相思资源网 Design By www.200059.com
最终效果

1、新建一个600 * 600 像素的文件,选择黑白渐变拉出下图所示的径向渐变色。

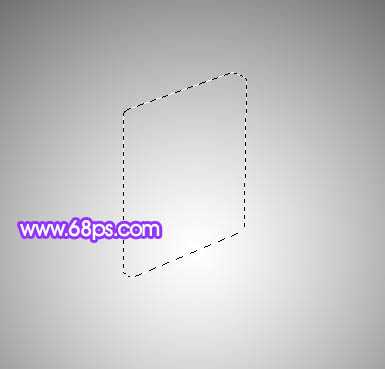
<图1> 2、新建一个图层,用钢笔工具勾出图2所示的选区,填充黑色,效果如图3。

<图2>

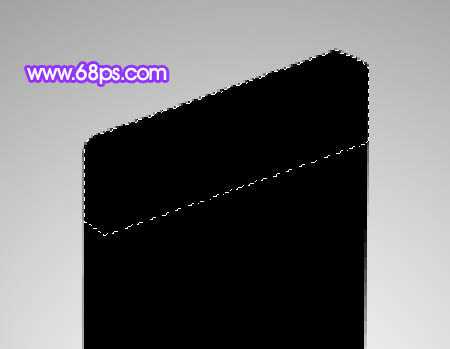
<图3>
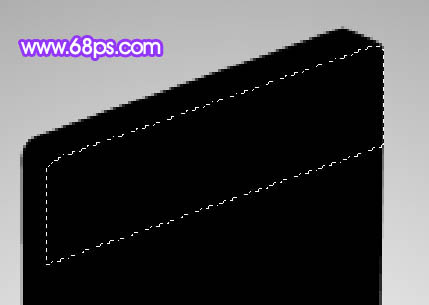
3、开始制作顶部效果。用钢笔勾出图3所示的选区,按Ctrl + J 把选区部分复制到新的图层,并命名为“顶部”。

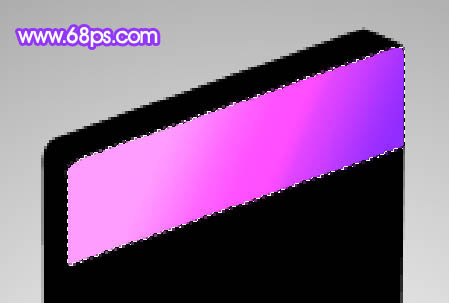
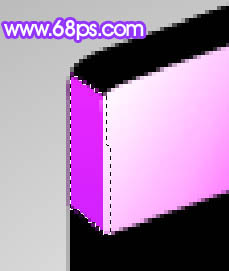
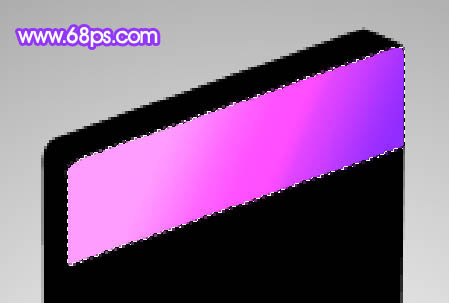
<图4> 4、新建一个图层,用钢笔工具勾出下图所示的选区,选择渐变工具,颜色设置如图6,拉出图7所示的线性渐变,拉好渐变后不要取消选区,新建一个图层把左上角部分涂上白色高光,效果如图8。

<图5>

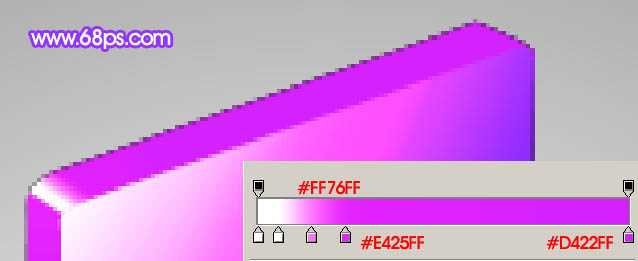
<图6>

<图7>

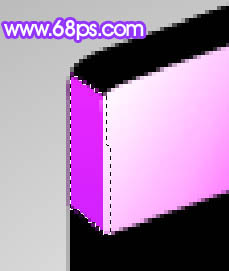
<图8> 5、在刚才操作的图层下面新建一个图层,用钢笔勾出下图所示的选区,并拉上渐变色。

<图9>
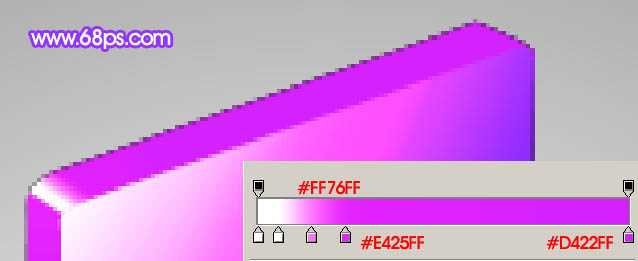
6、同样的方法勾出最上面矩形的选区,并拉上渐变色。大致效果如图11。

<图10>

<图11>
7、新建一个图层,用钢笔勾出高光选区如图12,填充白色,效果如图13。

<图12>

<图13> 8、下部分的制作方法大致相同,效果如下图。

<图14> 上一页12 下一页 阅读全文

1、新建一个600 * 600 像素的文件,选择黑白渐变拉出下图所示的径向渐变色。

<图1> 2、新建一个图层,用钢笔工具勾出图2所示的选区,填充黑色,效果如图3。

<图2>

<图3>
3、开始制作顶部效果。用钢笔勾出图3所示的选区,按Ctrl + J 把选区部分复制到新的图层,并命名为“顶部”。

<图4> 4、新建一个图层,用钢笔工具勾出下图所示的选区,选择渐变工具,颜色设置如图6,拉出图7所示的线性渐变,拉好渐变后不要取消选区,新建一个图层把左上角部分涂上白色高光,效果如图8。

<图5>

<图6>

<图7>

<图8> 5、在刚才操作的图层下面新建一个图层,用钢笔勾出下图所示的选区,并拉上渐变色。

<图9>
6、同样的方法勾出最上面矩形的选区,并拉上渐变色。大致效果如图11。

<图10>

<图11>
7、新建一个图层,用钢笔勾出高光选区如图12,填充白色,效果如图13。

<图12>

<图13> 8、下部分的制作方法大致相同,效果如下图。

<图14> 上一页12 下一页 阅读全文
标签:
音乐图标
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop 简单的音乐图标制作的评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
