相思资源网 Design By www.200059.com
最终效果

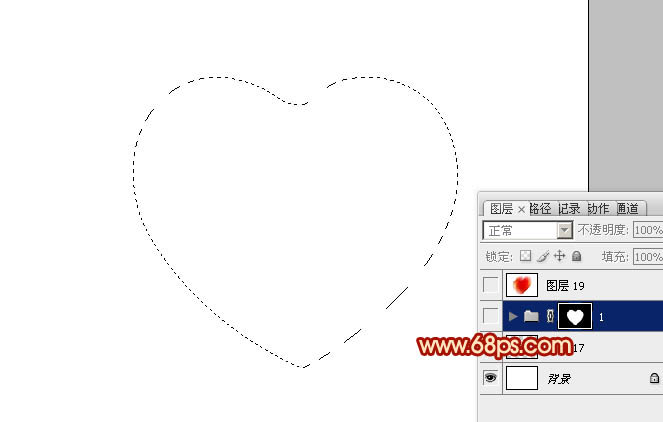
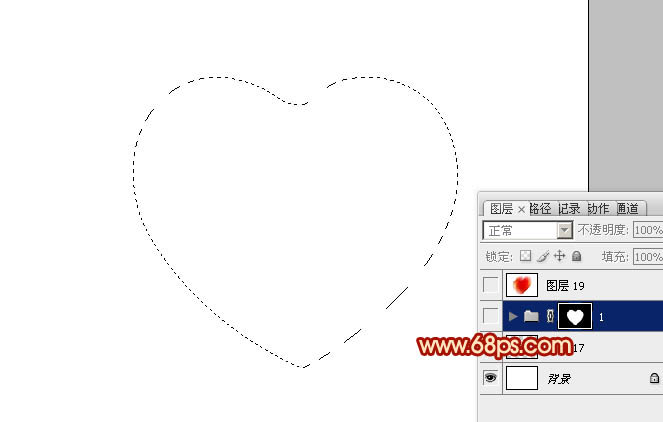
1、新建一个800 * 600像素的文档,背景选择白色。新建一个组,用钢笔勾出心形的轮廓,转为选区后给群添加图层蒙版,如下图。

<图1>
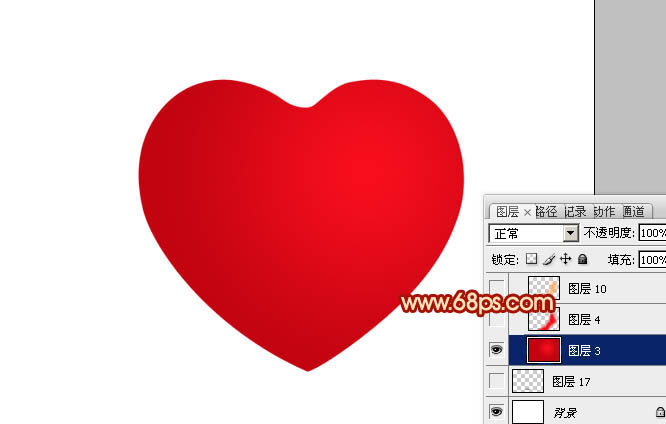
2、在组里新建一个图层,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图2>

<图3>
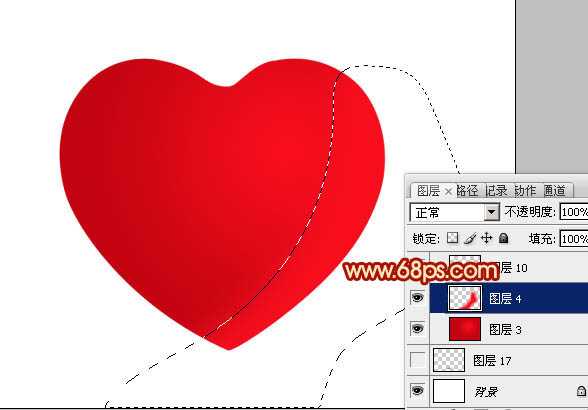
3、新建一个图层,用钢笔勾出右侧高光选区,羽化25个像素后填充稍亮艳丽的红色:#F70E1E,如下图。

<图4>
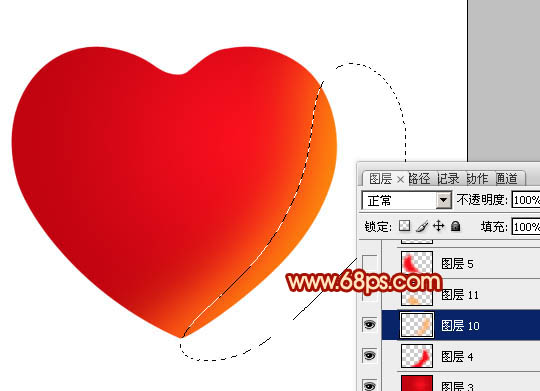
4、新建一个图层,用钢笔勾出右侧边缘高光选区,羽化20个像素后填充橙黄色:#FEA409,如下图。

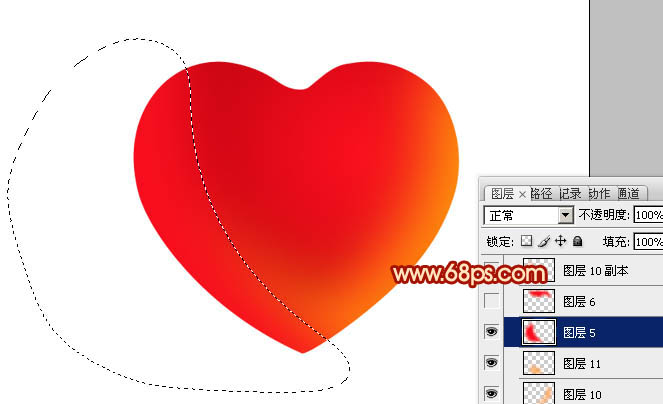
<图5>
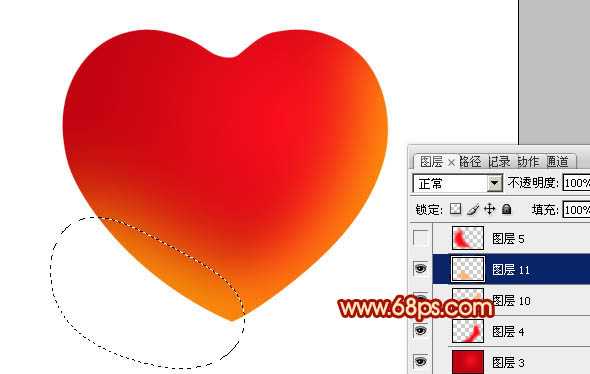
5、新建一个图层,用钢笔勾出左侧底部高光选区,羽化25个像素后填充橙黄色:#FEA409。

<图6>
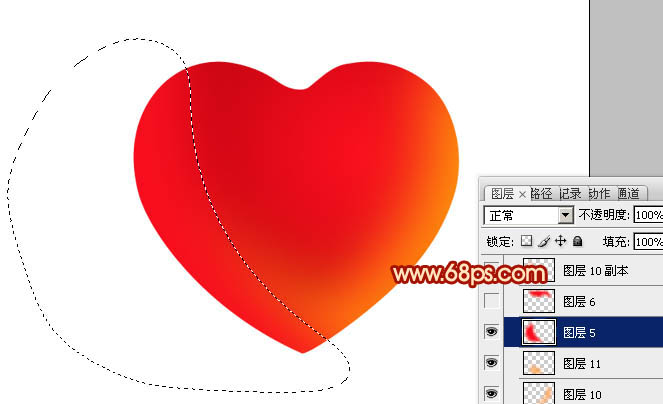
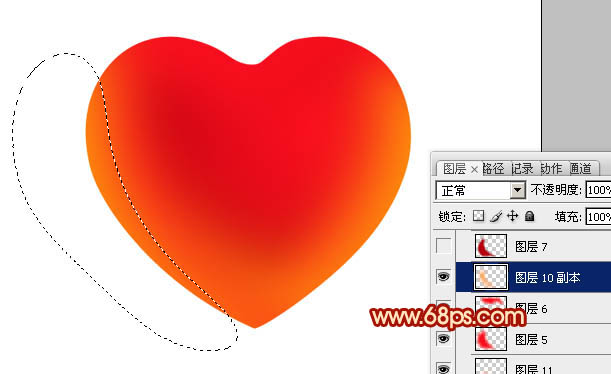
6、新建一个图层,用钢笔勾出左侧高光选区,羽化25个像素后填充红色:#F70E1E,如下图。

<图7>
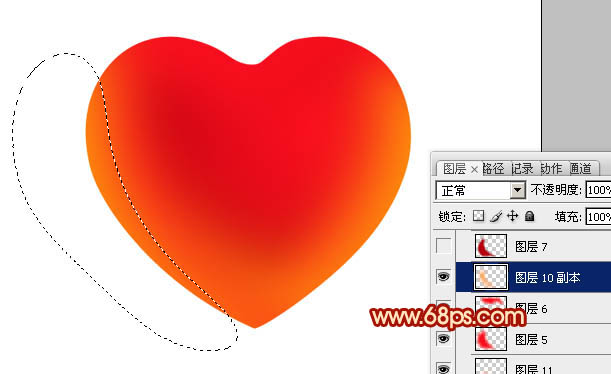
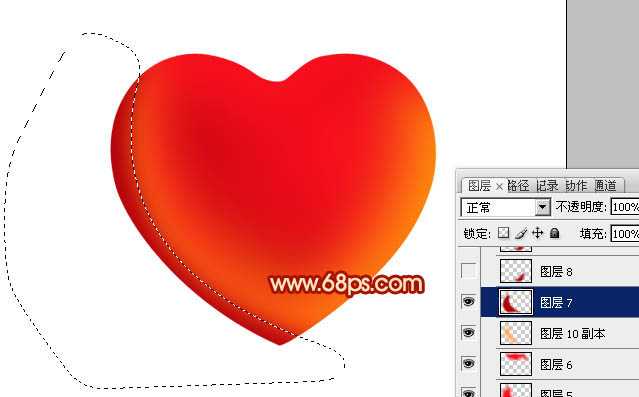
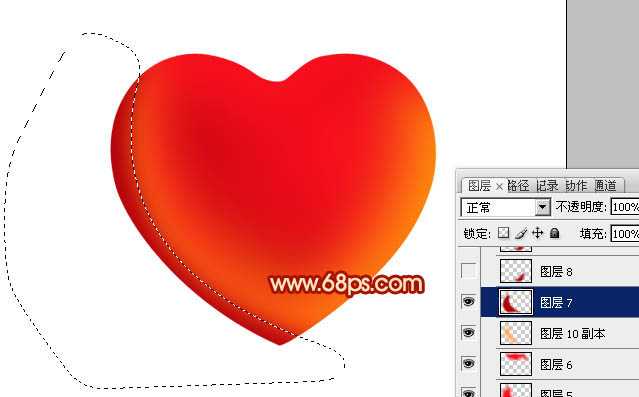
7、新建一个图层,用钢笔勾出顶部高光选区,羽化25个像素后填充红色:#F70E1E,如下图。

<图8>
8、新建一个图层,用钢笔勾出左侧边缘高光选区,羽化20个像素后填充橙黄色:#FFA912。

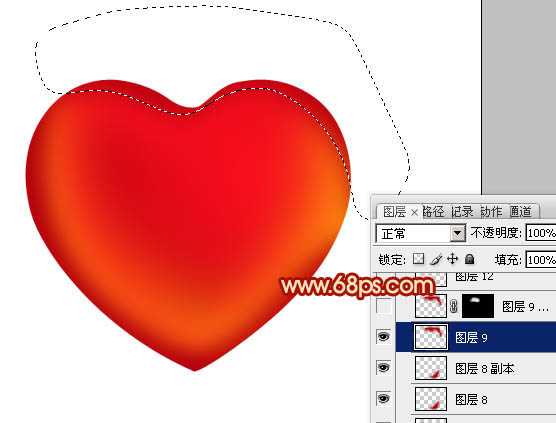
<图9>
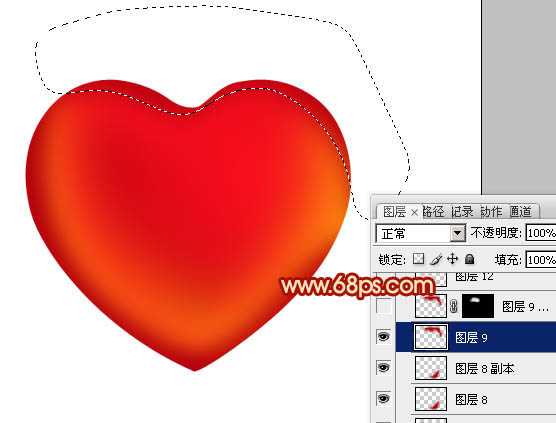
9、新建一个图层,用钢笔勾出左侧边缘暗部选区,羽化20个像素后填充暗红色:#B5010D,如下图。

<图10>
10、新建一个图层,用钢笔勾出右侧底部暗部选区,羽化20个像素后填充暗红色。

<图11>
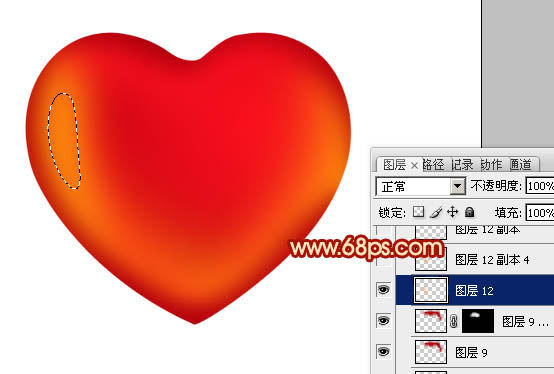
11、新建一个图层,用钢笔勾出顶部暗部选区,羽化15个像素后填充暗红色。

<图12>
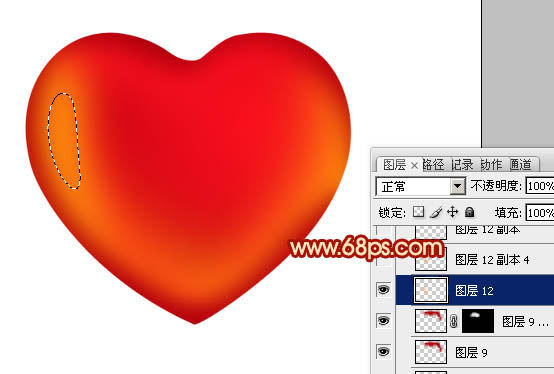
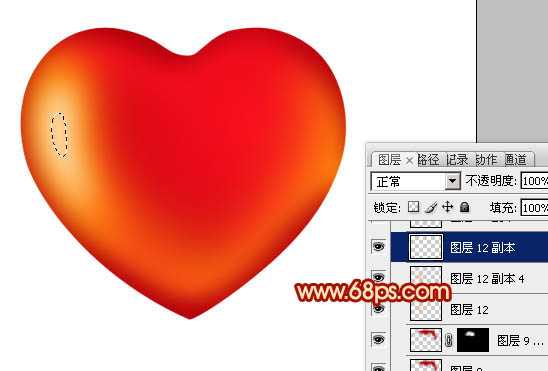
12、新建一个图层,用钢笔勾出左侧中间高光选区,羽化15个像素后填充橙黄色。

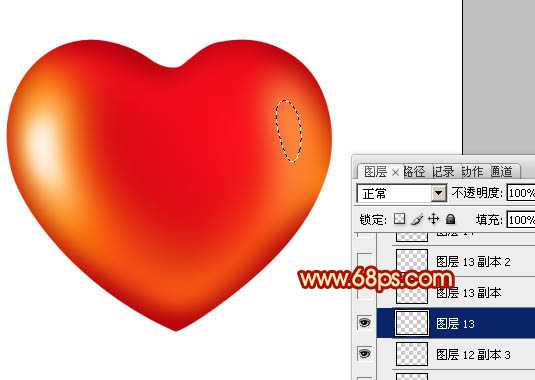
<图13>
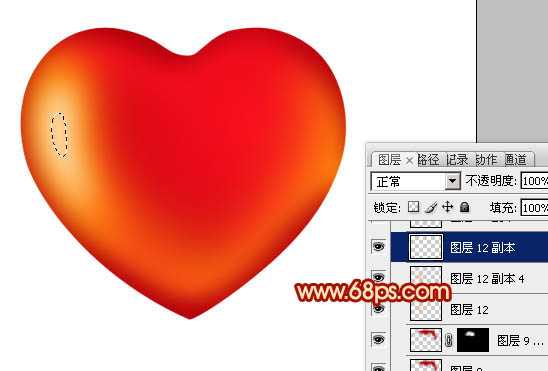
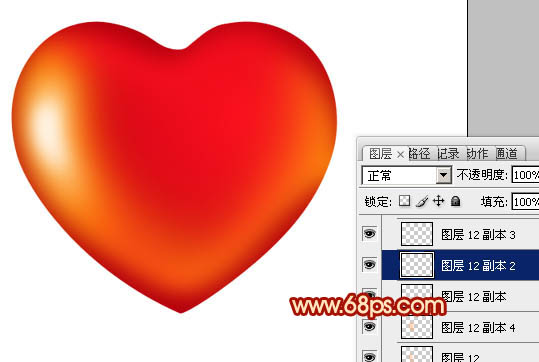
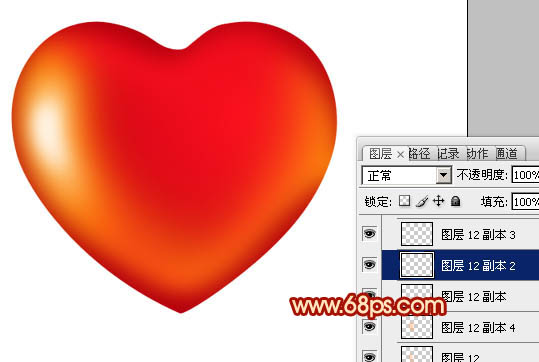
13、新建一个图层,新建一个图层,同上的方法加强一下高光部分的强度,中间部分涂上淡黄色,过程如图14 - 15。

<图14>

<图15>
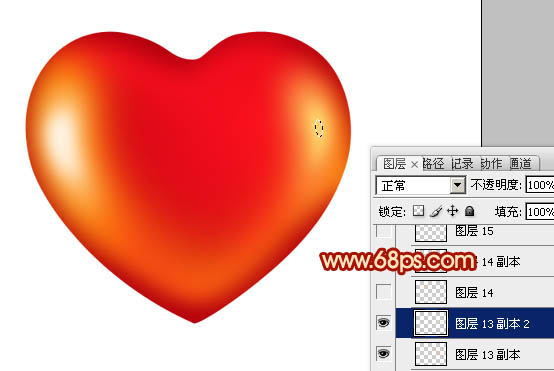
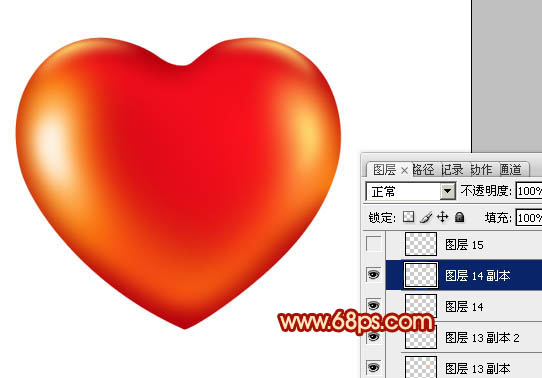
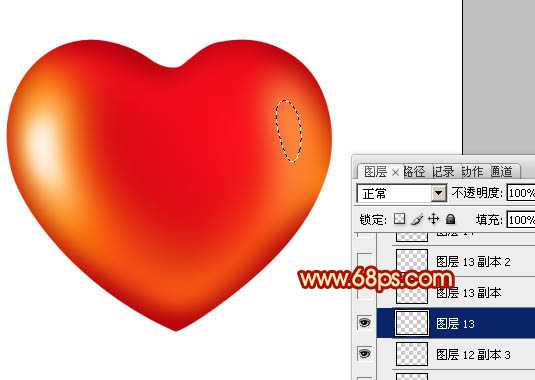
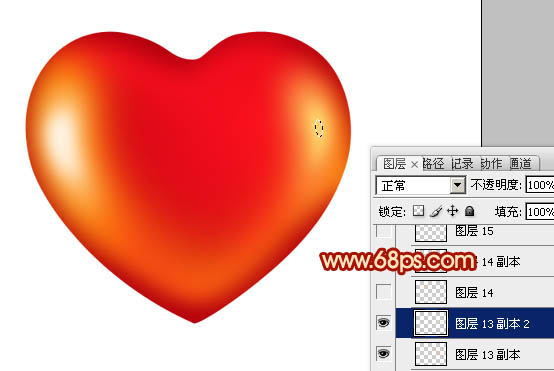
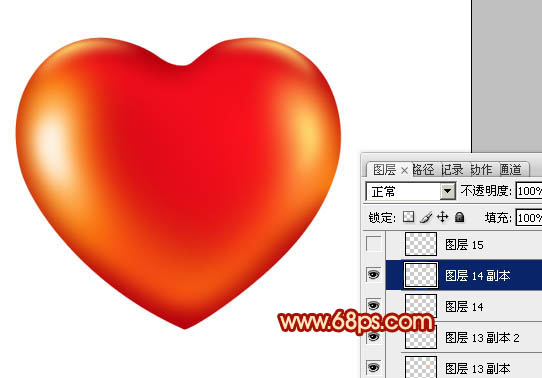
14、新建一个图层,同上的方法制作右侧中间的高光部分,如图16,17。

<图16>

<图17>
15、顶部的高光制作方法同上,过程如图18 - 20。

<图18>

<图19>

<图20>
16、在背景图层上面新建一个图层,简单加上一点投影,效果如下图。

<图21>
17、可根据需要把整体稍微柔化处理,方法任选。

<图22>
最后调整一下细节,完成最终效果。

<图23>

1、新建一个800 * 600像素的文档,背景选择白色。新建一个组,用钢笔勾出心形的轮廓,转为选区后给群添加图层蒙版,如下图。

<图1>
2、在组里新建一个图层,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图2>

<图3>
3、新建一个图层,用钢笔勾出右侧高光选区,羽化25个像素后填充稍亮艳丽的红色:#F70E1E,如下图。

<图4>
4、新建一个图层,用钢笔勾出右侧边缘高光选区,羽化20个像素后填充橙黄色:#FEA409,如下图。

<图5>
5、新建一个图层,用钢笔勾出左侧底部高光选区,羽化25个像素后填充橙黄色:#FEA409。

<图6>
6、新建一个图层,用钢笔勾出左侧高光选区,羽化25个像素后填充红色:#F70E1E,如下图。

<图7>
7、新建一个图层,用钢笔勾出顶部高光选区,羽化25个像素后填充红色:#F70E1E,如下图。

<图8>
8、新建一个图层,用钢笔勾出左侧边缘高光选区,羽化20个像素后填充橙黄色:#FFA912。

<图9>
9、新建一个图层,用钢笔勾出左侧边缘暗部选区,羽化20个像素后填充暗红色:#B5010D,如下图。

<图10>
10、新建一个图层,用钢笔勾出右侧底部暗部选区,羽化20个像素后填充暗红色。

<图11>
11、新建一个图层,用钢笔勾出顶部暗部选区,羽化15个像素后填充暗红色。

<图12>
12、新建一个图层,用钢笔勾出左侧中间高光选区,羽化15个像素后填充橙黄色。

<图13>
13、新建一个图层,新建一个图层,同上的方法加强一下高光部分的强度,中间部分涂上淡黄色,过程如图14 - 15。

<图14>

<图15>
14、新建一个图层,同上的方法制作右侧中间的高光部分,如图16,17。

<图16>

<图17>
15、顶部的高光制作方法同上,过程如图18 - 20。

<图18>

<图19>

<图20>
16、在背景图层上面新建一个图层,简单加上一点投影,效果如下图。

<图21>
17、可根据需要把整体稍微柔化处理,方法任选。

<图22>
最后调整一下细节,完成最终效果。

<图23>
标签:
红色,立体,心形
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop设计制作出光滑的红色立体心形的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
