相思资源网 Design By www.200059.com
这篇教程教的PS鼠绘学习者和UI设计学习者们使用PS鼠绘清新风格定位图标,教程绘制出来的图标挺漂亮的。绘制难度一般,推荐一下和的朋友们一起分享,一起学习了,我们先来看看最终的效果图吧:
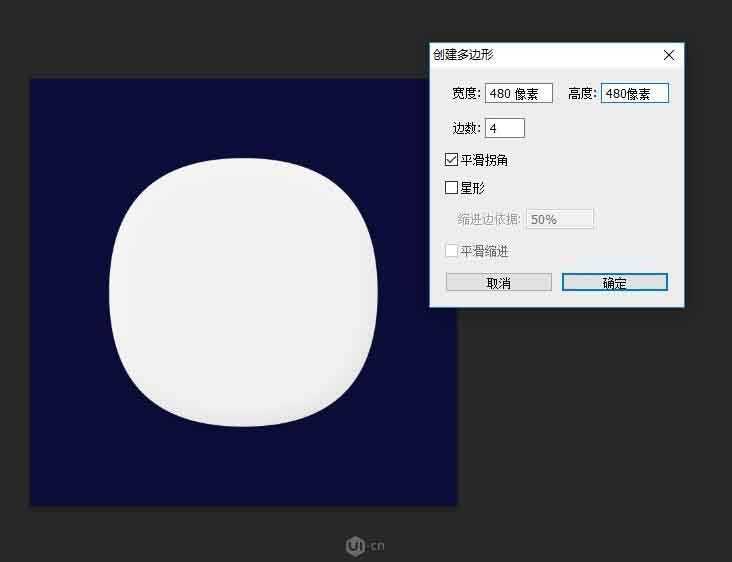
具体的制作步骤如下:1、在640*640的画布上用多边形工具建立一个480*480的圆角矩形,填充颜色是#f1f1f1旋转45度,对齐
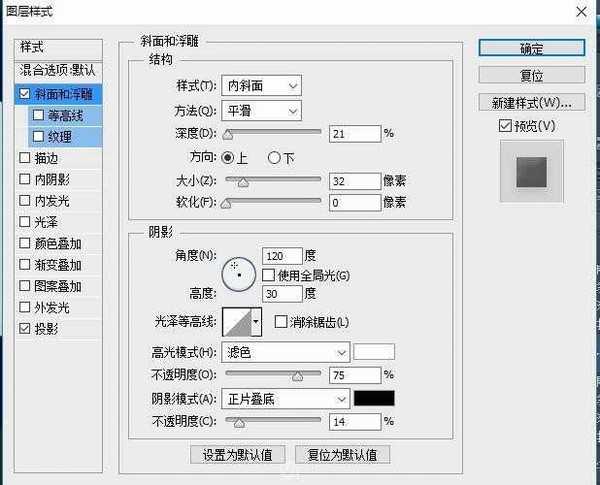
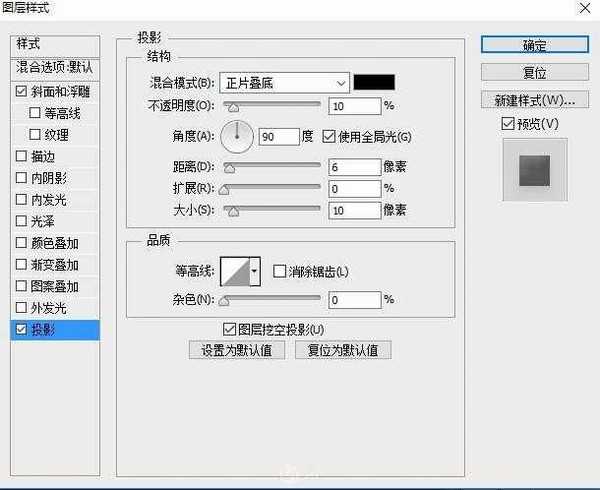
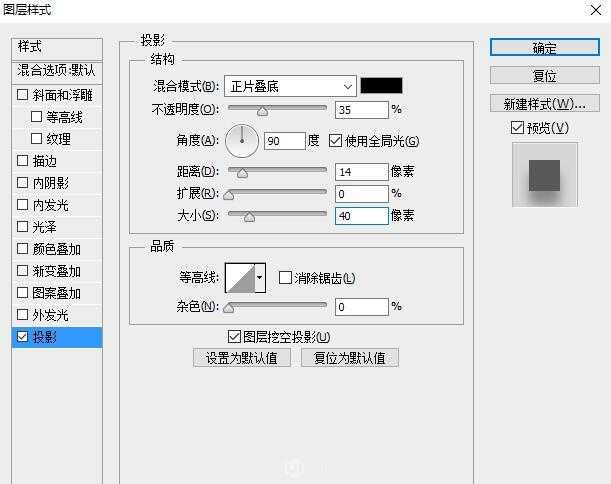
2、添加图层样式,参数如下
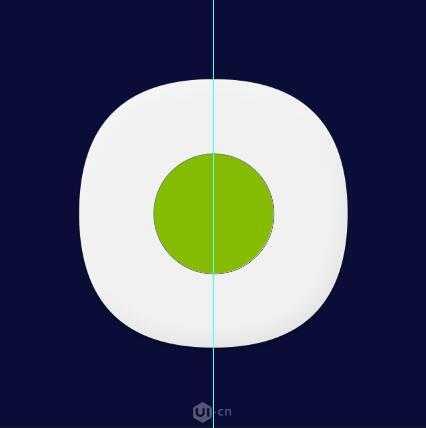
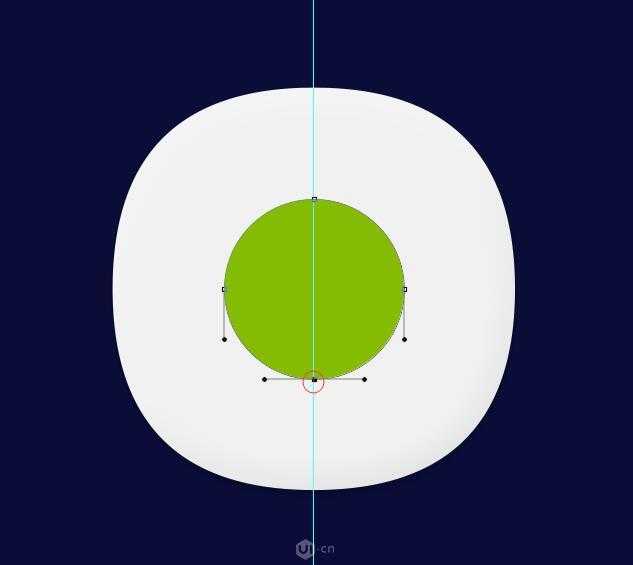
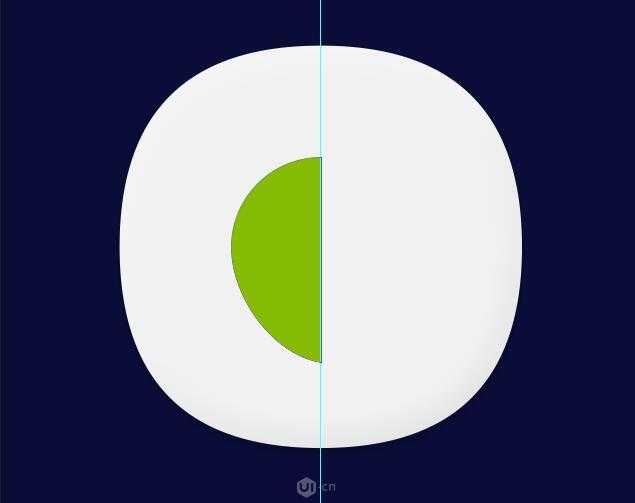
3、先把垂直参考线拉出来,用椭圆工具画一个180*180的正圆,填充颜色为#85bb03,
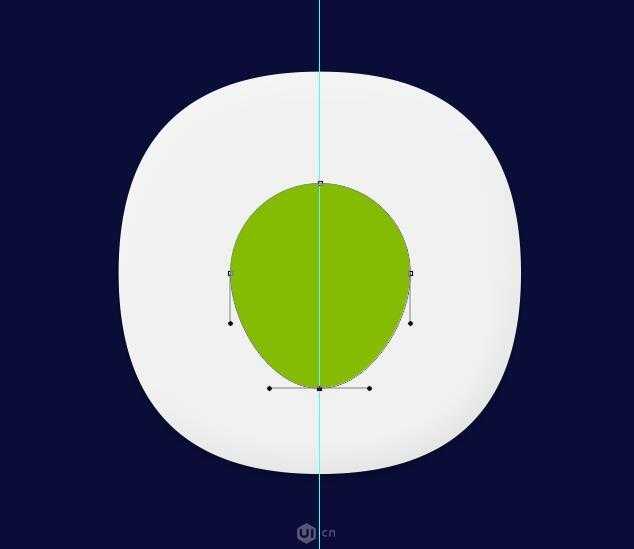
4、使用直接选择工具,选择住图中红圈的锚点,垂直下移一定的像素
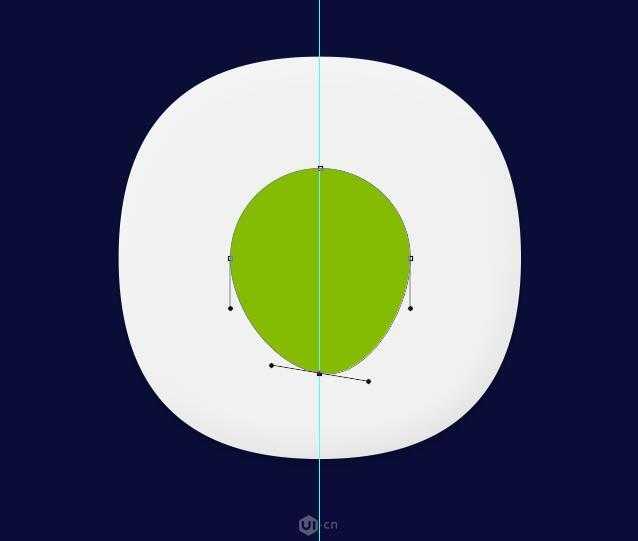
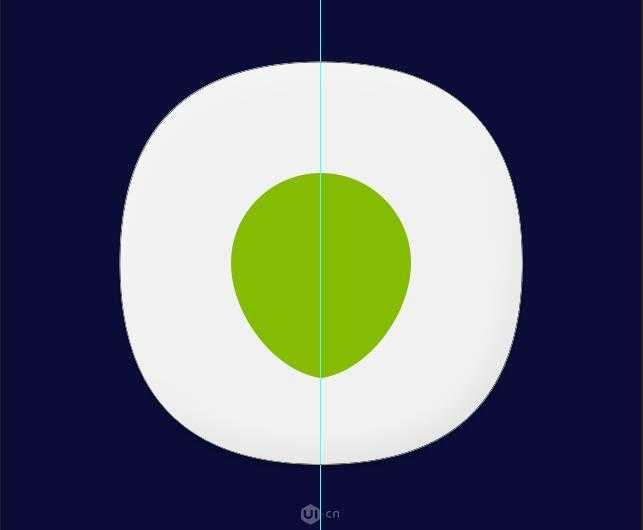
5、还是用直接选择工具,选择住这个锚点,我们会发现,出现了调节曲线片段的杠杆节点,水平向左移动一定像素
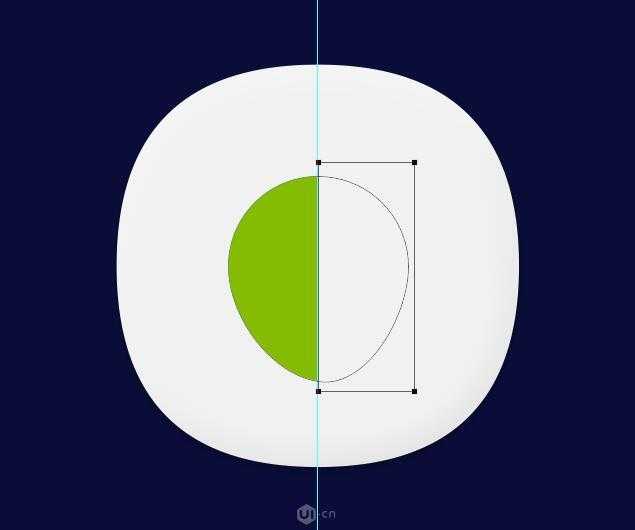
6、OK,现在我们已经完成了左边部分的调节,如果还是按照这个方法去调节右边,不好精确控制,无法保证百分百的对称,所以,我画了一个矩形,对齐垂直居中的参考线,模式减去
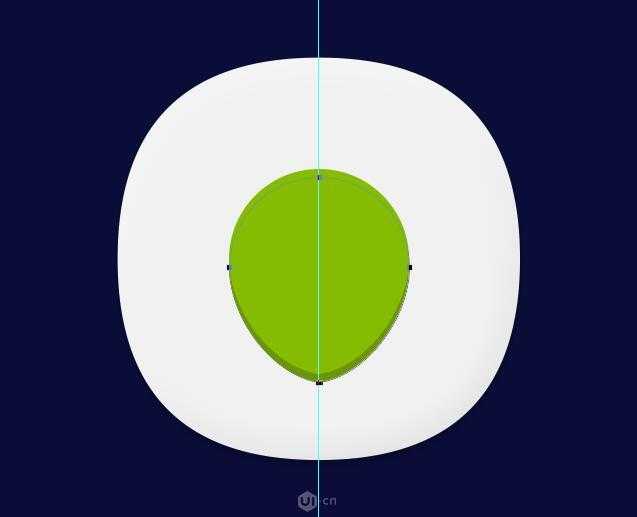
7、选择住矩形的路径和圆形变形后的路径,合并形状组件
8、复制这个一半的形状,水平翻转,移动到右边,保持其切面与参考线贴合,选择住这两个一半的形状,再次合并形状组件,这样我们就彻底的得到了一个对称的形状图标了
9、复制一层定位的形状,置于这层的下层,更改颜色为#6b9506,我们来构建立体面
10、OK,现在我们开始细化图标,首先我们先为最下层的立体面添加一个投影
上一页12 下一页 阅读全文
标签:
清新,立体,定位,图标
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无PS鼠绘小清新风格的立体定位图标的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?