相思资源网 Design By www.200059.com
本教程是教大家利用photoshop制作一个浅蓝色的高光按钮,教程难度适中,但很多细节作者并没有做详细介绍,需要对photoshop的基础工具命令非常熟悉的朋友学习,制作方法主要用到了加深、减淡工具、图层样、辅助线及笔刷等等,希望这篇教程对大家有一定的帮助,先看效果图。
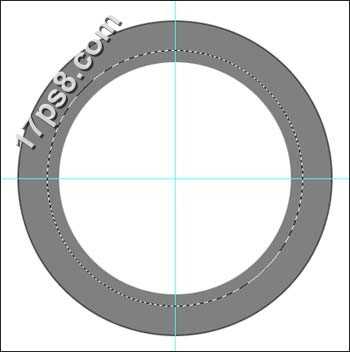
新建文档500x500像素,背景白色。画布中心位置设置2条辅助线,以后步骤画圆以辅助线中心为参考点。
建新层画一正圆选区,填充50%灰色。
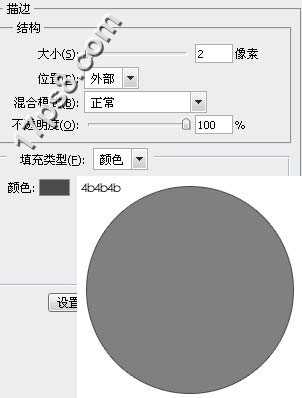
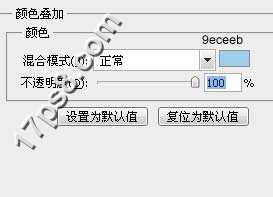
添加图层样式。
新建图层2,画一个小些的白色正圆。
选择图层1(描边层),做一个大点的正圆选区。
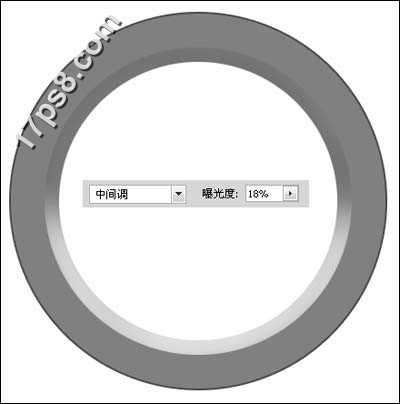
用加深减淡工具涂抹上部和下部,效果如下,隐藏辅助线。
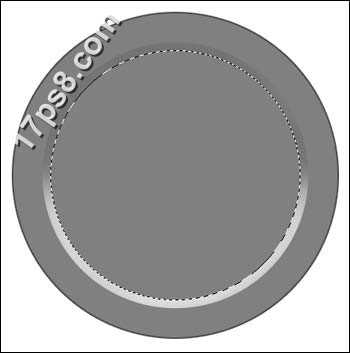
画一个比白色正圆大一些的选区,填充50%灰色。
添加图层样式。
效果如下。
新建图层4,调出图层2(白色正圆)选区,白到透明直线渐变,图层不透明度50%,ctrl+T变形一下。
高斯模糊2像素,建新层,用椭圆工具减法模式做如下选区,填充#97e0ff。
去掉选区,高斯模糊20像素,图层不透明度40%。
添加一些文字及图形。
最后用钢笔画一个路径,前景色#b6edf7画笔描边,你懂的,最终效果如下。
以上就是用photoshop制作浅蓝色高光按钮的过程,希望大家喜欢!谢谢观看!
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无教你用photoshop制作一个浅蓝色高光按钮的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。