相思资源网 Design By www.200059.com
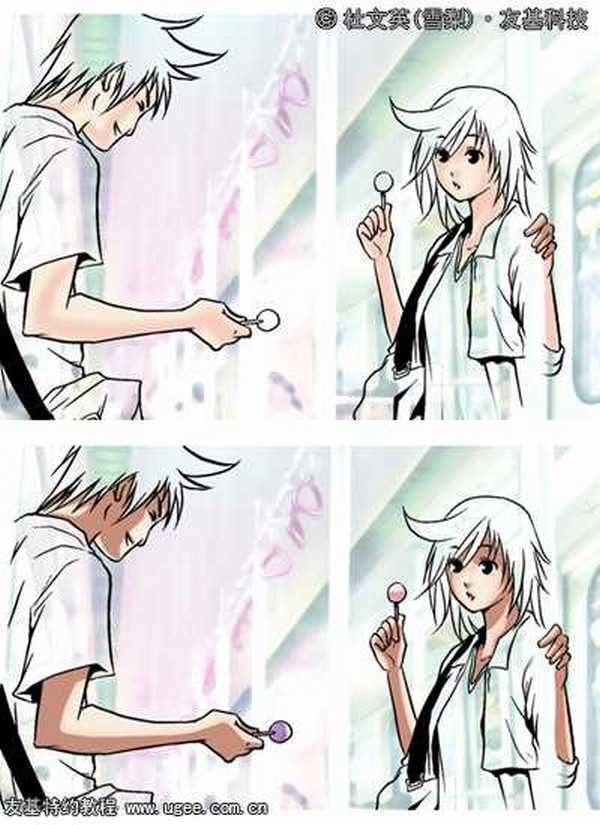
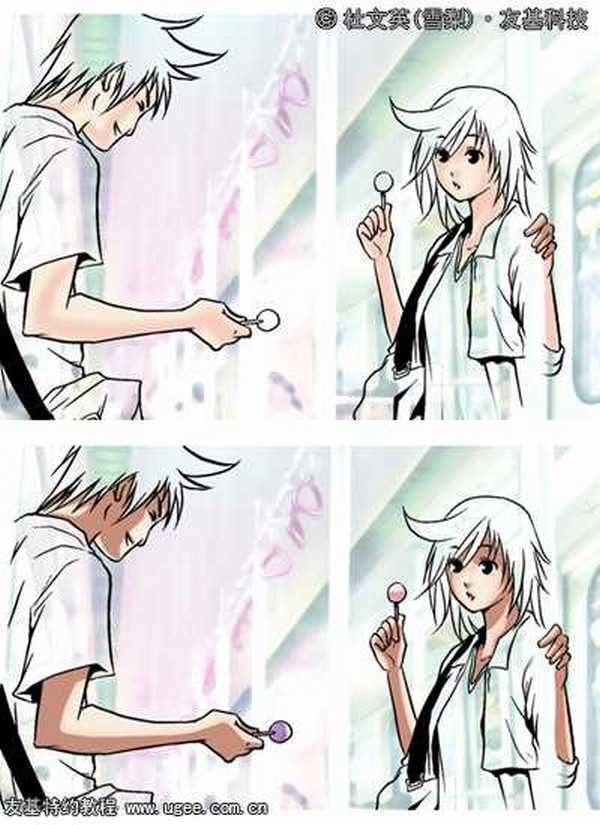
先来看看最终的效果图吧:
完成图:

1.第一步是照相,最好有高分辨率的相机,我只有800万像素的傻瓜机!

2.首先新建一层,为了方便画草稿先把相片不透明度调低一点,把人物的草稿先画在新建的一层。

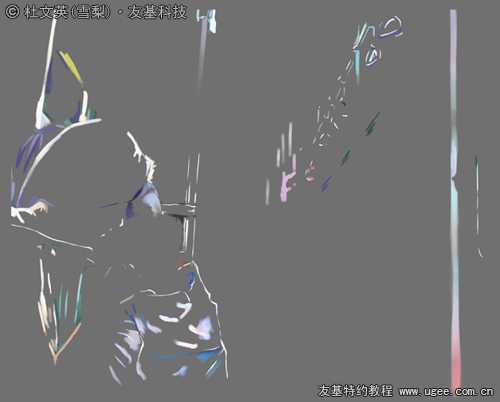
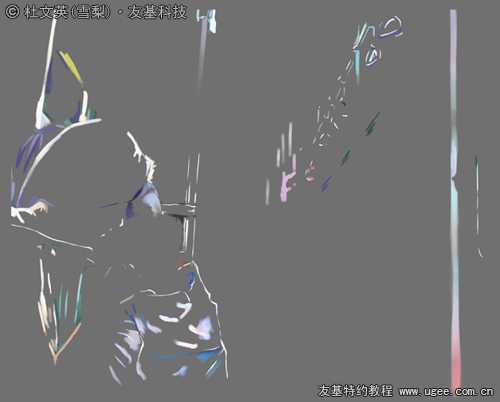
3.处理图像,在PS里执行【图像-调整-色阶】把图片的亮度。

4.因为需要有画味就要【滤镜-杂色-蒙尘与划痕】

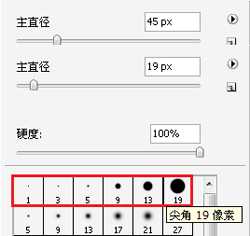
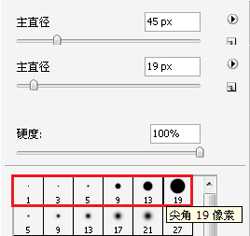
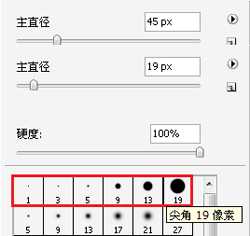
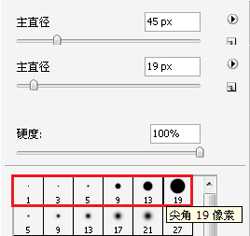
5.在相片图层上新建一个图层;为了色彩丰富一点,在需要细节的地方,按自己的喜好刷上一些颜色,画笔选用【喷枪柔边圆形】笔触。

6.把这个图层的图层属性改为【叠加】。

7.效果就变得很漂亮。但是前面的人物几显得过于真实,需要在刻画一下。

8.把前面需要深化的人物抠出来,边需要羽化,要不是完成后就跟原来的画面不协调。

9.跟第4步一样,在抠出来的人物图层上新建一个图层,刷上一些紫色跟深蓝色,画笔选用【喷枪柔边圆形】笔触。然后在图层属性改为【颜色加深】。

10.人物的皮肤五官也要用刻画一下,把它放在一起,看到基本效果出来了。需要用的画笔【喷枪柔边圆形】和【喷枪柔边圆形】。



11.但是还需要再刻画一下,这里画笔选用【喷枪柔边圆形】或叫【喷枪钢笔不透明描边】笔触。把头发、衣服、塑胶袋刻画一下,因为在前面,焦距不是在她,可以稍微不用太精细,但是光影处理还是需要的。

12.完成底图后把第2步的人物草稿完成成为线稿。

13.给人物上肤色,上一层底色+一层阴影,但是阴影与底色的过度有些不自然。

14.需要在阴影的过度处用喷枪上一些过度色,使肤色过度自然。

15.头发的上色方法一样,上一层底色+一层阴影,需要用的画笔【喷枪柔边圆形】和【喷枪柔边圆形】。



16.这里衣服的处理比头发需要细致一些,需要用的画笔【喷枪柔边圆形】或叫【喷枪钢笔不透明描边】笔触。这里要注意的是需要结合环境色与光源。

17.新建一层,按光源的关系加上一层阴影,然后图层属性改为【正叠底片】,【透明度】也调低。

18.下一步把线条的颜色按光源来调整一下,受光的线条稍微比暗面的线条略微浅色,这样立体感会比较明显。需要用的工具【减淡工具】。

19.因为人物的图层都在处理的相片的上面,前面的人物都被遮住了,要把最前面的人物和扶手的部分抠出来,粘帖到最顶层。

20.新建图层,修饰整体的细节,用笔触在光位、明暗交界和阴影的细节位置刻画, 把精细度提高,图就基本完成了。



21.用PS自带的【湿介质画笔】画出边缘。

22. 好了,大功告成了!谢谢各位!

完成图:

1.第一步是照相,最好有高分辨率的相机,我只有800万像素的傻瓜机!

2.首先新建一层,为了方便画草稿先把相片不透明度调低一点,把人物的草稿先画在新建的一层。

3.处理图像,在PS里执行【图像-调整-色阶】把图片的亮度。

4.因为需要有画味就要【滤镜-杂色-蒙尘与划痕】

5.在相片图层上新建一个图层;为了色彩丰富一点,在需要细节的地方,按自己的喜好刷上一些颜色,画笔选用【喷枪柔边圆形】笔触。

6.把这个图层的图层属性改为【叠加】。

7.效果就变得很漂亮。但是前面的人物几显得过于真实,需要在刻画一下。

8.把前面需要深化的人物抠出来,边需要羽化,要不是完成后就跟原来的画面不协调。

9.跟第4步一样,在抠出来的人物图层上新建一个图层,刷上一些紫色跟深蓝色,画笔选用【喷枪柔边圆形】笔触。然后在图层属性改为【颜色加深】。

10.人物的皮肤五官也要用刻画一下,把它放在一起,看到基本效果出来了。需要用的画笔【喷枪柔边圆形】和【喷枪柔边圆形】。



11.但是还需要再刻画一下,这里画笔选用【喷枪柔边圆形】或叫【喷枪钢笔不透明描边】笔触。把头发、衣服、塑胶袋刻画一下,因为在前面,焦距不是在她,可以稍微不用太精细,但是光影处理还是需要的。

12.完成底图后把第2步的人物草稿完成成为线稿。

13.给人物上肤色,上一层底色+一层阴影,但是阴影与底色的过度有些不自然。

14.需要在阴影的过度处用喷枪上一些过度色,使肤色过度自然。

15.头发的上色方法一样,上一层底色+一层阴影,需要用的画笔【喷枪柔边圆形】和【喷枪柔边圆形】。



16.这里衣服的处理比头发需要细致一些,需要用的画笔【喷枪柔边圆形】或叫【喷枪钢笔不透明描边】笔触。这里要注意的是需要结合环境色与光源。

17.新建一层,按光源的关系加上一层阴影,然后图层属性改为【正叠底片】,【透明度】也调低。

18.下一步把线条的颜色按光源来调整一下,受光的线条稍微比暗面的线条略微浅色,这样立体感会比较明显。需要用的工具【减淡工具】。

19.因为人物的图层都在处理的相片的上面,前面的人物都被遮住了,要把最前面的人物和扶手的部分抠出来,粘帖到最顶层。

20.新建图层,修饰整体的细节,用笔触在光位、明暗交界和阴影的细节位置刻画, 把精细度提高,图就基本完成了。



21.用PS自带的【湿介质画笔】画出边缘。

22. 好了,大功告成了!谢谢各位!

标签:
漫画,人物
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无photoshop鼠绘出地铁里烂漫邂逅的漫画人物教程的评论...
