相思资源网 Design By www.200059.com
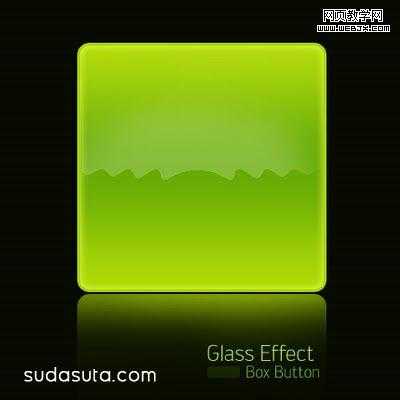
这就是我们最终的结果。好了,让我们开始吧。在photoshop中新建文档,尺寸为430×430,白色背景。

STEP-01
新建图层,命名为 “box”。用圆角矩形工具 (U)创建一个圆角矩形。点击ctrl+回车创建选区,填充为白色。

STEP-02
给这个形状创建图层属性-渐变叠加,内发光和描边。

STEP-03
给这个形状创建渐变叠加。渐变颜色为-左边(#B1DB08) 中间(#66AB04) 右边(#B1DB08).

STEP-04
添加内发光,设置颜色为(#D9FF4E).

STEP-05
添加描边-设置边的颜色为(#A8D508).

STEP-06
创建一个新的图层,命名为 “light”。创建一个圆角矩形选区。填充为白色。

STEP-07
设置扭曲滤镜(滤镜“>扭曲>锯齿)。按照下面的参数进行设置。

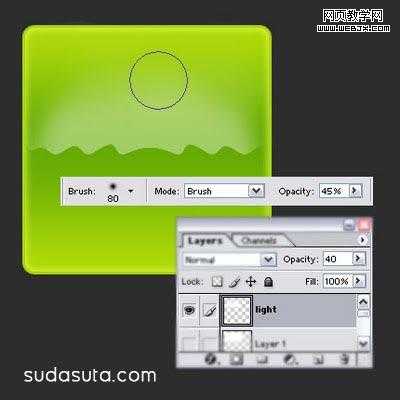
STEP-08
设置图层透明度为40%。用橡皮工具(E)擦除边缘。最后你将会得到我们想要的结果。


好了,这就是我们最终的结果。很容易吧。

STEP-01
新建图层,命名为 “box”。用圆角矩形工具 (U)创建一个圆角矩形。点击ctrl+回车创建选区,填充为白色。

STEP-02
给这个形状创建图层属性-渐变叠加,内发光和描边。

STEP-03
给这个形状创建渐变叠加。渐变颜色为-左边(#B1DB08) 中间(#66AB04) 右边(#B1DB08).

STEP-04
添加内发光,设置颜色为(#D9FF4E).

STEP-05
添加描边-设置边的颜色为(#A8D508).

STEP-06
创建一个新的图层,命名为 “light”。创建一个圆角矩形选区。填充为白色。

STEP-07
设置扭曲滤镜(滤镜“>扭曲>锯齿)。按照下面的参数进行设置。
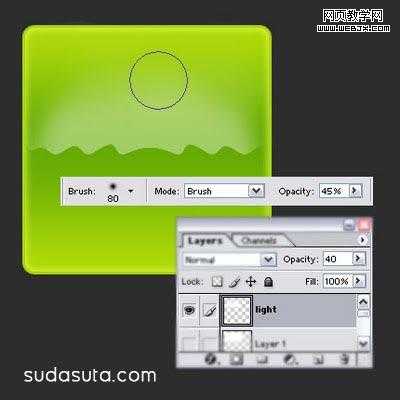
STEP-08
设置图层透明度为40%。用橡皮工具(E)擦除边缘。最后你将会得到我们想要的结果。


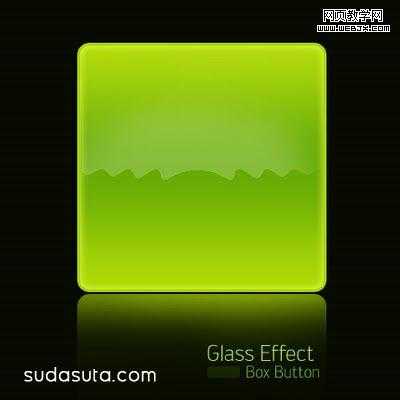
好了,这就是我们最终的结果。很容易吧。
标签:
透明玻璃,网页按钮
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop 绘制透明玻璃效果的网页按钮的评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
