相思资源网 Design By www.200059.com
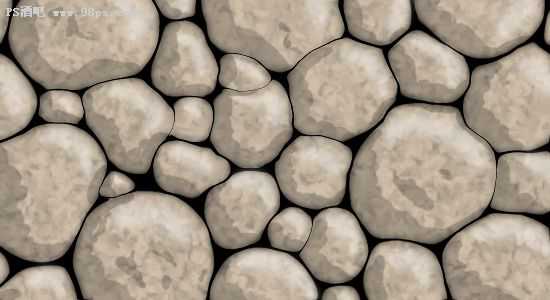
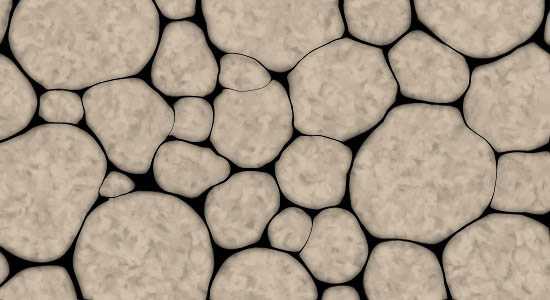
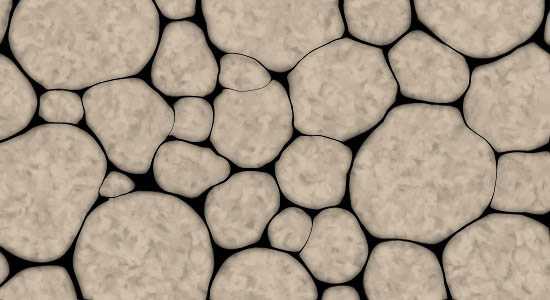
最终效果

1、在photoshop中创建新文档,随意尺寸,黑色背景。在这篇教程中,我的尺寸是550px x 300px (72 dpi)。

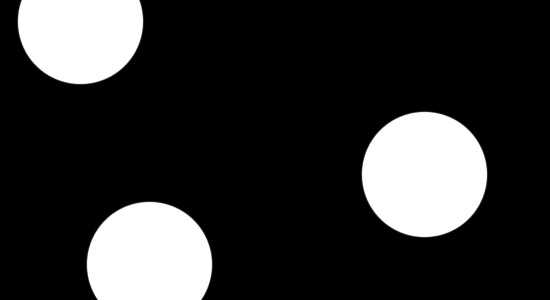
2、确定你的前景色为白色,好了,用一尺寸合适的硬笔刷在你的画布上面绘制圆点。

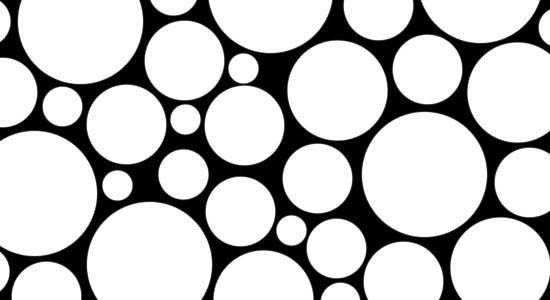
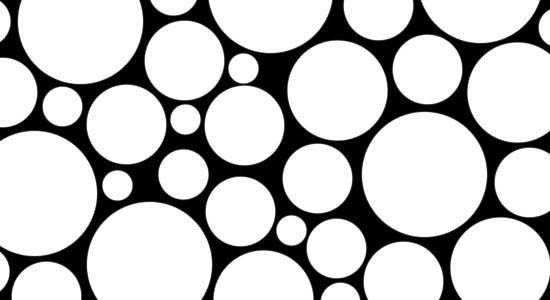
3、使用键盘上面的‘[’ 和’]‘ 两个按键,调整笔刷的大小,继续在画布上面绘制更多的圆形点。注意你放置圆点的位置!所有的圆点都不能有所重合,每一圆点周围都有黑色的部分。


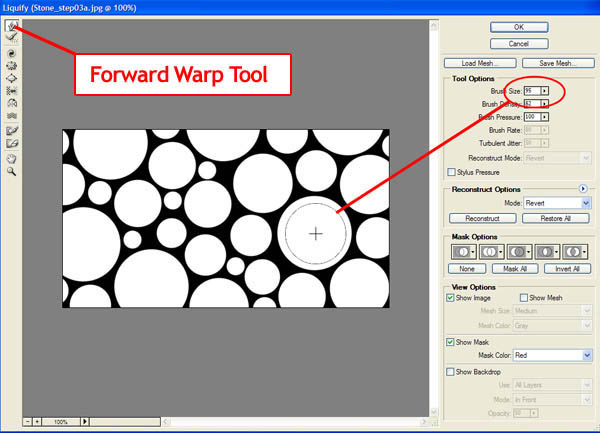
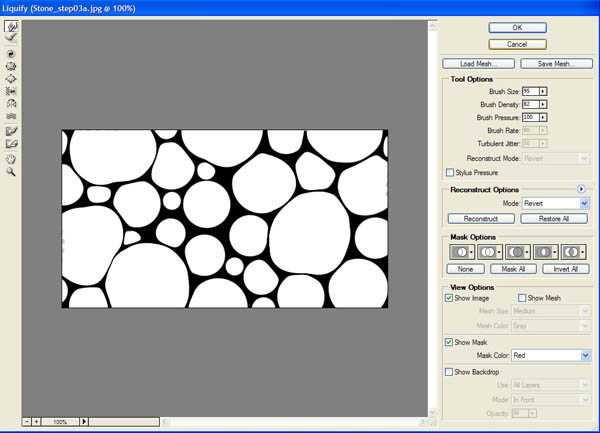
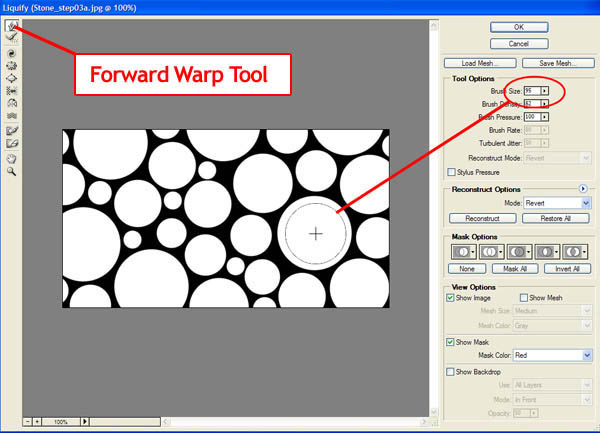
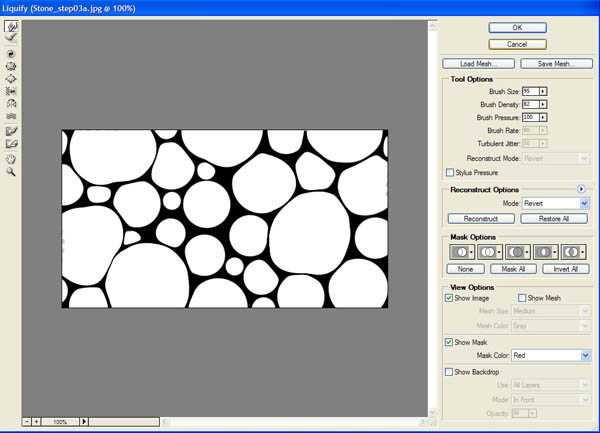
4、在主菜单中,点击滤镜>液化。再弹出的窗口中,选择左边工具栏中的向前变形工具。你需要做的是调节右边的笔刷大小选项。我这里选择的是95。

5、在所有大一点的圆点中间,点击圆点的白色区域,然后轻轻向边缘拖动你的笔刷。值得注意的是,一定要使用比白色圆点小一点的工具来做,然后再圆点的中间向黑色的边缘地区拖动鼠标。

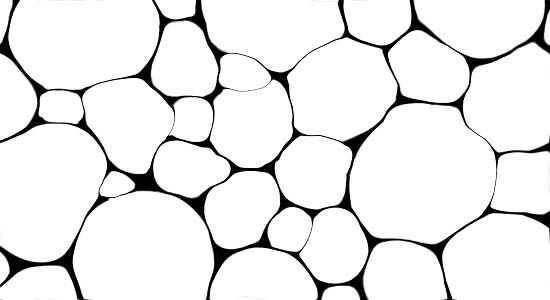
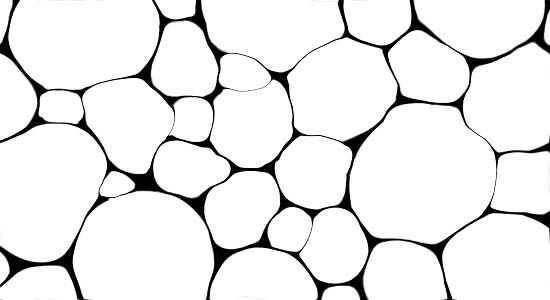
6、调整笔刷的尺寸,拖动出更多的液化效果。直到黑色的区域都变成很小很小的细线为止,然后点击确定。

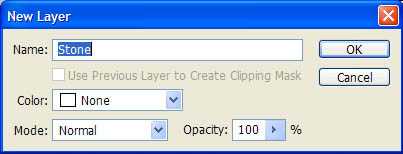
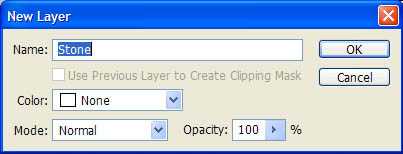
7、双击背景图层,命名该图层为‘Stone’。

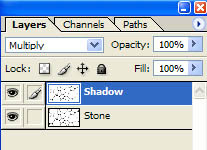
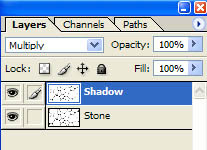
8、复制‘Stone’图层。命名新图层为‘Shadow’ ,并且设置该图层的属性为正片叠底。

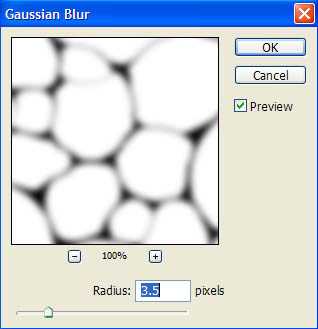
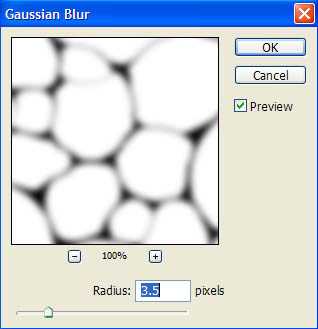
9、在主菜单中,点击滤镜>模糊>高斯模糊。设置模糊半径为3.5,点击确定。

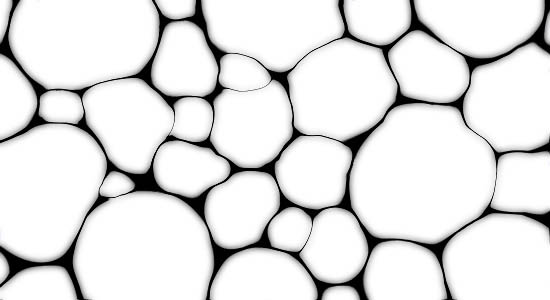
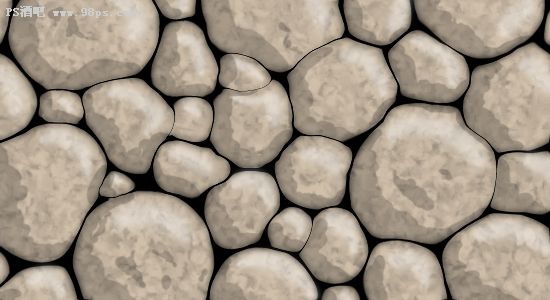
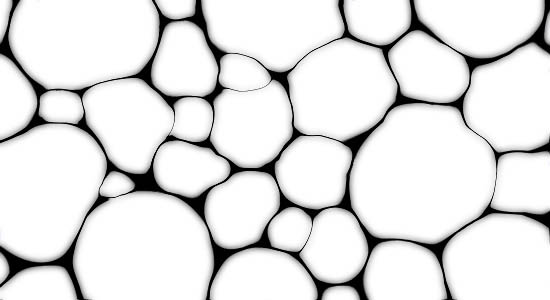
10、你应该会看到下面这样的效果

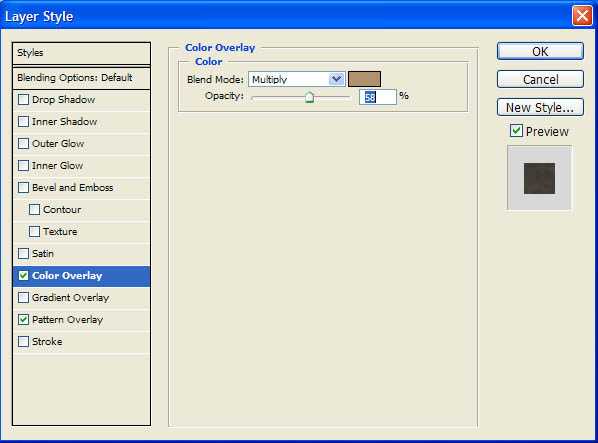
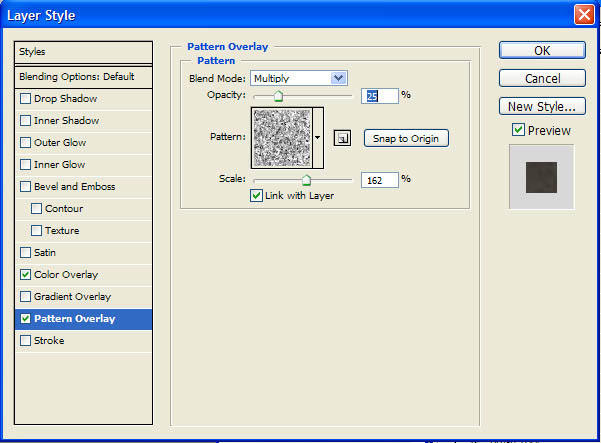
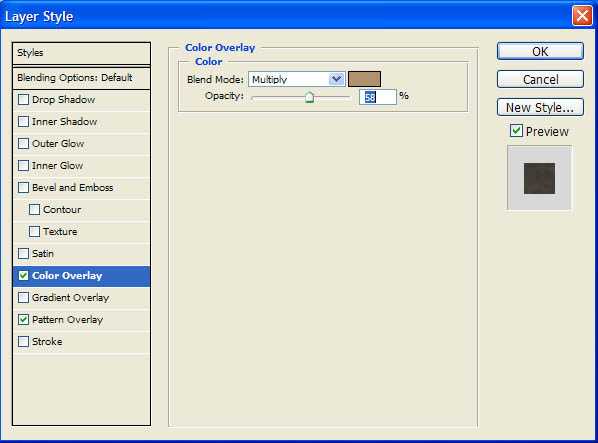
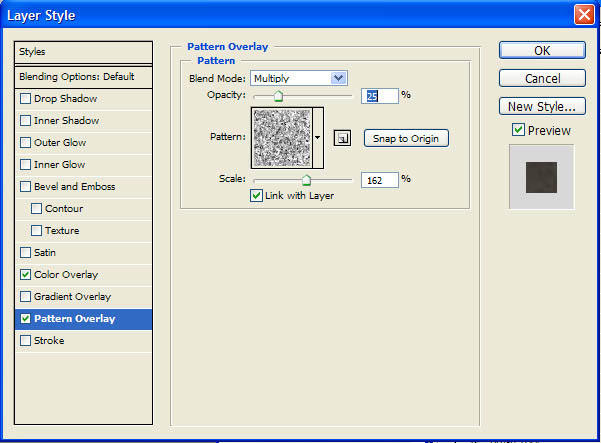
11、双击 ‘Stone’图层,打开图层属性面板。添加颜色叠加和照片叠加,按照下面的参数运行设置。
图案叠加中的照片叫做‘破碎塑料’. 如果你在你的面板中找不到这个照片,点击面板右上角的小三角,载入填充纹理2。


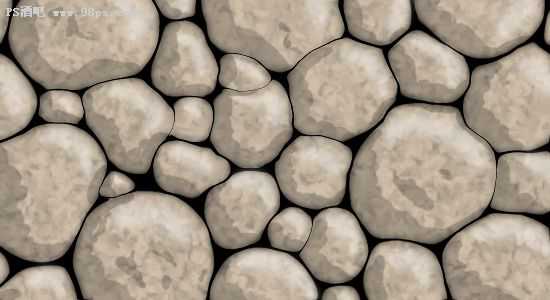
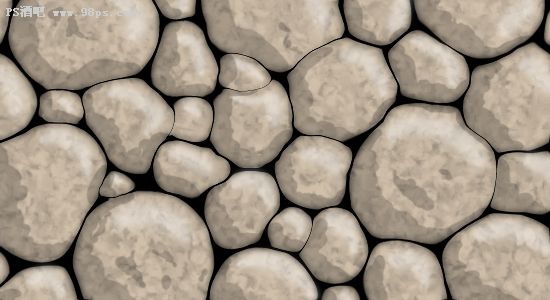
12、这个时候你的效果应该像下面一样。

最后加上高光和暗调,完成最终效果。


1、在photoshop中创建新文档,随意尺寸,黑色背景。在这篇教程中,我的尺寸是550px x 300px (72 dpi)。

2、确定你的前景色为白色,好了,用一尺寸合适的硬笔刷在你的画布上面绘制圆点。

3、使用键盘上面的‘[’ 和’]‘ 两个按键,调整笔刷的大小,继续在画布上面绘制更多的圆形点。注意你放置圆点的位置!所有的圆点都不能有所重合,每一圆点周围都有黑色的部分。


4、在主菜单中,点击滤镜>液化。再弹出的窗口中,选择左边工具栏中的向前变形工具。你需要做的是调节右边的笔刷大小选项。我这里选择的是95。

5、在所有大一点的圆点中间,点击圆点的白色区域,然后轻轻向边缘拖动你的笔刷。值得注意的是,一定要使用比白色圆点小一点的工具来做,然后再圆点的中间向黑色的边缘地区拖动鼠标。

6、调整笔刷的尺寸,拖动出更多的液化效果。直到黑色的区域都变成很小很小的细线为止,然后点击确定。

7、双击背景图层,命名该图层为‘Stone’。

8、复制‘Stone’图层。命名新图层为‘Shadow’ ,并且设置该图层的属性为正片叠底。

9、在主菜单中,点击滤镜>模糊>高斯模糊。设置模糊半径为3.5,点击确定。

10、你应该会看到下面这样的效果

11、双击 ‘Stone’图层,打开图层属性面板。添加颜色叠加和照片叠加,按照下面的参数运行设置。
图案叠加中的照片叫做‘破碎塑料’. 如果你在你的面板中找不到这个照片,点击面板右上角的小三角,载入填充纹理2。


12、这个时候你的效果应该像下面一样。

最后加上高光和暗调,完成最终效果。

标签:
滤镜,逼真,石头
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无photoshop 用滤镜实现逼真的石头的评论...
