相思资源网 Design By www.200059.com
最终效果

1、新建一个800 * 800像素的文档,背景填充黑色,如下图。

<图1>
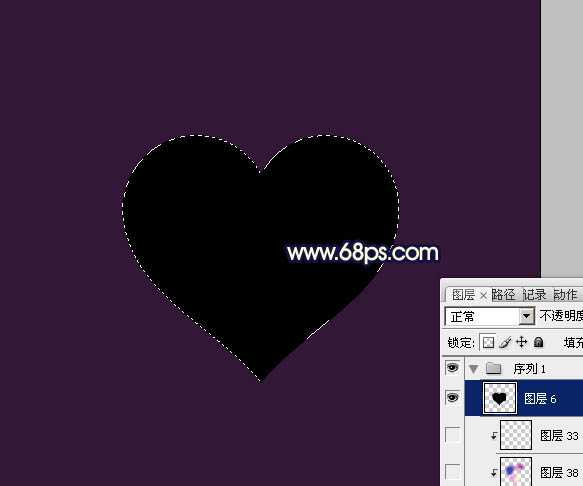
2、新建一个组,在组里新建一个图层,用钢笔勾出心形选区填充黑色,也可直接使用心形形状,大致效果如下图。

<图2>
3、在当前图层下面新建一个图层,用钢笔勾出一个稍大的心形,填充暗红色,如下图。

<图3>
4、新建一个图层,按Ctrl + Alt + G 创建剪切图层,然后用画笔把心形边缘涂上彩色,效果如下图。

<图4>
5、现在开始制作心形右边彩带部分,需要完成的效果如下图。

<图5>
6、在心形组的下面新建一个组,新建一个图层,用钢笔勾出右边彩带的选区后填充暗红色,效果如下图。

<图6>
7、新建一个图层,按Ctrl + Alt + G 创建剪切图层。然后在当前剪切图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充紫色,效果如下图。

<图7>
8、新建一个图层,用钢笔勾出下图所示的选区,填充稍亮的紫色,取消选区后添加图层蒙版,用黑色画笔把边缘部分涂出过渡效果,如下图。

<图8>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充暗红色。

<图9>
10、新建一个图层,用钢笔勾出底部高光部分的选区,羽化6个像素后填充橙红色,局部再用减淡工具稍微涂亮一点,如下图。

<图10>
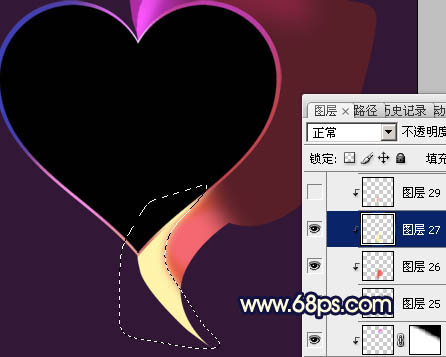
11、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充淡黄色,效果如下图。

<图11>
12、新建一个图层,用钢笔勾出底部暗部的选区,羽化4个像素后填充暗红色,效果如下图。

<图12>
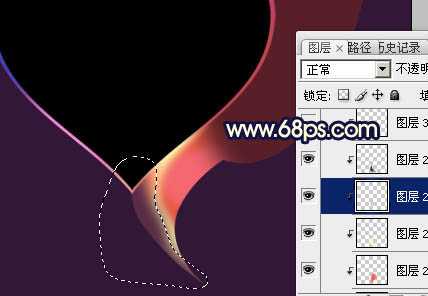
13、新建一个图层,用钢笔勾出底部边缘高光选区,羽化2个像素后填充淡黄色,局部用减淡工具涂亮一点,取消选区后添加图层蒙版,用黑色画笔把顶部涂点过渡效果。到这一步底色部分基本完成,效果如图14。

<图13>

<图14>
14、在组的最上面新建一个图层,用钢笔勾出边缘菜单部分的选区,填充稍亮的暗红色,效果如下图。

<图15>
15、新建一个剪切图层,用钢笔勾出顶部高光部分的选区,填充稍亮的红色,如下图。

<图16>
16、新建一个剪切图层,用钢笔勾出中间高光部分的选区,羽化10个像素后填充橙黄色。

<图17>
上一页12 下一页 阅读全文

1、新建一个800 * 800像素的文档,背景填充黑色,如下图。

<图1>
2、新建一个组,在组里新建一个图层,用钢笔勾出心形选区填充黑色,也可直接使用心形形状,大致效果如下图。

<图2>
3、在当前图层下面新建一个图层,用钢笔勾出一个稍大的心形,填充暗红色,如下图。

<图3>
4、新建一个图层,按Ctrl + Alt + G 创建剪切图层,然后用画笔把心形边缘涂上彩色,效果如下图。

<图4>
5、现在开始制作心形右边彩带部分,需要完成的效果如下图。

<图5>
6、在心形组的下面新建一个组,新建一个图层,用钢笔勾出右边彩带的选区后填充暗红色,效果如下图。

<图6>
7、新建一个图层,按Ctrl + Alt + G 创建剪切图层。然后在当前剪切图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充紫色,效果如下图。

<图7>
8、新建一个图层,用钢笔勾出下图所示的选区,填充稍亮的紫色,取消选区后添加图层蒙版,用黑色画笔把边缘部分涂出过渡效果,如下图。

<图8>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充暗红色。

<图9>
10、新建一个图层,用钢笔勾出底部高光部分的选区,羽化6个像素后填充橙红色,局部再用减淡工具稍微涂亮一点,如下图。

<图10>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充淡黄色,效果如下图。

<图11>
12、新建一个图层,用钢笔勾出底部暗部的选区,羽化4个像素后填充暗红色,效果如下图。

<图12>
13、新建一个图层,用钢笔勾出底部边缘高光选区,羽化2个像素后填充淡黄色,局部用减淡工具涂亮一点,取消选区后添加图层蒙版,用黑色画笔把顶部涂点过渡效果。到这一步底色部分基本完成,效果如图14。

<图13>

<图14>
14、在组的最上面新建一个图层,用钢笔勾出边缘菜单部分的选区,填充稍亮的暗红色,效果如下图。

<图15>
15、新建一个剪切图层,用钢笔勾出顶部高光部分的选区,填充稍亮的红色,如下图。

<图16>
16、新建一个剪切图层,用钢笔勾出中间高光部分的选区,羽化10个像素后填充橙黄色。

<图17>
上一页12 下一页 阅读全文
标签:
彩带,立体,心形
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop制作出漂亮的彩带立体感心形效果的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
