相思资源网 Design By www.200059.com
"小图标,大智慧" 乔布斯特意为siri图标注册了设计专利。本教程详细讲解了矢量形状工具结合蒙版的使用和技巧,这是在制作图标时经常要用到的。为让大家能看到更多的细节,我把图标做的很大很大 :)
版权所有,
转载问Aman
教程详情
程序: Adobe Photoshop CS6
难度:中级
预计完成时间: 60 分钟
最终效果图


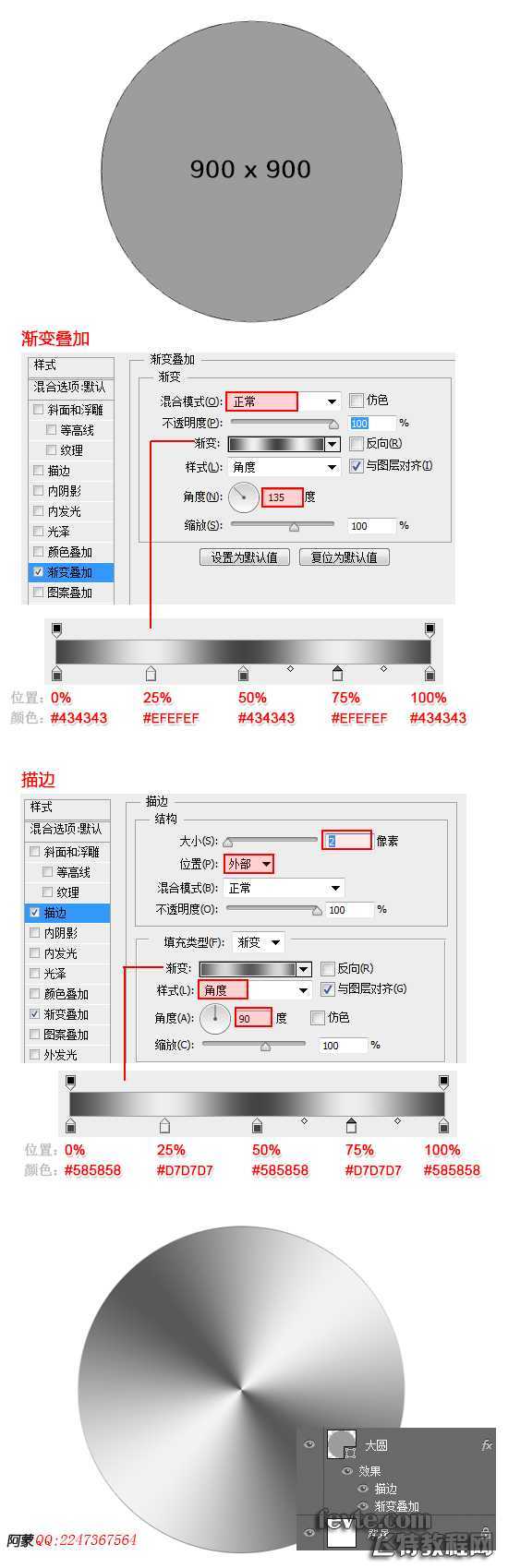
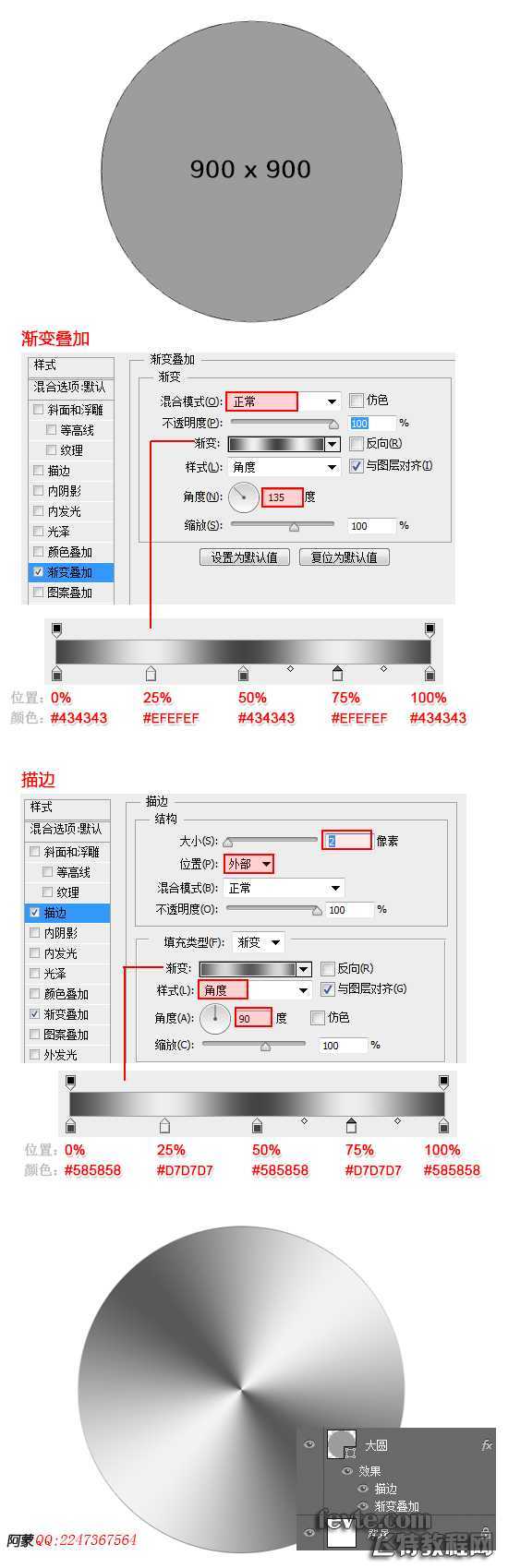
第一步 新建文档 按ctrl + N,新建一个文档,大小 1024x1024
























版权所有,
转载问Aman
教程详情
程序: Adobe Photoshop CS6
难度:中级
预计完成时间: 60 分钟
最终效果图


第一步 新建文档 按ctrl + N,新建一个文档,大小 1024x1024
























标签:
iPhone,图标
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无photoshop鼠绘iPhone 4s语音助理Siri图标的评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
