相思资源网 Design By www.200059.com
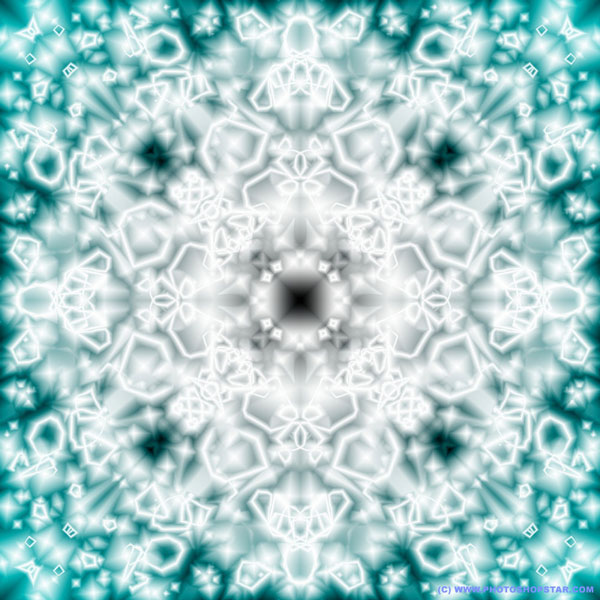
最终效果


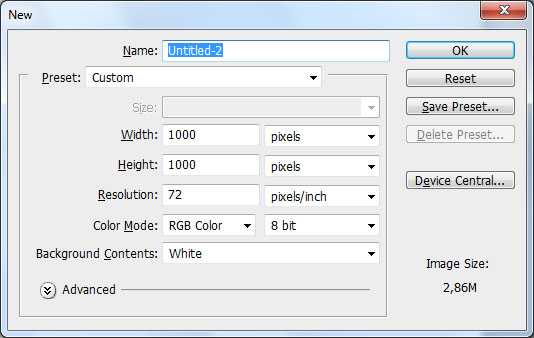
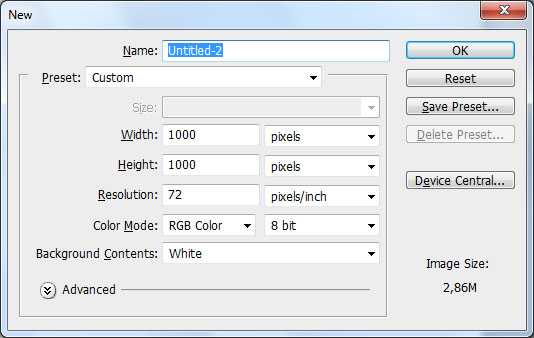
1、在photoshop中创建一个大小为1000*1000的新图片,图片的尺寸十分重要,因为本教程的特效需要使用高度和宽度相同的图片。

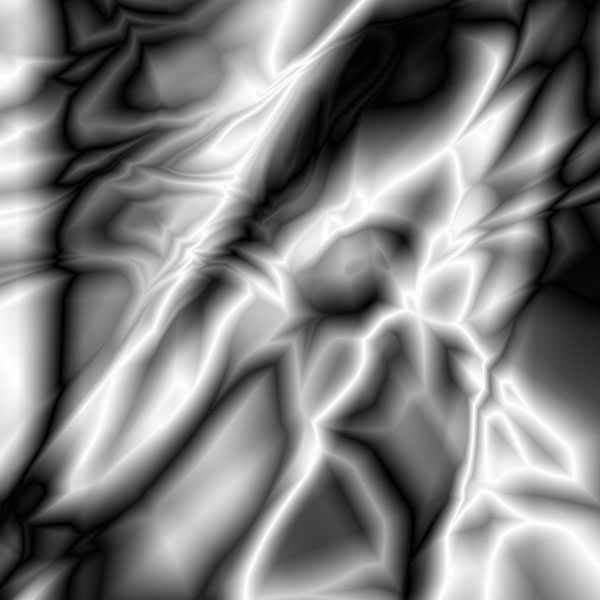
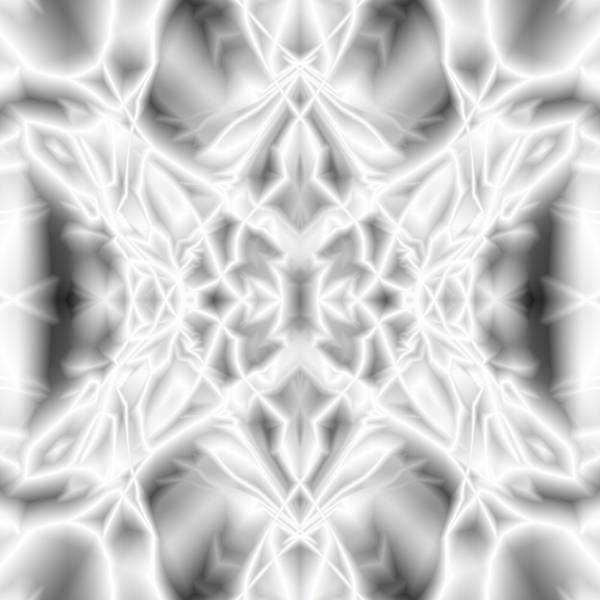
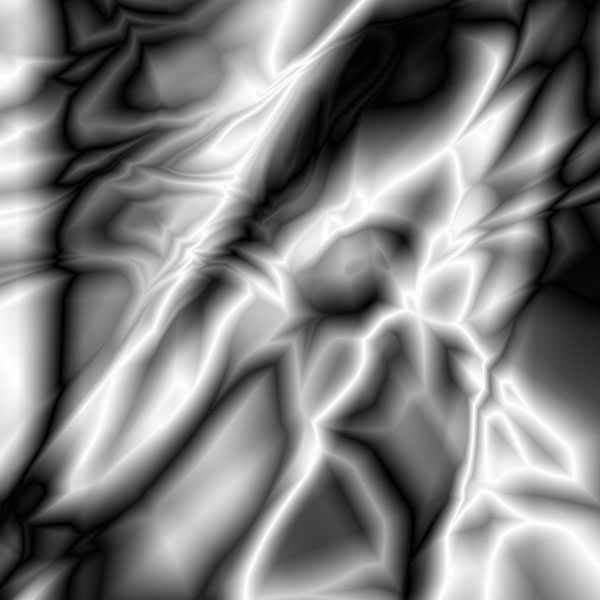
2、选择渐变工具在属性栏中设置模式为“差值”,按下D恢复前景色和背景色的默认设置(黑白),然后在图片中填充多次线性渐变效果,如图所示。


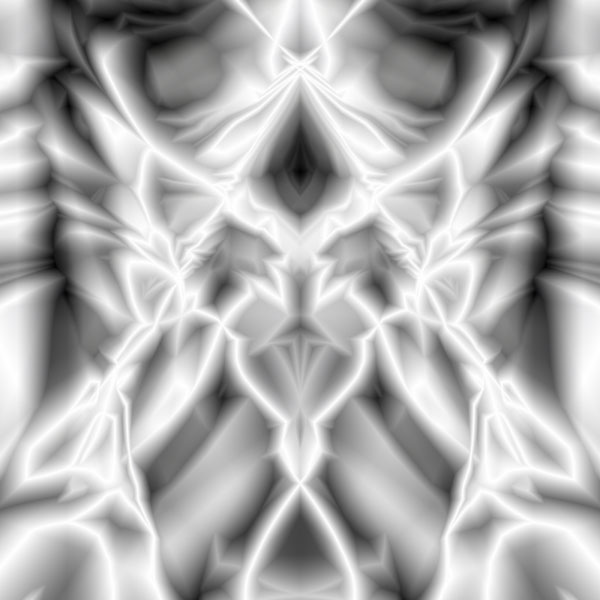
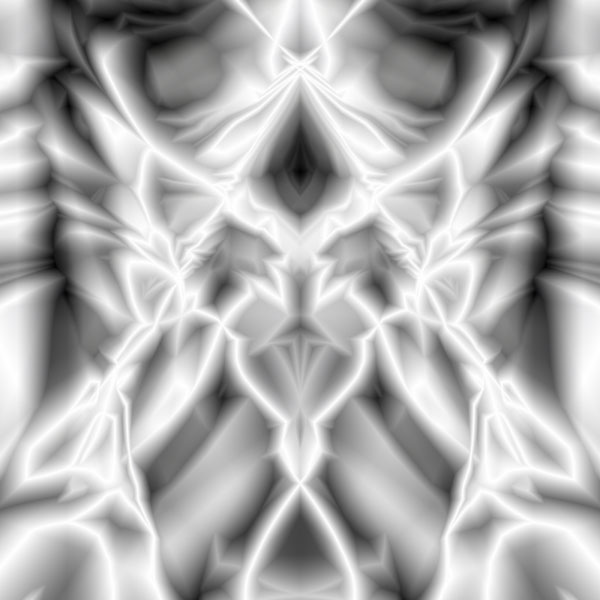
3、接下来我们开始制作抽象的图案效果。按下Ctrl+J复制一层执行“编辑—变换—水平翻转”,然后设置混合模式为“变亮”,如图所示。

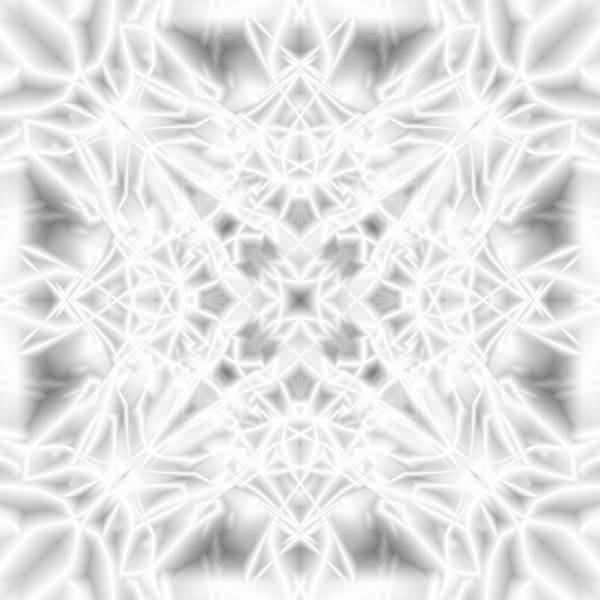
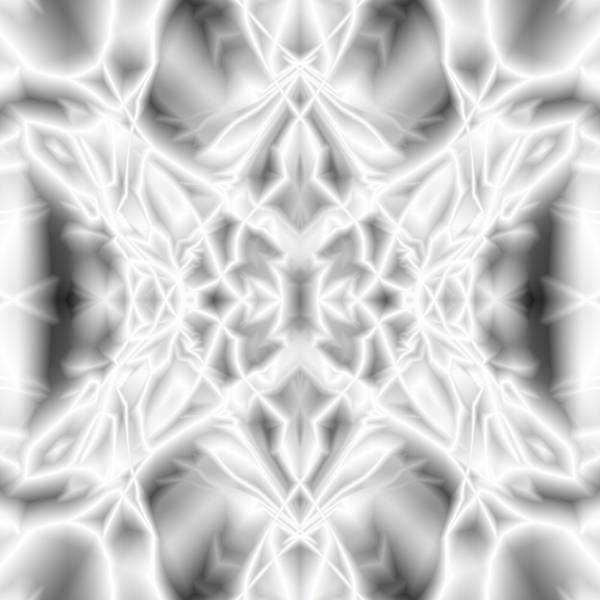
4、执行“图层—合并图层”把两个图层合并起来。再按下Ctrl+J复制一层,执行“编辑—变换—垂直翻转”,设置图层混合模式为“变亮”,如图所示。

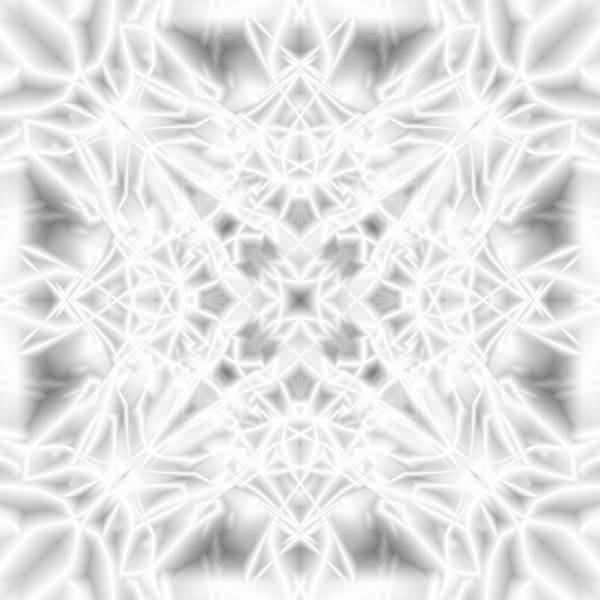
5、按下Ctrl+E合并图层,然后再按下Ctrl+J复制一层,执行“编辑—变换—顺时针旋转90度”,设置图层混合模式为变亮,如图所示。

上一页12 下一页 阅读全文


1、在photoshop中创建一个大小为1000*1000的新图片,图片的尺寸十分重要,因为本教程的特效需要使用高度和宽度相同的图片。

2、选择渐变工具在属性栏中设置模式为“差值”,按下D恢复前景色和背景色的默认设置(黑白),然后在图片中填充多次线性渐变效果,如图所示。


3、接下来我们开始制作抽象的图案效果。按下Ctrl+J复制一层执行“编辑—变换—水平翻转”,然后设置混合模式为“变亮”,如图所示。

4、执行“图层—合并图层”把两个图层合并起来。再按下Ctrl+J复制一层,执行“编辑—变换—垂直翻转”,设置图层混合模式为“变亮”,如图所示。

5、按下Ctrl+E合并图层,然后再按下Ctrl+J复制一层,执行“编辑—变换—顺时针旋转90度”,设置图层混合模式为变亮,如图所示。

上一页12 下一页 阅读全文
标签:
抽象图案
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无ps下利用渐变制作超酷的抽象图案的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
