相思资源网 Design By www.200059.com
最终效果

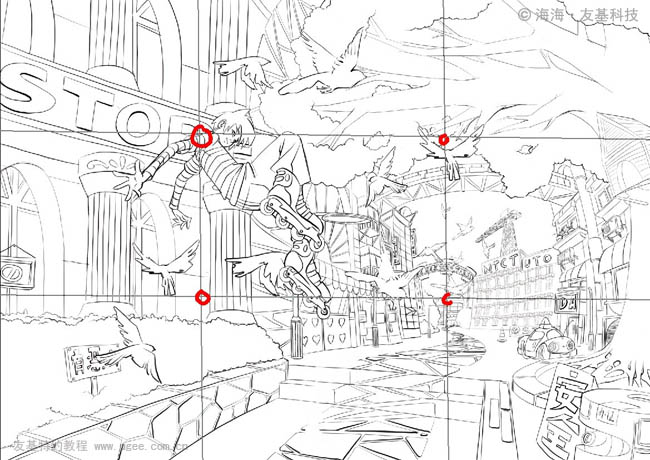
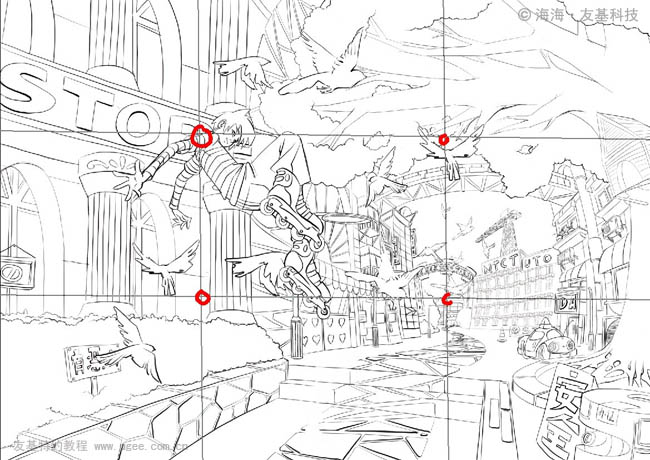
1、大家好!这篇绘画教程我用的软件是Adobe Photoshop CS2。首先打开软件,选择【尖角】1号笔刷,对整体画面进行构图和勾线。我把画面中的主体定在黄金分割点的位置上,大小要适中(画太大容易让人感觉整个画面不透气,画太小则会给人画面太空的感觉)。这里要注意各个物体之间的关系,一定要注意空间、透视。

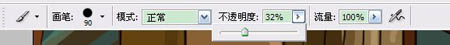
2、把画笔调成系统默认的第一个笔刷,【不透明度】和【流量】都设置为100%,给画面定一个基本色调。

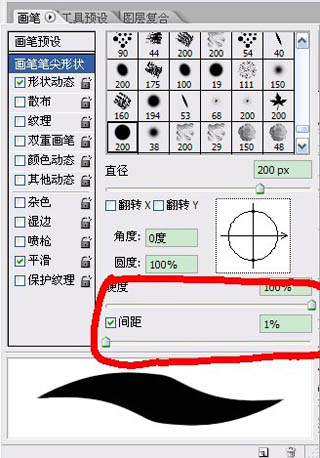
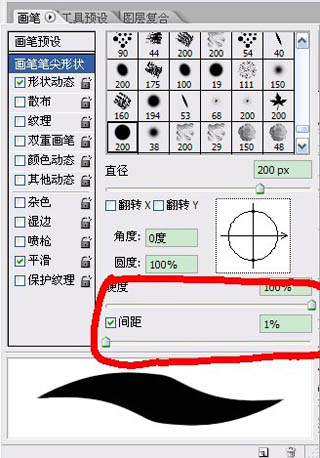
3、画笔的【硬度】和【间距】分别设为100%和1%,这样才能使画面表现出最硬气的质感。

4、根据整个图的基调,定好光源方向,把最基本的几个颜色迅速的铺好,以保证颜色的统一性(注意把握颜色的冷暖,以保证画面最基本的冷暖关系),先不要管细节。
PS:两块相近的颜色一定要通过色相、明度或纯度来区分开,同时要注意整幅画的黑白灰关系,可以缩小画面查看整体的色彩关系。

5、接下来对人物进行刻画,新建一个图层,并把铺好色调的图层先隐藏起来。

6、用【吸管工具】选取大调子的颜色给整幅作品填色,注意要对每个图层分别进行填色。

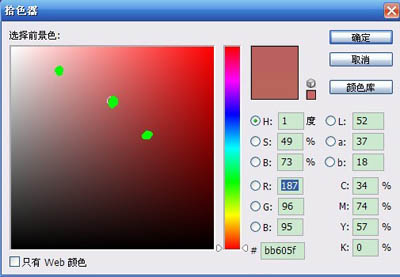
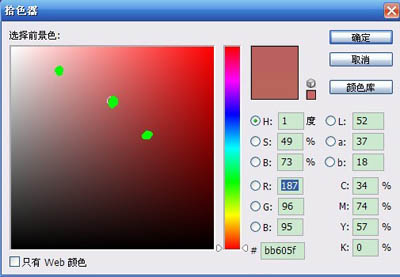
7、通过【拾色器】找到暗部颜色和亮部颜色,然后用相应的颜色将人物的受光面、侧光面以及逆光面都绘制出来。

8、在画三个面的时候一定要注意人物形体的变化,以及颜色涂上后跟整个大色调的关系。我用的板子是友基的RAINBOW特别版,这个时候板子的优越性就体现出来了,2048的压感使得线条粗细变化得很自然。

9、在处理背景时,远处物体的三个面也要跟上,但不需要深入刻画,只铺一个大概的调子就可以了。注意光源,尤其是绘制远处的景物时需要耐心地刻画,并且要灵活地运用下笔的力度。

10、铺色的时候一定要注意:给处于不同光线下的同颜色的物体上色时,色调一定要分开。

11、在绘画的过程中,可以随时将图片导出,再将导出的图片在软件中重新打开并去色,从而查看画面中的黑白灰关系。注意不要把颜色画灰了。

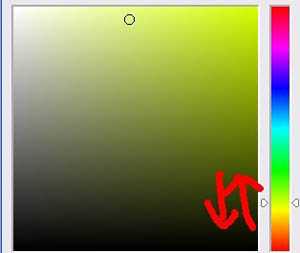
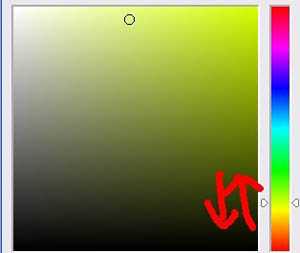
12、接下来就是对细节的刻画,前景中的那些物品一定要画精细。遵循近实远虚的原则,再给画面的物体添加些补色和环境色,让画面的颜色更加丰富更具质感。通过【拾色器】的上下调动可以找到物体的补色和环境色。

13、画这些特殊颜色时,可以把画笔的【不透明度】调整到50%左右来画。


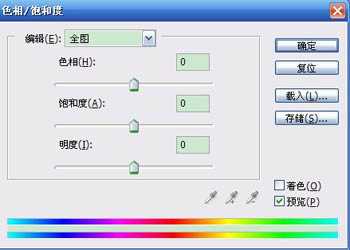
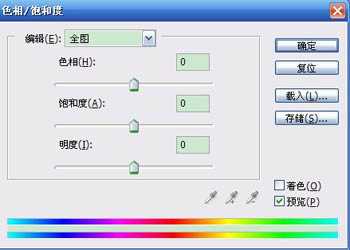
14、调出【色相/饱和度】工具,对画面进行整体调整。

15、新建图层,给远处的物体叠加上一层淡淡的空气的颜色,图层属性设为【柔光】,【不透明度】的数值调低一点,这样前后关系和空间感就一下子拉开了。

16、修正图中的街景部分,在保证黑白灰的前提下调整颜色,让整体色调统一协调。

17、注意物体的质感,像是玻璃、透明的管子之类的就要画得通透一点,要加上高光跟反光。

18、再回到整个画面的大关系上来,在暗部的位置加些暖色(如红色等)使之跟远处的冷色形成鲜明的对比,拉开差距。添加暖色的时候一定要注意把握好整幅图的冷暖关系,不要因为某个局部而破坏了整个画面的冷暖关系。

最后,调整一下小细节,完成最终效果!(PS:在绘图的时候要注意随时把画面调小,观察整体效果。)


1、大家好!这篇绘画教程我用的软件是Adobe Photoshop CS2。首先打开软件,选择【尖角】1号笔刷,对整体画面进行构图和勾线。我把画面中的主体定在黄金分割点的位置上,大小要适中(画太大容易让人感觉整个画面不透气,画太小则会给人画面太空的感觉)。这里要注意各个物体之间的关系,一定要注意空间、透视。

2、把画笔调成系统默认的第一个笔刷,【不透明度】和【流量】都设置为100%,给画面定一个基本色调。

3、画笔的【硬度】和【间距】分别设为100%和1%,这样才能使画面表现出最硬气的质感。

4、根据整个图的基调,定好光源方向,把最基本的几个颜色迅速的铺好,以保证颜色的统一性(注意把握颜色的冷暖,以保证画面最基本的冷暖关系),先不要管细节。
PS:两块相近的颜色一定要通过色相、明度或纯度来区分开,同时要注意整幅画的黑白灰关系,可以缩小画面查看整体的色彩关系。

5、接下来对人物进行刻画,新建一个图层,并把铺好色调的图层先隐藏起来。

6、用【吸管工具】选取大调子的颜色给整幅作品填色,注意要对每个图层分别进行填色。

7、通过【拾色器】找到暗部颜色和亮部颜色,然后用相应的颜色将人物的受光面、侧光面以及逆光面都绘制出来。

8、在画三个面的时候一定要注意人物形体的变化,以及颜色涂上后跟整个大色调的关系。我用的板子是友基的RAINBOW特别版,这个时候板子的优越性就体现出来了,2048的压感使得线条粗细变化得很自然。

9、在处理背景时,远处物体的三个面也要跟上,但不需要深入刻画,只铺一个大概的调子就可以了。注意光源,尤其是绘制远处的景物时需要耐心地刻画,并且要灵活地运用下笔的力度。

10、铺色的时候一定要注意:给处于不同光线下的同颜色的物体上色时,色调一定要分开。

11、在绘画的过程中,可以随时将图片导出,再将导出的图片在软件中重新打开并去色,从而查看画面中的黑白灰关系。注意不要把颜色画灰了。

12、接下来就是对细节的刻画,前景中的那些物品一定要画精细。遵循近实远虚的原则,再给画面的物体添加些补色和环境色,让画面的颜色更加丰富更具质感。通过【拾色器】的上下调动可以找到物体的补色和环境色。

13、画这些特殊颜色时,可以把画笔的【不透明度】调整到50%左右来画。


14、调出【色相/饱和度】工具,对画面进行整体调整。

15、新建图层,给远处的物体叠加上一层淡淡的空气的颜色,图层属性设为【柔光】,【不透明度】的数值调低一点,这样前后关系和空间感就一下子拉开了。

16、修正图中的街景部分,在保证黑白灰的前提下调整颜色,让整体色调统一协调。

17、注意物体的质感,像是玻璃、透明的管子之类的就要画得通透一点,要加上高光跟反光。

18、再回到整个画面的大关系上来,在暗部的位置加些暖色(如红色等)使之跟远处的冷色形成鲜明的对比,拉开差距。添加暖色的时候一定要注意把握好整幅图的冷暖关系,不要因为某个局部而破坏了整个画面的冷暖关系。

最后,调整一下小细节,完成最终效果!(PS:在绘图的时候要注意随时把画面调小,观察整体效果。)

标签:
城市,少年,小巷
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无photoshop鼠绘出城市小巷中欢跳的少年的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
