相思资源网 Design By www.200059.com
最终效果


新建一个400 * 250像素的文档,背景填充蓝色:#106D98。

1、新建一个图层,命名为“玻璃边框”,选择矩形工具,半径设置为25,然后拉出下图所示的选区并填充白色。填色后不要取消选区。

2、把当前图层复制一层,得到图层副本,隐藏“玻璃边框”图层,保持选区,执行:选择 > 修改 > 收缩,数值为1,确定后按Delete 删除。确定后不要取消选区。

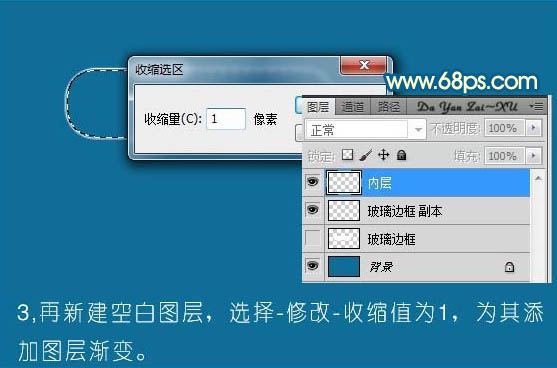
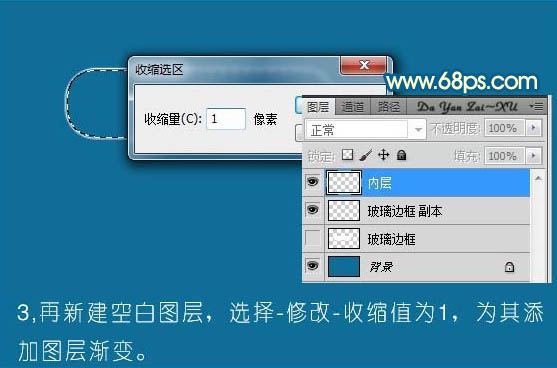
3、再新建一个图层,选择菜单:选择 > 修改 > 收缩,数值为1,然后选择渐变工具,拉上渐变。

渐变色设置如下图,两边为白色,中间位透明。由上至下拉出线性渐变。

4、输入自己需要的文字,字体颜色为白色。

5、新建一个图层,命名为“下载”,用钢笔工具勾出选区,并填充绿色,用来制作动态效果。

6、调出“玻璃边框”图层的选区,新建一个图层填充白色,设置不透明度为:20%,用矩形选框工具删除其不需要的部分,如下图。

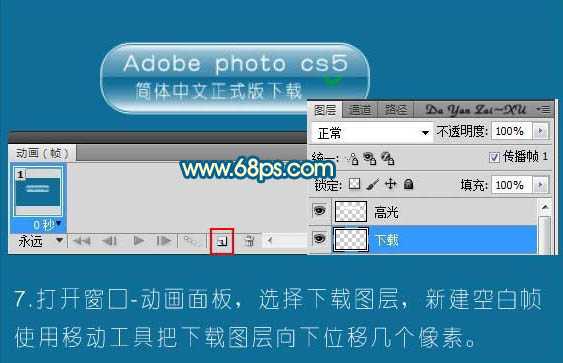
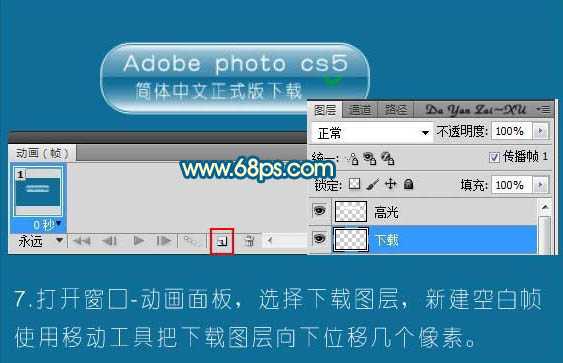
7、选择菜单:窗口 > 动画面板,选择下载图层,新建空白帧,使用移动工具把下载图层向下移几格像素。

8、按住Shift 键选择两个帧,为其添加过渡帧。

9、再为其添加时间为0.6秒,储存为Web格式所用,完成最终效果。

最终效果:



新建一个400 * 250像素的文档,背景填充蓝色:#106D98。

1、新建一个图层,命名为“玻璃边框”,选择矩形工具,半径设置为25,然后拉出下图所示的选区并填充白色。填色后不要取消选区。

2、把当前图层复制一层,得到图层副本,隐藏“玻璃边框”图层,保持选区,执行:选择 > 修改 > 收缩,数值为1,确定后按Delete 删除。确定后不要取消选区。

3、再新建一个图层,选择菜单:选择 > 修改 > 收缩,数值为1,然后选择渐变工具,拉上渐变。

渐变色设置如下图,两边为白色,中间位透明。由上至下拉出线性渐变。

4、输入自己需要的文字,字体颜色为白色。

5、新建一个图层,命名为“下载”,用钢笔工具勾出选区,并填充绿色,用来制作动态效果。

6、调出“玻璃边框”图层的选区,新建一个图层填充白色,设置不透明度为:20%,用矩形选框工具删除其不需要的部分,如下图。

7、选择菜单:窗口 > 动画面板,选择下载图层,新建空白帧,使用移动工具把下载图层向下移几格像素。

8、按住Shift 键选择两个帧,为其添加过渡帧。

9、再为其添加时间为0.6秒,储存为Web格式所用,完成最终效果。

最终效果:

标签:
透明玻璃,按钮
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop打造精致的透明玻璃按钮的评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
