制作正面的,这样会容易很多。

<图1>
2、新建一个1000 * 600像素的文档,背景填充黑色。新建一个组,用钢笔勾出一片蜻蜓翅膀轮廓,转为选区后给组添加图层蒙版。

<图2>
3、在组里新建一个图层,填充橙红色:#B35B04作为底色,如下图。

<图3>
4、新建一个图层,用钢笔勾出左侧的高光选区,羽化15个像素后填充稍亮的橙红色。

<图4>
5、新建一个图层,用钢笔勾出左侧的高光选区,羽化15个像素后填充橙黄色:#F4AF12,取消选区后添加图层蒙版,用透明度较低的黑色画笔把边缘一些过渡的部分擦出来,如下图。

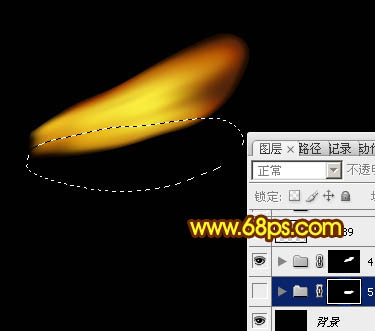
<图5>
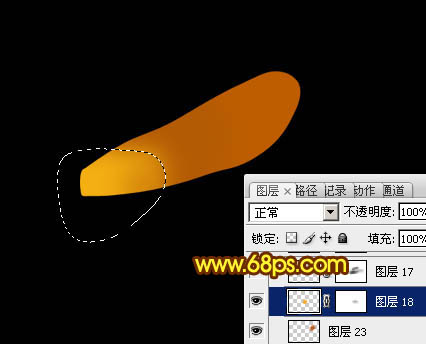
6、新建一个图层,用钢笔勾出中间底部的高光选区,羽化10个像素后填充橙黄色,取消选区后用涂抹工具稍微把边缘过渡涂抹自然,然后添加图层蒙版,用黑色画笔把边缘一些弧度擦出来,如下图。

<图6>
7、新建一个图层,用钢笔勾出中间高光选区,羽化6个像素后填充橙黄色,取消选区后添加图层蒙版,用黑色画笔把边缘过渡擦出来,如下图。

<图7>
8、新建一个图层,把前景颜色设置为红褐色:#B33C00,用画笔把下图选区部分稍微涂暗一点。

<图8>
9、新建一个图层,同上的方法把右侧边缘的暗部涂出来,如下图。

<图9>
10、新建一个图层,中间可以根据需要再添加几条细小的高光。

<图10>
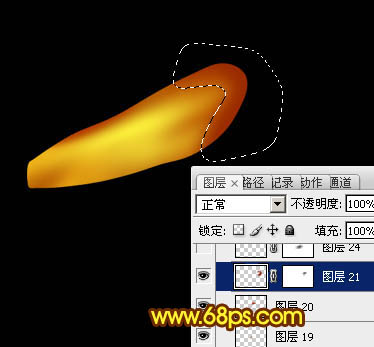
11、新建一个图层,用钢笔勾出右侧底部的暗部选区,羽化6个像素后填充黑色,取消选区后添加图层蒙版,用黑色画笔把边缘的过渡擦出来。

<图11>
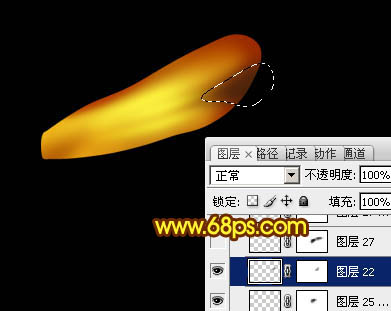
12、新建一个图层,右侧上部的暗部制作方法同上,效果如下图。

<图12>
13、调出当前组蒙版选区,选择菜单:选择 > 修改 > 收缩,数值为3,羽化3个像素后按Ctrl + Shift + I 反选,再在组里新建一个图层填充黑色。

<图13>
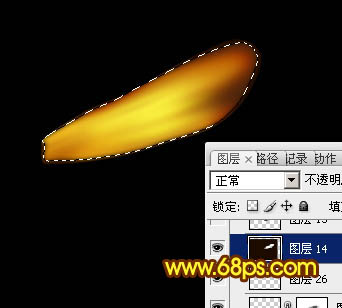
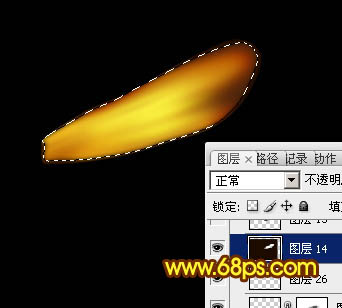
14、新建一个图层,用黑色画笔加强一下左侧边缘的暗部,效果如下图。

<图14>
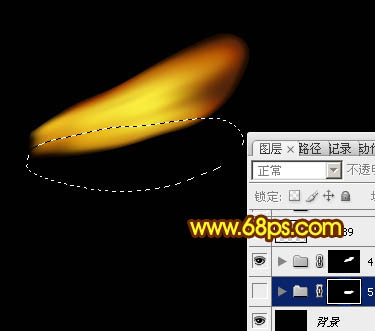
15、在当前组下面新建一个组,用钢笔勾出第二片翅膀的轮廓,转为选区后给组添加图层蒙版。

<图15>
16、在组里新建一个图层,填充橙褐色底色:#A04500,中间部分稍微用减淡工具涂亮一点。

<图16>
上一页12 下一页 阅读全文

1、蜻蜓虽然是斜的,不过制作的时候先来制作正面的,这样会容易很多。

<图1>
2、新建一个1000 * 600像素的文档,背景填充黑色。新建一个组,用钢笔勾出一片蜻蜓翅膀轮廓,转为选区后给组添加图层蒙版。

<图2>
3、在组里新建一个图层,填充橙红色:#B35B04作为底色,如下图。

<图3>
4、新建一个图层,用钢笔勾出左侧的高光选区,羽化15个像素后填充稍亮的橙红色。

<图4>
5、新建一个图层,用钢笔勾出左侧的高光选区,羽化15个像素后填充橙黄色:#F4AF12,取消选区后添加图层蒙版,用透明度较低的黑色画笔把边缘一些过渡的部分擦出来,如下图。

<图5>
6、新建一个图层,用钢笔勾出中间底部的高光选区,羽化10个像素后填充橙黄色,取消选区后用涂抹工具稍微把边缘过渡涂抹自然,然后添加图层蒙版,用黑色画笔把边缘一些弧度擦出来,如下图。

<图6>
7、新建一个图层,用钢笔勾出中间高光选区,羽化6个像素后填充橙黄色,取消选区后添加图层蒙版,用黑色画笔把边缘过渡擦出来,如下图。

<图7>
8、新建一个图层,把前景颜色设置为红褐色:#B33C00,用画笔把下图选区部分稍微涂暗一点。

<图8>
9、新建一个图层,同上的方法把右侧边缘的暗部涂出来,如下图。

<图9>
10、新建一个图层,中间可以根据需要再添加几条细小的高光。

<图10>
11、新建一个图层,用钢笔勾出右侧底部的暗部选区,羽化6个像素后填充黑色,取消选区后添加图层蒙版,用黑色画笔把边缘的过渡擦出来。

<图11>
12、新建一个图层,右侧上部的暗部制作方法同上,效果如下图。

<图12>
13、调出当前组蒙版选区,选择菜单:选择 > 修改 > 收缩,数值为3,羽化3个像素后按Ctrl + Shift + I 反选,再在组里新建一个图层填充黑色。

<图13>
14、新建一个图层,用黑色画笔加强一下左侧边缘的暗部,效果如下图。

<图14>
15、在当前组下面新建一个组,用钢笔勾出第二片翅膀的轮廓,转为选区后给组添加图层蒙版。

<图15>
16、在组里新建一个图层,填充橙褐色底色:#A04500,中间部分稍微用减淡工具涂亮一点。

<图16>
上一页12 下一页 阅读全文
标签:
金色,蜻蜓
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop设计打造出一只漂亮逼真的金色蜻蜓的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
