相思资源网 Design By www.200059.com
最终效果

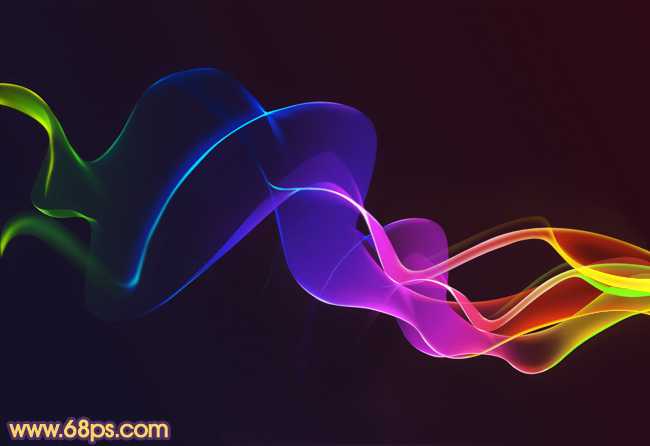
1、效果图的光束虽然看上去较为复杂,其实都是由一些小光束组成。先来制作主体部分的光束。大致要完成的效果如下图。

<图1>
2、新建一个1024 * 768像素的画布,背景填充暗红或暗蓝色,如下图。

<图2>
3、新建一个一个组,在组里新建一个图层,用钢笔勾出主光束的轮廓,转为选区后填充与背景相同的颜色,如下图。

<图3>
4、新建一个图层,按Ctrl + Alt + G 创建剪切图层。然后在当前图层下面新建一个图层,用套索勾出下图所示的选区,按Ctrl + Alt + D 羽化45个像素后填充暗青色:#22383A。

<图4>
5、新建一个图层,用椭圆选框工具勾出下图所示的选区,羽化10个像素后填充暗红色。

<图5>
6、新建一个图层,用钢笔工具勾出下图所示的选区,羽化25个像素后由左至右拉出蓝色至紫色线性渐变。取消选区后添加图层蒙版,用黑色画布擦掉边缘不自然的部分。

<图6>
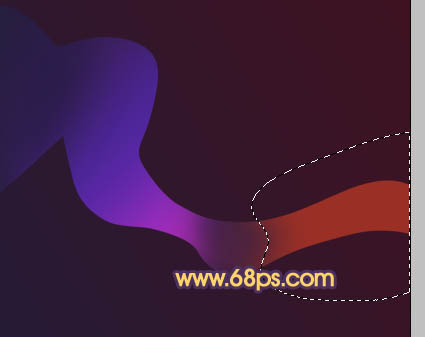
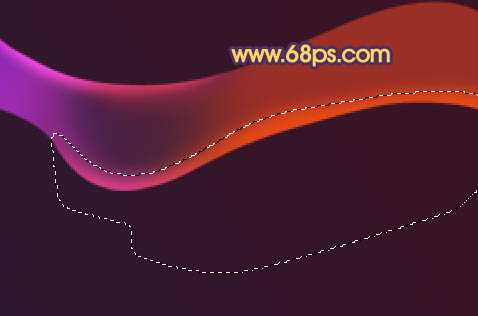
7、用钢笔勾出右侧选区边缘部分的选区,羽化15个像素后填充暗红色。

<图7>
8、新建一个图层,用钢笔勾出下图所示的选区,羽化4个像素后填充暗红色。

<图8>
9、新建一个图层,用钢笔勾出中间边缘高光部分的选区,羽化1个像素后拉上紫色至红色线性渐变,效果如下图。

<图9>
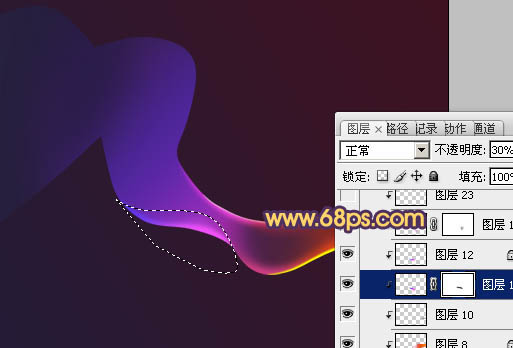
10、新建一个图层,同上的方法制作中间底部高光部分,效果如下图。

<图10>
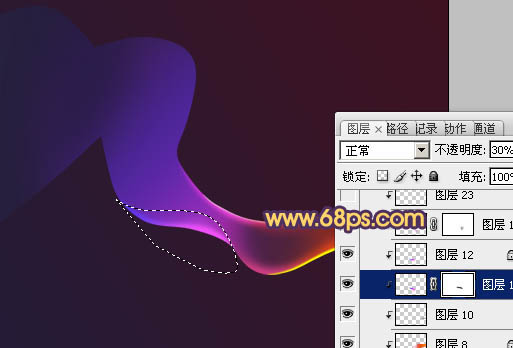
11、新建一个图层,同上的方法制作右侧底部高光及暗部部分,效果如下图。

<图11>

<图12>
12、新建一个图层,同上的方法制作中间的一些高光部分,如图13,14。

<图13>

<图14>
上一页12 下一页 阅读全文

1、效果图的光束虽然看上去较为复杂,其实都是由一些小光束组成。先来制作主体部分的光束。大致要完成的效果如下图。

<图1>
2、新建一个1024 * 768像素的画布,背景填充暗红或暗蓝色,如下图。

<图2>
3、新建一个一个组,在组里新建一个图层,用钢笔勾出主光束的轮廓,转为选区后填充与背景相同的颜色,如下图。

<图3>
4、新建一个图层,按Ctrl + Alt + G 创建剪切图层。然后在当前图层下面新建一个图层,用套索勾出下图所示的选区,按Ctrl + Alt + D 羽化45个像素后填充暗青色:#22383A。

<图4>
5、新建一个图层,用椭圆选框工具勾出下图所示的选区,羽化10个像素后填充暗红色。

<图5>
6、新建一个图层,用钢笔工具勾出下图所示的选区,羽化25个像素后由左至右拉出蓝色至紫色线性渐变。取消选区后添加图层蒙版,用黑色画布擦掉边缘不自然的部分。

<图6>
7、用钢笔勾出右侧选区边缘部分的选区,羽化15个像素后填充暗红色。

<图7>
8、新建一个图层,用钢笔勾出下图所示的选区,羽化4个像素后填充暗红色。

<图8>
9、新建一个图层,用钢笔勾出中间边缘高光部分的选区,羽化1个像素后拉上紫色至红色线性渐变,效果如下图。

<图9>
10、新建一个图层,同上的方法制作中间底部高光部分,效果如下图。

<图10>
11、新建一个图层,同上的方法制作右侧底部高光及暗部部分,效果如下图。

<图11>

<图12>
12、新建一个图层,同上的方法制作中间的一些高光部分,如图13,14。

<图13>

<图14>
上一页12 下一页 阅读全文
标签:
飘逸,彩色艺术,光束
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop打造飘逸的彩色艺术光束效果的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
