相思资源网 Design By www.200059.com
人物部分选取也很重要,因为是模拟水底世界,人物最好是在游泳的。有了这些素材,后期就是溶图,调色及修饰细节。
原图

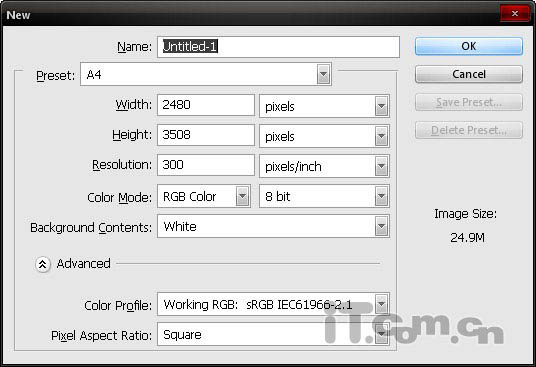
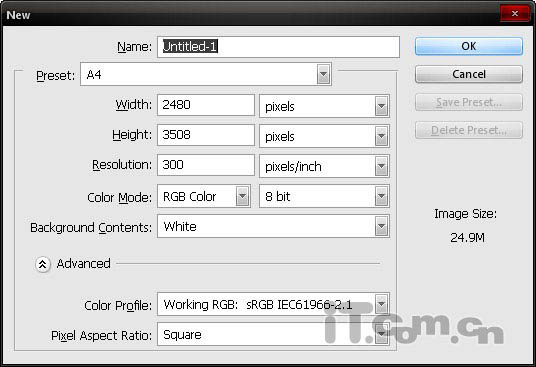
1、首先创建一个新的文档,尺寸大小可自定,在这里我使用了2480*3508PX大小的尺寸,背景为白色。尺寸大一点对细节的调整容易,我是这样认为的。

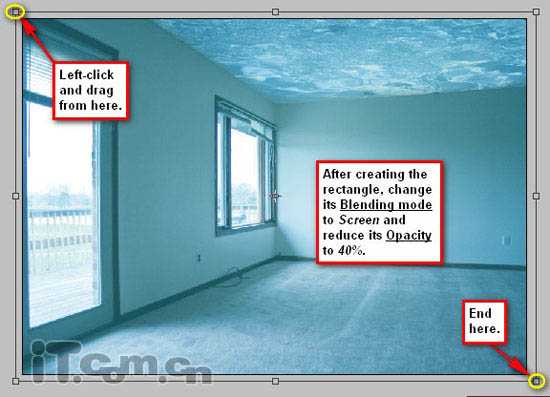
2、下面把房间素材图片复制到图片中,然后使用自由变换命令设置它的大小和位置,如图所示。


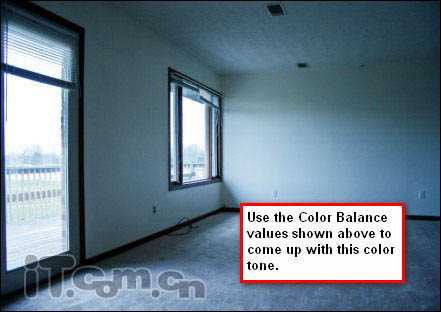
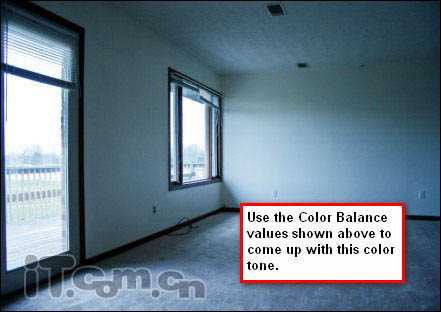
3、在菜单栏中选择“图像—调整—色彩平衡”命令,设置色阶为:-40,0,10,效果如图所示。

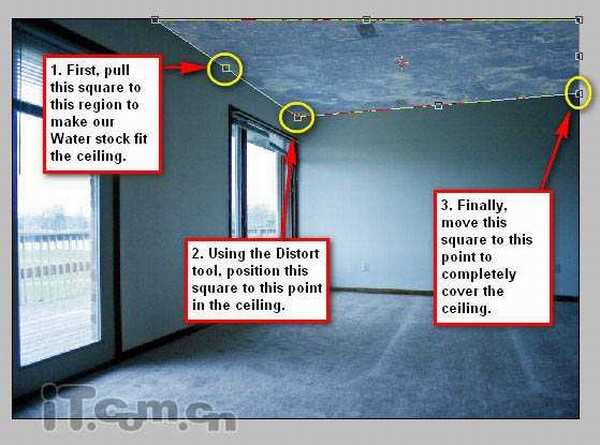
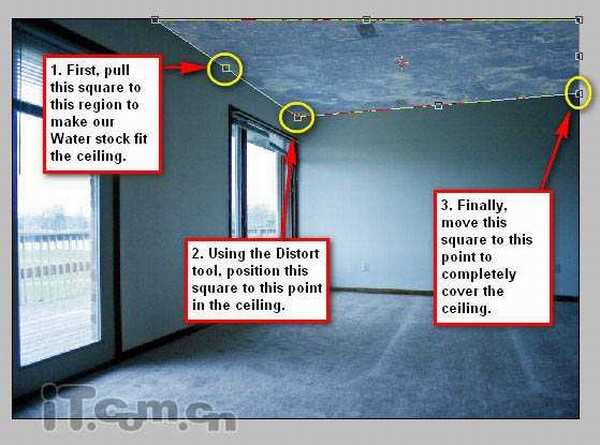
4、把水波素材1复制到图片中,然后选择“编辑—变换—抽曲”命令,设置水波的位置和形状,使它与天花板重合,如图所示。在设置过程中,大家可以把黑乎乎的不透明度降低,这样操作起来比较方便,如图所示。


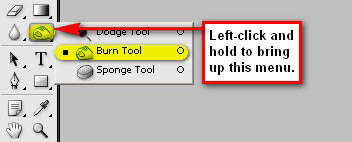
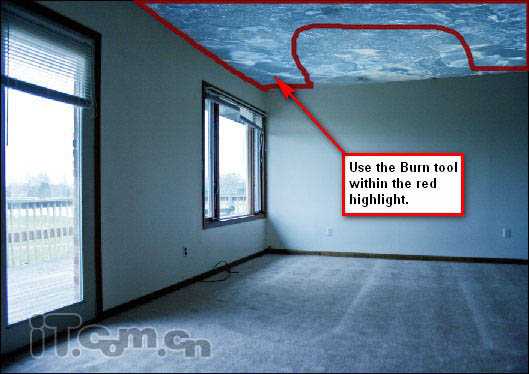
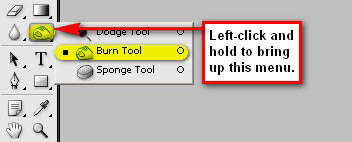
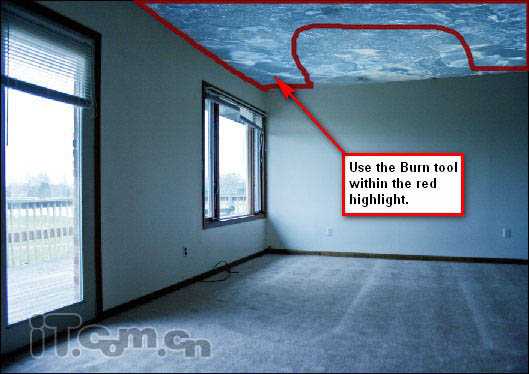
5、使用“加深工具”(硬度:0,曝光:25%)涂抹下图所示红色圈内的水波,使水波的光影与房间与符合,如图所示。


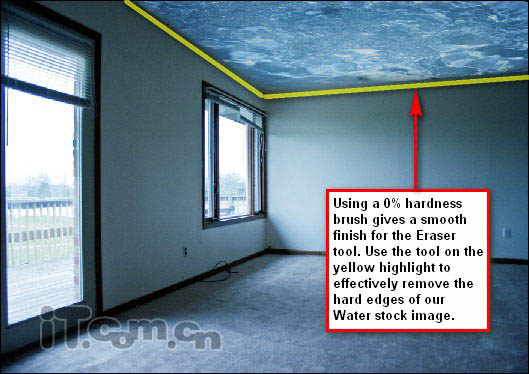
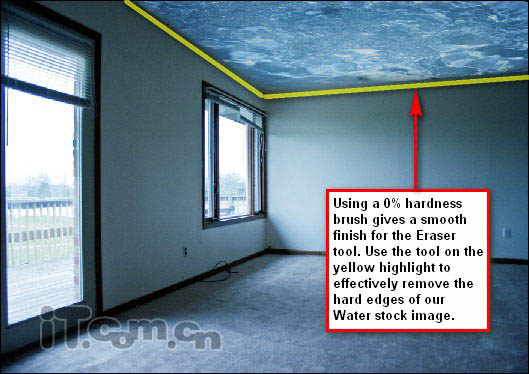
6、使用橡皮擦工具(不透明度:25%)涂抹柔化水波的边沿,制作出无疑融合的效果,如图所示。

7、调整一下水波图片的色彩平衡(-40,0,-36)。
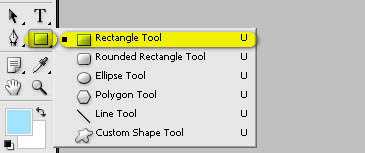
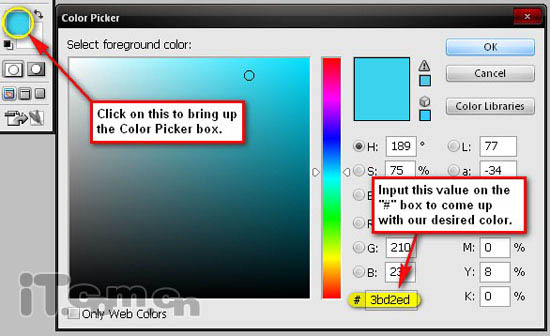
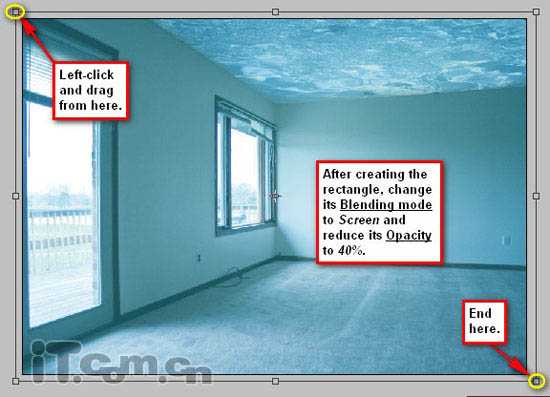
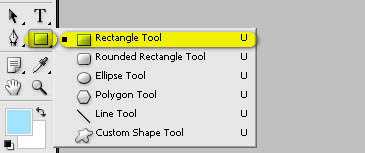
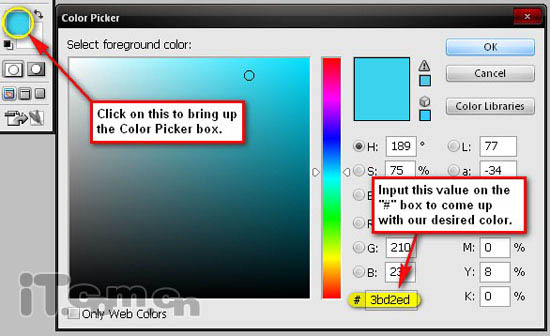
8、选择“矩形工具”,设置前景色为#3bd2ed,然后在图片中拖画出一个覆盖全图的矩形,并设置矩形的不透明度为30%,混合模式为滤色,如图所示。



9、右键单击矩形图层,选择栅格化命令,然后选择“滤镜—模糊—动感模糊”,设置角度为90,距离为400,效果如图所示。

上一页12 下一页 阅读全文
原图

1、首先创建一个新的文档,尺寸大小可自定,在这里我使用了2480*3508PX大小的尺寸,背景为白色。尺寸大一点对细节的调整容易,我是这样认为的。

2、下面把房间素材图片复制到图片中,然后使用自由变换命令设置它的大小和位置,如图所示。


3、在菜单栏中选择“图像—调整—色彩平衡”命令,设置色阶为:-40,0,10,效果如图所示。

4、把水波素材1复制到图片中,然后选择“编辑—变换—抽曲”命令,设置水波的位置和形状,使它与天花板重合,如图所示。在设置过程中,大家可以把黑乎乎的不透明度降低,这样操作起来比较方便,如图所示。


5、使用“加深工具”(硬度:0,曝光:25%)涂抹下图所示红色圈内的水波,使水波的光影与房间与符合,如图所示。


6、使用橡皮擦工具(不透明度:25%)涂抹柔化水波的边沿,制作出无疑融合的效果,如图所示。

7、调整一下水波图片的色彩平衡(-40,0,-36)。
8、选择“矩形工具”,设置前景色为#3bd2ed,然后在图片中拖画出一个覆盖全图的矩形,并设置矩形的不透明度为30%,混合模式为滤色,如图所示。



9、右键单击矩形图层,选择栅格化命令,然后选择“滤镜—模糊—动感模糊”,设置角度为90,距离为400,效果如图所示。

上一页12 下一页 阅读全文
标签:
游泳,美女
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无photoshop 将室内变成泳池并创意合成游泳的美女的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
