
今天我们将学习如何在Photoshop中制作Iphone4。我们使用一些基本的绘图工具和图层样式来尽量营造 手机的真实感。iPhone 是一款苹果公司出品创新的可触摸宽屏iPod以及具有桌面级电子邮件、网页浏览、 搜索和地图功能的突破性因特网通信设备这三种产品完美地融为一体的移动电话。用户界面设计主要包括可 多点触控的屏幕、可视化的虚拟键盘并非真实存在。本教程所展示的技巧可以帮助你设计任何设备,比如壁 挂电视、掌上电脑等。希望你能喜欢,我们开始教程吧。
最终效果预览 
第一步。
首先我们在Photoshop中新建文件,宽6.33cm、高7.79cm,分辨率300dpi。双击背景层解锁,然后应用渐 变叠加(渐变色由上到下依次设置为#9d9d9d-#cecece-#ffffff)如下: 
第二步。
在Photoshop中打开从Stock.Xchng下载的纹理图片,置于背景层的上方,降低不透明度为8%。 
第三步。
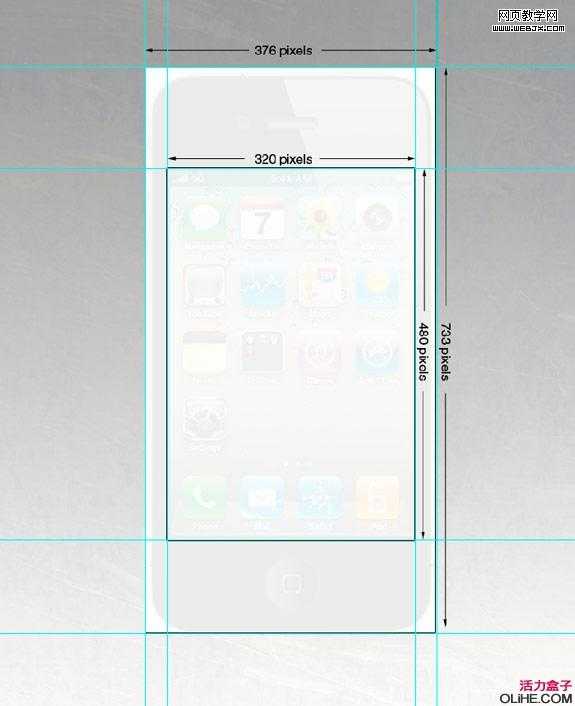
导入从苹果官网apple.com下载的iphone照片,然后给手机的边缘和屏幕绘制参考线。 
第四步。
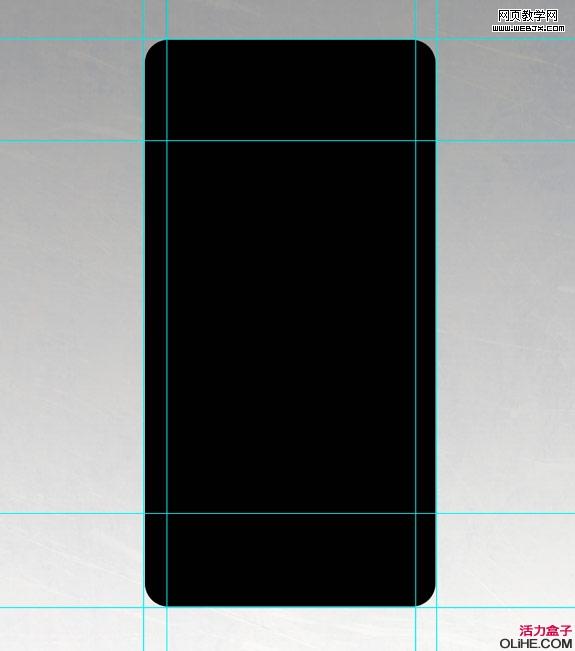
把前景色设为黑色,沿着外圈参考线,使用圆角矩形工具(圆角半径:27px)绘制手机外形,把该图层 重命名为“body”。 
第五步。
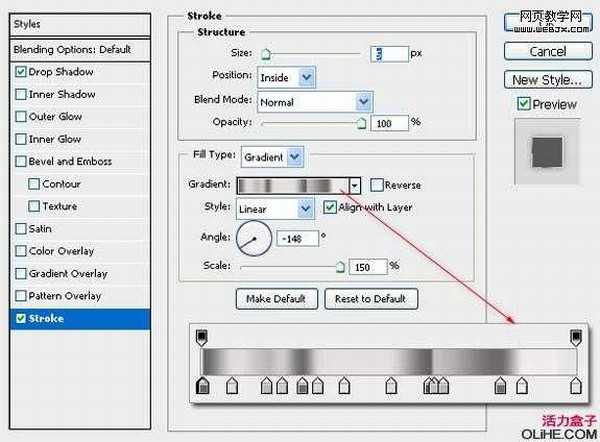
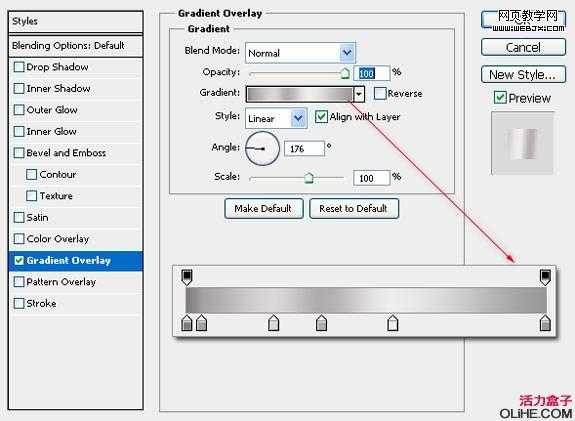
给“body”图层添加渐变描边,参数设置如下: 
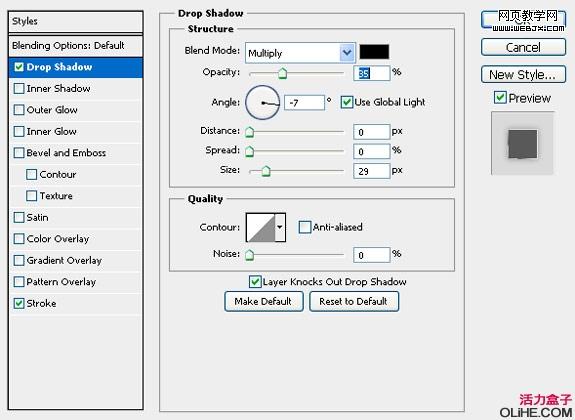
给“body”图层添加投影,参数设置如下: 

第六步。
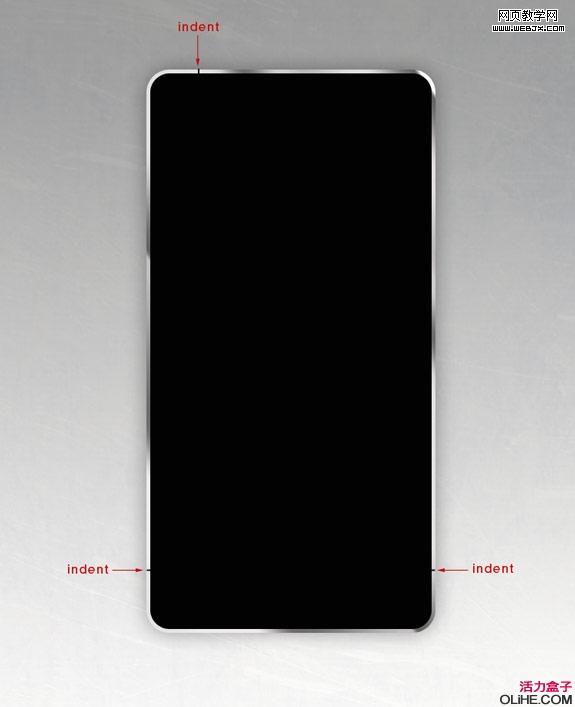
使用矩形工具绘制一些小的黑色凹痕。 
第七步。
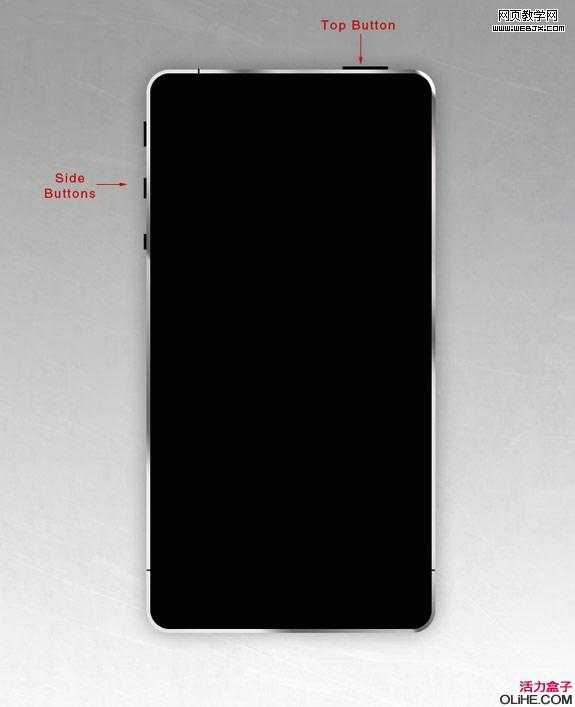
在“body”图层下方,绘制四个矩形作为手机的按钮。 
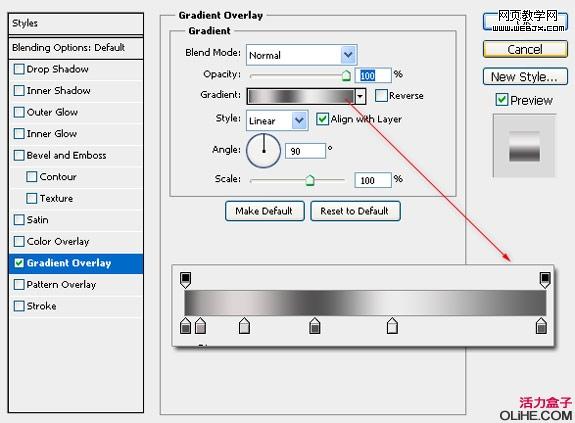
对左侧3个按钮按钮应用渐变叠加(渐变色从左到右依次设置为#515050-#a29f9f-#d9d5d5-#545353- #ecebeb-#5f5f5f)
参数设置如下: 
对顶端按钮应用渐变叠加(渐变色从左到右依次设置为#7f7b7b-#a29f9f-#d9d5d5-#aeabab-#ecebeb- #979696)
参数设置如下: 
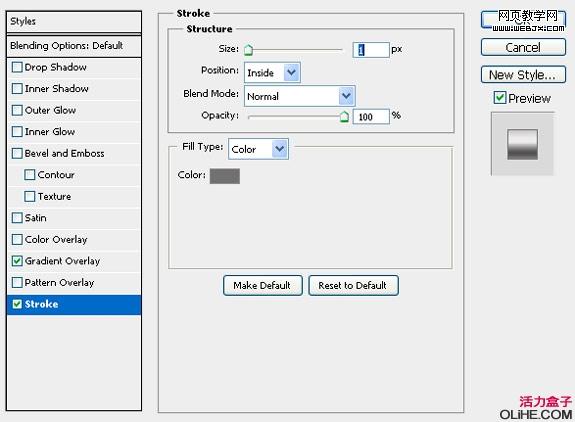
对全部4个按钮应用1px的内描边,描边颜色#716f6f。 

第八步。
新建Home按钮,使用椭圆工具按住Shift键绘制正圆。
上一页12 下一页 阅读全文
手机界面
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
