相思资源网 Design By www.200059.com
本教程主要使用Photoshop巧用图层样式制作立体感十足的开关图标,很多同学一直学不好图层样式这个神器,今天作者小胡舵主用一个旋钮教程,帮你学会图层样式的9大技能。感兴趣的朋友让我们一起来学习吧!
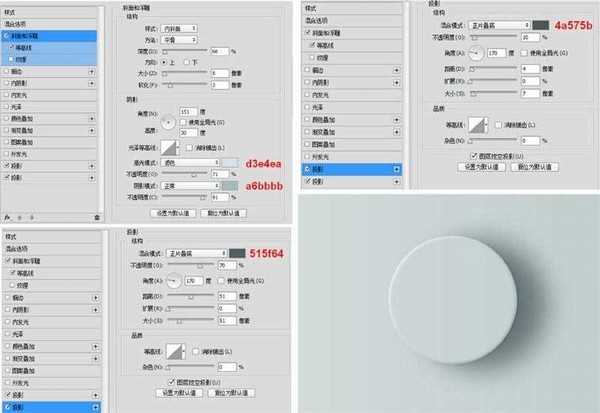
效果图:
练习重点:通过练习,了解各种图层样式的用法和技巧。
我们先把这个案例做出来,对比参数变化所达到不同的效果,边做边了解图层样式。
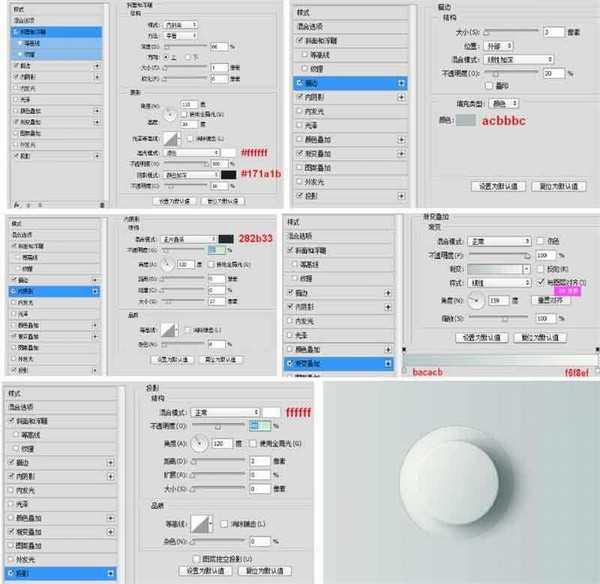
步骤一:制作主体部分
1. 打开你的Adobe Photoshop,创建一个新文档
宽度2000 PX
高度1300 PX
分辨率72 DPI
将背景图层填充数值调为0,调节图层样式。(本篇所有填充数值都为0)
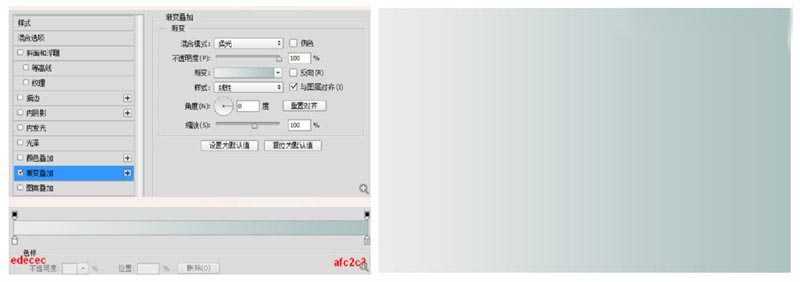
图层样式:渐变叠加
混合模式:柔光
不透明度:100%
样式:线性
角度0
缩放:100%
渐变颜色:#edecec~#afc2c2
【注意点1】: 混合模式此处不多介绍,详细教程戳→ 带你认识混合模式
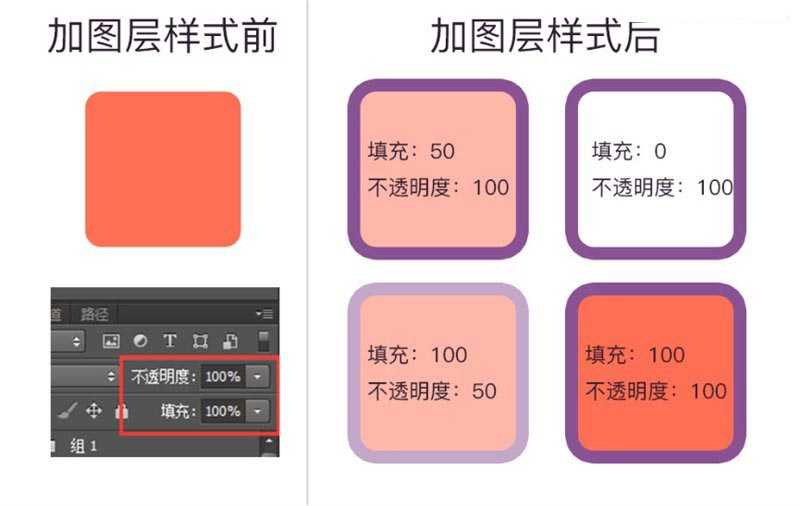
【注意点2】:使用图层样式时,记得把图层面板上方的不透明度和填充参数设置好哦~
不透明度:控制整个图层效果不透明度
填充:只影响图层原有内容,不影响图层样式
因此调节填充选项可以将图层原有内容调整为透明,但同时保留样式,如下图。
4. 复制椭圆2,并将复制的图层改名为椭圆3,放到椭圆2图层下面,Ctrl+T进入自由变换,等比放大到134%。效果如下。
上一页12 下一页 阅读全文
标签:
图层样式,立体感,按钮
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop图层样式制作立体感的网页开关按钮的评论...