相思资源网 Design By www.200059.com
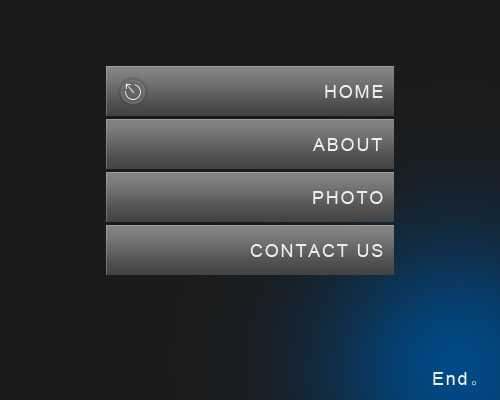
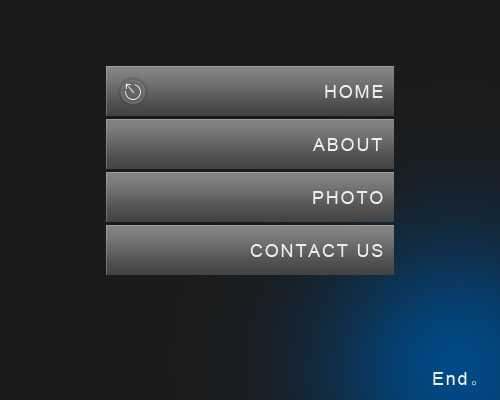
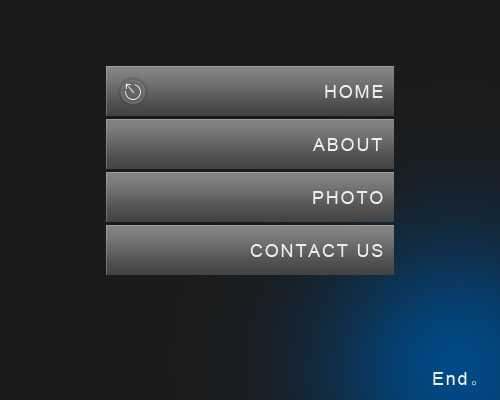
最终效果

1、新建一个500 * 400像素的文档,背景填充颜色:#1b1b1b。

2、新建一个图层,选择矩形选框工具,拉一个288 * 50像素的矩形选区,填充颜色:##5a5a5a,效果如下图。

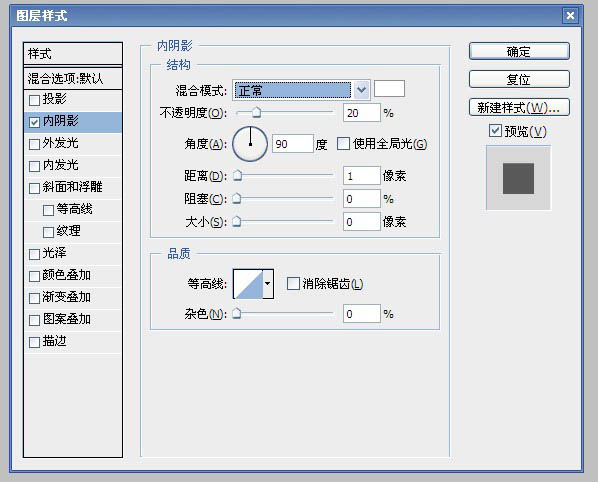
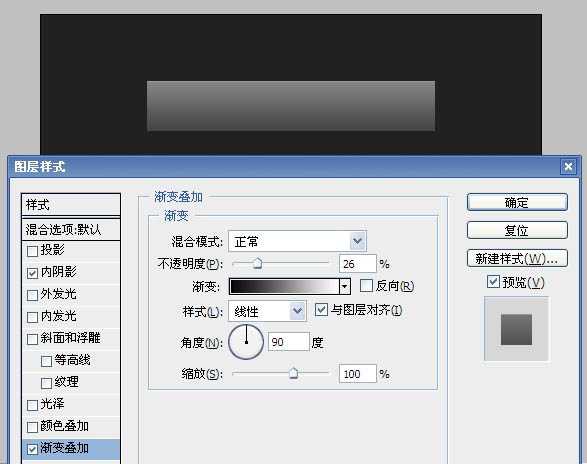
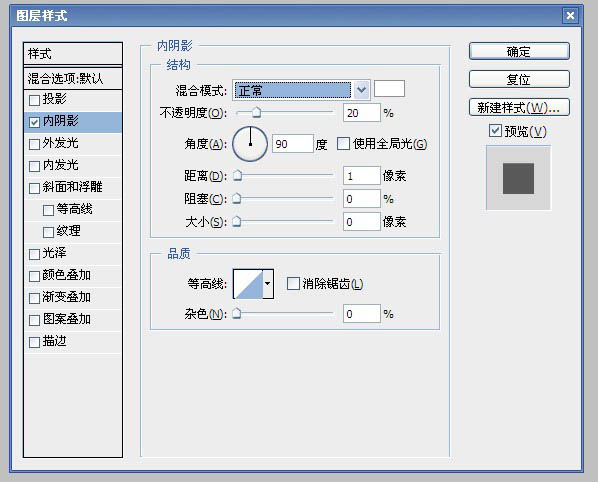
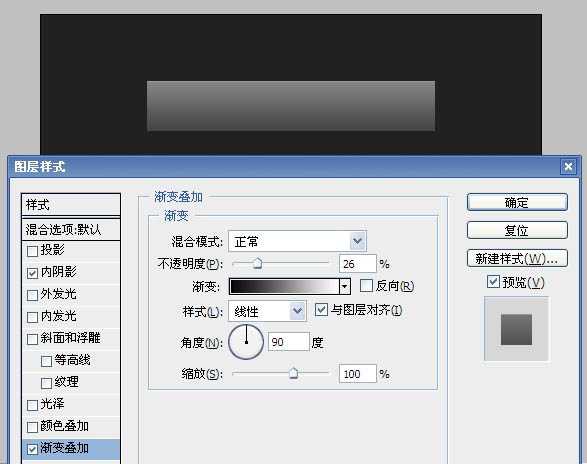
3、双击图层矩形的缩略图调出图层样式,设置内阴影和渐变叠加,参数及效果如下图。


4、把加上图层样式后的矩形复制三个,然后竖直排列,矩形间距为3个像素,效果如下图。

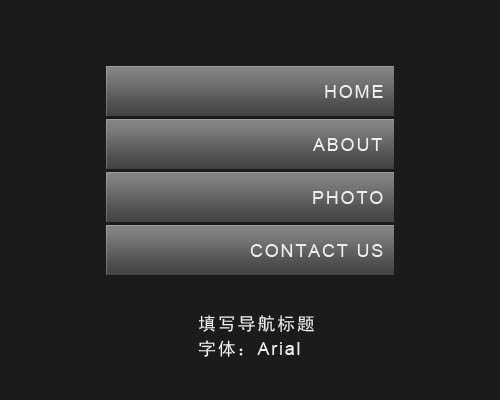
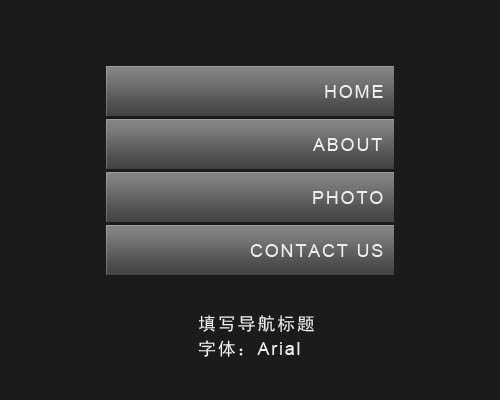
5、每个矩形上打上菜单文字,字体为“Arial”,效果如下图。

6、新建一个图层,选择椭圆选框工具,在矩形的左边部分拉一个直接为30像素的正圆选区,填充黑色,效果如下图。

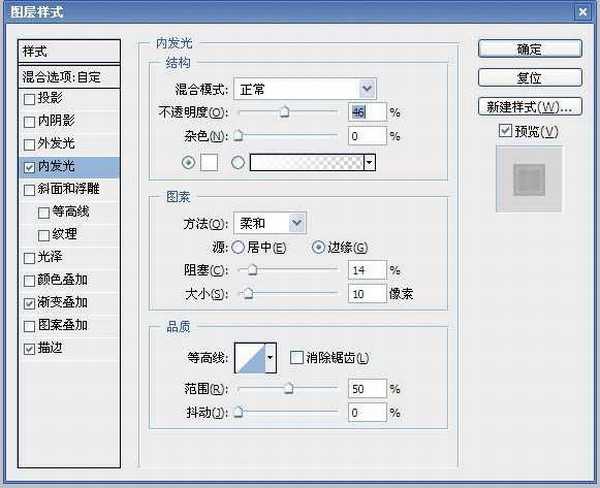
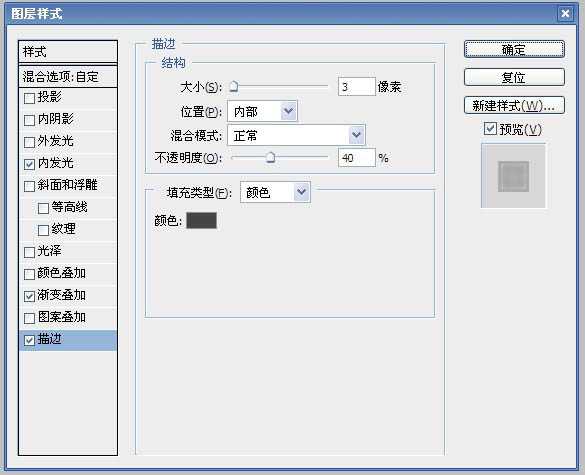
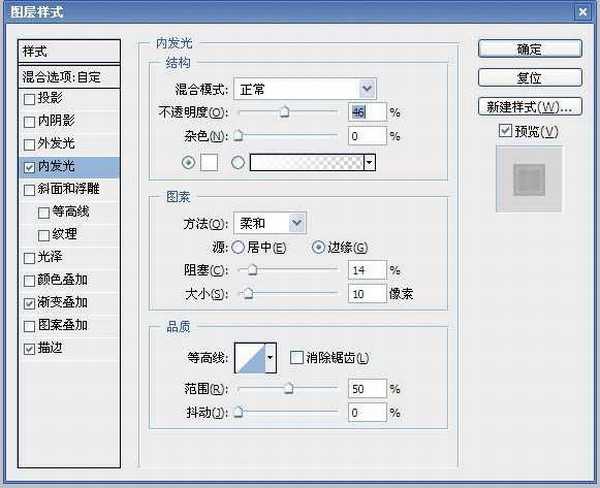
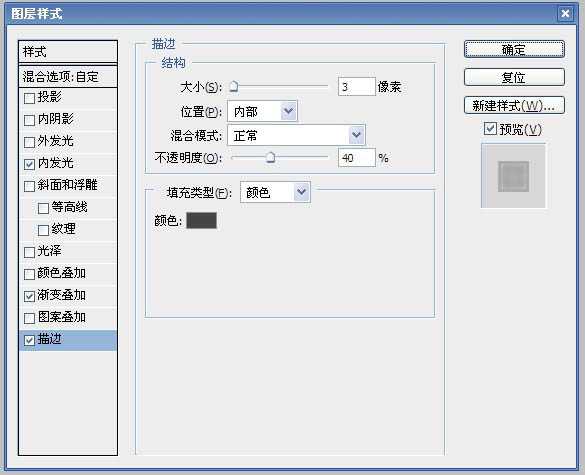
7、再为黑色正圆加上图层样式,分别设置:内发光,渐变叠加,描边,参数设置如下图。



8、加上图层样式后把正圆的图层不透明度改为:70%,然后再在上面加上箭头,效果如下图。

9、最后稍微加点背景颜色,完成最终效果。


1、新建一个500 * 400像素的文档,背景填充颜色:#1b1b1b。

2、新建一个图层,选择矩形选框工具,拉一个288 * 50像素的矩形选区,填充颜色:##5a5a5a,效果如下图。

3、双击图层矩形的缩略图调出图层样式,设置内阴影和渐变叠加,参数及效果如下图。


4、把加上图层样式后的矩形复制三个,然后竖直排列,矩形间距为3个像素,效果如下图。

5、每个矩形上打上菜单文字,字体为“Arial”,效果如下图。

6、新建一个图层,选择椭圆选框工具,在矩形的左边部分拉一个直接为30像素的正圆选区,填充黑色,效果如下图。

7、再为黑色正圆加上图层样式,分别设置:内发光,渐变叠加,描边,参数设置如下图。



8、加上图层样式后把正圆的图层不透明度改为:70%,然后再在上面加上箭头,效果如下图。

9、最后稍微加点背景颜色,完成最终效果。

标签:
简洁,灰色质感,导航栏
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop制作简洁的灰色质感导航栏的评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
