相思资源网 Design By www.200059.com
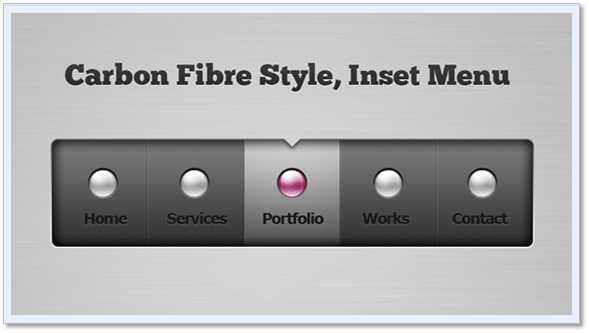
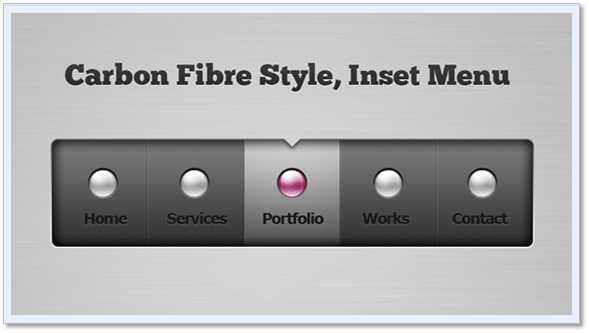
按照惯例,先来看下最终效果图:

完成此教程后,Richard Carpenter将会继续发布如转换为CSS代码的教程,我们共同期待着吧…
Richard Carpenter也是看到一个Flash 菜单后,才有此灵感设计。 制作背景
新建1200 x 600px,透明背景的文档。设置前景色为#bebebf,背景色为#d2d2d2。

选取”渐变工具”从画布头部到底部进行线性渐变。

使用如下设置添加”杂色滤镜”(滤镜->杂色->添加杂色)

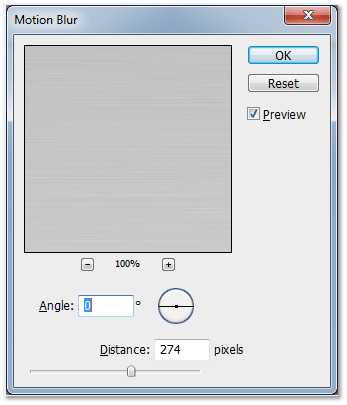
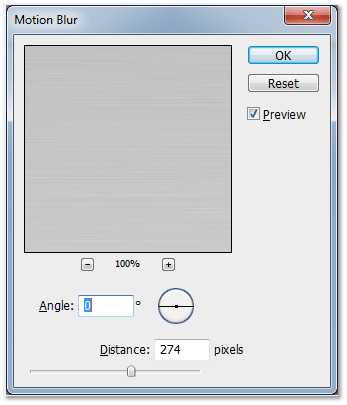
接着添加”模糊滤镜”(滤镜->模糊->动态模糊)

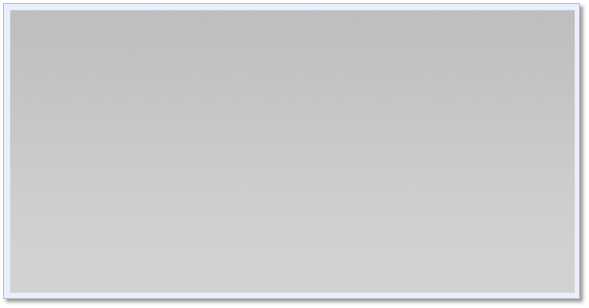
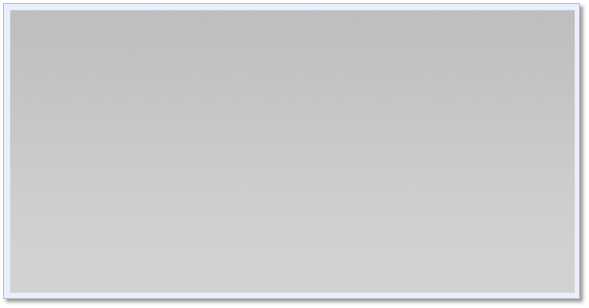
在画布左右边沿有些太过的动感模糊效果,这不是我们想要的,简单的用裁剪工具进行裁剪,去除两边不好的动感模糊效果区域。

这样你会得到一个轻柔的金属感的背景,可以再次通过调整动感模糊设置来使金属感看起来更和谐。
创建导航
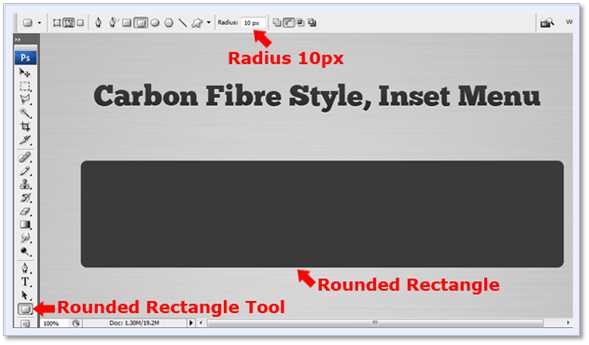
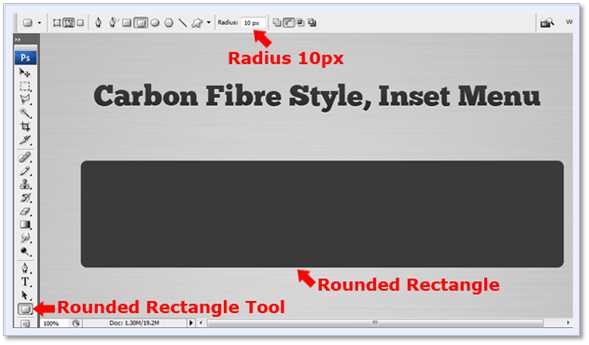
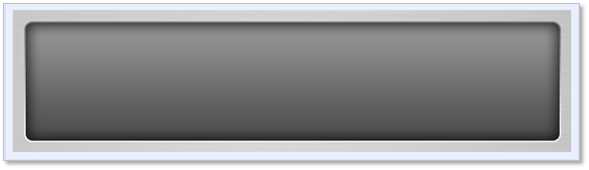
选取圆角矩形工具,设置半径为10px,在画布中央拖出如下所示的矩形(663*136)。

完成后,设置如下图层样式:
内阴影

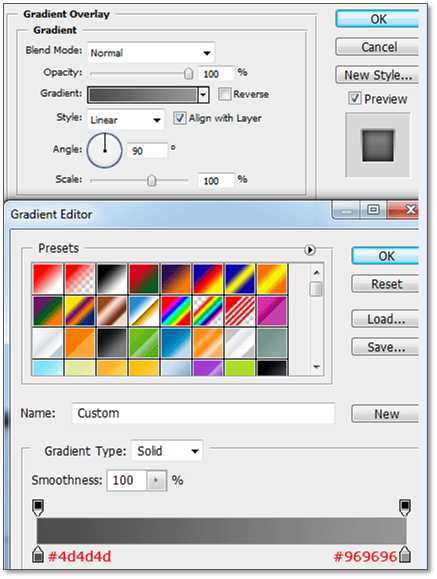
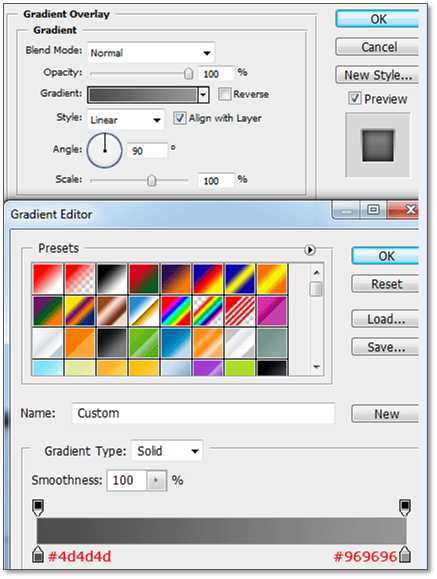
渐变叠加

描边

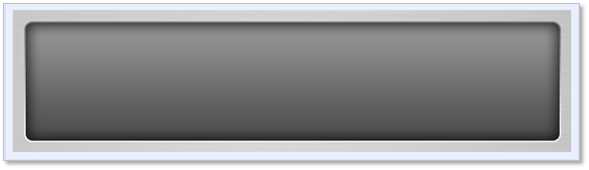
效果如下:

接下来,我们将制作碳纤维图案,新建4 x 4px的文档,放大到3200%,像下图一样给8个格子填充不同颜色。
(提示:借助标尺,把文档分成8个格子,再新建2 x 1px的文档,按以下颜色进行填充,填充好后复制到4 x 4px的文档,这样的话要复制8次哦)

图案完成后,去往菜单”编辑->自定义图案”,给新图案命名,然后回到制作导航栏的文档中。
选择”矩形”图层,鼠标指向矩形的”矢量蒙版缩略图”,按住ctrl,进行单击,已选中整个矩形,此时新建图层,保持选区不变,选择”油漆桶”,用新图案填充选区,效果如下所示:

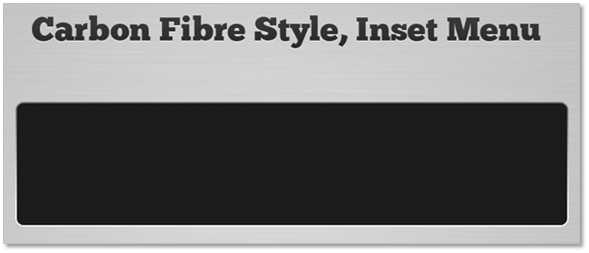
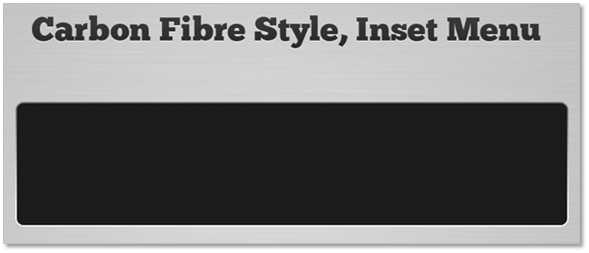
接着把新图层的混合选项更改为”差值”。结果又不一样,有碳纤维的感觉了:

创建导航按钮
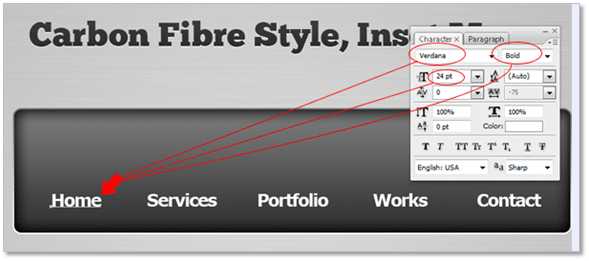
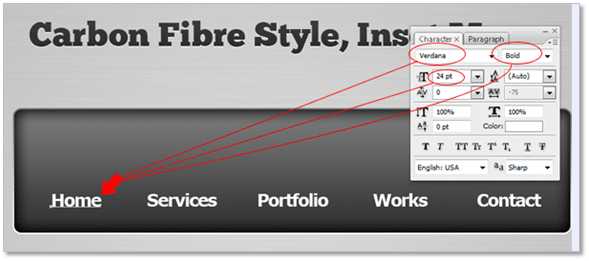
选择”字体工具”,在矩形底部编写导航链接。

然后给字体设置如下图层样式。
阴影

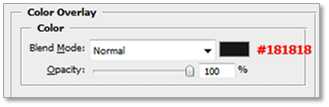
颜色叠加

在链接之间添加分隔线,两条1px的直线相邻,左边的为黑色,右边的为白色,完成后给此图层设置透明度为50%,混合选项为”柔光”。

创建导航球
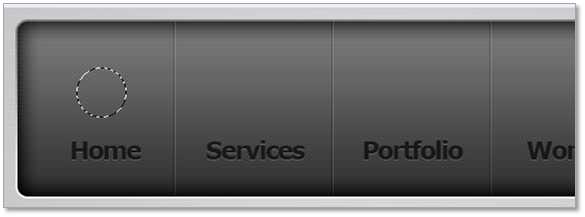
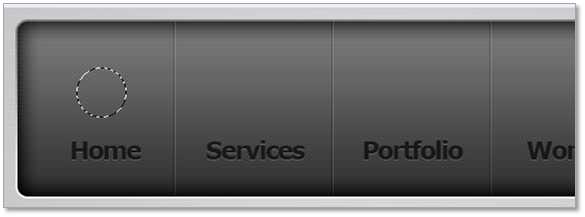
选取”椭圆选框工具”,新建图层,在第一个链接上方拖出一小型椭圆。如下所示:

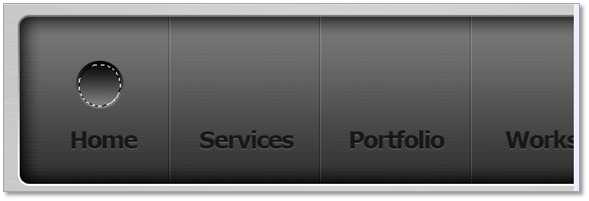
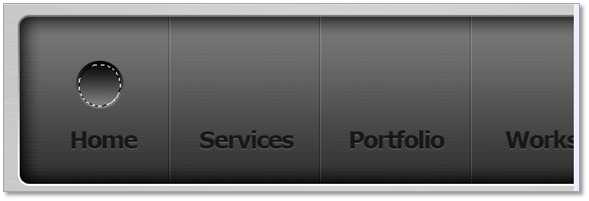
选取”渐变工具”,在上述的椭圆选区中拖出一个从黑(#000000)到灰(#828282)的线性渐变。如下所示:

再一次使用”椭圆选框工具”,在刚刚创建的椭圆里新建一个圆形的选区。如下所示:

以颜色#8e8e8e填充此圆形选区,保持此选区为激活状态,并在灰色圆形图层上创建新图层,设置前景色为白色,用渐变工具从左上角拖出一个从白到透明的径向渐变。如下所示:

改变渐变类型为线性渐变,仍然保持选区为激活状态,再新建图层,从底部向上拖出此渐变。如下所示:

改变每个图层的透明度和渐变的位置,以增加球体的高光点。如下所示:

复制球体到每个按钮上方。
创建按钮激活状态
选择某按钮添加激活状态,简单的给此按钮的球体添加渐变叠加(我没有这样操作,只是合并创建球体的所有图层,然后添加调整图层->色相/饱和度,并着色),选择你觉得合适的颜色。如下所示:

使用”矩形选框工具”选中此按钮,不要包括分隔线。如下所示:

创建新图层,保持选区不变,以颜色#dddddd填充此选区,然后设置图层混合模式为”叠加”。

最后,使用”多边形套索工具”创建三角形,三角形的颜色和背景色是一样的,然后添加图层样式阴影,如下所示:

最后,按钮激活状态效果如下:


完成此教程后,Richard Carpenter将会继续发布如转换为CSS代码的教程,我们共同期待着吧…
Richard Carpenter也是看到一个Flash 菜单后,才有此灵感设计。 制作背景
新建1200 x 600px,透明背景的文档。设置前景色为#bebebf,背景色为#d2d2d2。

选取”渐变工具”从画布头部到底部进行线性渐变。

使用如下设置添加”杂色滤镜”(滤镜->杂色->添加杂色)

接着添加”模糊滤镜”(滤镜->模糊->动态模糊)

在画布左右边沿有些太过的动感模糊效果,这不是我们想要的,简单的用裁剪工具进行裁剪,去除两边不好的动感模糊效果区域。

这样你会得到一个轻柔的金属感的背景,可以再次通过调整动感模糊设置来使金属感看起来更和谐。
创建导航
选取圆角矩形工具,设置半径为10px,在画布中央拖出如下所示的矩形(663*136)。

完成后,设置如下图层样式:
内阴影

渐变叠加

描边

效果如下:

接下来,我们将制作碳纤维图案,新建4 x 4px的文档,放大到3200%,像下图一样给8个格子填充不同颜色。
(提示:借助标尺,把文档分成8个格子,再新建2 x 1px的文档,按以下颜色进行填充,填充好后复制到4 x 4px的文档,这样的话要复制8次哦)

图案完成后,去往菜单”编辑->自定义图案”,给新图案命名,然后回到制作导航栏的文档中。
选择”矩形”图层,鼠标指向矩形的”矢量蒙版缩略图”,按住ctrl,进行单击,已选中整个矩形,此时新建图层,保持选区不变,选择”油漆桶”,用新图案填充选区,效果如下所示:

接着把新图层的混合选项更改为”差值”。结果又不一样,有碳纤维的感觉了:

创建导航按钮
选择”字体工具”,在矩形底部编写导航链接。

然后给字体设置如下图层样式。
阴影

颜色叠加

在链接之间添加分隔线,两条1px的直线相邻,左边的为黑色,右边的为白色,完成后给此图层设置透明度为50%,混合选项为”柔光”。

创建导航球
选取”椭圆选框工具”,新建图层,在第一个链接上方拖出一小型椭圆。如下所示:

选取”渐变工具”,在上述的椭圆选区中拖出一个从黑(#000000)到灰(#828282)的线性渐变。如下所示:

再一次使用”椭圆选框工具”,在刚刚创建的椭圆里新建一个圆形的选区。如下所示:

以颜色#8e8e8e填充此圆形选区,保持此选区为激活状态,并在灰色圆形图层上创建新图层,设置前景色为白色,用渐变工具从左上角拖出一个从白到透明的径向渐变。如下所示:

改变渐变类型为线性渐变,仍然保持选区为激活状态,再新建图层,从底部向上拖出此渐变。如下所示:

改变每个图层的透明度和渐变的位置,以增加球体的高光点。如下所示:

复制球体到每个按钮上方。
创建按钮激活状态
选择某按钮添加激活状态,简单的给此按钮的球体添加渐变叠加(我没有这样操作,只是合并创建球体的所有图层,然后添加调整图层->色相/饱和度,并着色),选择你觉得合适的颜色。如下所示:

使用”矩形选框工具”选中此按钮,不要包括分隔线。如下所示:

创建新图层,保持选区不变,以颜色#dddddd填充此选区,然后设置图层混合模式为”叠加”。

最后,使用”多边形套索工具”创建三角形,三角形的颜色和背景色是一样的,然后添加图层样式阴影,如下所示:

最后,按钮激活状态效果如下:

标签:
碳纤维,导航按钮
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop 绘制碳纤维风格的网页导航按钮的评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
