最近,有不少同学问小编photoshop中怎么画类似烧杯一样的实验室玻璃器皿图标?今天小编就给大家带来一篇非常详细的Photoshop中绘制一组科学实验室小图标教程,教程中一个绘制了三个实验室小图标,分别是玻璃器皿、显微镜和灯检查器,效果非常精致漂亮,好了,话不多说,下面让我们一起去看看具体的制作步骤吧!
效果图:
具体步骤:
1.如何设置新文档
由于我希望您已经在后台启动并运行了Illustrator,因此请将其启动,并使用以下设置设置新文档(文件>新建或控制-N):
2.设置自定义网格
由于我们将使用像素完美的工作流程来创建图标,因此我们需要设置一个漂亮的小网格,以便我们可以完全控制图形。
步骤1
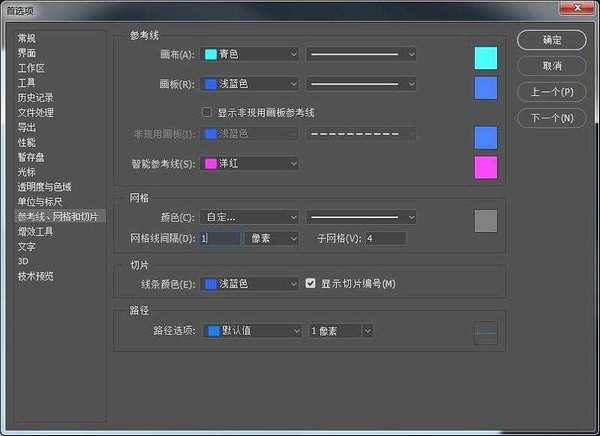
转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
网格线: 1 px
细分: 1
第2步
一旦我们设置了自定义网格,我们需要做的就是确保我们的形状看起来很清晰,可以在视图菜单下找到对齐网格选项,每当您进入像素预览时就会转换为对齐像素模式。
3.如何设置图层
在创建新文档的情况下,使用几个图层来构建项目将是一个不错的主意,因为通过这种方式,我们可以一次关注一个图标,从而保持稳定的工作流程。
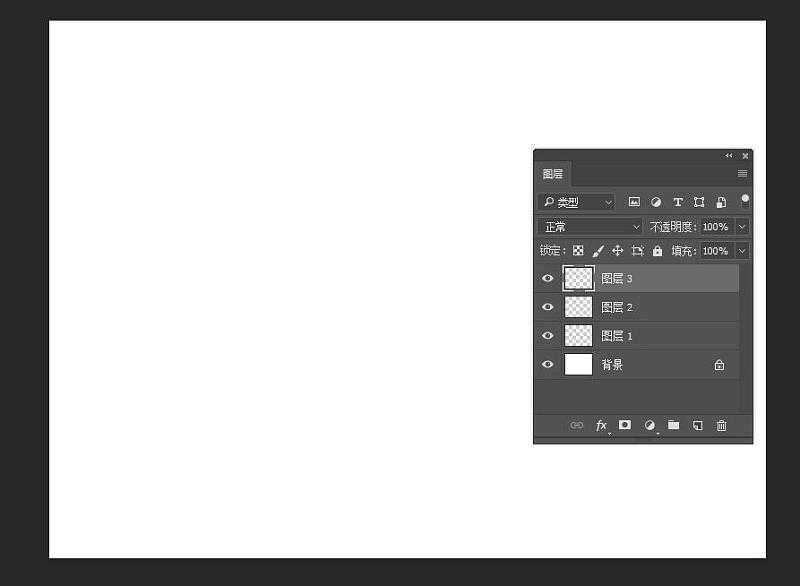
这就是说,调出图层面板,并总共创建四个图层,我们将重新命名为:
第1层:玻璃器皿
第2层:显微镜
第3层:灯检查器
4.如何创建参考网格
该 基准网格(或基础网格)是一组精确的界定参考面,这让我们专注于规模性和一致性,以建立我们的图标。
通常,网格的大小决定了实际图标的大小,并且它们应该始终是您在开始新项目时做出的第一个决定,因为您始终希望从最小的可能大小开始并在此基础上进行构建。
现在,在我们的例子中,我们将只使用一个尺寸创建图标包,更确切地说是128 x 128像素,这是一个相当大的尺寸。
步骤1
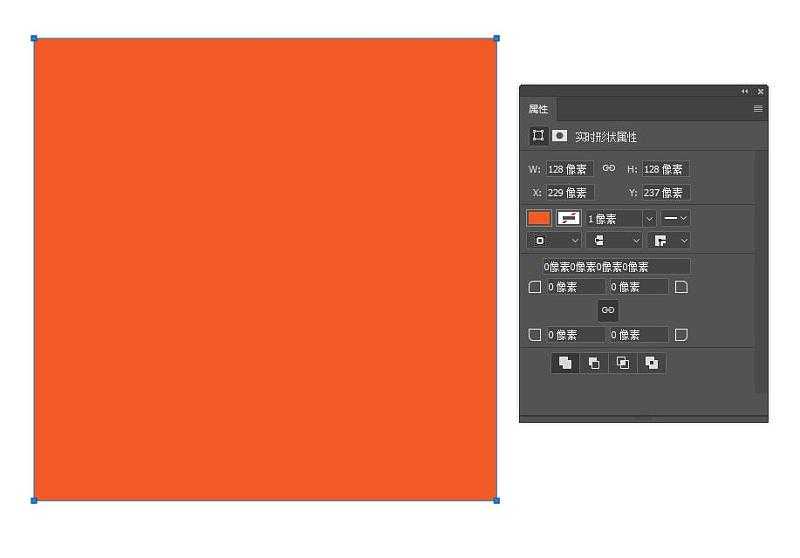
首先锁定除“参考网格”图层以外的所有图层,然后抓住矩形工具(M)并创建一个128 x 128像素的橙色(#F15A24)方形,这将有助于定义图标的整体大小。
第2步
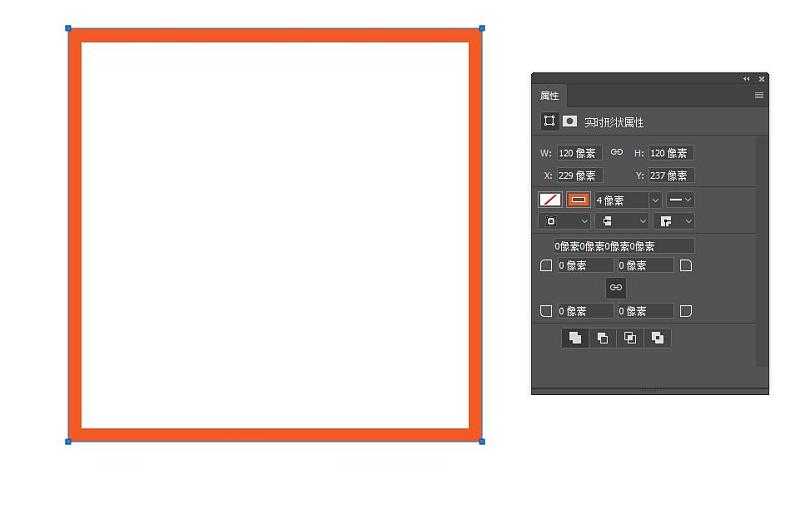
添加另一个较小的120 x 120 px one(#FFFFFF),它将作为我们的活动绘图区域,从而为我们提供全方位4 px填充。
第3步
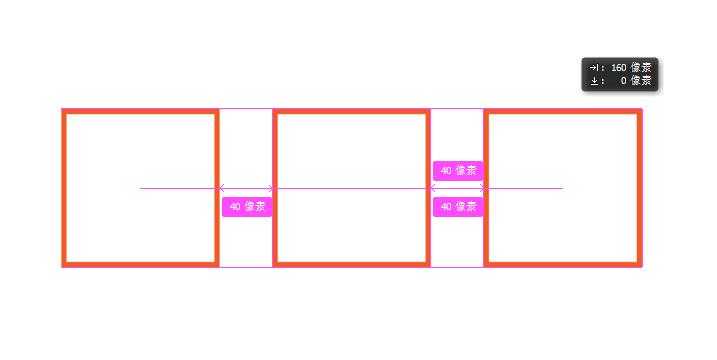
使用键盘快捷键对组成参考网格的两个方格进行分组,然后在彼此距离为40 px的位置创建三个副本,确保将它们对齐到画板的中心。
完成后,锁定当前图层并转到下一个图层,我们将开始处理第一个图标。
上一页12 3 4 下一页 阅读全文
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com