素材和PSD的下载: http://pan.baidu.com/s/1c0jpVNE
下面,看一我原图和山寨图的对比。
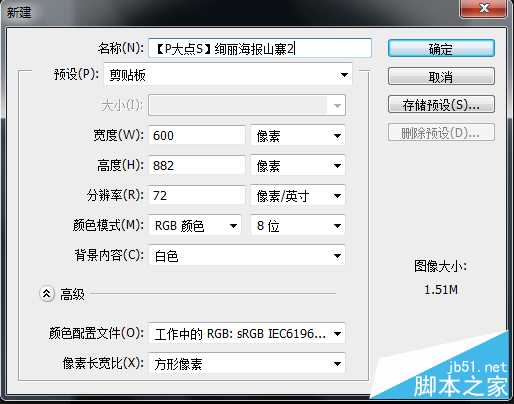
山寨之路开启,首先建个新文档。
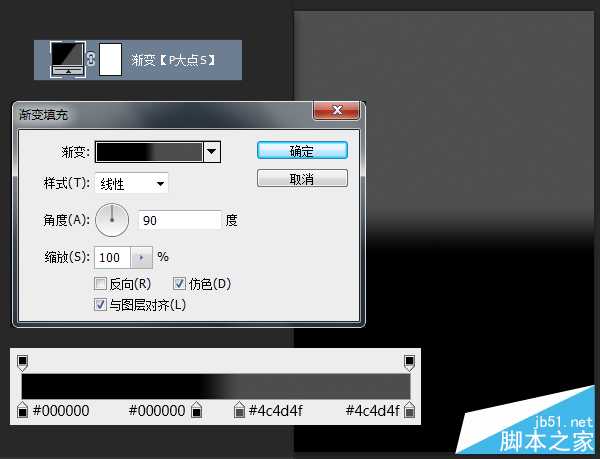
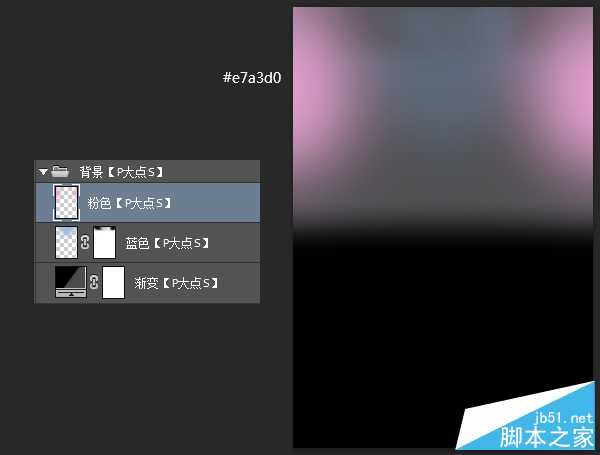
创建一个渐变调整层,#4c4d4f到黑色的渐变,参数如下:
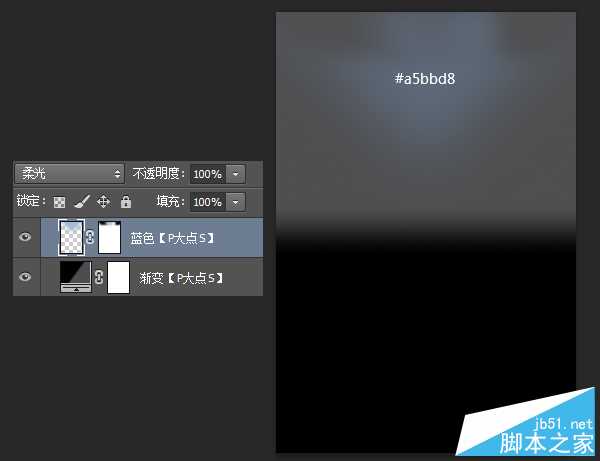
用圆角柔边画笔,设置颜色为#a5bbd8,画出如下图中的淡蓝色,更改图层混合模式为"柔光"。
接下来,我们添加左上两侧的颜色,这里我用的粉色#e7a3d0,比原图亮了不少。
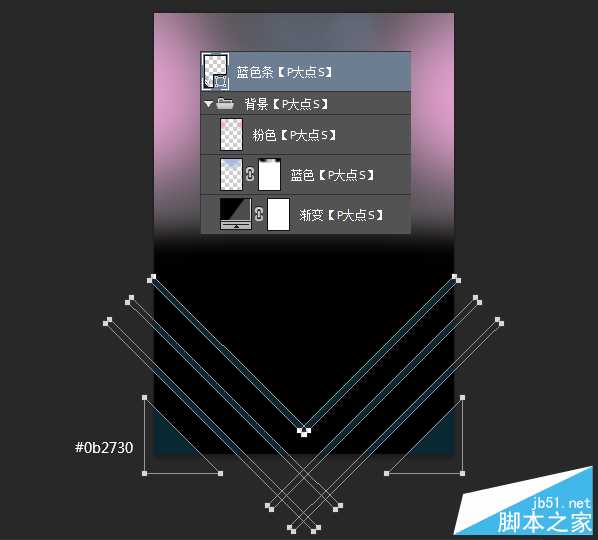
下面,我们来做原图下方的三角形和矩形。设置前景色为#0b2730,用多边形工具画那个三角形,用矩形工具画个矩形,旋转45度,排列成下图形状。
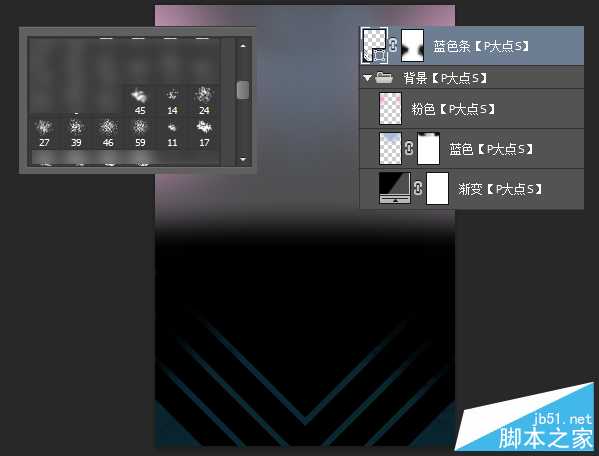
为这个蓝色条形添加一个蒙版,用自带的圆角柔边画笔和喷溅画笔涂抹,得到类似原图的效果。
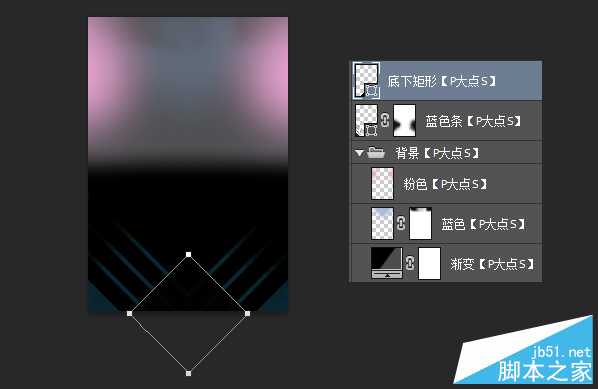
用矩形工具画个正方形,旋转45度,摆放如下:
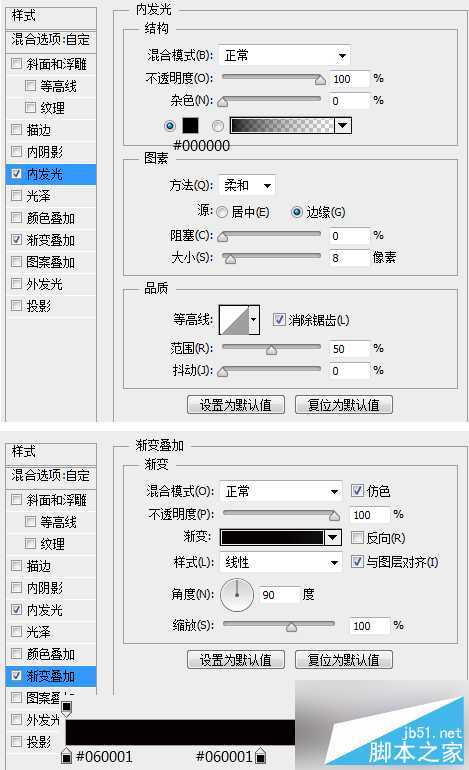
为这个正方形添加一个内发光,一个渐变叠加。并将图层不透明度调整为88%
把我们提供的城市素材放进来,原图是黑白的城市,我这里用了一个类似夜景。创建一个蒙版,融合,需要注意的是左右两侧下方,下图红色圆圈标示的位置,原图是45度的,不是渐隐。
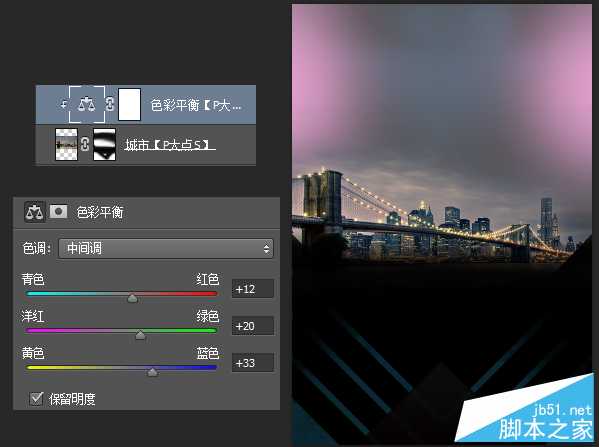
以剪贴蒙版形式为城市图层创建一个色彩平衡。
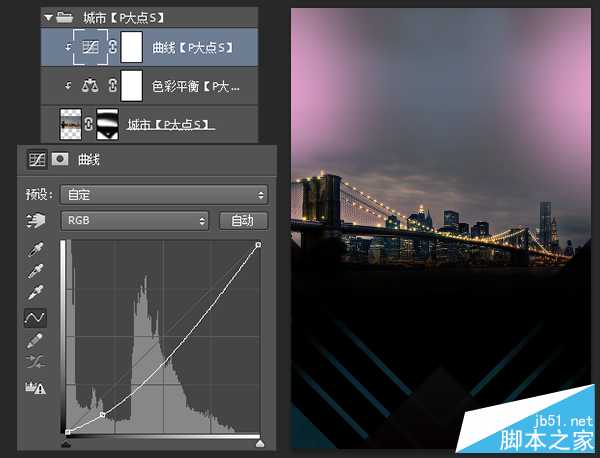
再添加一个曲线调整层,提高对比,同样的创建剪贴蒙版。
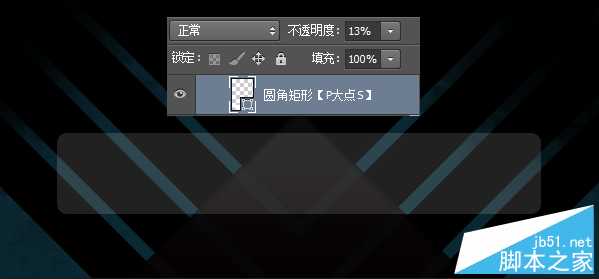
接下来,我们来做海报底部的那个圆角矩形加文字。用圆角矩形工具画一个白色的圆角矩形,调整透明度为13%
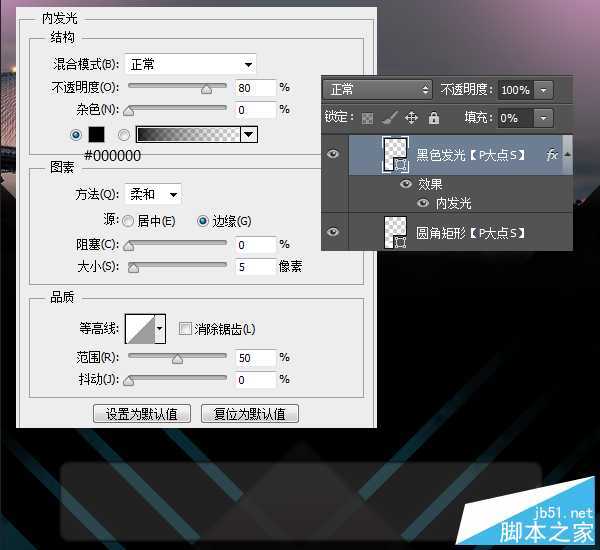
我们可以看到原图的圆角矩形有一个类似白色的描边和一个黑色的,在这里,我用了两个内发光来实现,复制一层圆角矩形,清除图层样式,将填充修改为0,添加一个黑色内发光。
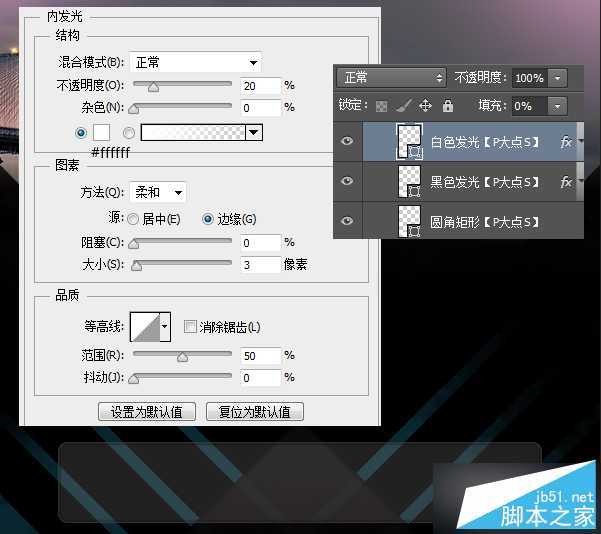
复制一层黑色内发光图层,同样的清除图层样式,将填充修改为0,添加一个白色内发光。
下面,我们来添加圆角矩形的下面白色部分,用矩形工具,画一个矩形长条,载入圆角矩形的选区,创建蒙版。并将图层不透明度修改为49%
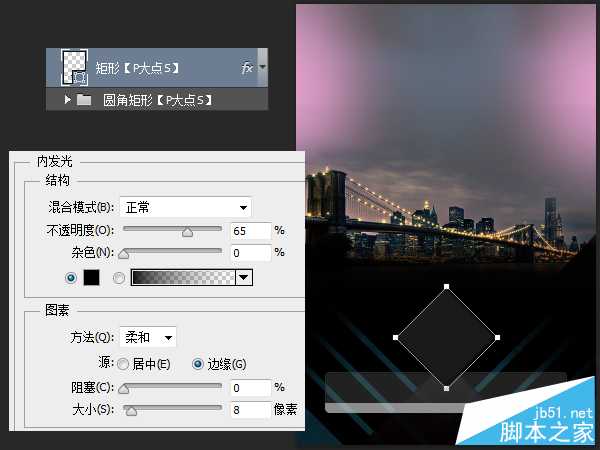
设置前景色为# 1a1a1a,画一个正方形,旋转45度,并添加一个黑色内发光。
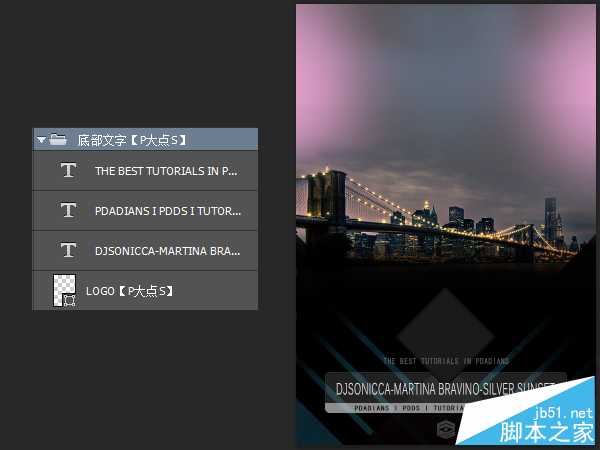
接下来,添加文字和LOGO,没有什么技巧可说,只是简单的适当调整透明度而已。
下面,我们来添加那个发光条,类似耀斑的那个东西,用笔刷的话,轻松搞定,苦于我比较懒,电脑上并没有笔刷,简单弄了下。看下图,我相信大家一定能看懂,用圆角柔边画笔,画一个虚边的圆形,CTRL+T变换拉长压扁,再复制一个,拉短一点,拉高一点,最后加条线。
用矩形工具,画一个白色的矩形,旋转45度,复制三个,排列成下图形状,并添加一个图层蒙版,涂抹掉底部的部分,并将图层不透明度更改为30%
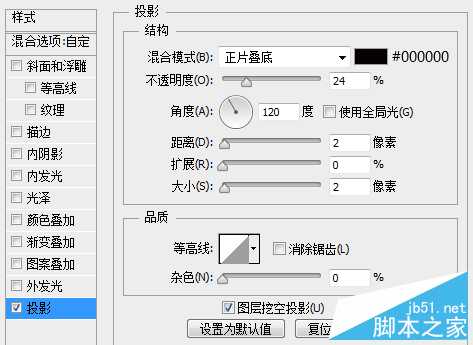
为这个矩形图层添加一个投影。
上一页12 下一页 阅读全文
PS,合成,演唱会,海报
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。