相思资源网 Design By www.200059.com
在网页制作过程中,通过photoshop制作按钮是几乎都要接触到的事情,如何能在短时间内做出出色的效果,对于制作人员来说是很关键的,下面小编就为大家介绍photoshop按钮的制作过程及注意事项实例,教程很实用,有需要的朋友可以参考本文,来看看吧!
步骤
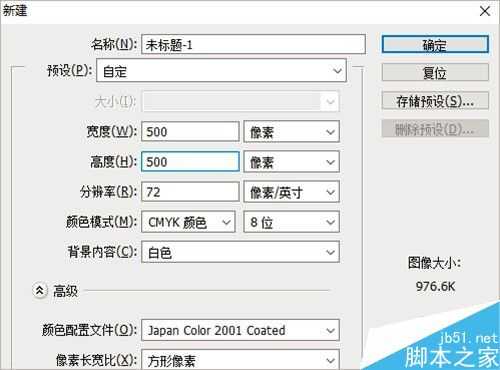
1、打开软件 新建背景
打开photoshop软件,新建一500px*500px以白色为背景色的图片。
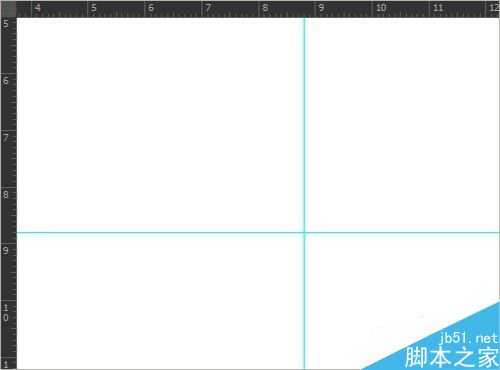
2、打开标尺 寻找中心点
(1)按快捷键ctrl+r打开“标尺”工具。
(2)鼠标点击标尺并分别向下向右拖动,遇到“绊”了一下的时候停下,这里就是中心点。
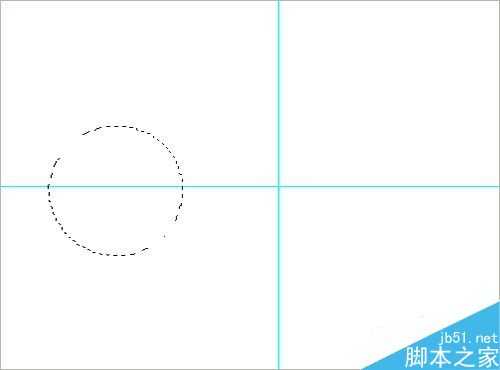
3、选框工具 制作按钮底层选区
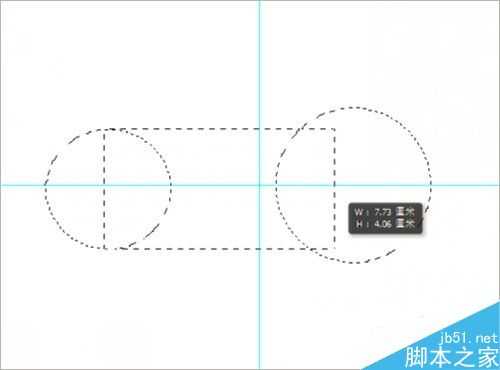
(1)新建图层1,打开椭圆选框工具,以横向中心线上的某一点为中心为圆心,按shift+alt画出正圆。
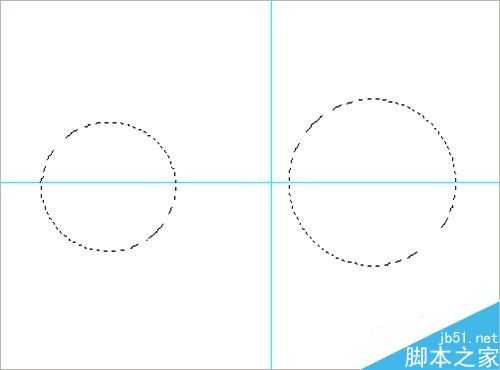
(2)以同样的快捷键,以另一点为中心画出正圆。
(3)点选矩形选框工具,以小圆的直径为矩形选框的高度链接大小俩圆。
4、渐变工具 底层选区添加颜色
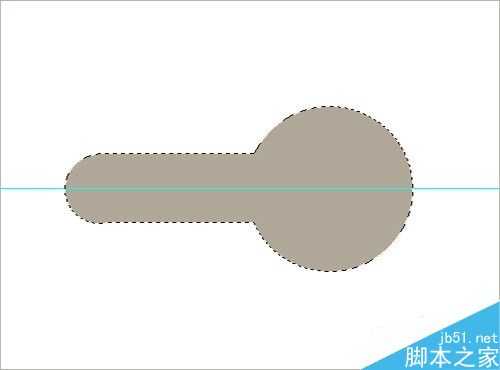
(1)按alt+delete键给选区填充前景色。
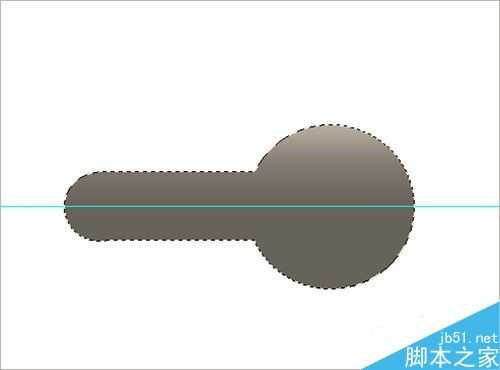
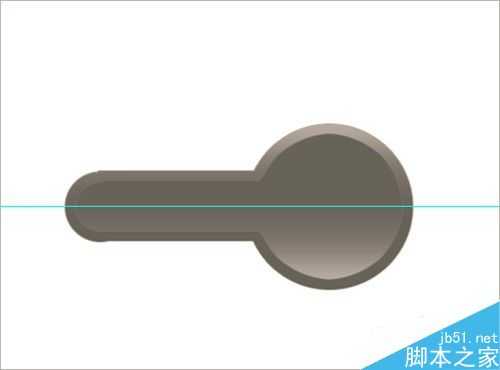
(2)双击图层1空余部分打开图层样式对话框,点选“渐变叠加”一栏,在对话框中设置渐变颜色、线性渐变。
(3)再次双击图层1空余部分打开图层样式对话框,点选“描边...”一栏,设置大小为1px,颜色为灰色。
5、缩小选区 复制上一图层效果
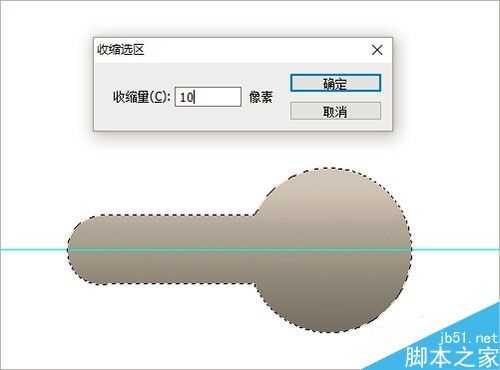
(1)新建图层2,点击“选择”、“修改”打开“缩小”对话框,设置缩小量为10px,然后以前景色进行填充。
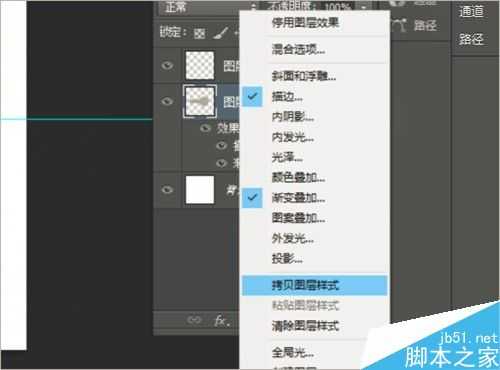
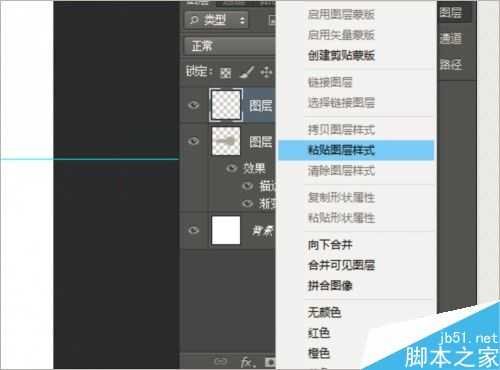
(2)右击图层1“效果”位置,点击选择“拷贝图层样式”后,右击图层2点击选择黏贴图层样式。
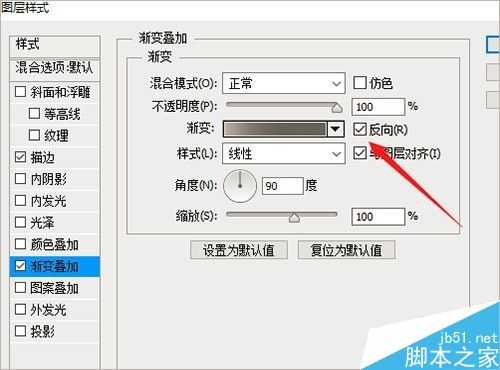
(3)双击图层2空余部分打开图层样式对话框,点选“渐变叠加”一栏,设置方向为反向。
上一页12 下一页 阅读全文
标签:
按钮,事项
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无photoshop按钮的制作过程及注意事项实例解析的评论...