相思资源网 Design By www.200059.com

下面开始。
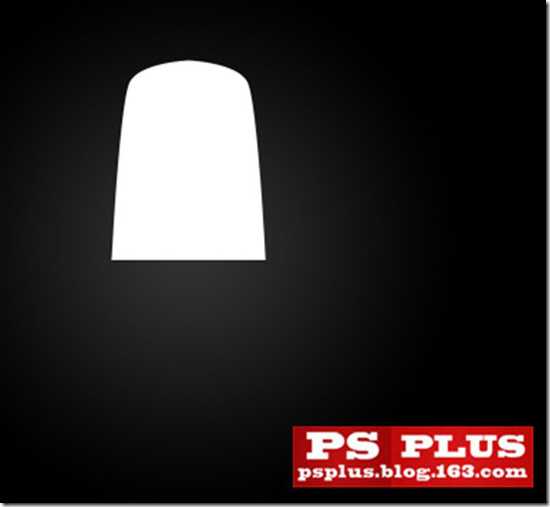
1.先在PS里建立一个1024*768PX的画布。用渐变工具填充一个#333333到纯黑色的径向渐变。



4.把这个主按钮的图层复制一份。缩小。再平滑。填充更深色的灰。得到一个主按钮上的小按钮。基本上就是下图这样。


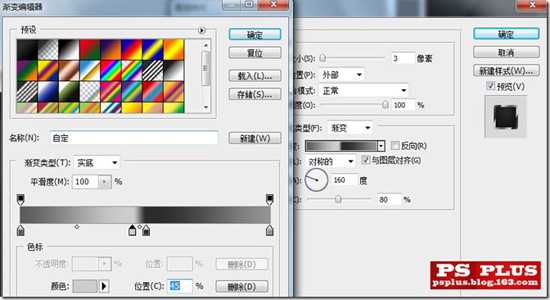
5B5B5B 0%
CCCCCC 45%
2C2C2C 50%
949494 100%




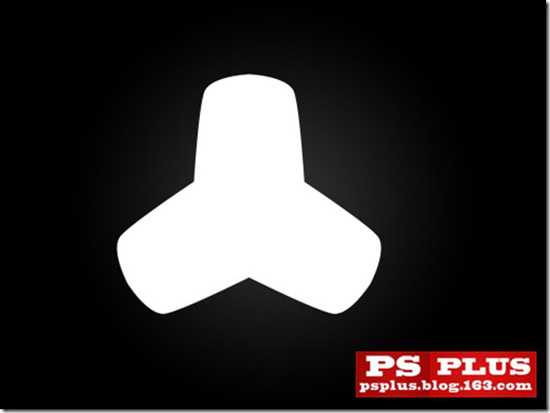
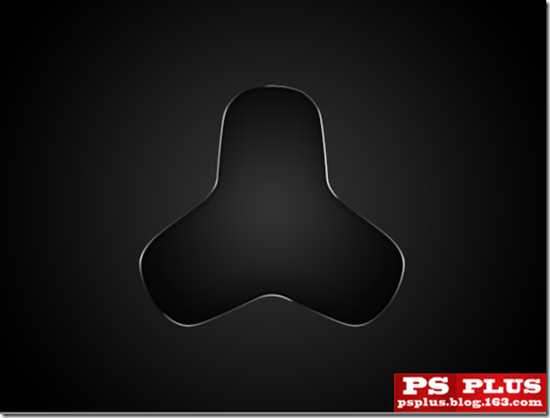
到目前为止。我们得到效果如下。

下面是我做的效果。

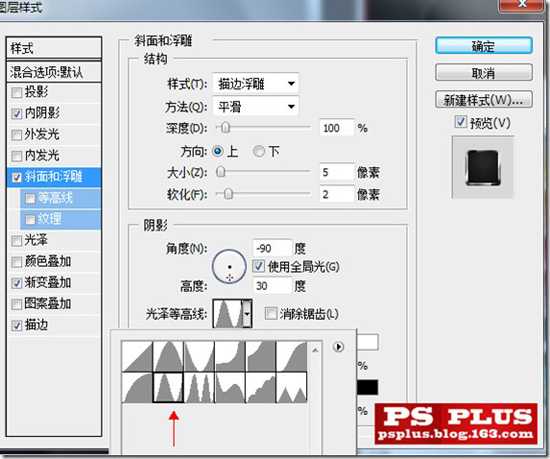
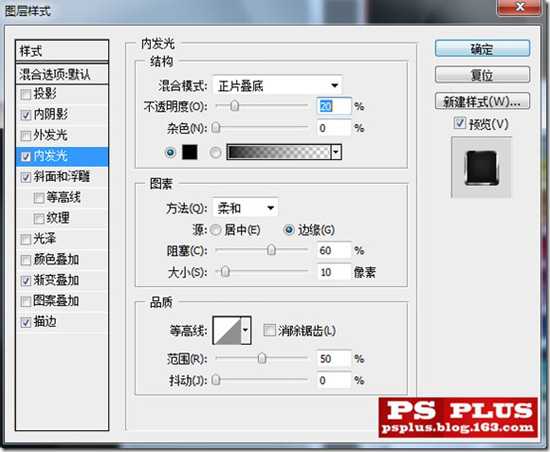
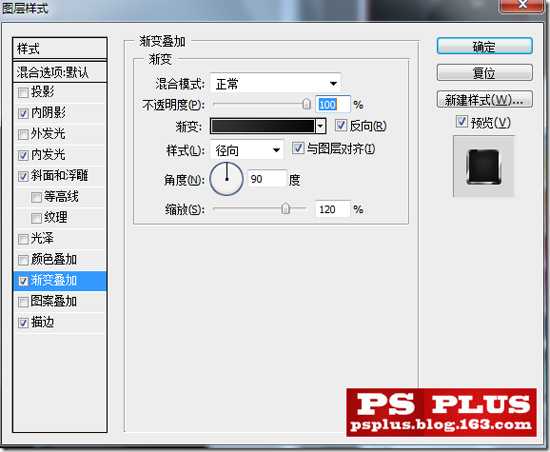
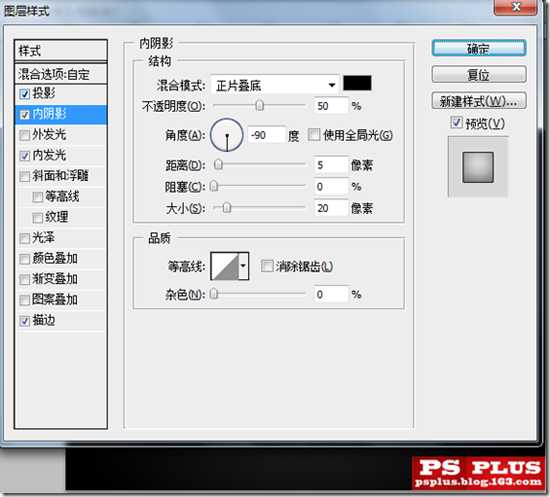
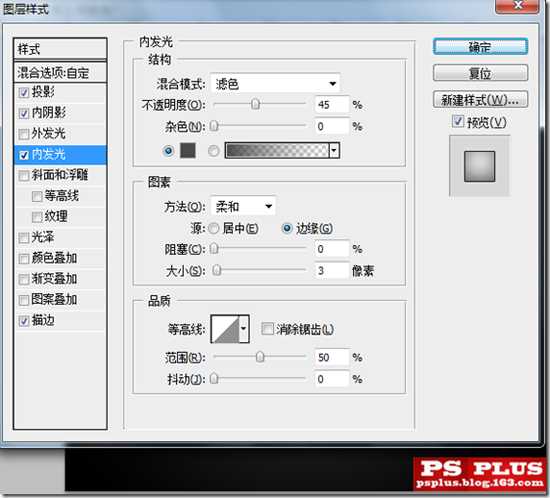
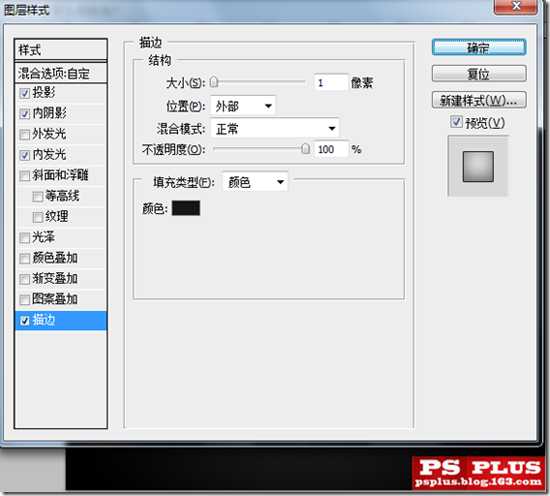
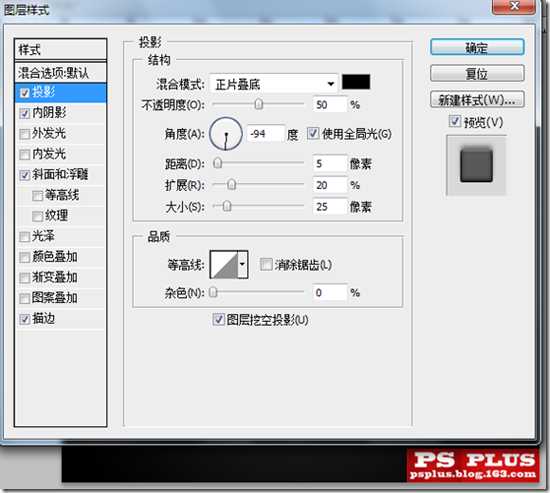
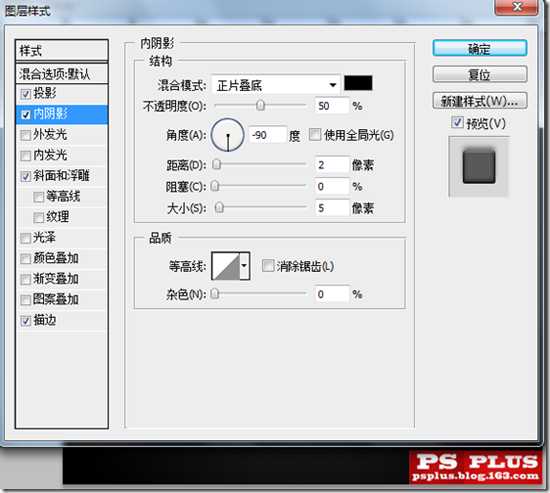
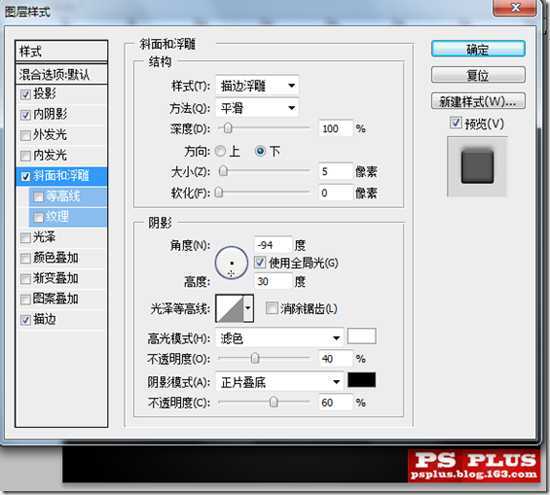
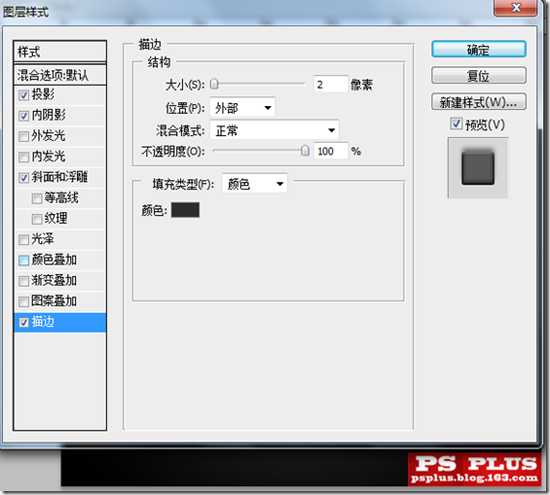
好。选定小按钮图层。进行如下图层样式设置。





然后最这个ICON层也运用一些图层样式。比如投影啦。渐变叠加啦。斜面浮雕等等吧。具体设置我就略过了。大家自己来吧。下图是我所做的效果。

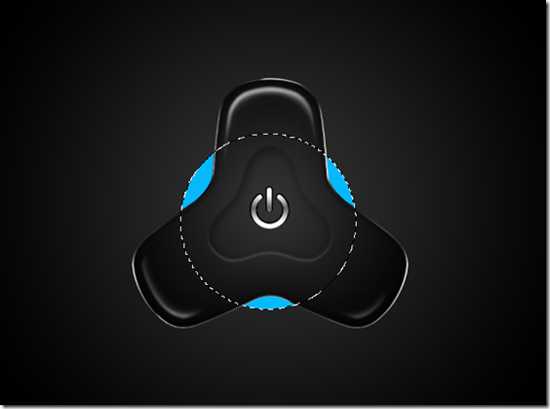
我们在主按钮图层下面新建一层。画一个蓝色的圆形。大小和位置如下图所示。

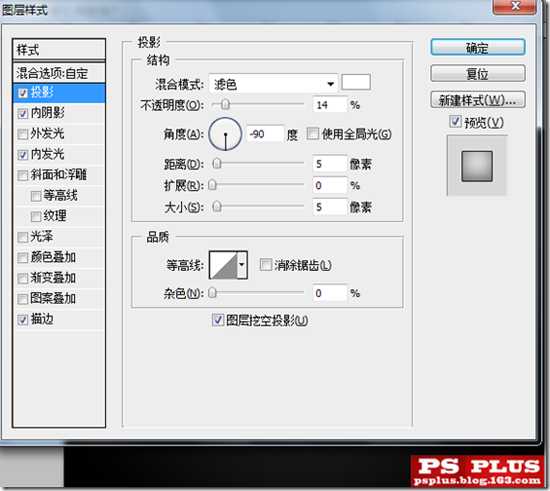
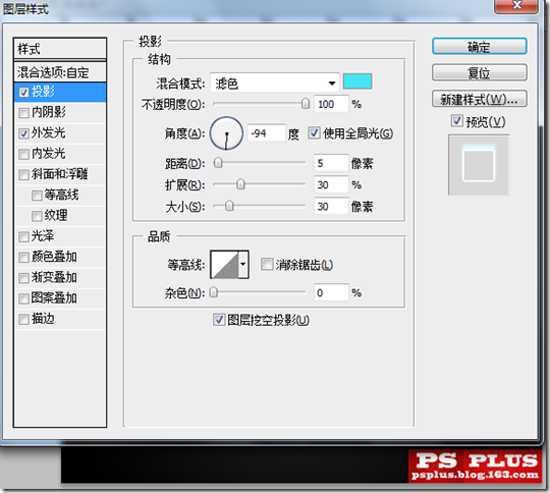
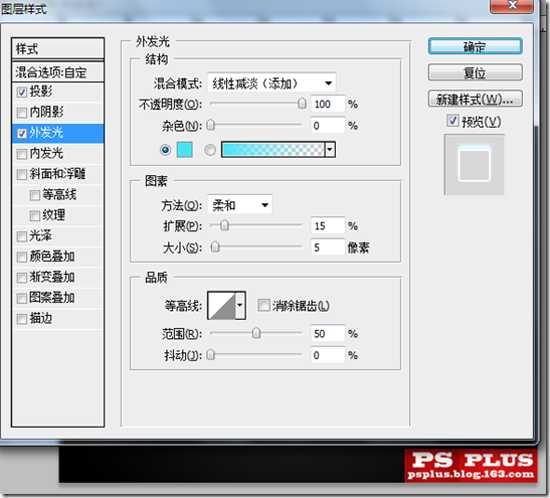
接下来我们给蓝色圆这一层设置图层样式。








进行到这里。我发现背景层拉的渐变似乎看不见了。于是我在背景层上方新建了一层。画了一个灰色的圆上去。效果如下。


标签:
黑色,按钮
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop设计制作出一个黑色的炫酷按钮的评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
