相思资源网 Design By www.200059.com
通过前面的课程,我们已经学会了利用关键帧过渡,以及利用独立图层这两种制作动画的方式。它们可以用来制作一些简单的单物体动画,在很长一段时间内也是Photoshop唯一的动画制作方式。今天我们要学习一种新的利用时间轴制作动画的方式。时间轴方式广泛运用在许多影视制作软件中,如Premiere、AfterEffects等,包括Flash也是采用这种方式。
关键帧过渡动画中还有许多操作我们没有提及,这是由于它们与时间轴方式并无关系,而时间轴将是我们今后制作动画的主要方式,因此予以略过。
为统一素材,请点击此处下载素材文件,并解压出PSD文件,在Photoshop中开启,这是一个没有帧设定的文件(大家也可以利用自己制作的代替)。如下图所示。由于使用了文字图层,可能在开启后会由于字体缺失而出现替换选项,选择用默认字体替换即可,默认字体虽然不够漂亮,但教学性是一样的。
PSD文件中包含3个图层(背景层不算),其中两个是文字层,一个是矢量形状层。如果不知矢量形状图层为何物,说明基础部分没有掌握好。

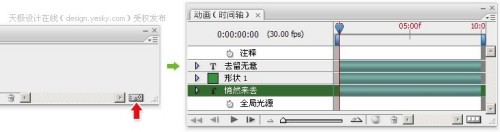
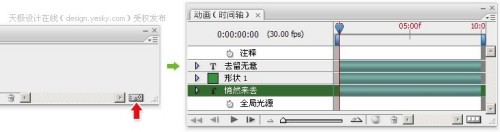
点击动画调板右下角的 按钮,即可切换到时间轴方式,如下图所示。细心的读者会注意到调板的名称变为了“动画(时间轴)”,而之前的是“动画(帧)”。右下角的按钮变为了
按钮,即可切换到时间轴方式,如下图所示。细心的读者会注意到调板的名称变为了“动画(时间轴)”,而之前的是“动画(帧)”。右下角的按钮变为了 ,点击将会切换到原先的帧方式。
,点击将会切换到原先的帧方式。
需要注意的是,这两种方式是互不兼容的,因此不要在制作过程中进行切换。如果误切换了,可以使用撤销命令〖CTRL ALT Z〗挽回。

在时间轴中我们看到了类似图层调板中的图层名字,其高低位置也与图层调板相同。点击图层左方的箭头标志就会展开该图层所有的动画项目,也就是能制作为动画的要素。在不同性质的图层中,其动画项目也不相同。所谓不同性质就是指如普通图层、带蒙版的普通图层、文字图层、调整图层等,这些都属于不同性质的图层。如下左图所示分别是“去留无意”文字层与“形状1”矢量形状层展开后的动画项目。其共有的是位置、不透明度、样式。不同的是文字层多了一个“文字变形”项目,而矢量形状层多了两个与蒙版有关的项目。
动画的制作不能超出图层自身的动画项目,比如不能对形状层进行“文字变形”。但有些动画项目可以后期再添加,如对文字层添加蒙版后,就令其具备了蒙版的动画项目。
在调板左上方有一组数字0:00:00:00,这是当前的时间码,从右端起分别是毫秒、秒、分钟、小时。一般也就用到秒这级。时间码后面还有一个30.00fps,这个就是帧速率,表示每秒多少帧。一般取值为整数,在影视编辑方面才会用到小数帧率。
点击动画调板右上角的 按钮后选择“文档设定”,就会出现如下右图所示的时间轴设定。在其中可以指定动画总时长和帧速率。按照默认的设置,是总长10秒,每秒30帧,这样总帧数就是300帧,对于网页动画来说这是一个相当大的数值了,制作出来会占用很大的字节数,不利于网络的传输。现在我们将持续时间改为5秒,帧速率改为5fps。确认后就会在动画调板中看到新的帧速率指示。
按钮后选择“文档设定”,就会出现如下右图所示的时间轴设定。在其中可以指定动画总时长和帧速率。按照默认的设置,是总长10秒,每秒30帧,这样总帧数就是300帧,对于网页动画来说这是一个相当大的数值了,制作出来会占用很大的字节数,不利于网络的传输。现在我们将持续时间改为5秒,帧速率改为5fps。确认后就会在动画调板中看到新的帧速率指示。


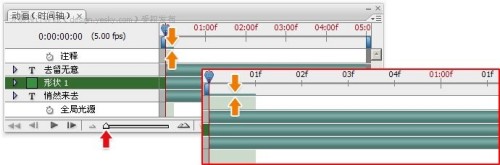
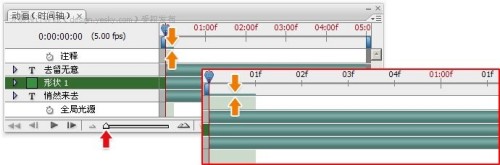
如下图所示,将动画调板横向拉大一些,就会看到01:00、02:00这样的时间标志,单位为秒。时间轴的最右端正是刚才所设定的5秒总时长。将红色箭头所指出的滑杆向右方拖动,就能放大时间轴的细节,红框区域内就是放大后的时间轴。可以看到在秒之间有了01f、02f这样的标志,这就是帧。我们刚才的设定是5fps,所以每两秒之间都有5个帧。虽然我们只看到最大04f,但要知道05f其实就是和01:00重合在一起的。因此被表达为01:00f,意思就是该处既是第一秒,也是一个帧。
注意在两个橙色箭头之间有一条不太显眼的细线,这是渲染缓冲指示,其他影视编辑软件也都有这个指示,不过在Photoshop中它的作用并不是很重要,在后面的课程中会提到。

下节我们就用时间轴来制作具体的动画实例。
关键帧过渡动画中还有许多操作我们没有提及,这是由于它们与时间轴方式并无关系,而时间轴将是我们今后制作动画的主要方式,因此予以略过。
为统一素材,请点击此处下载素材文件,并解压出PSD文件,在Photoshop中开启,这是一个没有帧设定的文件(大家也可以利用自己制作的代替)。如下图所示。由于使用了文字图层,可能在开启后会由于字体缺失而出现替换选项,选择用默认字体替换即可,默认字体虽然不够漂亮,但教学性是一样的。
PSD文件中包含3个图层(背景层不算),其中两个是文字层,一个是矢量形状层。如果不知矢量形状图层为何物,说明基础部分没有掌握好。

点击动画调板右下角的
 按钮,即可切换到时间轴方式,如下图所示。细心的读者会注意到调板的名称变为了“动画(时间轴)”,而之前的是“动画(帧)”。右下角的按钮变为了
按钮,即可切换到时间轴方式,如下图所示。细心的读者会注意到调板的名称变为了“动画(时间轴)”,而之前的是“动画(帧)”。右下角的按钮变为了 ,点击将会切换到原先的帧方式。
,点击将会切换到原先的帧方式。需要注意的是,这两种方式是互不兼容的,因此不要在制作过程中进行切换。如果误切换了,可以使用撤销命令〖CTRL ALT Z〗挽回。

在时间轴中我们看到了类似图层调板中的图层名字,其高低位置也与图层调板相同。点击图层左方的箭头标志就会展开该图层所有的动画项目,也就是能制作为动画的要素。在不同性质的图层中,其动画项目也不相同。所谓不同性质就是指如普通图层、带蒙版的普通图层、文字图层、调整图层等,这些都属于不同性质的图层。如下左图所示分别是“去留无意”文字层与“形状1”矢量形状层展开后的动画项目。其共有的是位置、不透明度、样式。不同的是文字层多了一个“文字变形”项目,而矢量形状层多了两个与蒙版有关的项目。
动画的制作不能超出图层自身的动画项目,比如不能对形状层进行“文字变形”。但有些动画项目可以后期再添加,如对文字层添加蒙版后,就令其具备了蒙版的动画项目。
在调板左上方有一组数字0:00:00:00,这是当前的时间码,从右端起分别是毫秒、秒、分钟、小时。一般也就用到秒这级。时间码后面还有一个30.00fps,这个就是帧速率,表示每秒多少帧。一般取值为整数,在影视编辑方面才会用到小数帧率。
点击动画调板右上角的
 按钮后选择“文档设定”,就会出现如下右图所示的时间轴设定。在其中可以指定动画总时长和帧速率。按照默认的设置,是总长10秒,每秒30帧,这样总帧数就是300帧,对于网页动画来说这是一个相当大的数值了,制作出来会占用很大的字节数,不利于网络的传输。现在我们将持续时间改为5秒,帧速率改为5fps。确认后就会在动画调板中看到新的帧速率指示。
按钮后选择“文档设定”,就会出现如下右图所示的时间轴设定。在其中可以指定动画总时长和帧速率。按照默认的设置,是总长10秒,每秒30帧,这样总帧数就是300帧,对于网页动画来说这是一个相当大的数值了,制作出来会占用很大的字节数,不利于网络的传输。现在我们将持续时间改为5秒,帧速率改为5fps。确认后就会在动画调板中看到新的帧速率指示。

如下图所示,将动画调板横向拉大一些,就会看到01:00、02:00这样的时间标志,单位为秒。时间轴的最右端正是刚才所设定的5秒总时长。将红色箭头所指出的滑杆向右方拖动,就能放大时间轴的细节,红框区域内就是放大后的时间轴。可以看到在秒之间有了01f、02f这样的标志,这就是帧。我们刚才的设定是5fps,所以每两秒之间都有5个帧。虽然我们只看到最大04f,但要知道05f其实就是和01:00重合在一起的。因此被表达为01:00f,意思就是该处既是第一秒,也是一个帧。
注意在两个橙色箭头之间有一条不太显眼的细线,这是渲染缓冲指示,其他影视编辑软件也都有这个指示,不过在Photoshop中它的作用并不是很重要,在后面的课程中会提到。

下节我们就用时间轴来制作具体的动画实例。
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop CS3教程:时间轴制作动画的评论...
