相思资源网 Design By www.200059.com
来源: 作者:不详
本教程制作都是用滤镜来完成。从简单的一个光源开始,多次经过变形及调色,最终变成绚丽的彩色光束。整个制作过程比较简单,不过滤镜的效果有很多随机性,可能做出的效果会有点差异。
最终效果

1、新建一个800 * 800 像素的文件,背景填充黑色,然后执行:滤镜 > 渲染 > 镜头光晕,参数设置如下图。

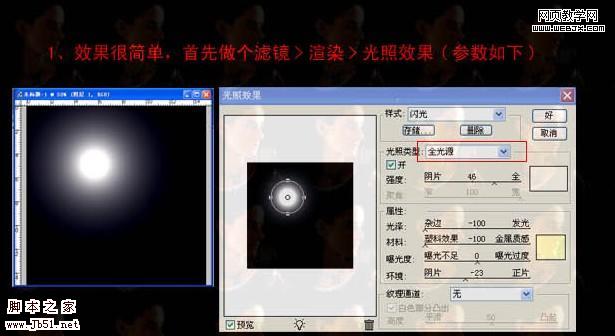
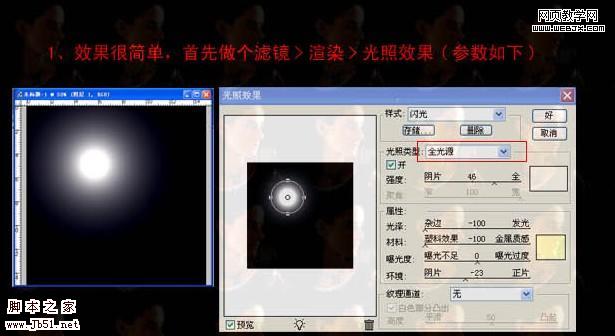
2、再执行:滤镜 > 渲染 > 光照效果,设置为3色点光后删除最右边的光源(选中直接按Delete 删除)。

3、执行:滤镜 > 扭曲 > 极坐标,选中平面坐标到极坐标。

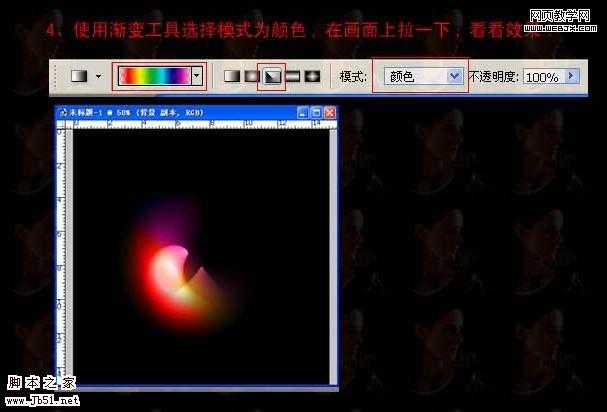
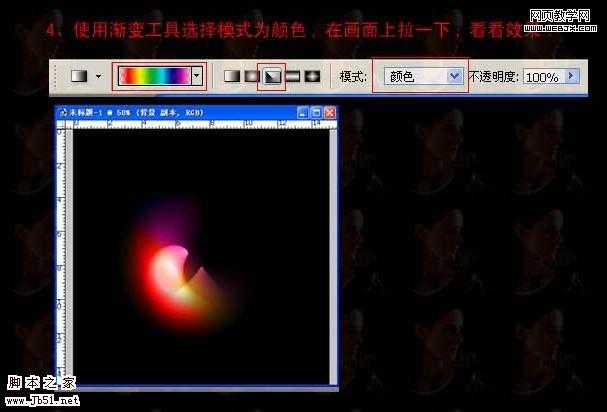
4、选中渐变工具,模式设置为颜色,渐变方式为角度渐变,然后在画面上拉出下图所示的效果。

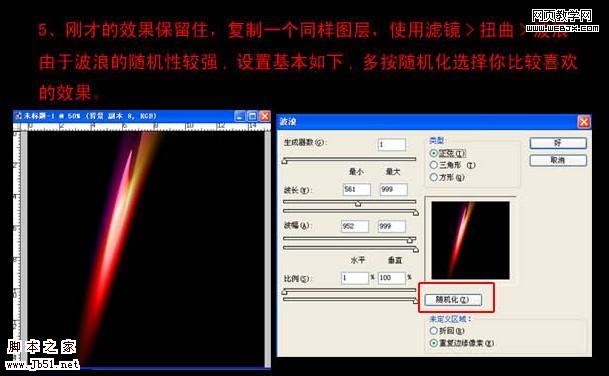
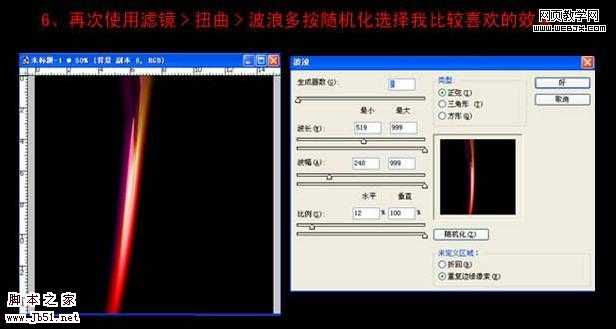
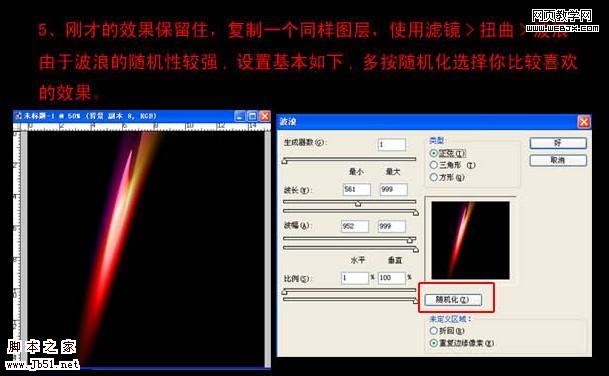
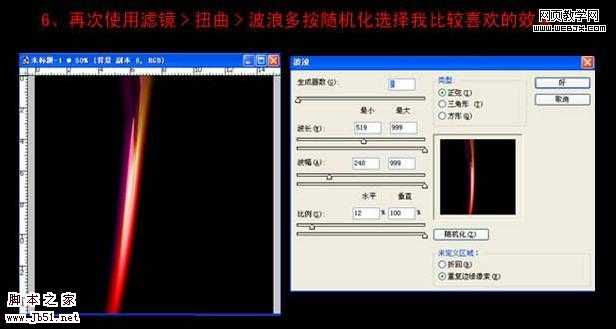
5、把刚才的图层保留,复制一个同样的图层,执行:滤镜 > 扭曲 > 波浪,由于波浪的随机性较强,设置基本如下图。

6、再次执行:滤镜 > 扭曲 > 极坐标,参数设置如下图,确定后按Ctrl + F 多试几次选择自己满意的效果。

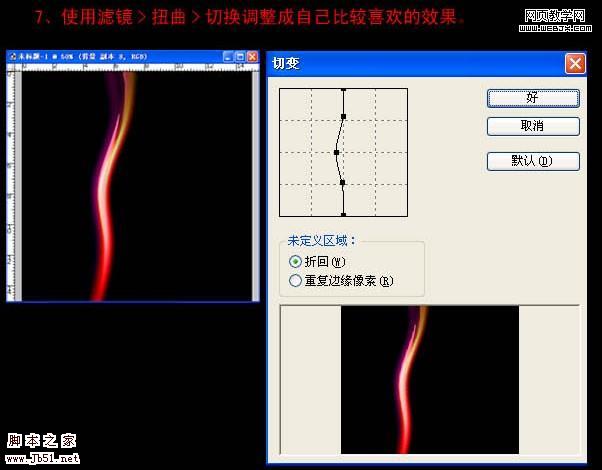
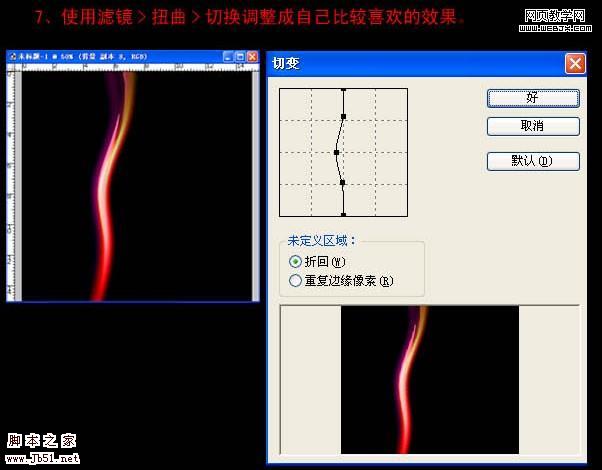
7、执行:滤镜 > 扭曲 > 切变,调出自己比较喜欢的效果。

8、重复5-7步骤,多制作几组效果,然后适当调整好角度及颜色。再把各图层混合模式改为“滤色”效果就出来了。


本教程制作都是用滤镜来完成。从简单的一个光源开始,多次经过变形及调色,最终变成绚丽的彩色光束。整个制作过程比较简单,不过滤镜的效果有很多随机性,可能做出的效果会有点差异。
最终效果

1、新建一个800 * 800 像素的文件,背景填充黑色,然后执行:滤镜 > 渲染 > 镜头光晕,参数设置如下图。

2、再执行:滤镜 > 渲染 > 光照效果,设置为3色点光后删除最右边的光源(选中直接按Delete 删除)。

3、执行:滤镜 > 扭曲 > 极坐标,选中平面坐标到极坐标。

4、选中渐变工具,模式设置为颜色,渐变方式为角度渐变,然后在画面上拉出下图所示的效果。

5、把刚才的图层保留,复制一个同样的图层,执行:滤镜 > 扭曲 > 波浪,由于波浪的随机性较强,设置基本如下图。

6、再次执行:滤镜 > 扭曲 > 极坐标,参数设置如下图,确定后按Ctrl + F 多试几次选择自己满意的效果。

7、执行:滤镜 > 扭曲 > 切变,调出自己比较喜欢的效果。

8、重复5-7步骤,多制作几组效果,然后适当调整好角度及颜色。再把各图层混合模式改为“滤色”效果就出来了。


标签:
photoshop,滤镜,光束
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无photoshop 滤镜制作绚丽的光束效果的评论...
