相思资源网 Design By www.200059.com
最终效果

1、新建大小自定的文档,背景填充青色。先用钢笔建立路径,如下图。

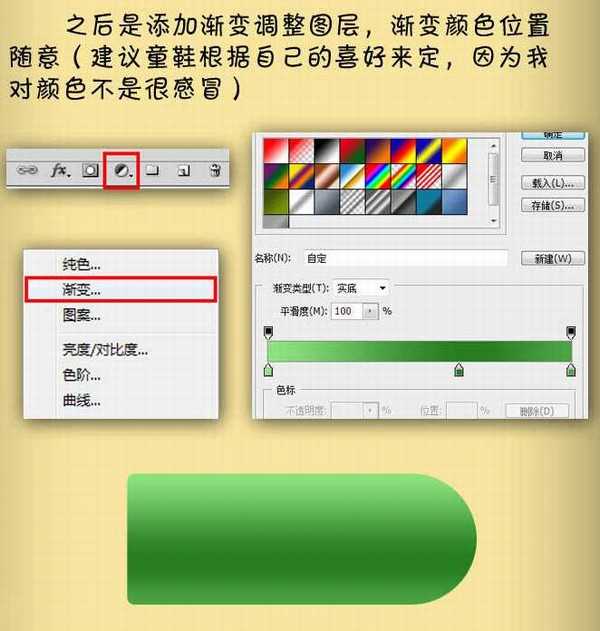
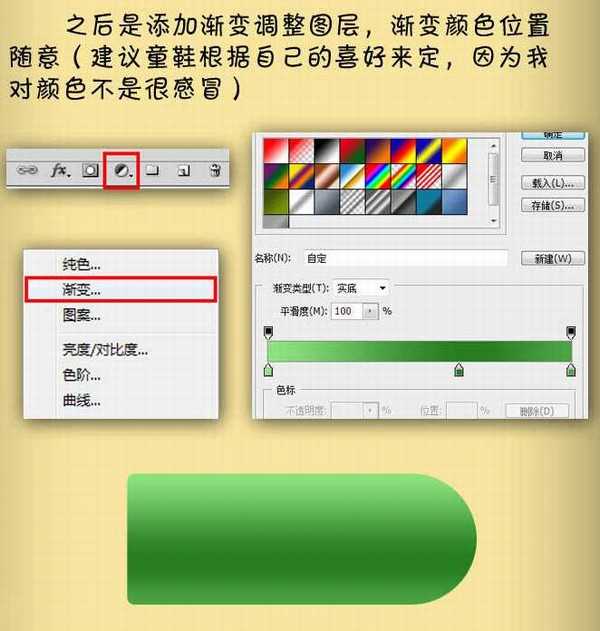
2、创建渐变调整图层,渐变颜色位置随意,如下图。

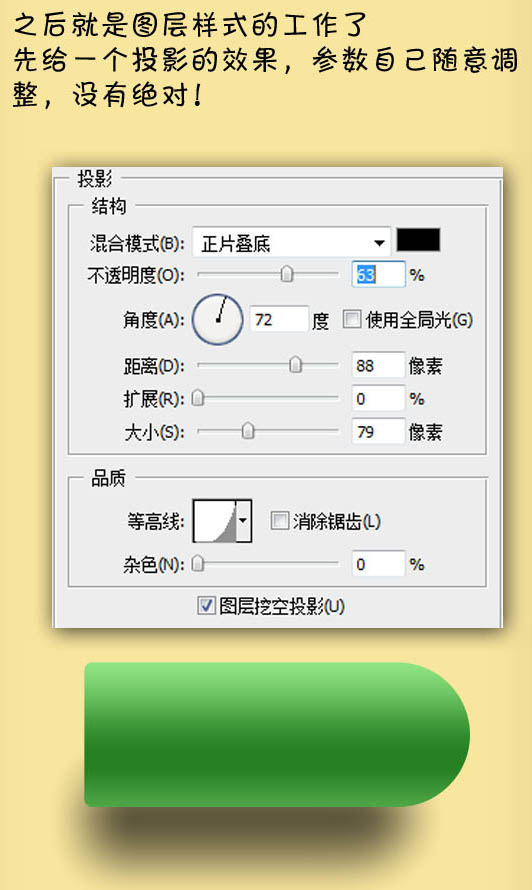
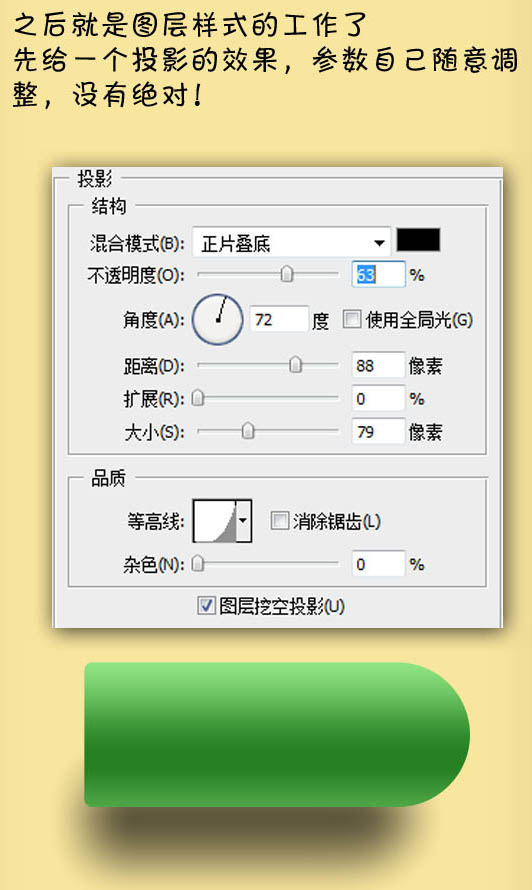
3、给当前图层添加图层样式,选择投影,效果如下图。

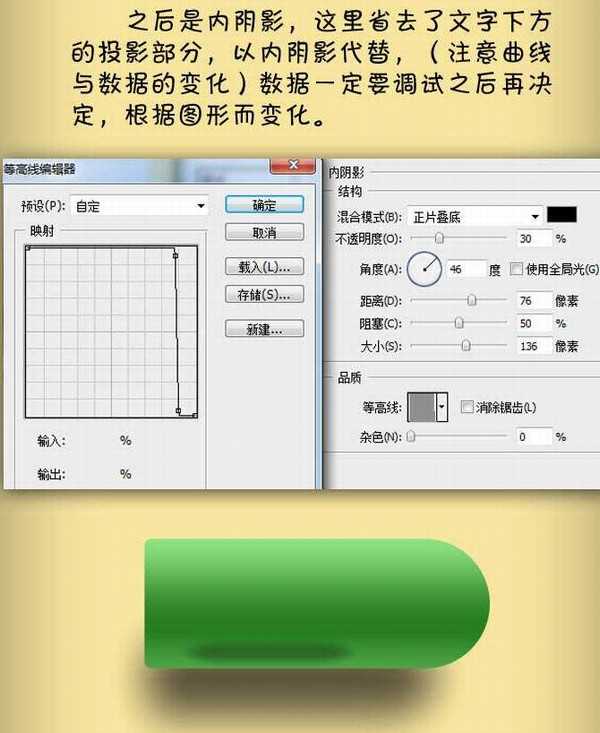
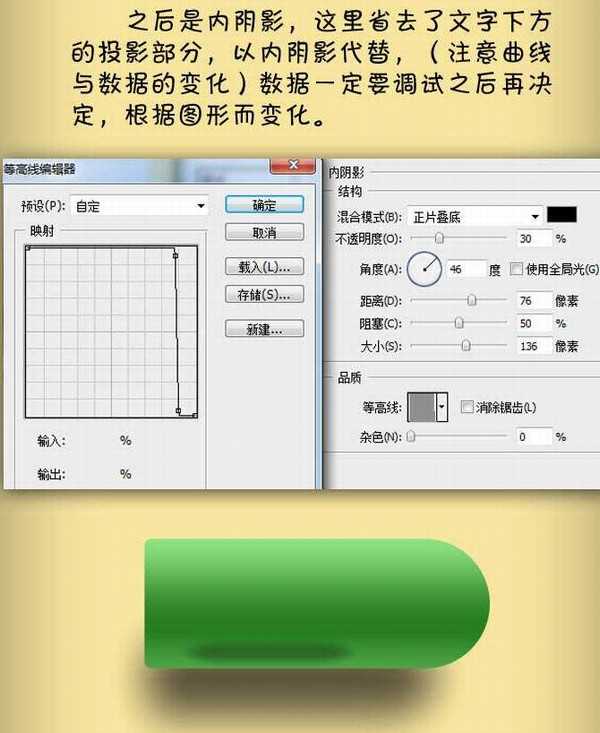
4、设置内阴影,这里省去了文字下方的投影部分,以内阴影代替(注意曲线与数据的变换),数据一定要调试之后再确定。

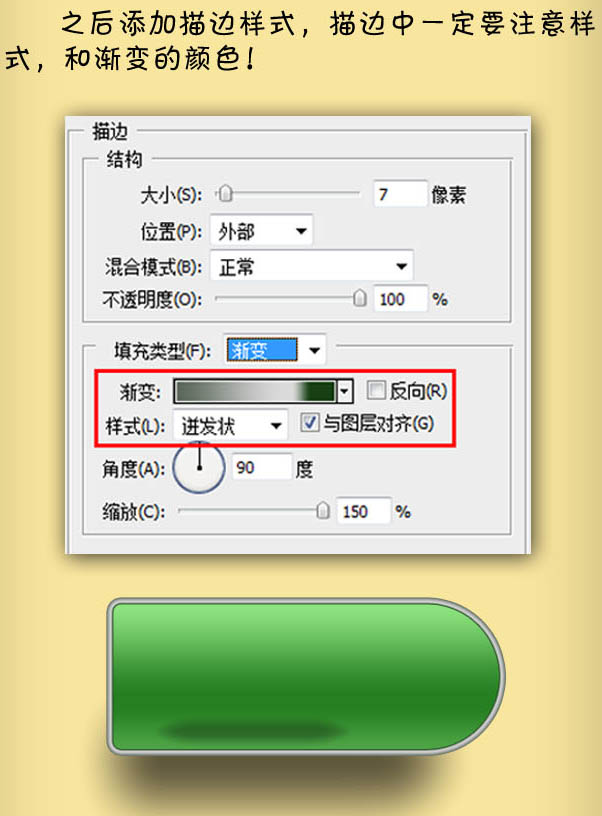
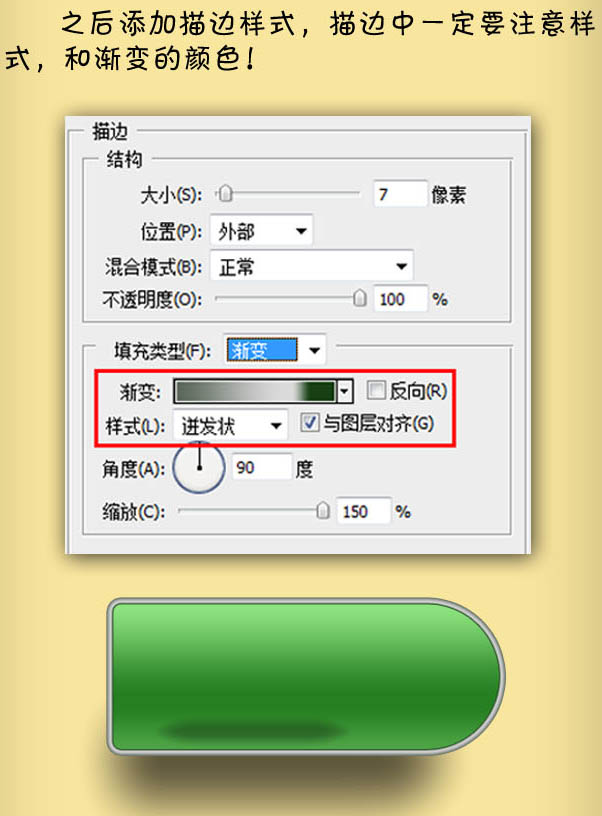
5、设置描边样式,描边中一定要主要渐变颜色。

6、设置光泽:随意调整数据,直到自己满意为止。

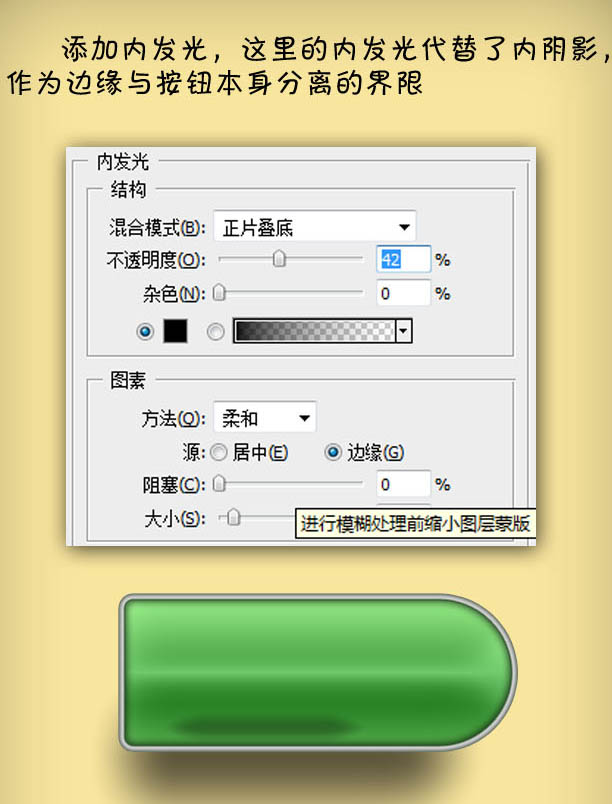
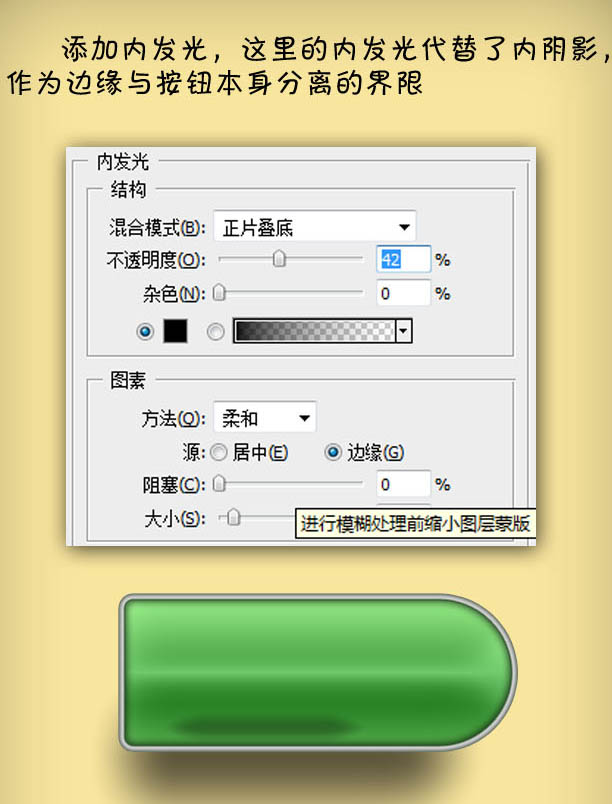
7、设置内发光:这里的内发光代替了内阴影,作为边缘与按钮本身分离的界限。

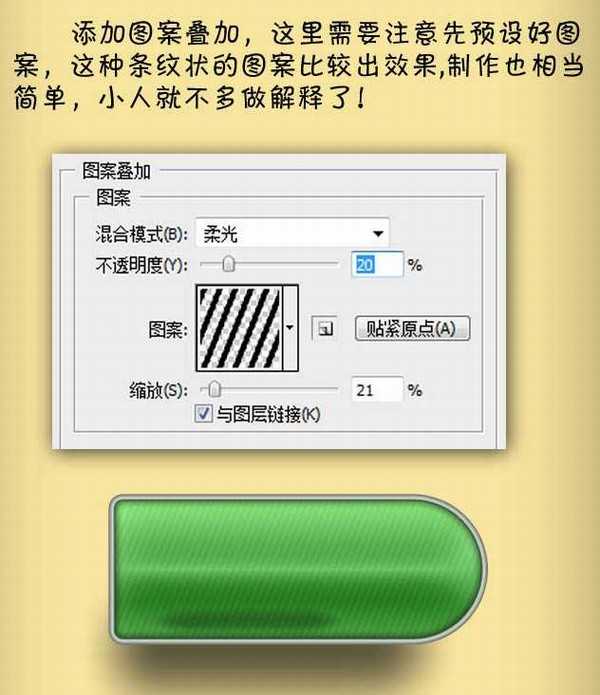
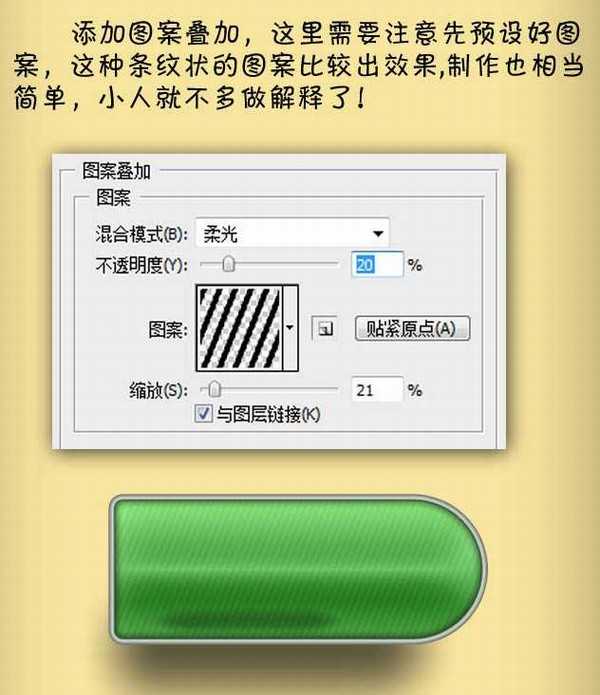
8、添加图案叠加,这里需要注意先预设好图案,这种条纹状的图案比较出效果,制作业相当简单。

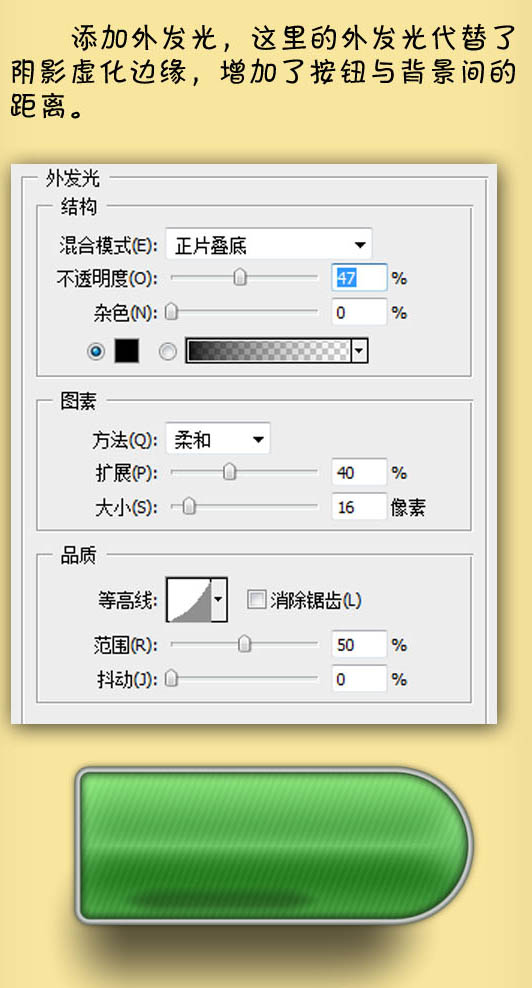
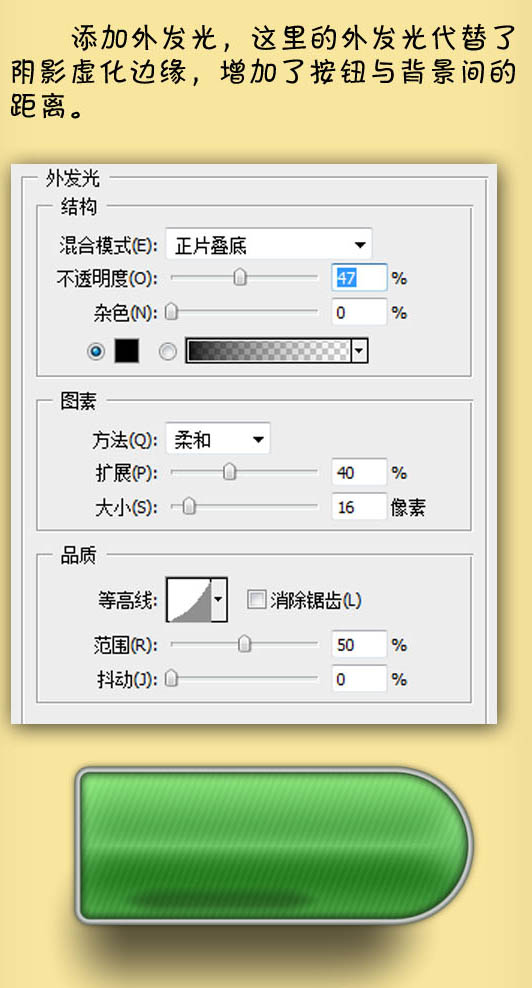
9、添加外发光,参数设置如下图。

上一页12 下一页 阅读全文

1、新建大小自定的文档,背景填充青色。先用钢笔建立路径,如下图。

2、创建渐变调整图层,渐变颜色位置随意,如下图。

3、给当前图层添加图层样式,选择投影,效果如下图。

4、设置内阴影,这里省去了文字下方的投影部分,以内阴影代替(注意曲线与数据的变换),数据一定要调试之后再确定。

5、设置描边样式,描边中一定要主要渐变颜色。

6、设置光泽:随意调整数据,直到自己满意为止。

7、设置内发光:这里的内发光代替了内阴影,作为边缘与按钮本身分离的界限。

8、添加图案叠加,这里需要注意先预设好图案,这种条纹状的图案比较出效果,制作业相当简单。

9、添加外发光,参数设置如下图。

上一页12 下一页 阅读全文
标签:
图形渐变,图层样式,绿色,按钮
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop使用图形渐变及图层样式制作精致大气的绿色按钮的评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
