相思资源网 Design By www.200059.com
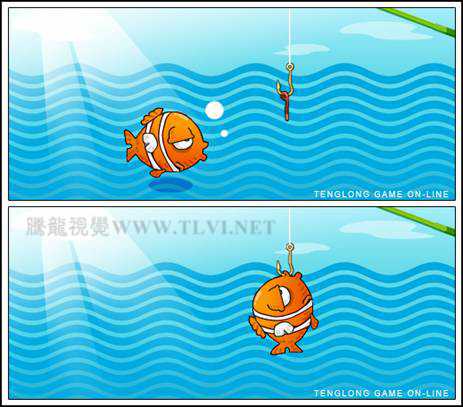
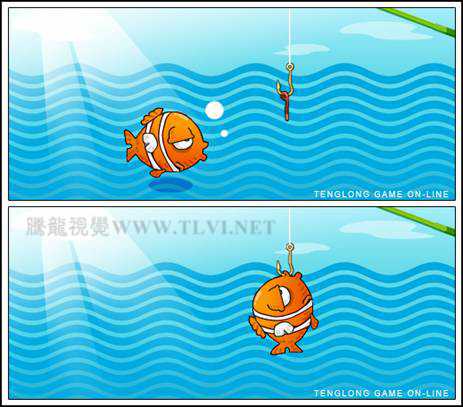
想必大家都对钓鱼的小游戏不会陌生,在本节实例的学习中就将通过使用Photoshop和ImageReady这两款软件制作钓鱼小游戏的常态动画。如图10-64所示,为本实例的完成效果。

图10-64 完成效果技术提示
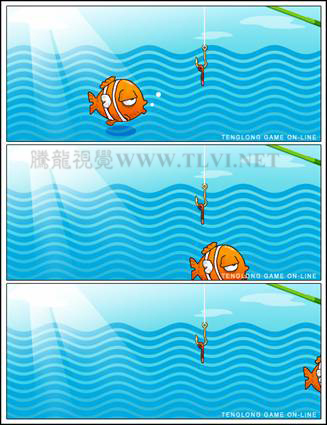
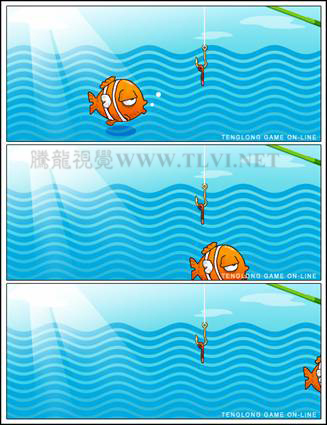
在本实例的设计、制作流程中,动画所需的静态图像都已经在素材文件中准备好了。主要通过对“动画”和“图层”调板进行设置制作出钓鱼游戏的常态动画。如图10-65所示,为本实例的完成效果。

图10-65 制作流程
制作步骤
(1)启动Photoshop,打开本书附带光盘\Chapter-10\“钓鱼小游戏.psd”文件,如图10-66所示。
提示:在“钓鱼小游戏.psd”文件中,已包含制作该实例需要的所有图层图像。

图10-66 “钓鱼小游戏.psd”文件
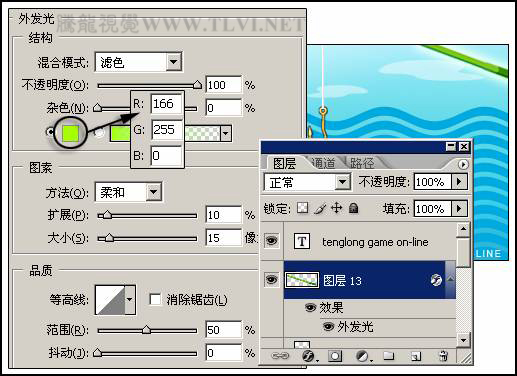
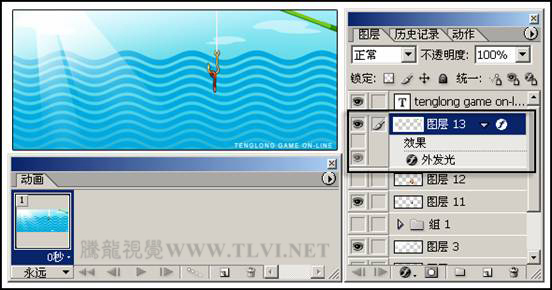
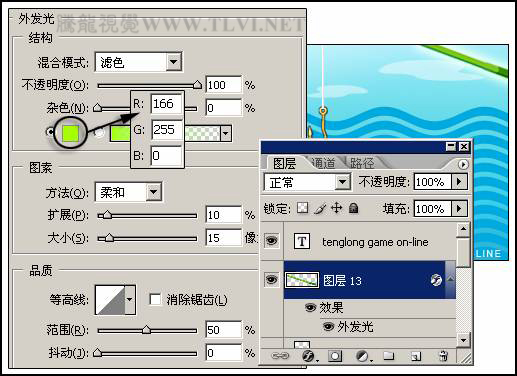
(2)在“图层”调板中,选择“图层 13”。然后执行“图层”→“图层样式”→“外发光”命令,为该图层添加“外发光”效果,如图10-67所示。

图10-67 设置“外发光”图层样式效果
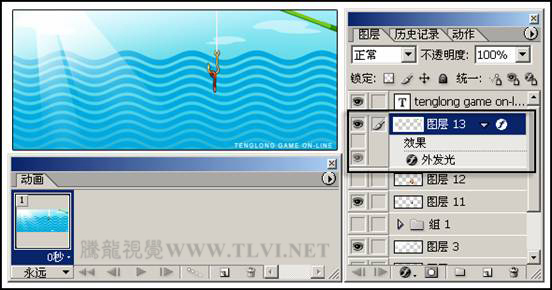
(3)单击 “在ImageReady中编辑”按钮,将当前文件传送到ImageReady中。然后在“图层”调板中,隐藏“图层 13”的“外发光”图层样式效果,设置第1帧动画,如图10-68所示。
“在ImageReady中编辑”按钮,将当前文件传送到ImageReady中。然后在“图层”调板中,隐藏“图层 13”的“外发光”图层样式效果,设置第1帧动画,如图10-68所示。

图10-68 设置第1帧动画
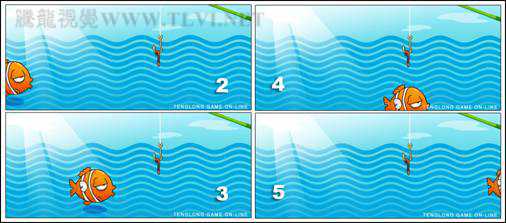
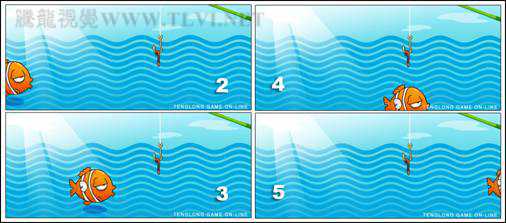
(4)接着参照图10-69所示,通过调整“组 1”图层组中小鱼图像所在视图中的位置,设置第2~5帧动画。

图10-69 设置第2~3帧动画
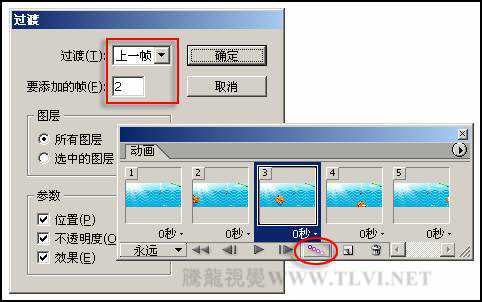
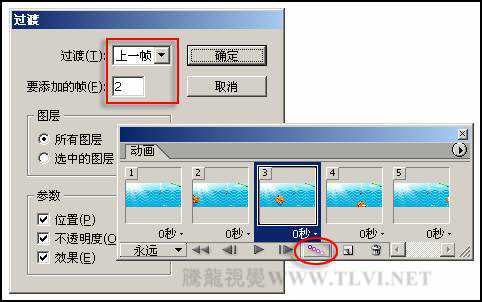
(5)在“动画”调板中选择第3帧动画,然后单击 “过渡”按钮,参照图10-70所示,在第2帧和第3帧动画之间插入2个过渡帧,这时调板中共有7帧动画。
“过渡”按钮,参照图10-70所示,在第2帧和第3帧动画之间插入2个过渡帧,这时调板中共有7帧动画。

图10-70 设置过渡帧
(6)再在第5帧和第6帧之间插入3个过渡帧,这时共有10帧动画。在第9帧与第10帧之间插入6个过渡帧,这时共有16帧动画。
(7)接下来选择第5帧动画,再单击 “复制当前帧”按钮,创建第6帧动画,然后将泡泡图像所在的“图层 6”显示,编辑第6帧动画,如图10-71所示。
“复制当前帧”按钮,创建第6帧动画,然后将泡泡图像所在的“图层 6”显示,编辑第6帧动画,如图10-71所示。

图10-71 编辑第6帧动画
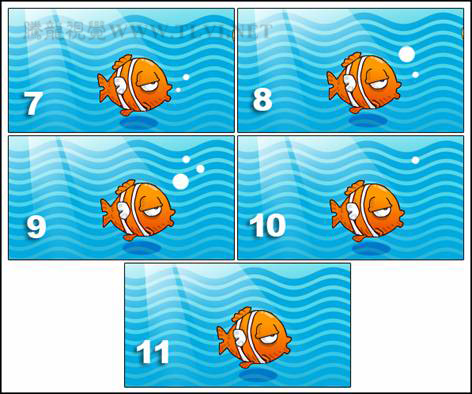
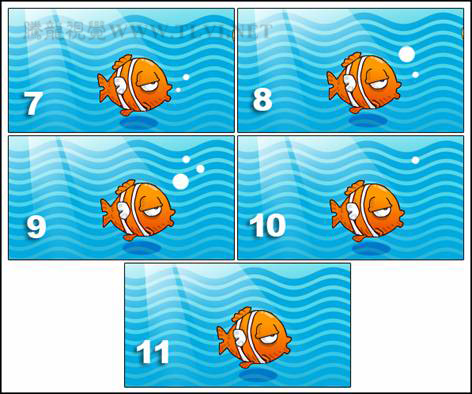
(8)按照上一步骤的操作方法,通过创建动画帧、编辑动画帧的方法,继续在第6帧之后,编辑第7~11帧动画,如图10-72所示。

图10-72 编辑第7~11帧动画
(9)分别复制当前的第1帧和第22帧,再创建出两个动画帧,这时的动画帧共有24帧。配合使用<Ctrl>键,同时选中第2、4、6、8、10、12、14、16、18、20、22、24帧动画,然后在“图层”调板中隐藏“图层 1”,并显示“图层 2”,更改选中帧的波浪效果,如图10-73所示。

图10-73 更改选中帧的波浪效果
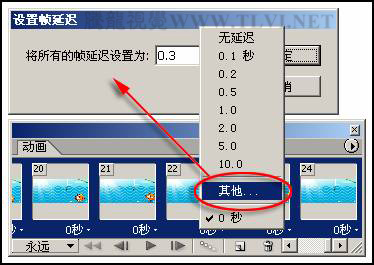
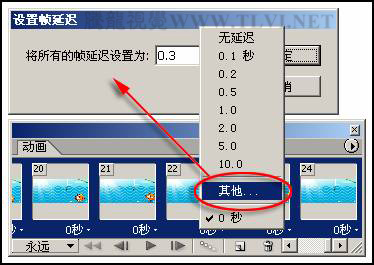
(10)完成上述操作后,将第1~24帧全部选中,然后设置这些选中帧的延迟时间为0.3秒,如图10-74所示。
提示:在设置动画帧的延迟时间之前,选择动画的第24帧,在“图层”调板中将小鱼图像所在“组1”图层组隐藏,编辑出该帧效果。

图10-74 设置延迟时间
(11)按下<Ctrl+S>键,存储“钓鱼小游戏.psd”文件。再执行“文件”→“存储优化结果”命令,设置文件名为“钓鱼小游戏常态动画”,存储优化结果为“HTML和图像”格式文件。
读者可打开本书附带光盘\Chapter-10\“钓鱼小游戏常态动画.html”文件查看最终效果。

图10-64 完成效果技术提示
在本实例的设计、制作流程中,动画所需的静态图像都已经在素材文件中准备好了。主要通过对“动画”和“图层”调板进行设置制作出钓鱼游戏的常态动画。如图10-65所示,为本实例的完成效果。

图10-65 制作流程
制作步骤
(1)启动Photoshop,打开本书附带光盘\Chapter-10\“钓鱼小游戏.psd”文件,如图10-66所示。
提示:在“钓鱼小游戏.psd”文件中,已包含制作该实例需要的所有图层图像。

图10-66 “钓鱼小游戏.psd”文件
(2)在“图层”调板中,选择“图层 13”。然后执行“图层”→“图层样式”→“外发光”命令,为该图层添加“外发光”效果,如图10-67所示。

图10-67 设置“外发光”图层样式效果
(3)单击
 “在ImageReady中编辑”按钮,将当前文件传送到ImageReady中。然后在“图层”调板中,隐藏“图层 13”的“外发光”图层样式效果,设置第1帧动画,如图10-68所示。
“在ImageReady中编辑”按钮,将当前文件传送到ImageReady中。然后在“图层”调板中,隐藏“图层 13”的“外发光”图层样式效果,设置第1帧动画,如图10-68所示。 
图10-68 设置第1帧动画
(4)接着参照图10-69所示,通过调整“组 1”图层组中小鱼图像所在视图中的位置,设置第2~5帧动画。

图10-69 设置第2~3帧动画
(5)在“动画”调板中选择第3帧动画,然后单击
 “过渡”按钮,参照图10-70所示,在第2帧和第3帧动画之间插入2个过渡帧,这时调板中共有7帧动画。
“过渡”按钮,参照图10-70所示,在第2帧和第3帧动画之间插入2个过渡帧,这时调板中共有7帧动画。 
图10-70 设置过渡帧
(6)再在第5帧和第6帧之间插入3个过渡帧,这时共有10帧动画。在第9帧与第10帧之间插入6个过渡帧,这时共有16帧动画。
(7)接下来选择第5帧动画,再单击
 “复制当前帧”按钮,创建第6帧动画,然后将泡泡图像所在的“图层 6”显示,编辑第6帧动画,如图10-71所示。
“复制当前帧”按钮,创建第6帧动画,然后将泡泡图像所在的“图层 6”显示,编辑第6帧动画,如图10-71所示。 
图10-71 编辑第6帧动画
(8)按照上一步骤的操作方法,通过创建动画帧、编辑动画帧的方法,继续在第6帧之后,编辑第7~11帧动画,如图10-72所示。

图10-72 编辑第7~11帧动画
(9)分别复制当前的第1帧和第22帧,再创建出两个动画帧,这时的动画帧共有24帧。配合使用<Ctrl>键,同时选中第2、4、6、8、10、12、14、16、18、20、22、24帧动画,然后在“图层”调板中隐藏“图层 1”,并显示“图层 2”,更改选中帧的波浪效果,如图10-73所示。

图10-73 更改选中帧的波浪效果
(10)完成上述操作后,将第1~24帧全部选中,然后设置这些选中帧的延迟时间为0.3秒,如图10-74所示。
提示:在设置动画帧的延迟时间之前,选择动画的第24帧,在“图层”调板中将小鱼图像所在“组1”图层组隐藏,编辑出该帧效果。

图10-74 设置延迟时间
(11)按下<Ctrl+S>键,存储“钓鱼小游戏.psd”文件。再执行“文件”→“存储优化结果”命令,设置文件名为“钓鱼小游戏常态动画”,存储优化结果为“HTML和图像”格式文件。
读者可打开本书附带光盘\Chapter-10\“钓鱼小游戏常态动画.html”文件查看最终效果。
标签:
钓鱼小游戏,常态动画
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop制作钓鱼小游戏的常态动画的评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
