在本教程中,我将告诉你,我在photoshop里创造了这个有趣的发光球体循环播放按钮的步骤。
这是一个初学者的入门级教程,步骤很容易,可以做一个尝试:)
在这个教程里我们会练习一些基本的绘画技巧和添加灯光效果到元素,以及使用钢笔工具,图层混合模式和选择技术。
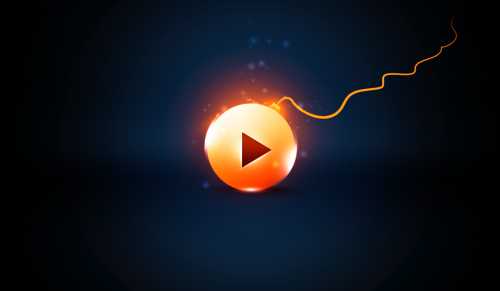
下面是我对本教程的最终效果的预览:
那么,让我们开始吧!
步骤一
创建一个新文件(大小可以根据自己的需求来设定),黑色背景,添加一个新层,使用油漆填充深蓝色背光或者用大软刷直接刷出发光背景效果:
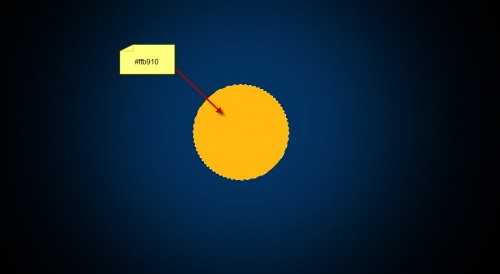
创建一个新图层,在画布的中心画一个黄色圆圈:
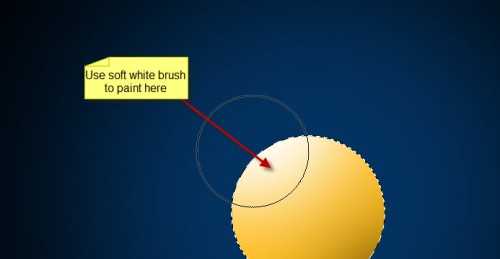
现在,让我们在这个圈子上添加一些光影,首先选择这个圈层,用柔软的白色画笔作画下面所示的位置:
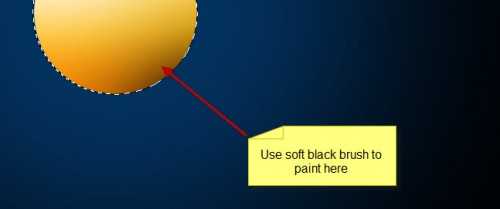
创建另一个图层,用柔软的黑色画笔在右侧画一些阴影底部,如下图所示:
创建圈层的下面新建一个图层,用柔软的黑色画笔来绘制球体下的一些阴影:(使用自由变换工具(Ctrl+T)来压缩下来)
这里是到目前为止的效果:
步骤二
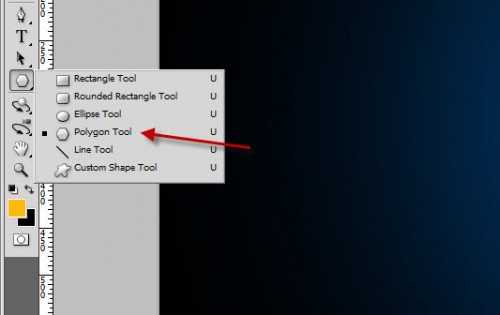
现在,让我们播放符号添加到图形中,从工具箱中创建一个新层,选择多边形工具:
设置这个多边形工具,并设置填充颜色为深褐色:
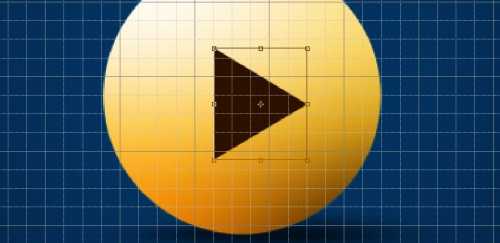
画一个三角形,如下图所示:(可能会有所帮助打开使用Ctrl+'键盘快捷键的网格显示,并使用它作为指南)
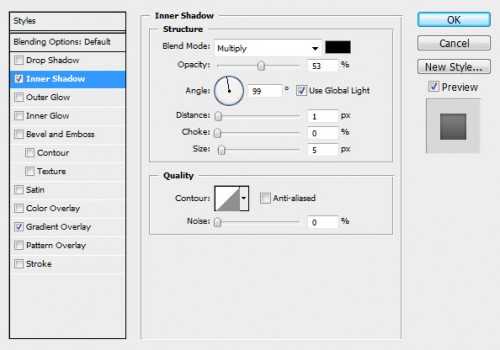
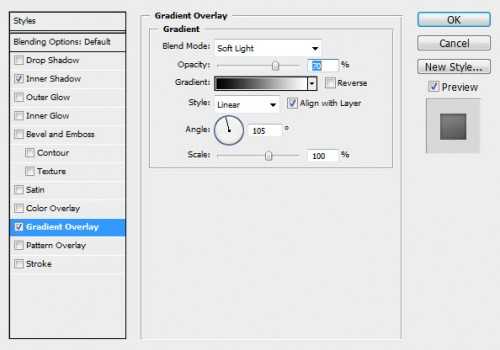
应用以下图层混合选项来完善这个图层:
内侧阴影
渐变叠加
这里是到目前为止的效果:
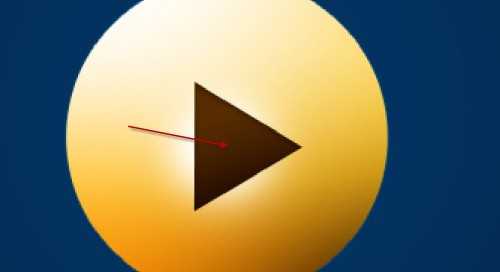
现在,让我们添加一些光辉在这个播放符号上吧!如下图形成三角形层下新建一个图层,并用柔软的白色画笔大致相同大小的三角形:
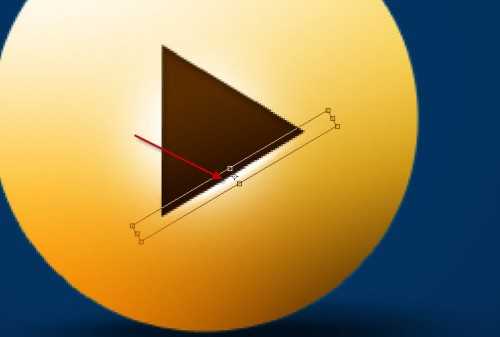
复制这一层一次,用自由变换工具压缩下来。旋转和其附加到三角型旁边,这创造一些额外的发光效果:
复制这层两次,旋转,并将其移动到三角型的剩余部分:
这里是到目前为止的效果:
步骤三
这个步骤是可选的。
我决定把一些字符串效果添加到按钮上,为了使它看起来有点独特而有趣的。
我用钢笔工具绘制路径,并大概5像素硬刷黄色的路径(设定带模拟压力,可以让线条更加自然!):
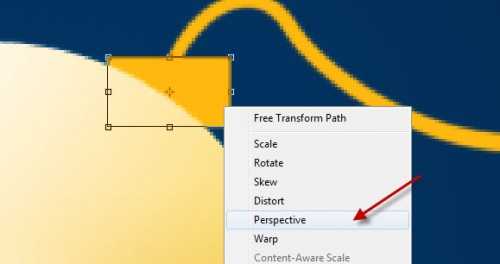
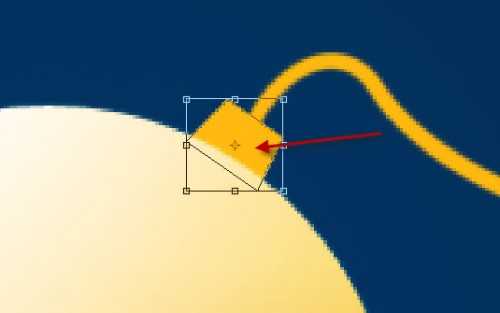
然后,我添加了一个小结按钮,通过绘制一个矩形:
这里是透视设置后的效果:
上一页12 下一页 阅读全文
球体,播放
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com