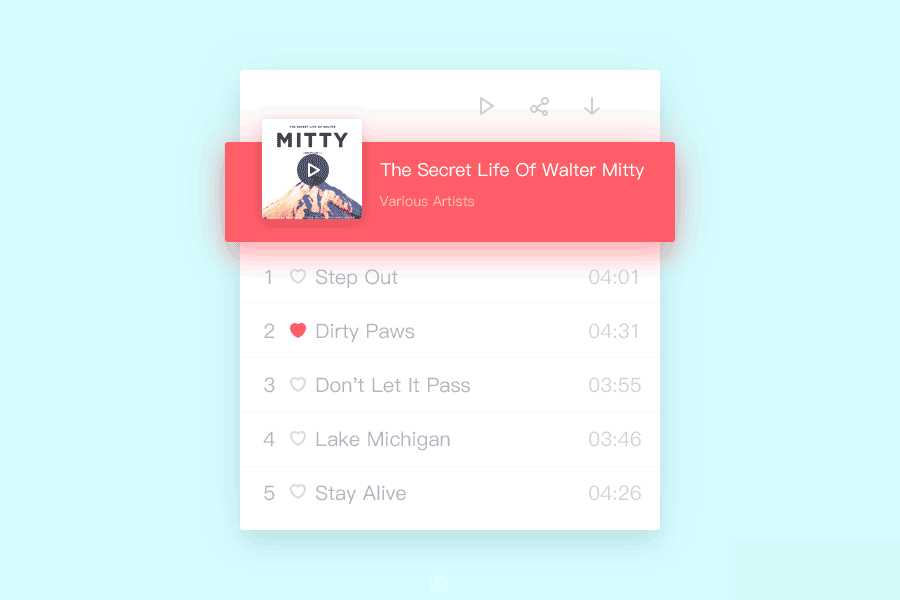
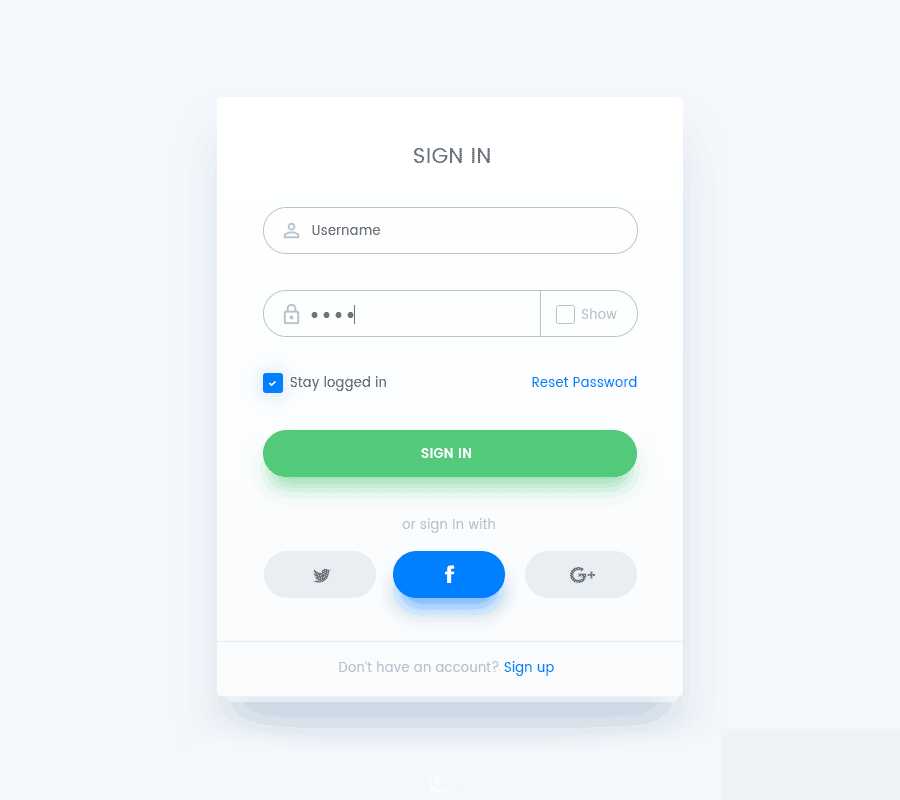
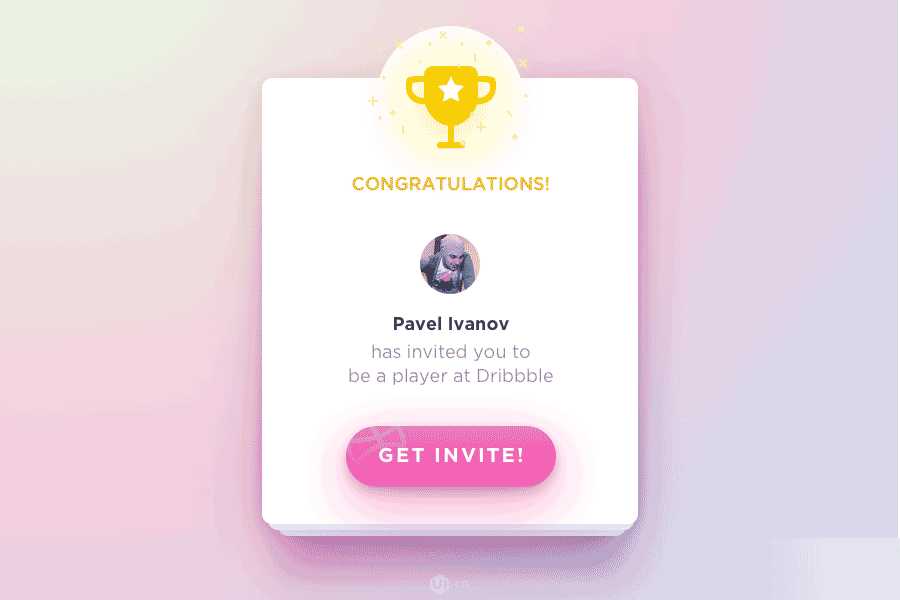
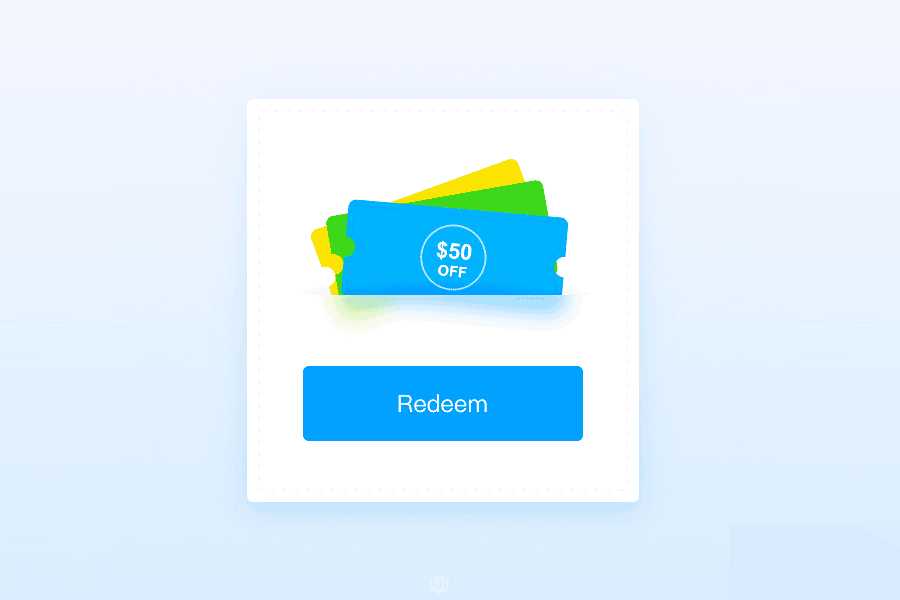
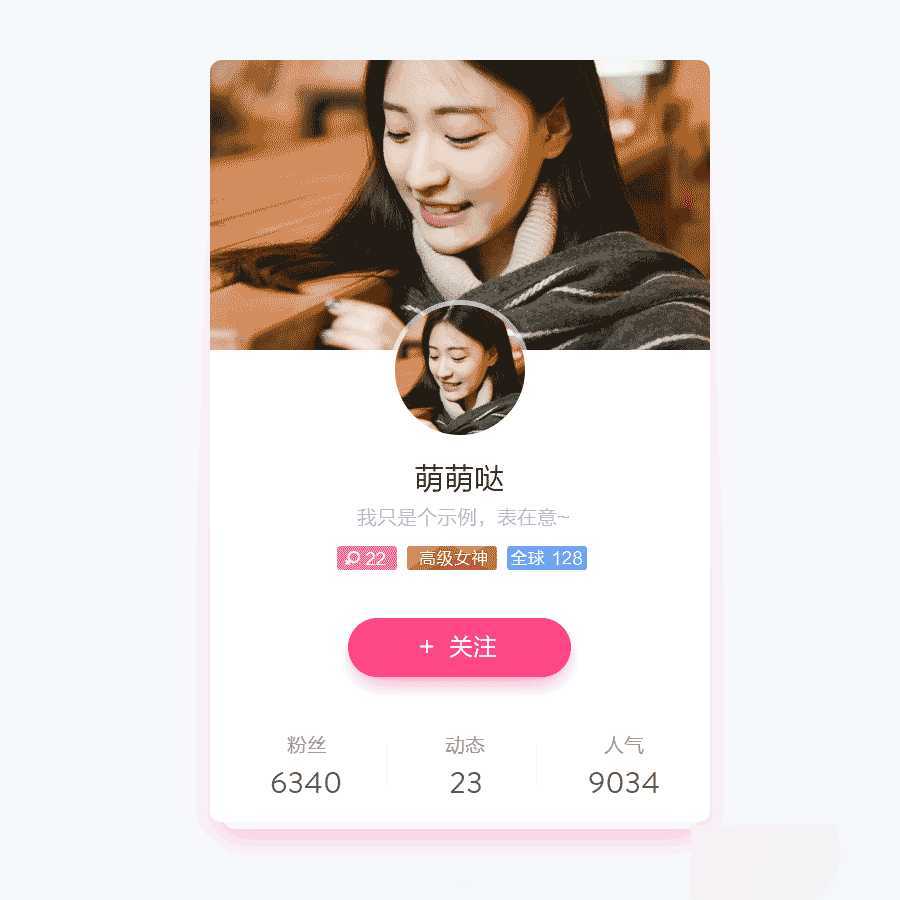
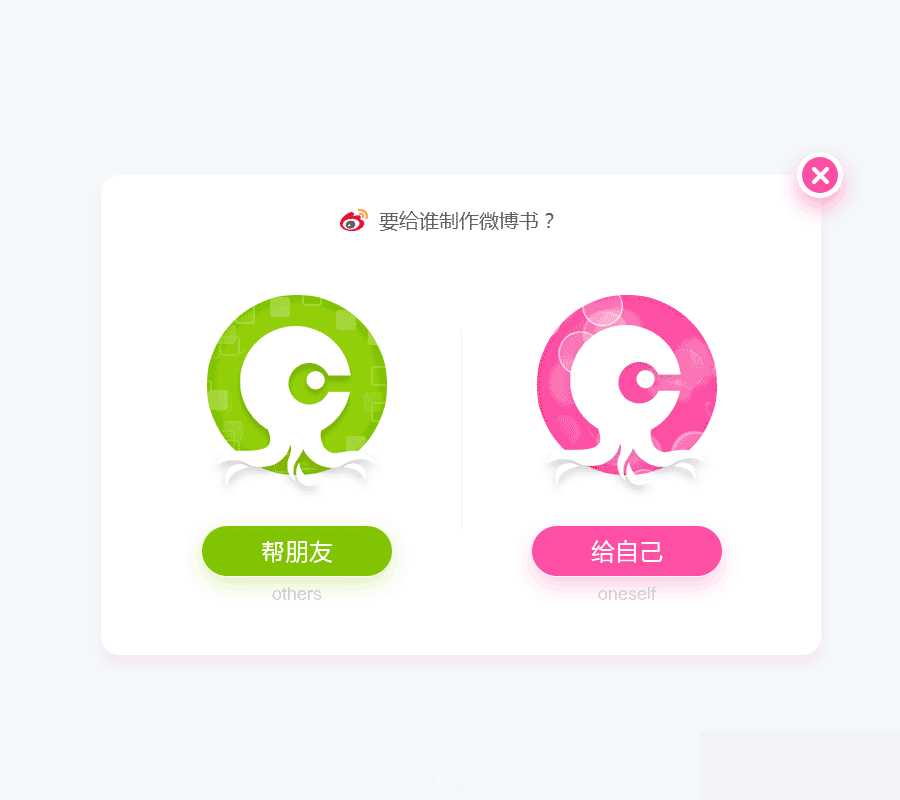
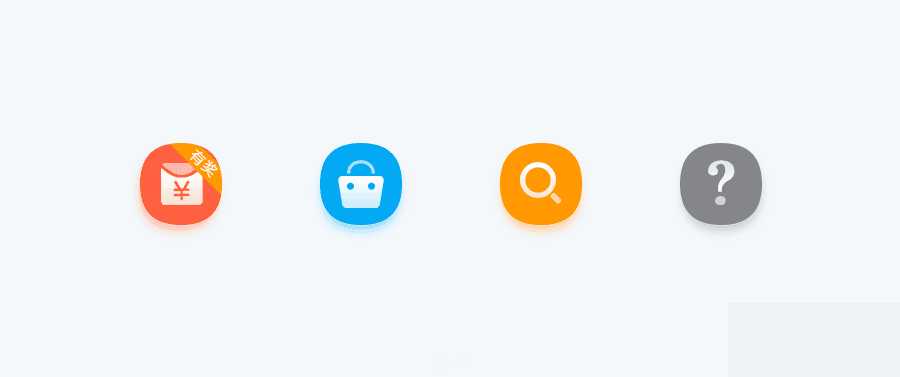
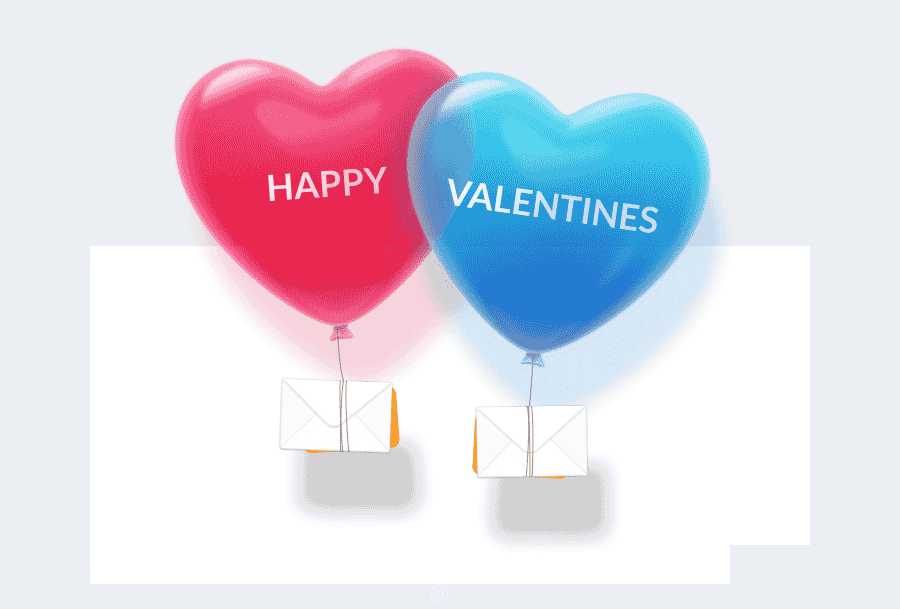
这篇文章主要是向大家分享PS图层样式快速给UI按钮绘制精美的弥散阴影方法,不知道大家有没有注意,从去年开始突然流行一种萌萌哒的阴影设计技巧,先看下面几张图(反正我是去年才开始用这种技巧的,可能是我知道的太晚 (*^__^*))
看完后注意到了共同点没有?没错,上面这些图都有个共同点就是点缀了整个界面的精致阴影~
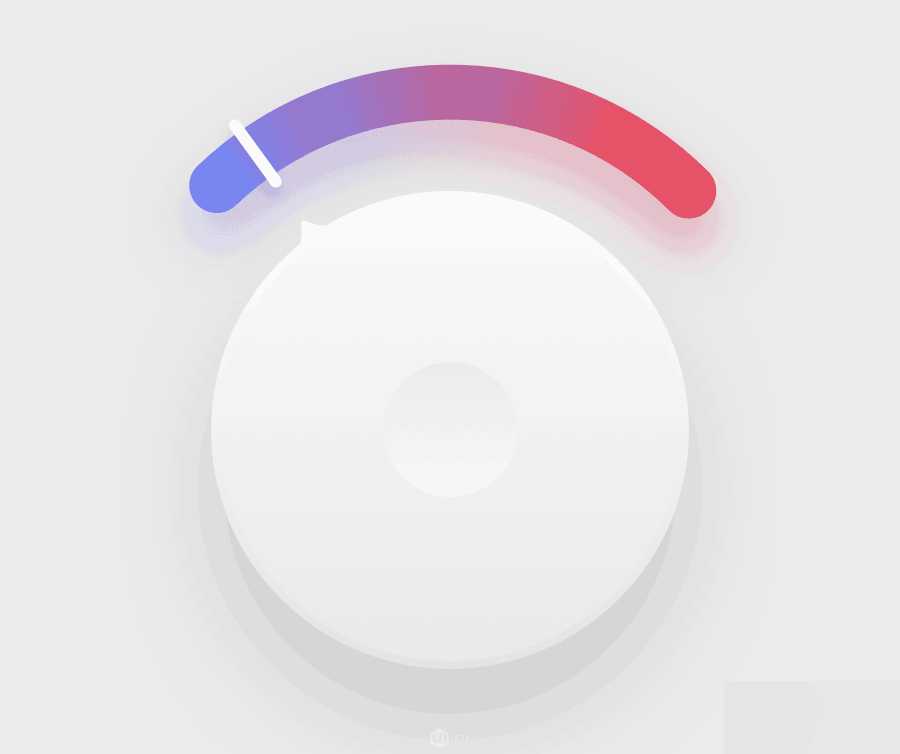
有的朋友会想直接用投影样式不是更简单么?那么碰到下图这样的您就要懵逼了(⊙0⊙)
这就是本教程要分享给大家的最近大热的设计技巧:"弥散阴影"。相信大家早就见到过类似这些案例了,但你们真的尝试使用过吗?一个本来60分的古板扁平UI界面,加上这种阴影效果就能作品秒变大神啦~
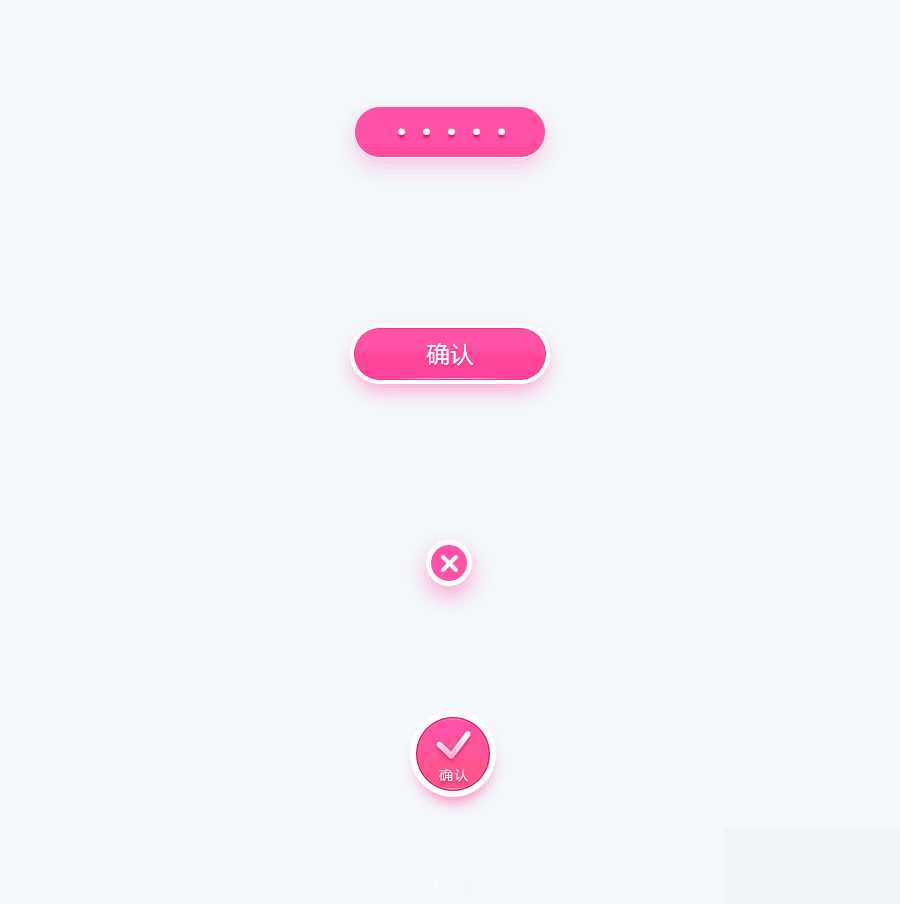
现在开始三步教程,首先拿鄙人最近的一个羞羞案例来做示范(因为是示例,我把阴影加的有些重):
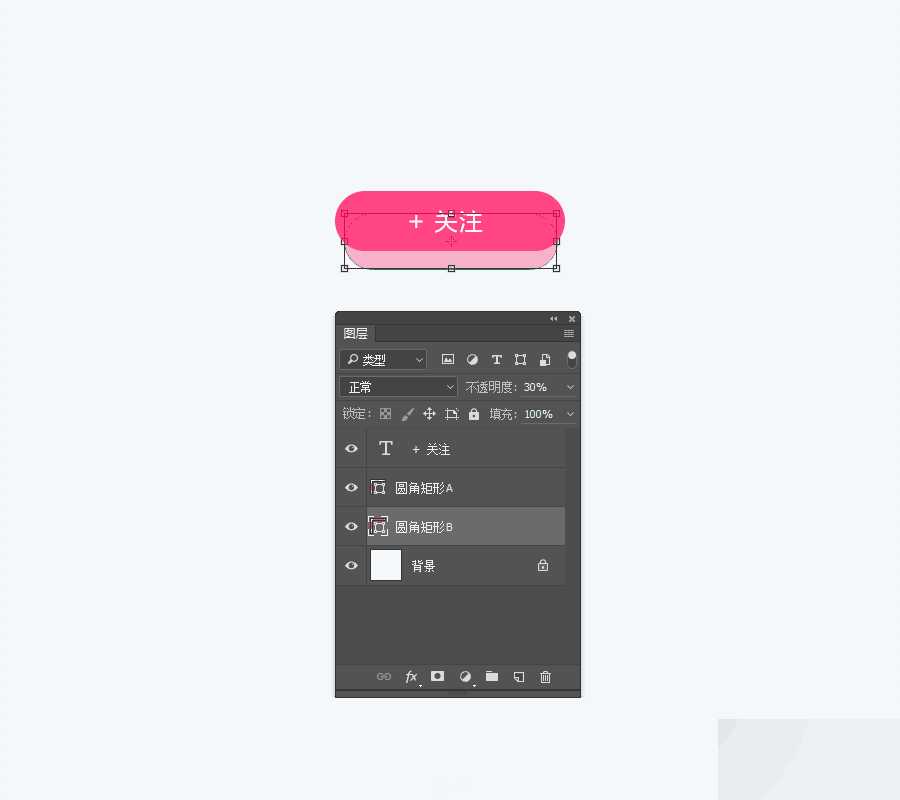
第一步、这里以界面中的圆角矩形按钮来做示范,先画个230*60的圆角矩形,色值#ff4683,得到一个圆角矩形A
(新手朋友们要记住想用弥散阴影的话,先别用直角,稍微几像素的圆角或直接圆角矩形做出来的效果更好看)
第二步、ctrl+j快捷键复制圆角矩形A得到圆角矩形B,这里注意!和直接添加投影样式的区别就在这里了:一定要把B等比例缩小一些!然后透明度设40%,并向下移动15px(数值仅供参考,具体自己把握,另外记得把B图层移到A图层下方)
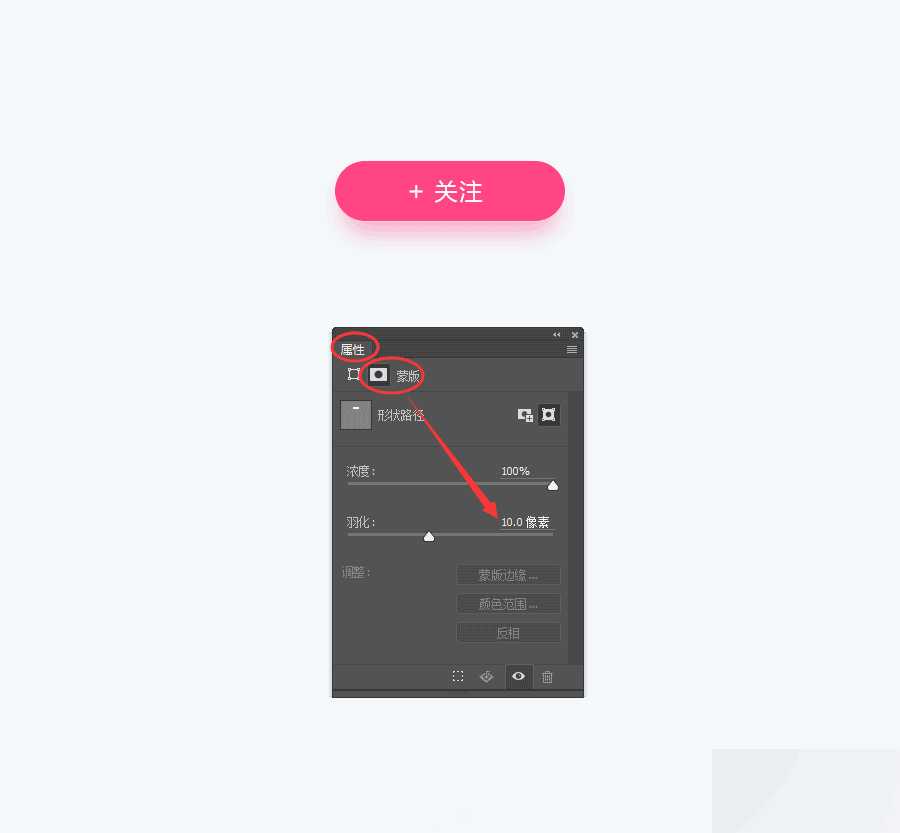
第三步、点开PS工具栏中的窗口-属性-蒙板,设置羽化为10,哒啦~一个最最简单的弥散阴影就做出来啦!!!(喜欢的朋友也可以加个1像素的白色投影之类的样式,丰富细节,)
依次类推,我们可以发挥创意,运用弥散阴影技巧设计出更多有意思的小部件,并且完美运用~~
本文只是希望带大家入个门,其中的技巧还有很多的:比如阴影不要乱用,一个界面1到2个点到为止即可,否则会显得界面很脏。阴影的背景尽量选择白色的会显得很通透。喜欢上这种弥散阴影的风格后,相信聪明的你还能设计衍变出更多风格的弥散阴影,看完文章自己动手试一试才能领悟到其中的奥妙哦!
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。