相思资源网 Design By www.200059.com
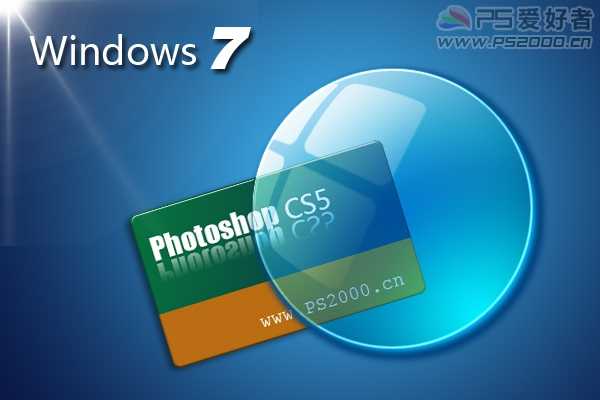
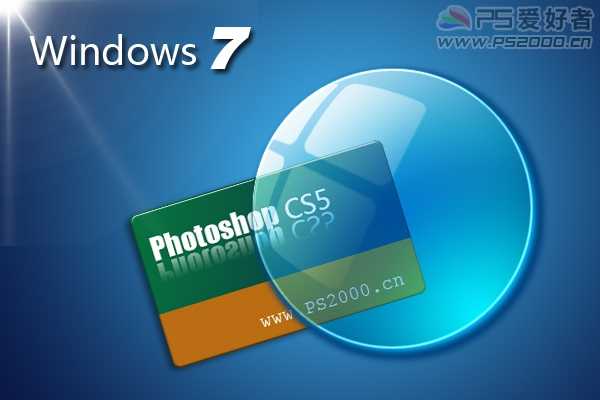
最终效果:

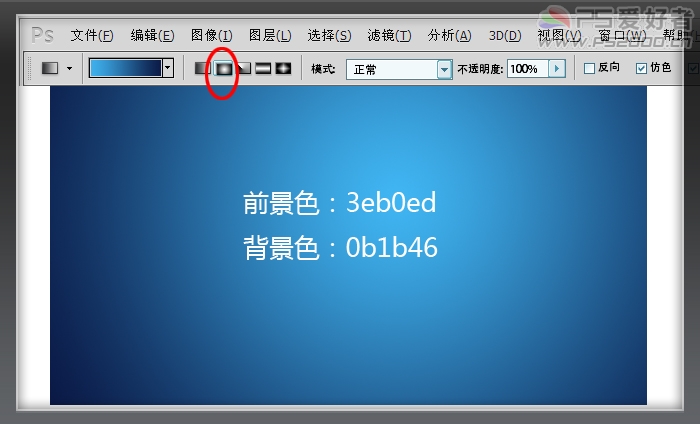
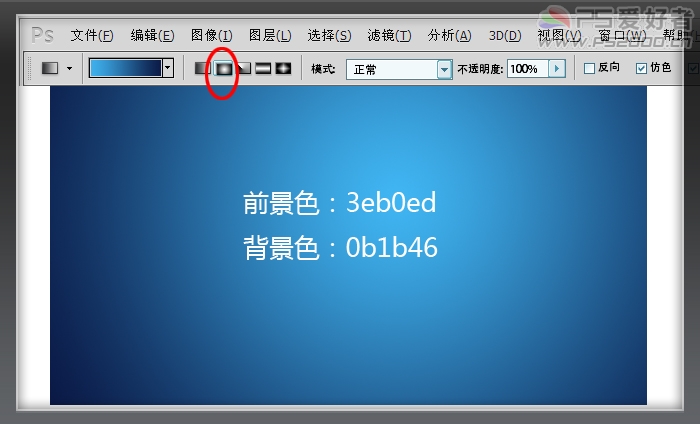
新建文档,径向渐变填充

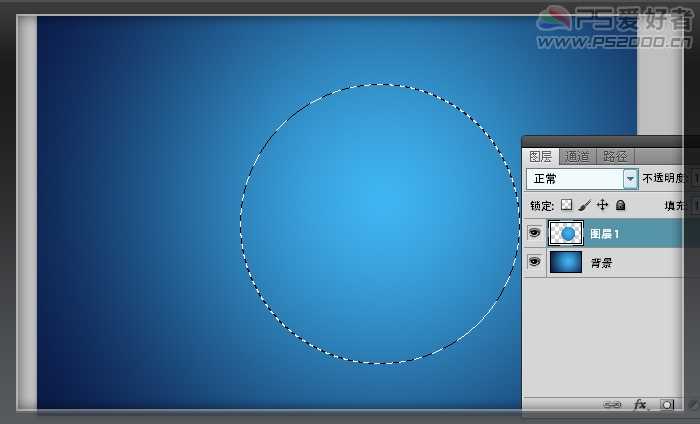
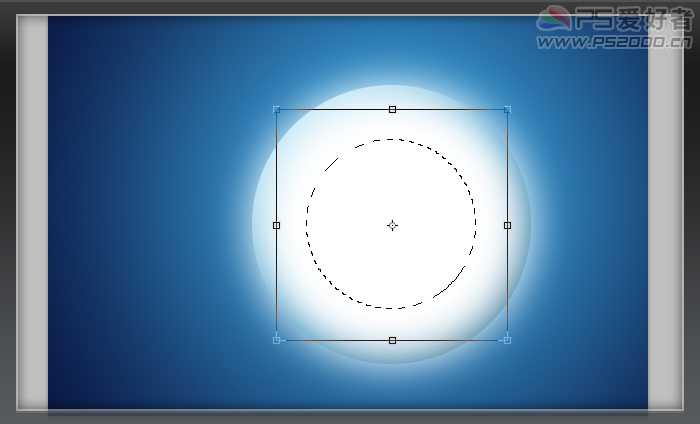
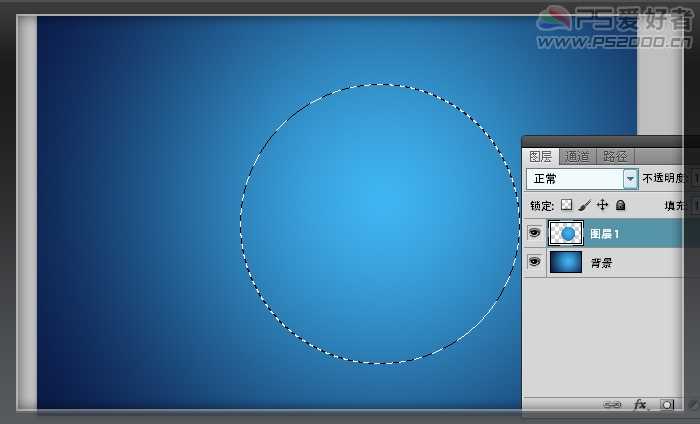
使用椭圆选框工具按shift键框出正圆选区,ctrl+J复制

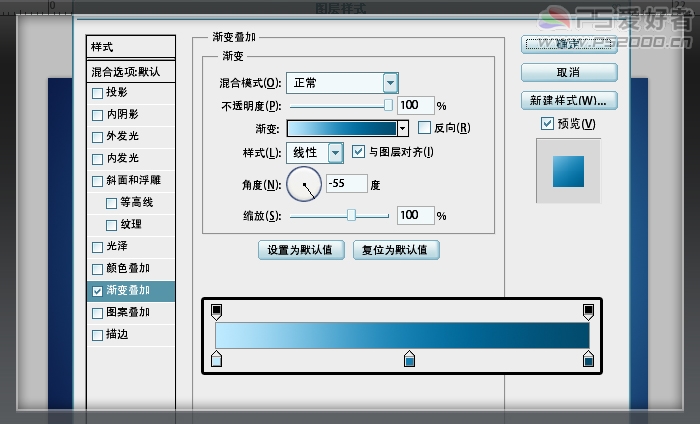
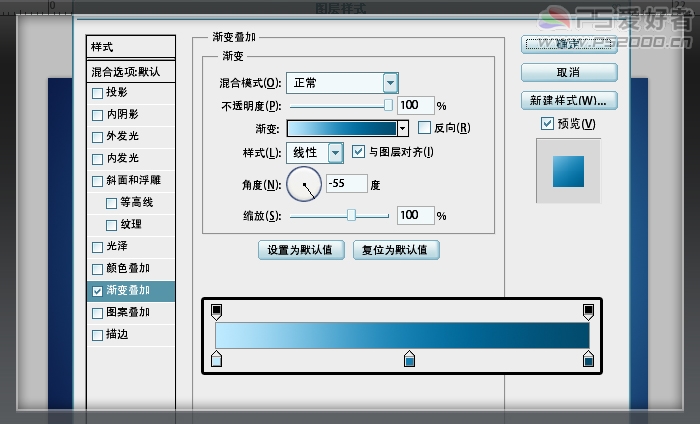
添加渐变叠加图层样式

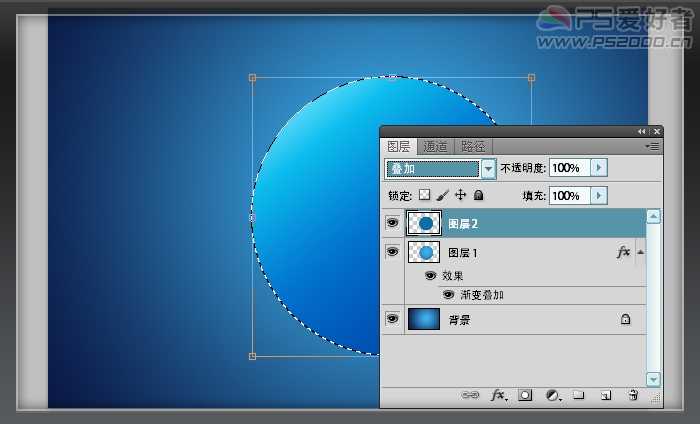
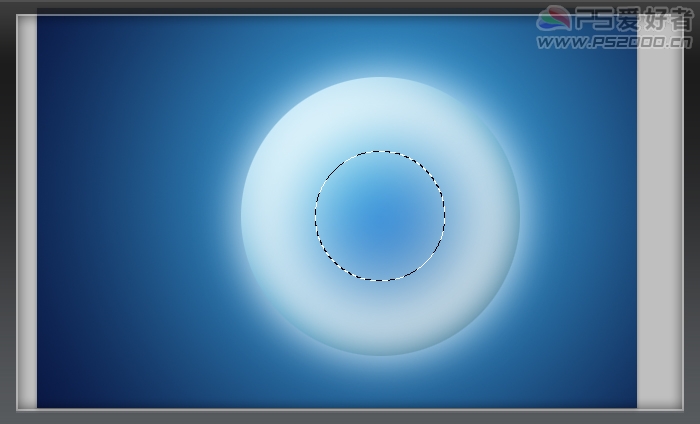
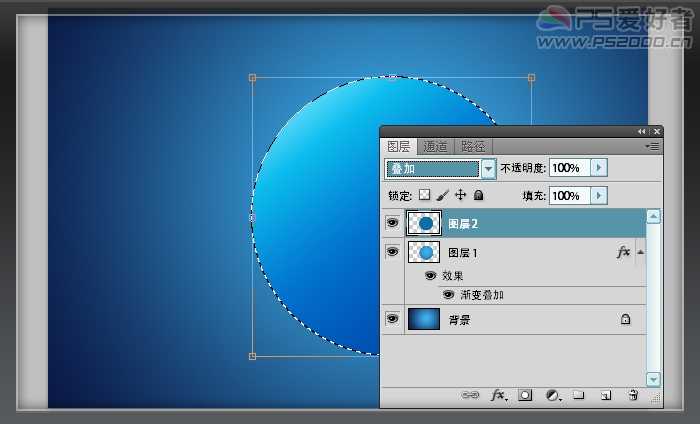
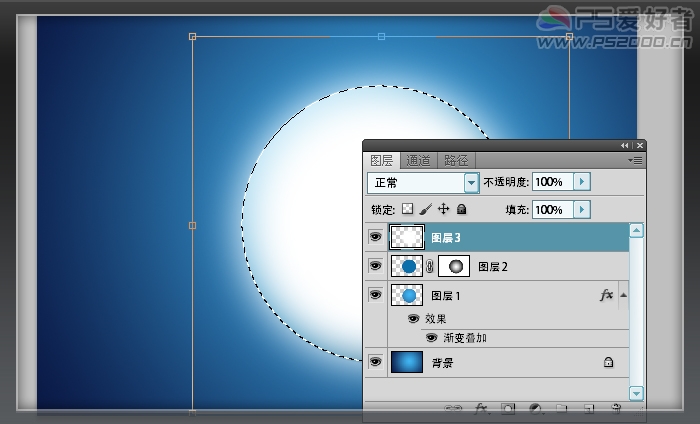
新建图层,载入圆形选区,填充稍深蓝色,改为“叠加”模式
(注:载入的方法:先按住ctrl键,鼠标点击需要载入的图层,即载入了鼠标所点击的图层选区。下同)

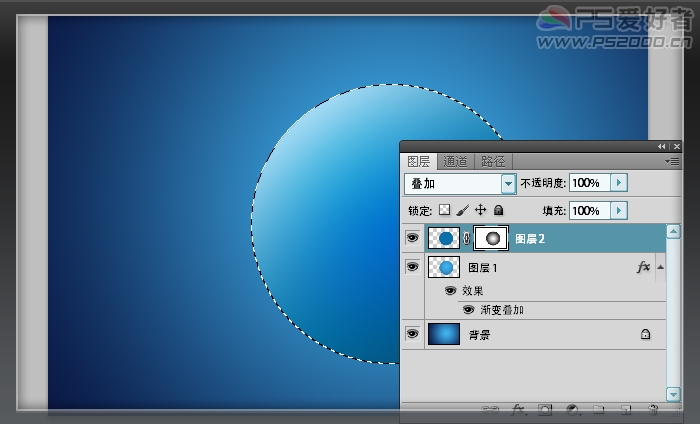
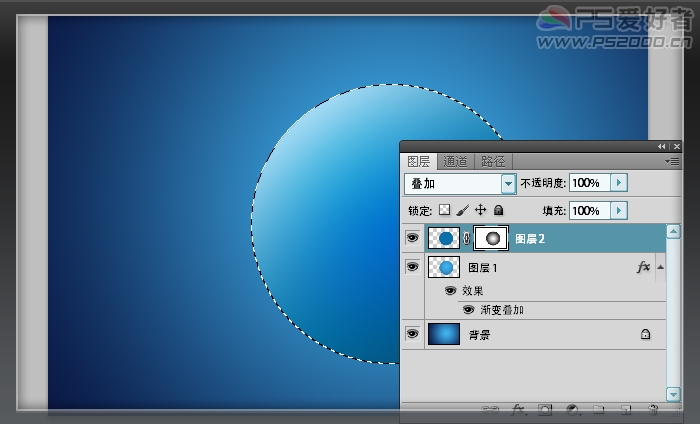
ctrl+D取消选区。添加图层蒙版,载入圆形选区,在图层蒙版上用径向渐变拖出

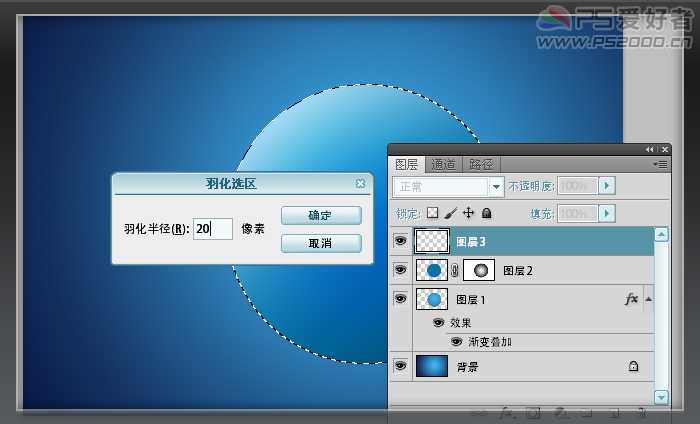
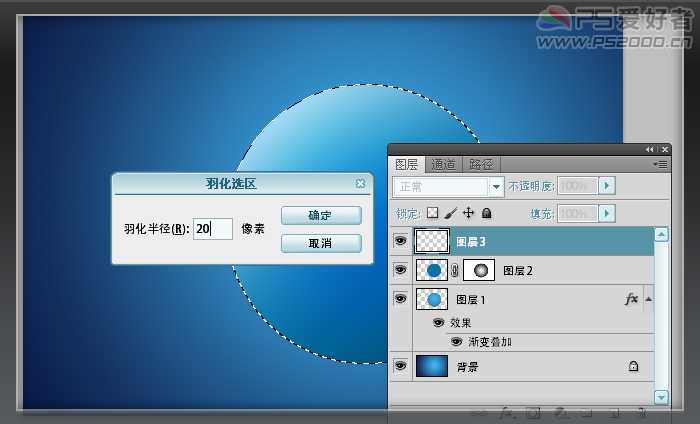
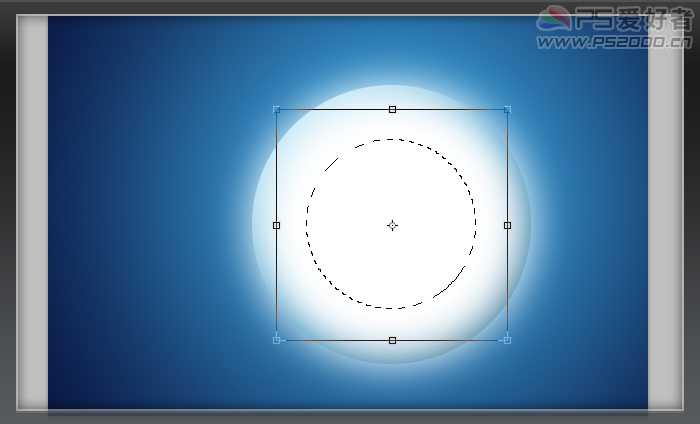
新建图层,载入圆形选区,羽化20像素

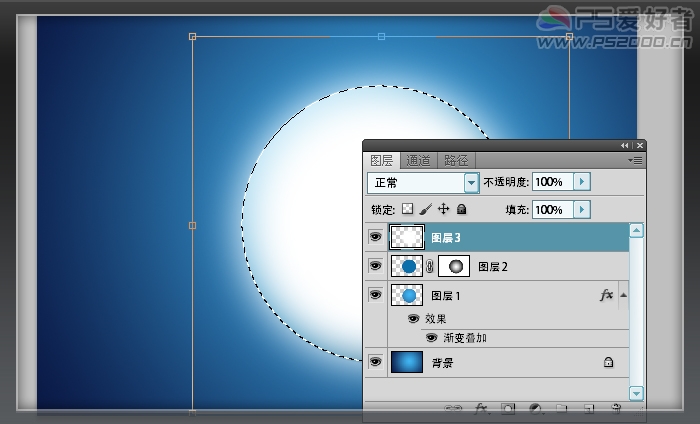
填充白色

变换选区,缩小其范围,

按delete删除

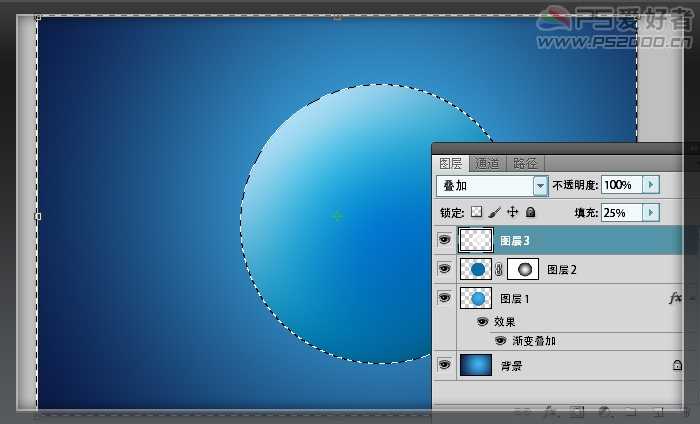
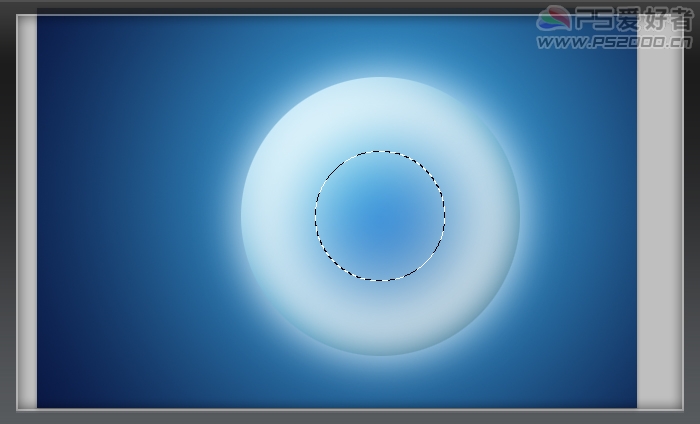
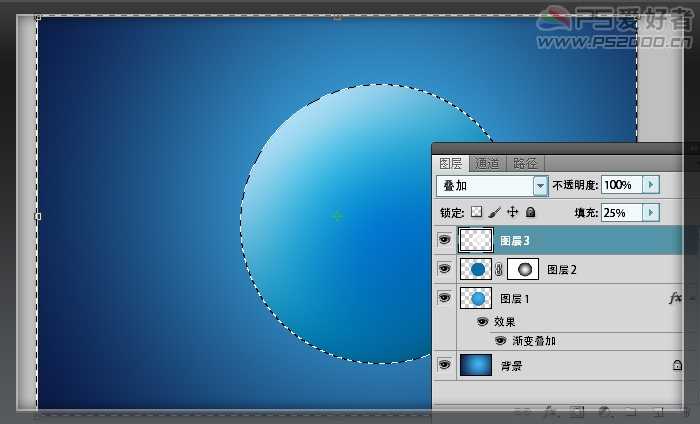
载入圆形选区,ctrl+shift+I反选,delete删除,改为叠加模式,填充不透明度25%

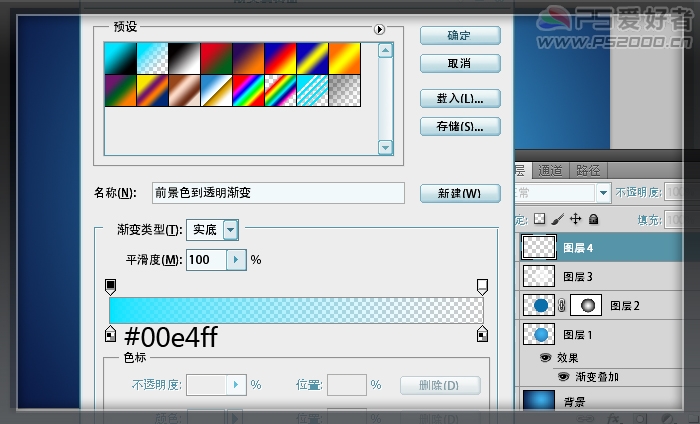
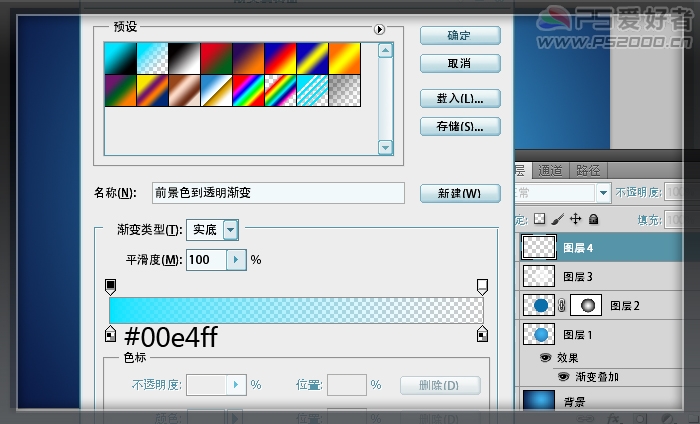
新建图层,前景色设为淡青色,使用渐变工具,打开渐变编辑器,样式为第二种前景色至透明。

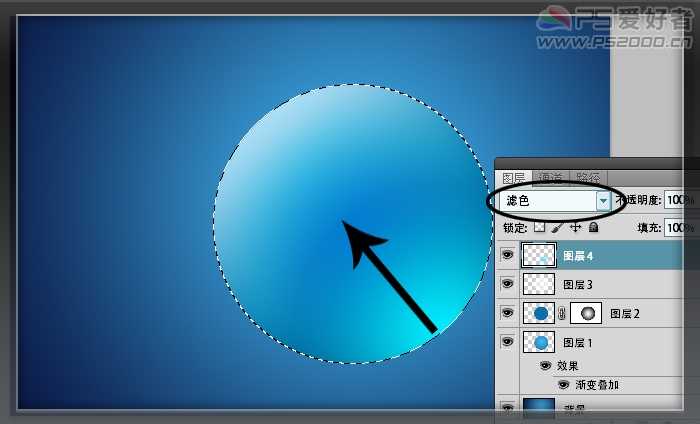
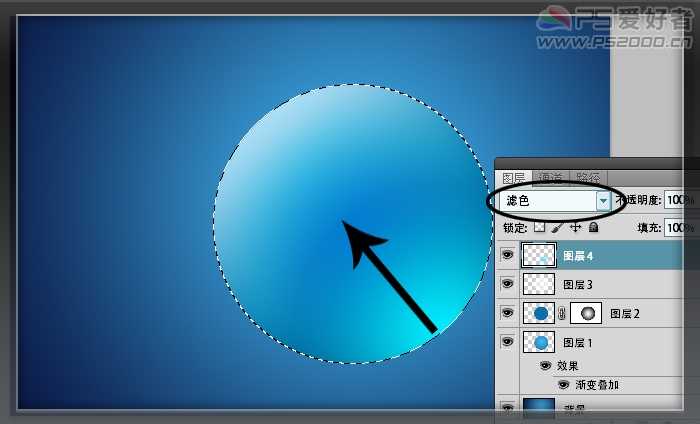
载入圆形选区,径向渐变方式拖出渐变效果,改为“滤色”模式。

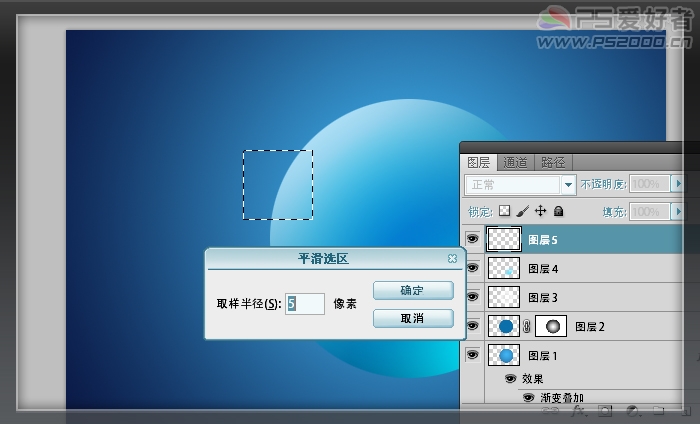
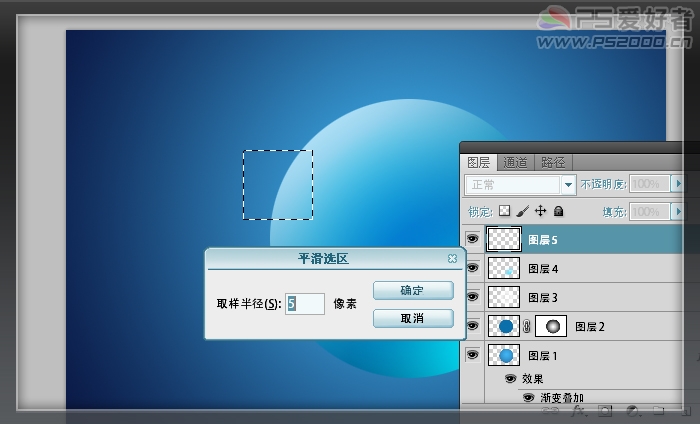
新建图层,绘制正方形选区,选择——修改——平滑

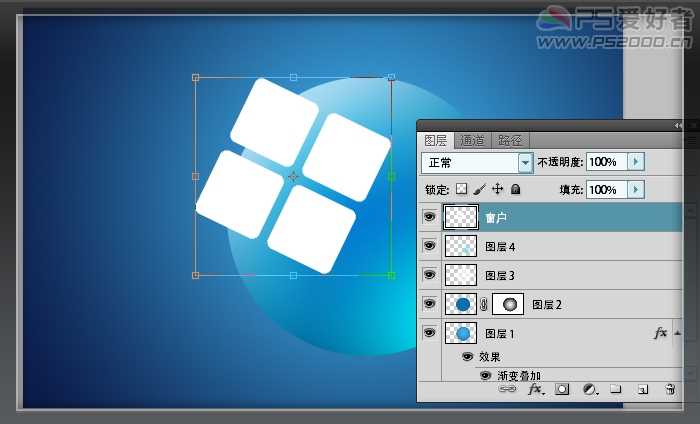
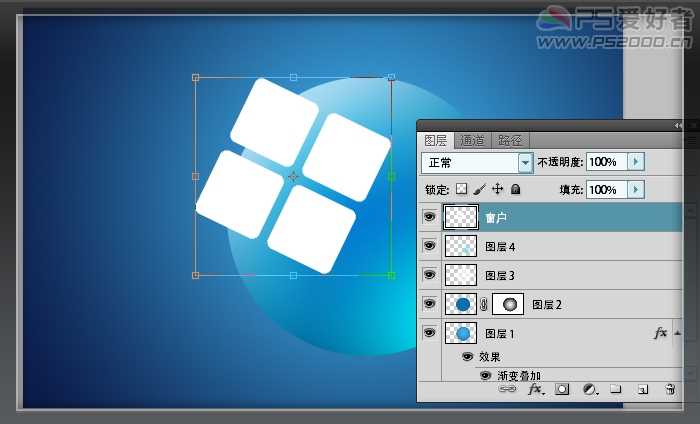
填充白色后复制,然后将这几个白框合并图层,ctrl+T旋转后放至圆形的左上方

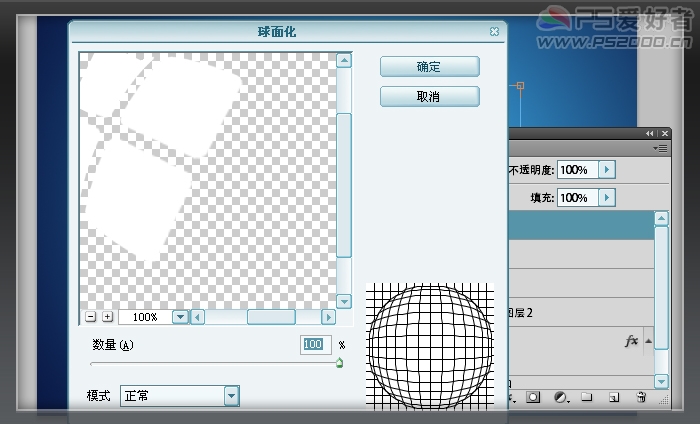
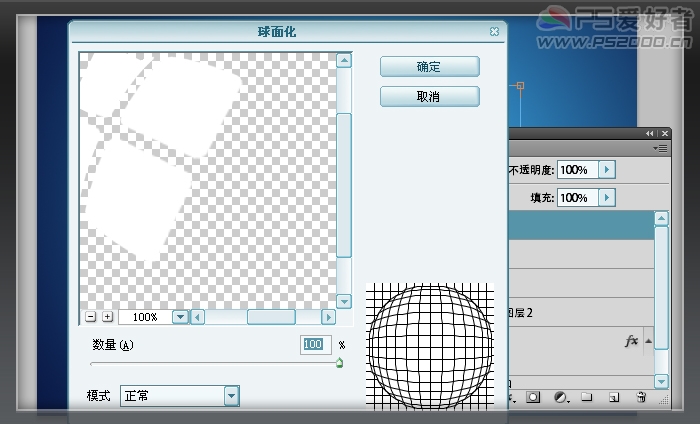
载入圆形选区,滤镜——扭曲——球面化

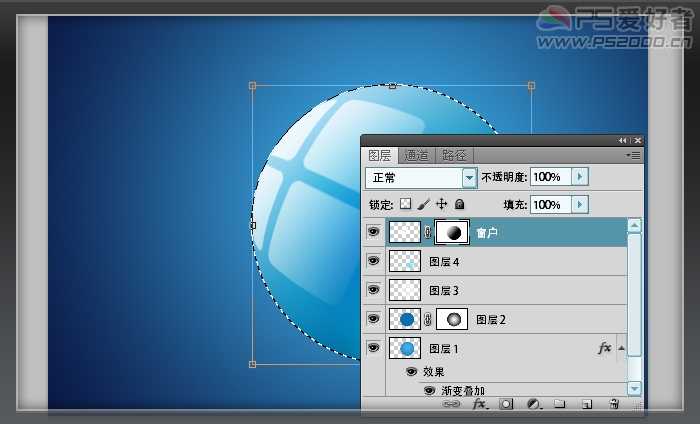
反选,delete删除多余的部分,ctrl+D取消选区。添加图层蒙版,线性渐变(渐变样式为前景至背景)从白框的左上至右下拖出

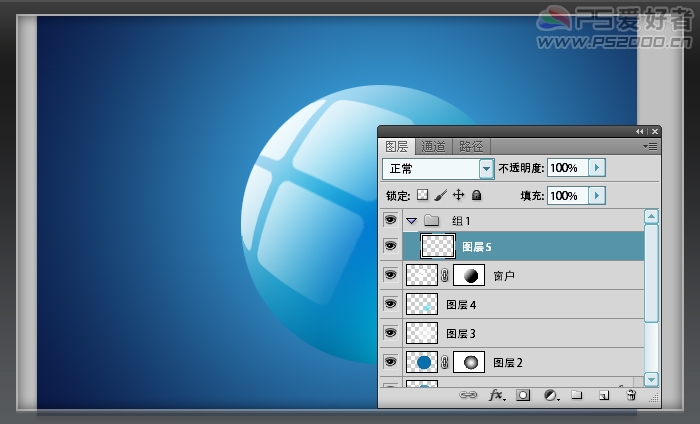
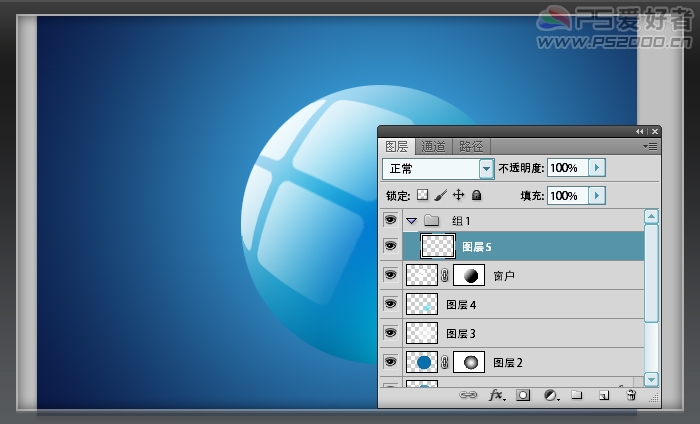
新建图层组,新建图层。

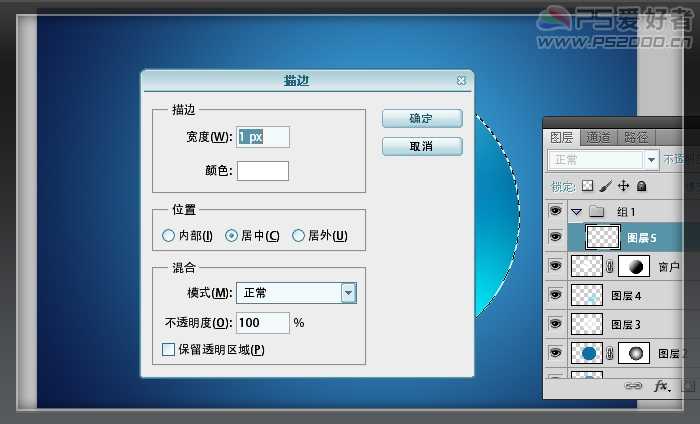
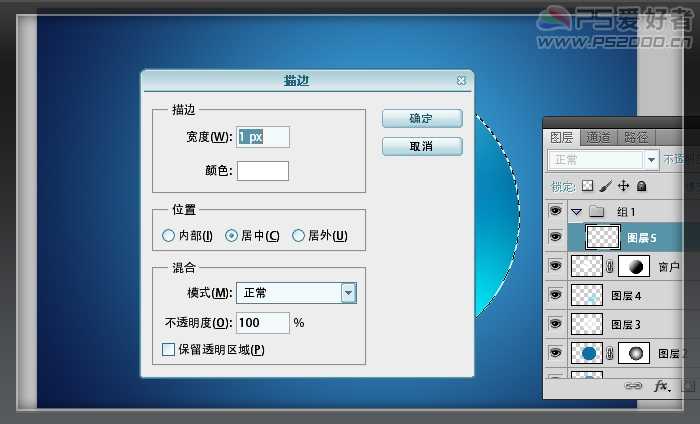
载入圆形选区,编辑——描边

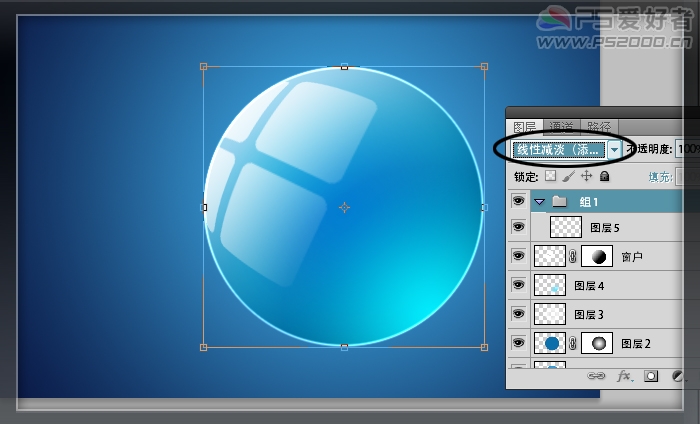
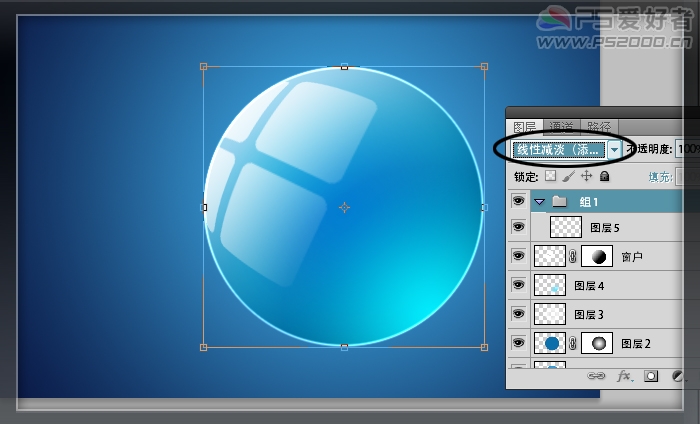
高斯模糊0.5像素,将图层组改为“线性减淡”

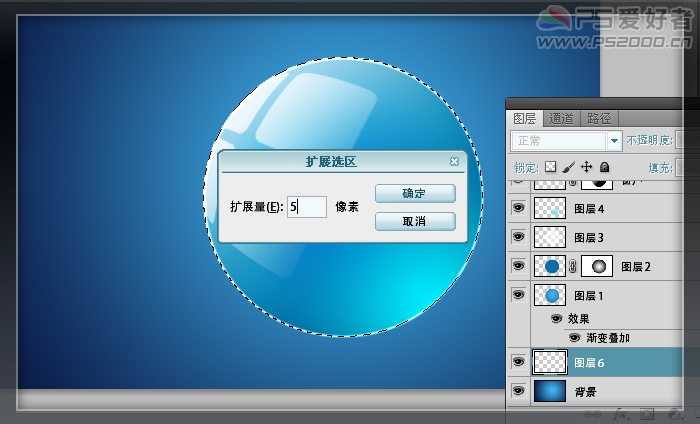
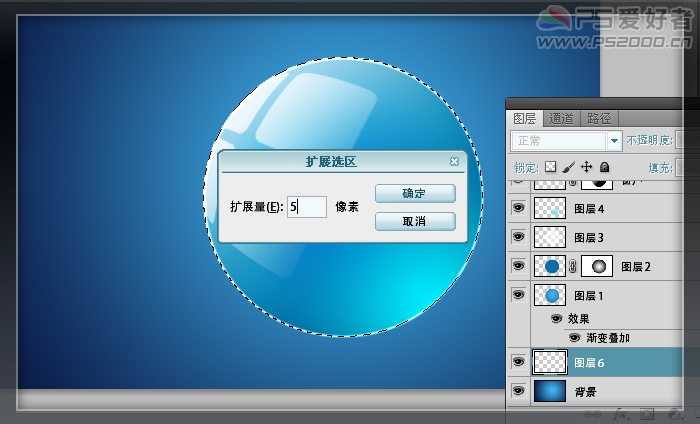
在背景层上方新建图层,载入圆形选区,选择——修改——扩展

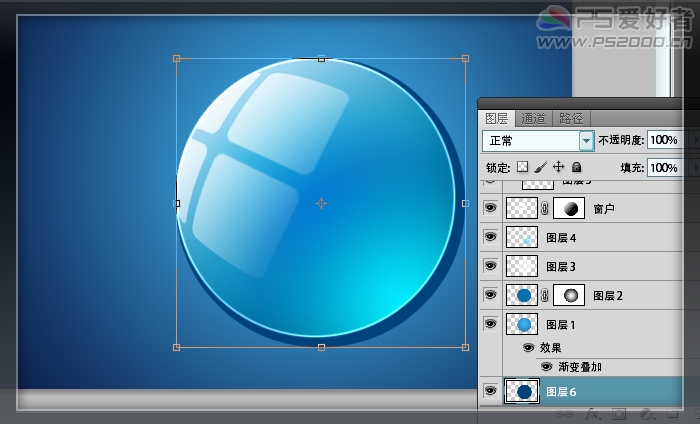
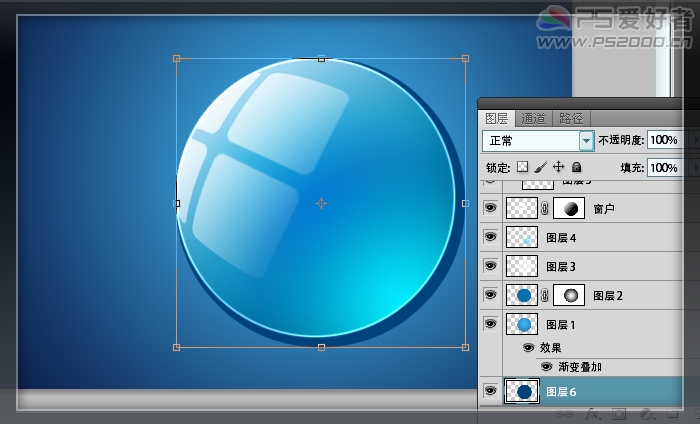
填充深蓝色,移至至圆形右下角,高斯模糊3像素

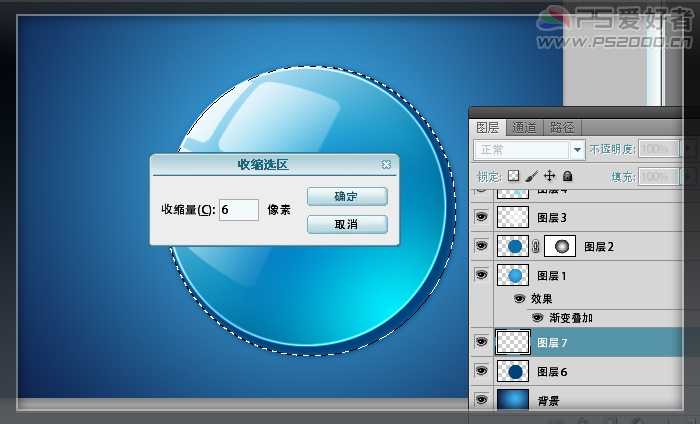
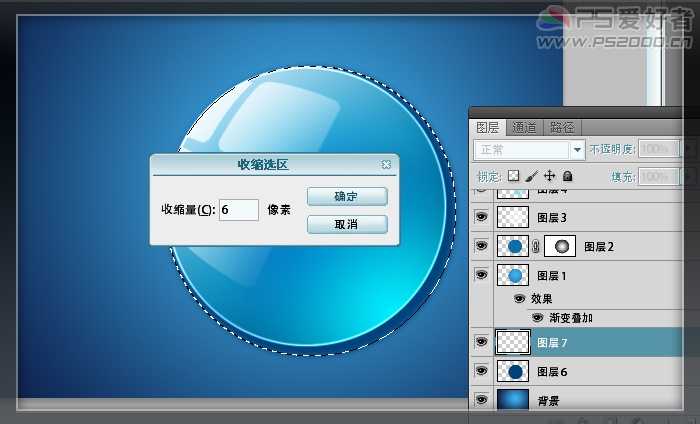
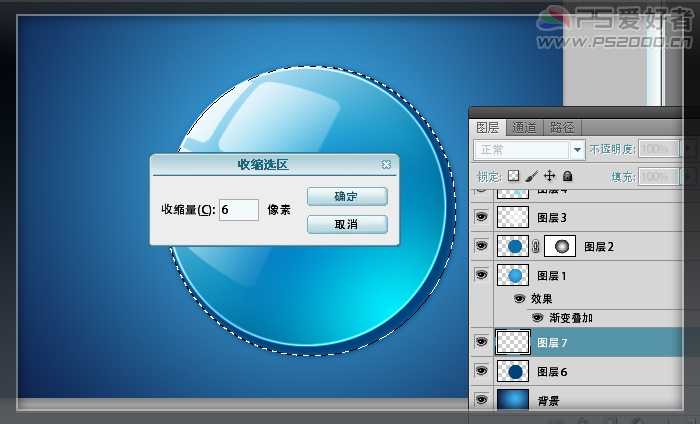
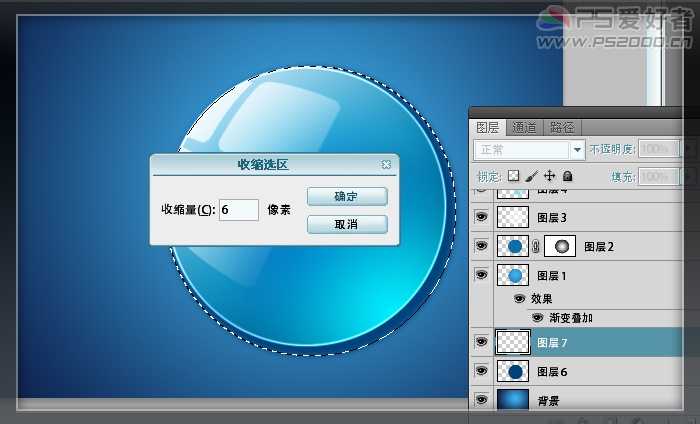
新建图层,载入图层6(刚刚填充深蓝色的图层),选择——修改——收缩

填充淡青色,改为滤色。圆形部分处理完成。

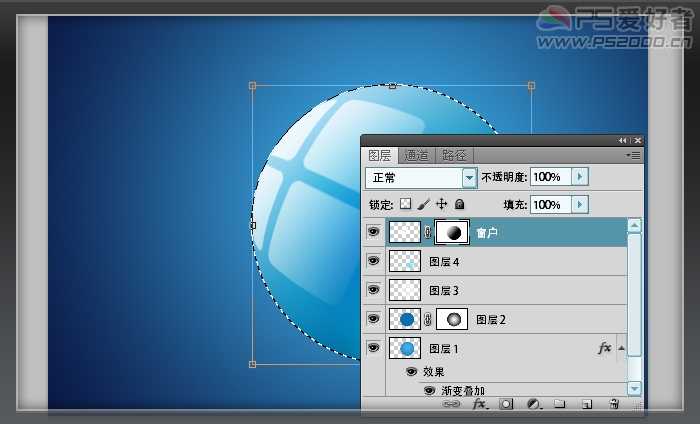
在最顶层新建图层,绘制好卡片(非本例重点讲述,此处略)

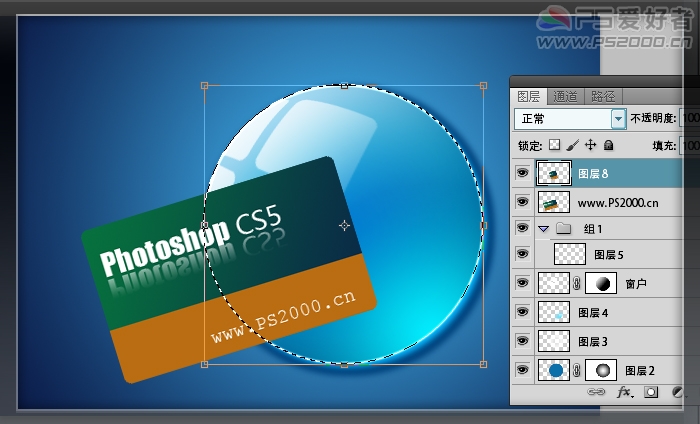
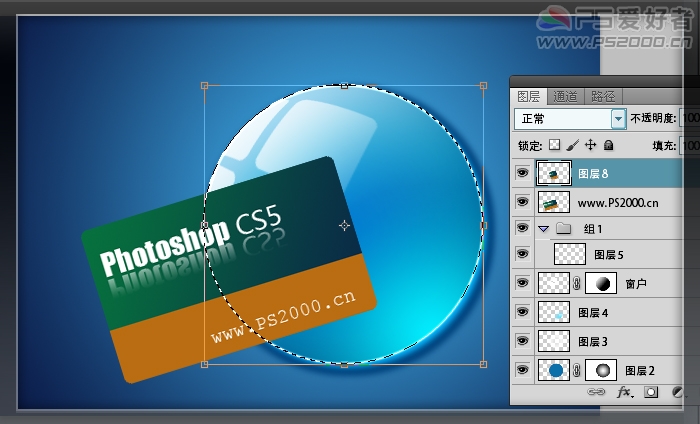
ctrl+T旋转。载入圆形选区,ctrl+J复制卡片的右侧部分至新图层。

载入卡片右侧图层,在卡片图层按delete删除。

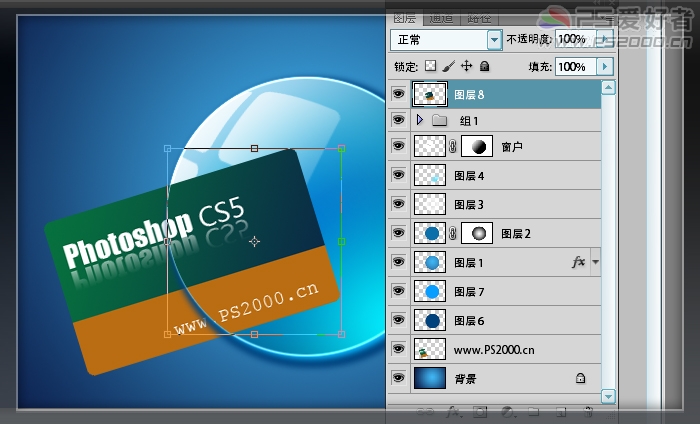
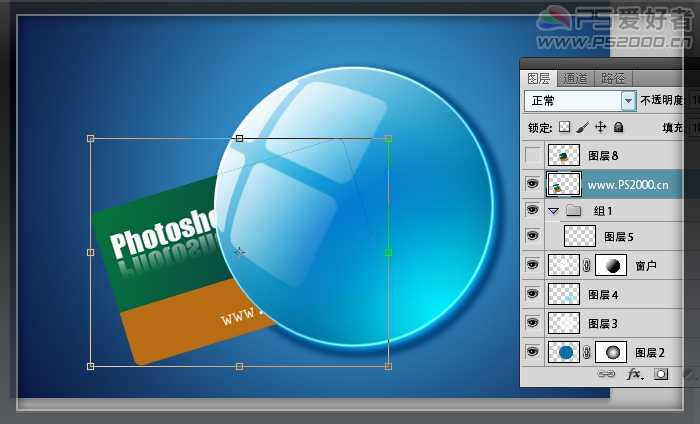
新卡片的左侧放至背景层的上一层

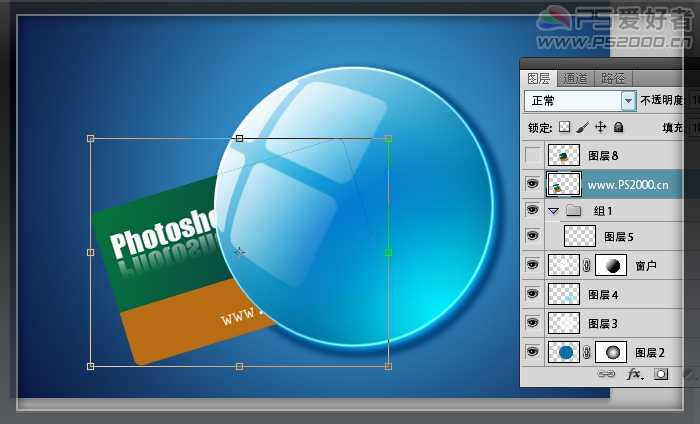
回到最顶层的卡片右侧图层,填充透明度60%,改为“强光”模式。

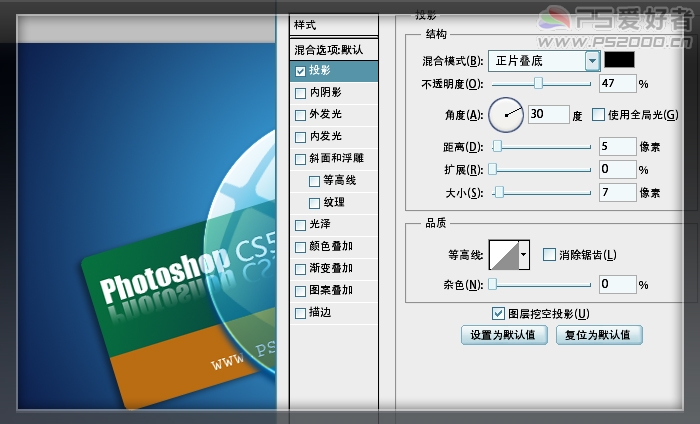
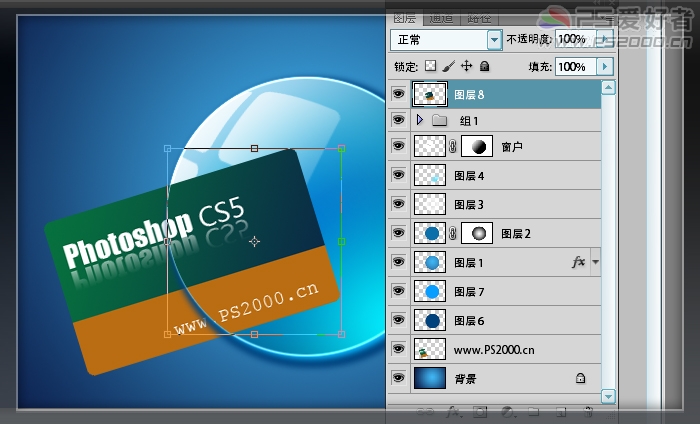
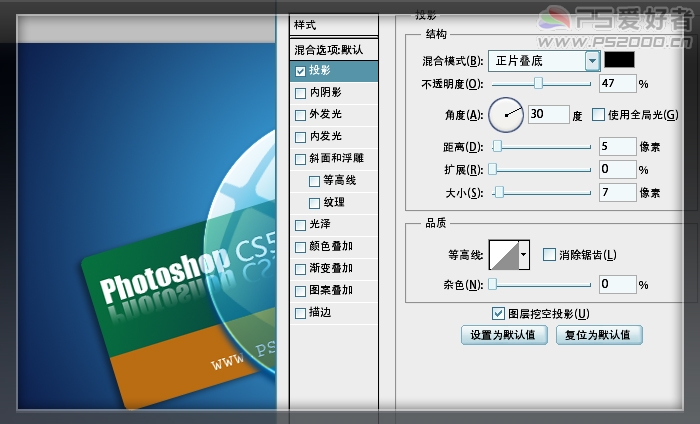
回到最底层的卡片左侧图层,添加投影和浮雕样式

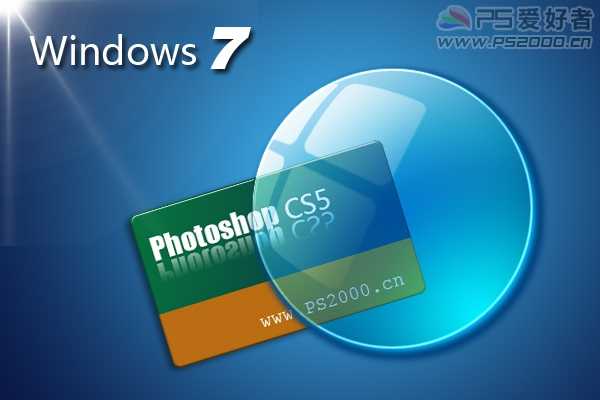
最终效果


新建文档,径向渐变填充

使用椭圆选框工具按shift键框出正圆选区,ctrl+J复制

添加渐变叠加图层样式

新建图层,载入圆形选区,填充稍深蓝色,改为“叠加”模式
(注:载入的方法:先按住ctrl键,鼠标点击需要载入的图层,即载入了鼠标所点击的图层选区。下同)

ctrl+D取消选区。添加图层蒙版,载入圆形选区,在图层蒙版上用径向渐变拖出

新建图层,载入圆形选区,羽化20像素

填充白色

变换选区,缩小其范围,

按delete删除

载入圆形选区,ctrl+shift+I反选,delete删除,改为叠加模式,填充不透明度25%

新建图层,前景色设为淡青色,使用渐变工具,打开渐变编辑器,样式为第二种前景色至透明。

载入圆形选区,径向渐变方式拖出渐变效果,改为“滤色”模式。

新建图层,绘制正方形选区,选择——修改——平滑

填充白色后复制,然后将这几个白框合并图层,ctrl+T旋转后放至圆形的左上方

载入圆形选区,滤镜——扭曲——球面化

反选,delete删除多余的部分,ctrl+D取消选区。添加图层蒙版,线性渐变(渐变样式为前景至背景)从白框的左上至右下拖出

新建图层组,新建图层。

载入圆形选区,编辑——描边

高斯模糊0.5像素,将图层组改为“线性减淡”

在背景层上方新建图层,载入圆形选区,选择——修改——扩展

填充深蓝色,移至至圆形右下角,高斯模糊3像素

新建图层,载入图层6(刚刚填充深蓝色的图层),选择——修改——收缩

填充淡青色,改为滤色。圆形部分处理完成。

在最顶层新建图层,绘制好卡片(非本例重点讲述,此处略)

ctrl+T旋转。载入圆形选区,ctrl+J复制卡片的右侧部分至新图层。

载入卡片右侧图层,在卡片图层按delete删除。

新卡片的左侧放至背景层的上一层

回到最顶层的卡片右侧图层,填充透明度60%,改为“强光”模式。

回到最底层的卡片左侧图层,添加投影和浮雕样式

最终效果

标签:
Win7,图标
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop CS5 绘制透明的Win7图标的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
