相思资源网 Design By www.200059.com
最终效果图

图00
首先要准备以下素材:

图01

图02

图03

图04

图05
1、在Photoshop中创建一个大小为900px*1300px的图片,背景填充黑色,然后打开海洋素材粘贴到图片中,然后调整海洋的大小和位置,如图产所示

图06
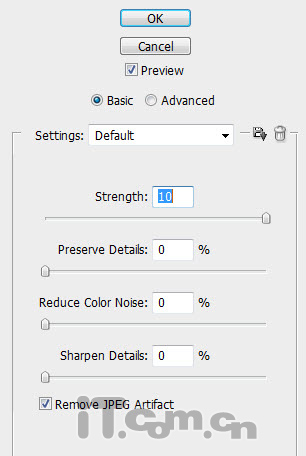
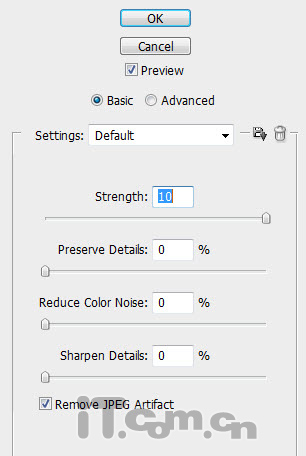
2、复制一次海洋图层,然后执行“滤镜>杂色>颜色杂色”,应用下图所示的设置

图07
效果如图所示。

图08
3、选择原来的海洋图层再复制一次,把它移动到图层的最顶部,设置图层的混合模式为“颜色减淡”,如图所示

图09
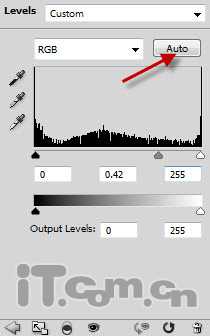
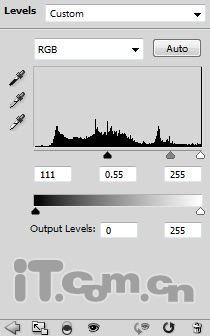
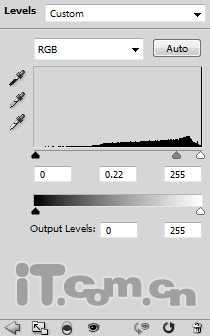
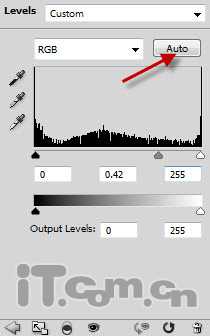
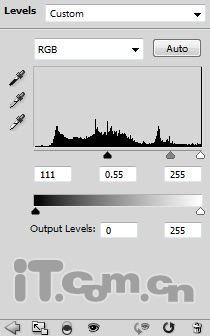
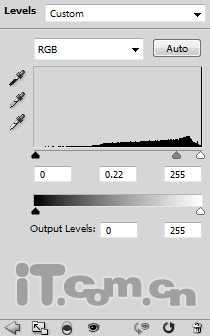
4、选择“图像>调整>色阶”,应用下图所示的设置

图10
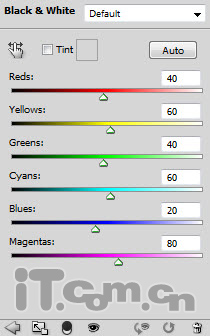
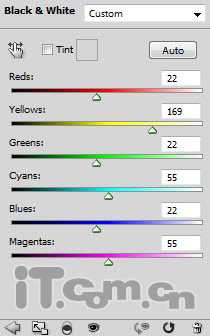
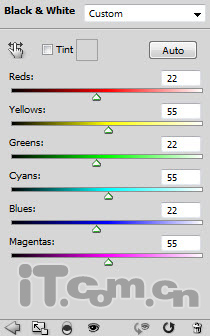
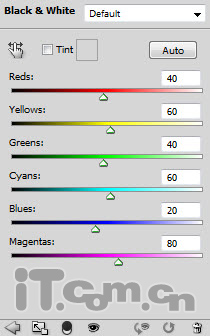
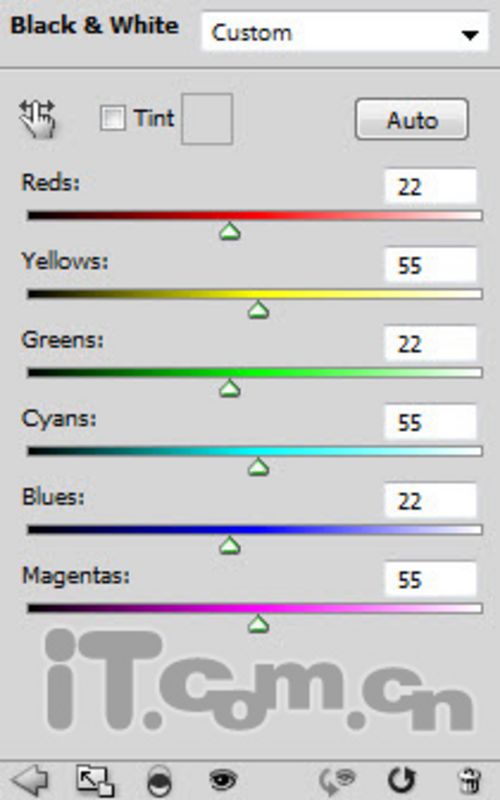
5、选择“图像>调整>黑白”,应用下图所示的设置。

图11
效果如图所示。

图12
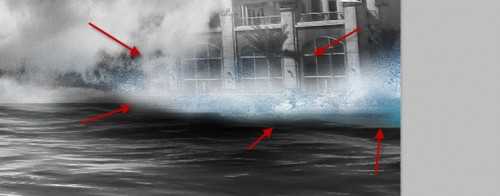
6、使用柔角的橡皮擦工具涂抹一下海平线,效果如图所示

图13
效果如图所示。

图14
7、在Photoshop中打开天空素材并粘贴到图片中,然后调整大小和位置,如图所示

图15
8、使用橡皮擦工具清除底部的边缘,如图所示

图16
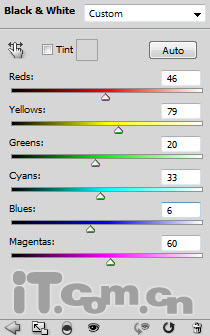
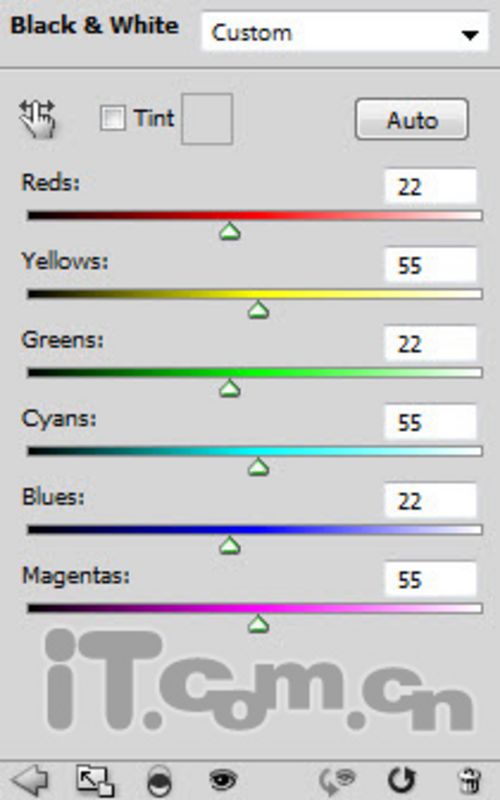
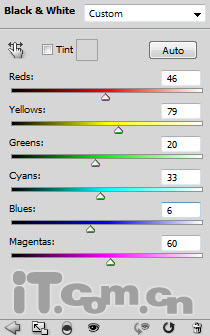
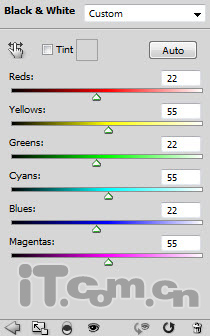
9、选择天空图层,执行“图像>调整>黑白”,应用下图所示的设置

图17
效果如图所示

图18
10、在Photoshop中打开城市素材,使用磁性套索工具快速创建大厦的选区,如图所示

图19
11、把大厦粘贴到图片中,然后使用橡皮擦工具清理左侧的边缘,如图所示。

图20
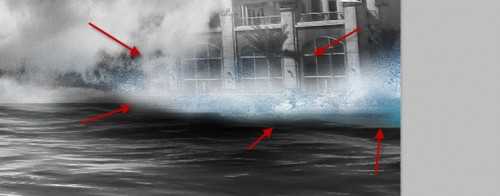
12、清除左侧底部的时候,应用把橡皮擦的不透明度调低,使大厦看起来好像皮云雾遮蔽着,如图所示

图21
13、添加一个黑白调整图层,把大厦变成黑白效果,如图所示

图22
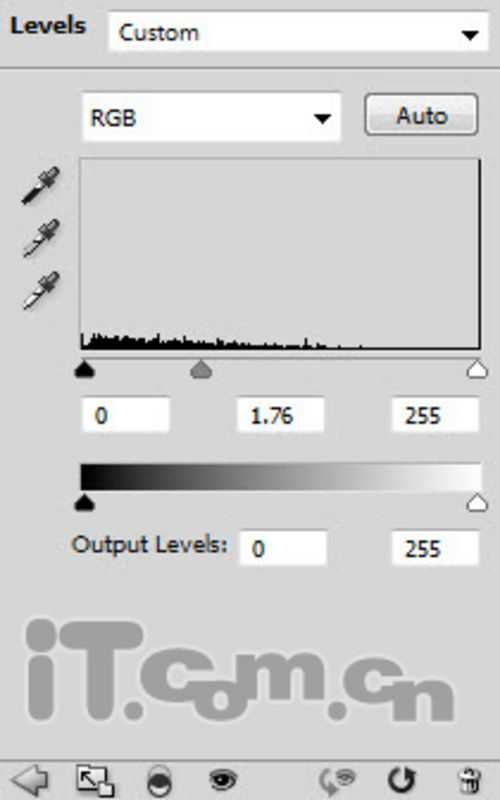
14、添加一个色阶调整图层,应用下图所示的设置

图23
15、使用黑的柔角画笔在色阶调整图层的蒙版中涂抹,如图所示

图24
效果如图所示。合并大厦图层以及黑白和色阶调整图层在一起

图25
效果如图所示。合并大厦图层以及黑白和色阶调整图层在一起

图26
17、下面我们添加一些海浪在大厦下的底部。在Photoshop中打开海浪素材,剪切一部分粘贴到图片中,设置大小和位置,如图所示

图27
18、使用橡皮擦工具清除海浪的边缘,如图所示。

图28
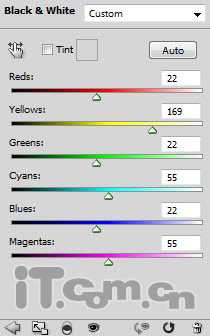
19、选择“图像>调整>黑白”应用下图所示设置。

图29
20、选择“图像>调整>色阶”应用下图所示设置

图30
效果如图所示。

图31
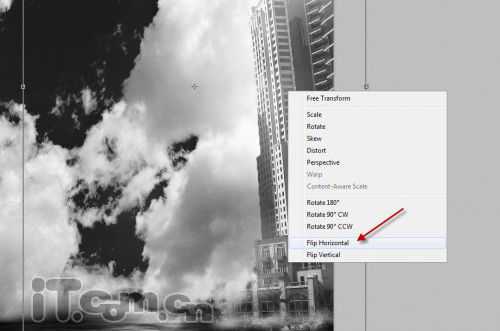
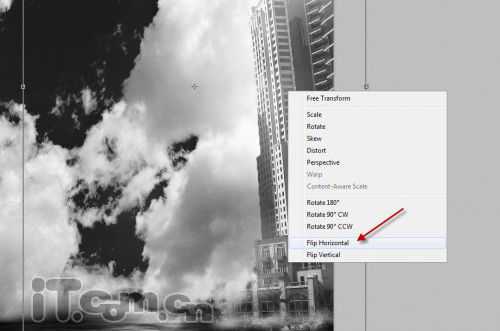
21、把大厦和海浪这两个图层合并在一起,然后按下Ctrl+J复制一次,接着按Ctrl+T进行自由变换状态,右键单击选择“水平翻转”,如图所示。

图32
22、把复制出来的图层移动到左边,如图所示

图33
23、在Photoshop中打开女孩素材,并抠出来粘贴到图片中,如图所示

图34
23、使用橡皮擦工具涂抹女孩(降低一下不透明度),使女孩看起来有点透明的效果

图35
23、使用橡皮擦工具涂抹女孩(降低一下不透明度),使女孩看起来有点透明的效果

图36
25、创建一个新图层,从海浪图层里选择一些溅起的水花粘贴到其中,然后设置图层不透明度为20%,并执行“编辑-变换-透视”调整透视效果,如图所示

图37
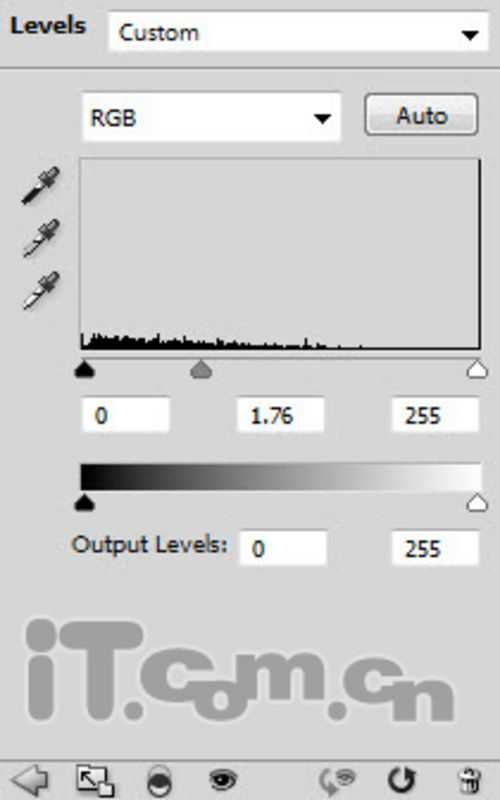
26、下面对女孩图层进行颜色调整,选择“图像-调整”分别设置“色阶”、“曲线”、“黑白”,如图所示。
色阶

图38
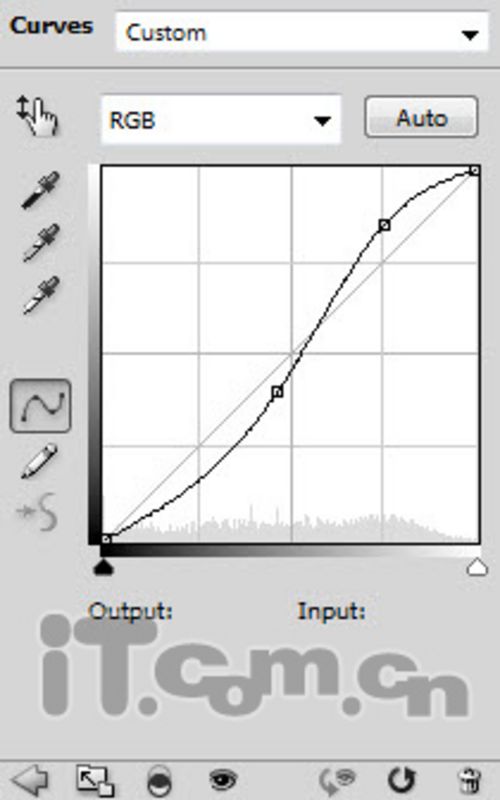
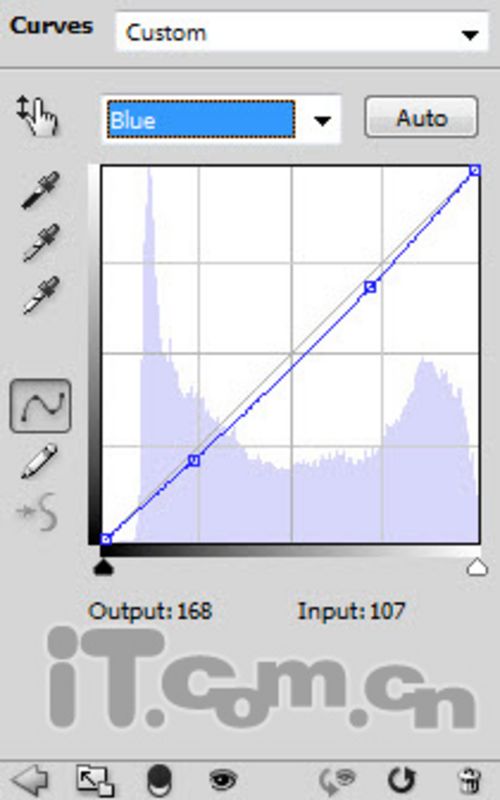
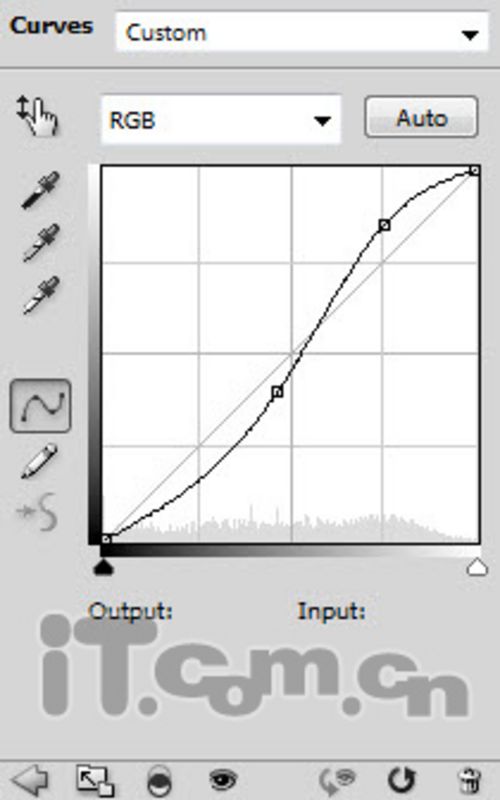
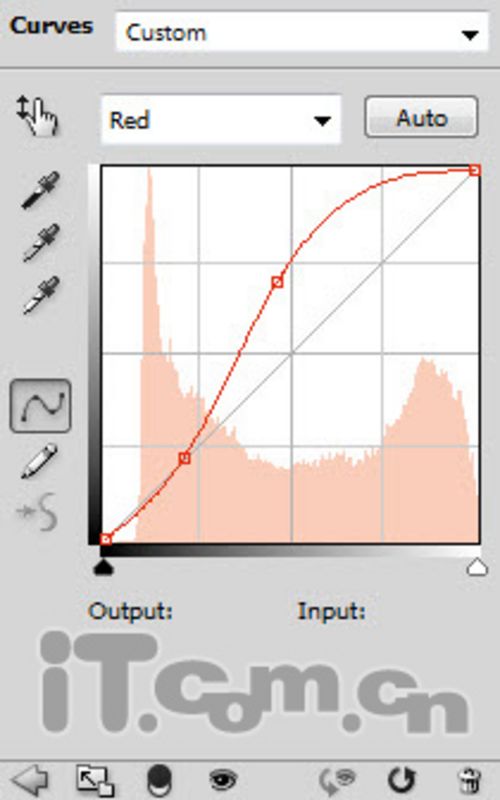
曲线

图39
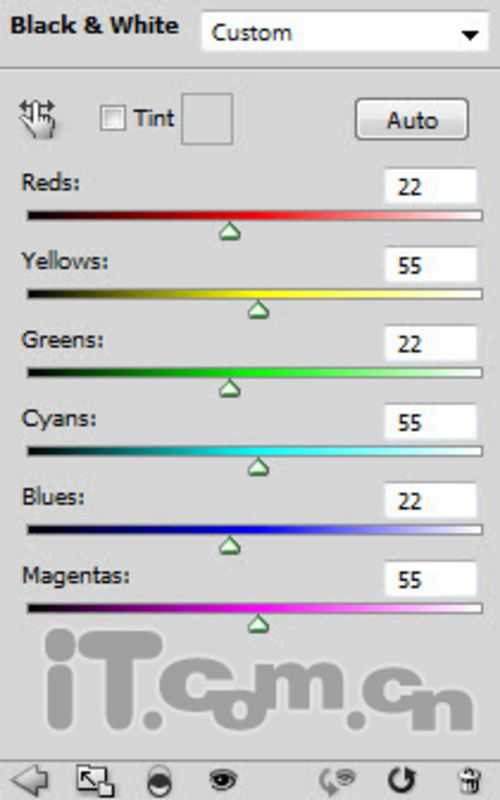
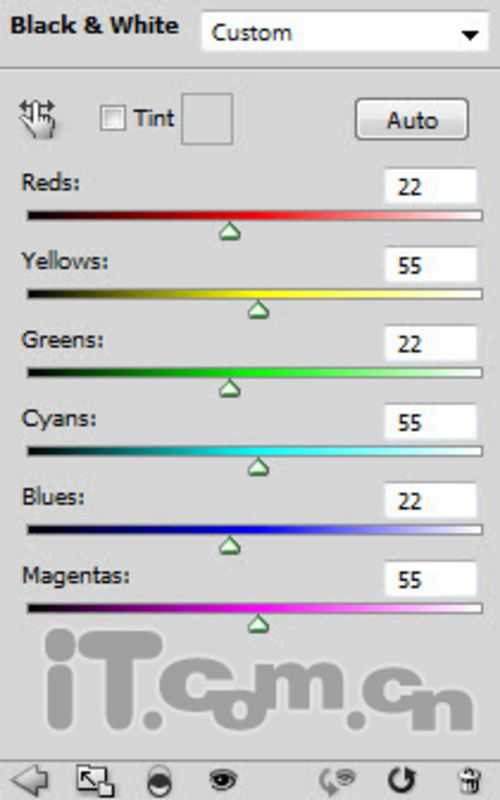
黑白

图40
效果如图所示。

图41
27、在photoshop载入喷溅笔刷,创建一个新图层,使用喷溅笔刷在天空中添加一些杂点,图层不透明度设置为50%左右,如图所示。

图42
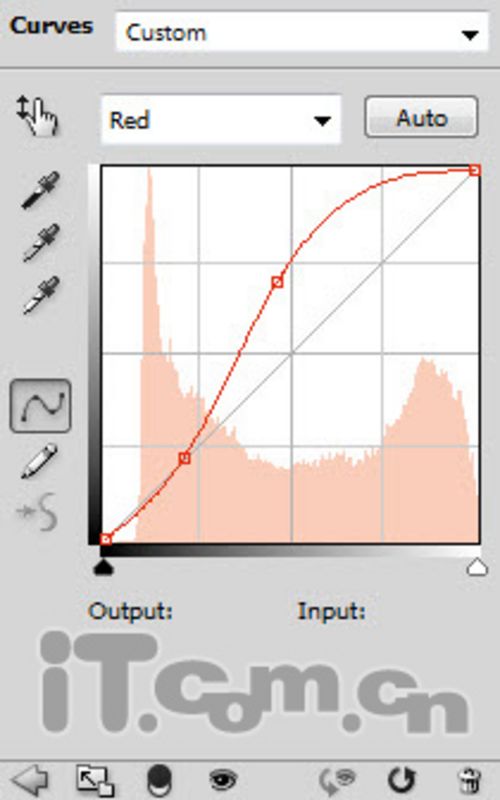
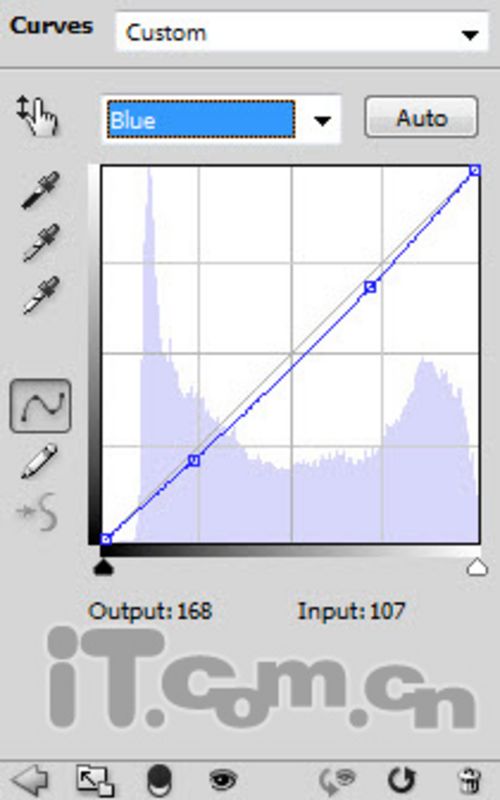
28、合并所有图层,然后选择“图像>调整>曲线”为图片上色,如图所示

图43

图44

图45
效果如图所示。

图46
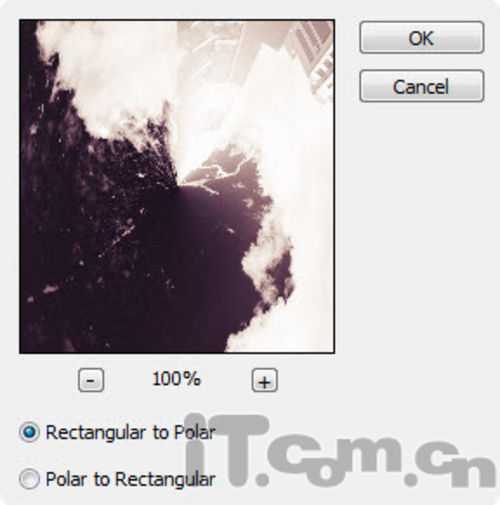
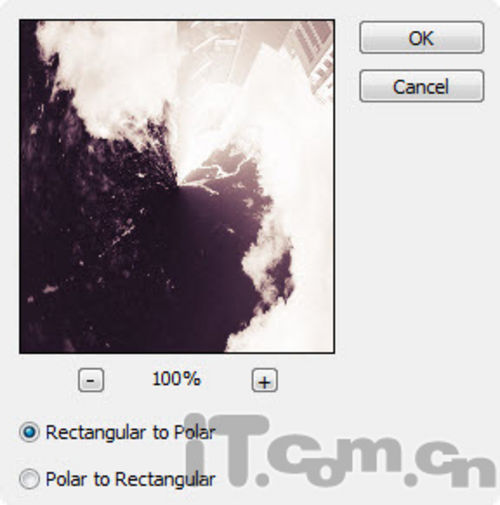
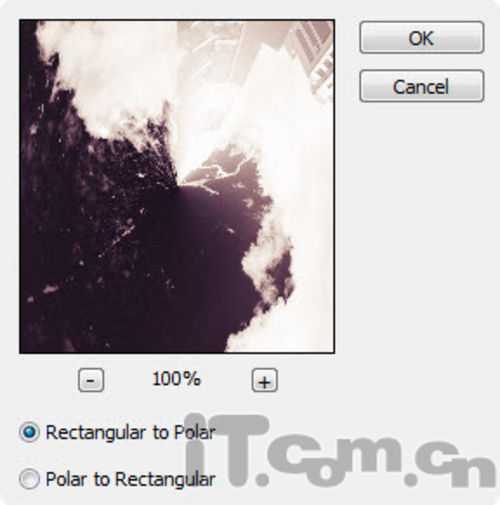
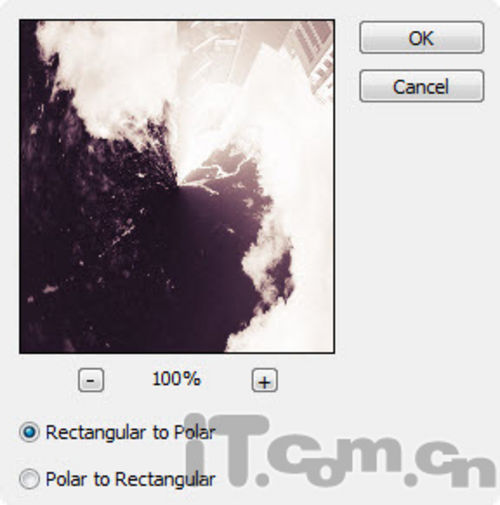
29、下面我们要在天空中添加一些漩涡。复制背景图层一次,然后执行“滤镜-扭曲-极坐标”,如图所示

图47
效果如图所示。

图48
30、调整图层的大小和角度,然后使用橡皮擦工具清除边缘,如图所示。

图49
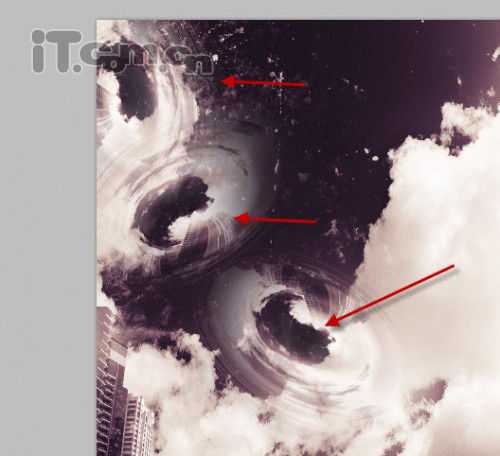
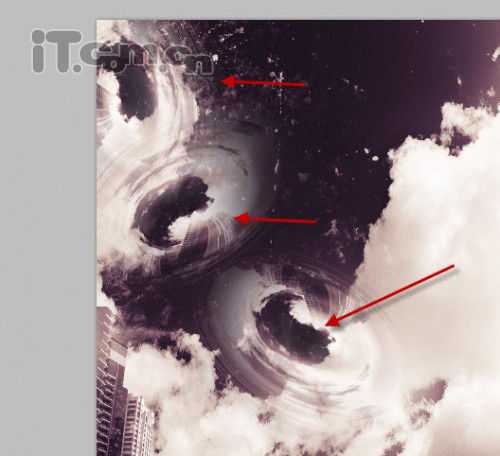
31、再复制几个漩涡,放到天空的不同位置,如图所示

图50
就这样一幅科幻的电影场景就制作好了,最后合并所有图层并锐化一下就可以了。

图51

图00
首先要准备以下素材:

图01

图02

图03

图04

图05
1、在Photoshop中创建一个大小为900px*1300px的图片,背景填充黑色,然后打开海洋素材粘贴到图片中,然后调整海洋的大小和位置,如图产所示

图06
2、复制一次海洋图层,然后执行“滤镜>杂色>颜色杂色”,应用下图所示的设置

图07
效果如图所示。

图08
3、选择原来的海洋图层再复制一次,把它移动到图层的最顶部,设置图层的混合模式为“颜色减淡”,如图所示

图09
4、选择“图像>调整>色阶”,应用下图所示的设置

图10
5、选择“图像>调整>黑白”,应用下图所示的设置。

图11
效果如图所示。

图12
6、使用柔角的橡皮擦工具涂抹一下海平线,效果如图所示

图13
效果如图所示。

图14
7、在Photoshop中打开天空素材并粘贴到图片中,然后调整大小和位置,如图所示

图15
8、使用橡皮擦工具清除底部的边缘,如图所示

图16
9、选择天空图层,执行“图像>调整>黑白”,应用下图所示的设置

图17
效果如图所示

图18
10、在Photoshop中打开城市素材,使用磁性套索工具快速创建大厦的选区,如图所示

图19
11、把大厦粘贴到图片中,然后使用橡皮擦工具清理左侧的边缘,如图所示。

图20
12、清除左侧底部的时候,应用把橡皮擦的不透明度调低,使大厦看起来好像皮云雾遮蔽着,如图所示

图21
13、添加一个黑白调整图层,把大厦变成黑白效果,如图所示

图22
14、添加一个色阶调整图层,应用下图所示的设置

图23
15、使用黑的柔角画笔在色阶调整图层的蒙版中涂抹,如图所示

图24
效果如图所示。合并大厦图层以及黑白和色阶调整图层在一起

图25
效果如图所示。合并大厦图层以及黑白和色阶调整图层在一起

图26
17、下面我们添加一些海浪在大厦下的底部。在Photoshop中打开海浪素材,剪切一部分粘贴到图片中,设置大小和位置,如图所示

图27
18、使用橡皮擦工具清除海浪的边缘,如图所示。

图28
19、选择“图像>调整>黑白”应用下图所示设置。

图29
20、选择“图像>调整>色阶”应用下图所示设置

图30
效果如图所示。

图31
21、把大厦和海浪这两个图层合并在一起,然后按下Ctrl+J复制一次,接着按Ctrl+T进行自由变换状态,右键单击选择“水平翻转”,如图所示。

图32
22、把复制出来的图层移动到左边,如图所示

图33
23、在Photoshop中打开女孩素材,并抠出来粘贴到图片中,如图所示

图34
23、使用橡皮擦工具涂抹女孩(降低一下不透明度),使女孩看起来有点透明的效果

图35
23、使用橡皮擦工具涂抹女孩(降低一下不透明度),使女孩看起来有点透明的效果

图36
25、创建一个新图层,从海浪图层里选择一些溅起的水花粘贴到其中,然后设置图层不透明度为20%,并执行“编辑-变换-透视”调整透视效果,如图所示

图37
26、下面对女孩图层进行颜色调整,选择“图像-调整”分别设置“色阶”、“曲线”、“黑白”,如图所示。
色阶

图38
曲线

图39
黑白

图40
效果如图所示。

图41
27、在photoshop载入喷溅笔刷,创建一个新图层,使用喷溅笔刷在天空中添加一些杂点,图层不透明度设置为50%左右,如图所示。

图42
28、合并所有图层,然后选择“图像>调整>曲线”为图片上色,如图所示

图43

图44

图45
效果如图所示。

图46
29、下面我们要在天空中添加一些漩涡。复制背景图层一次,然后执行“滤镜-扭曲-极坐标”,如图所示

图47
效果如图所示。

图48
30、调整图层的大小和角度,然后使用橡皮擦工具清除边缘,如图所示。

图49
31、再复制几个漩涡,放到天空的不同位置,如图所示

图50
就这样一幅科幻的电影场景就制作好了,最后合并所有图层并锐化一下就可以了。

图51
标签:
世界末日,水城
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop合成制作荒寂无人的末日水城教程的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
