相思资源网 Design By www.200059.com
相关文章:Photoshop制作网站首页(2):首页内容的制作
切图是网页设计中非常重要的一环,它可以很方便的为我们标明哪些是图片区域,哪些是文本区域。另外,合理的切图还有利于加快网页的下载速度、设计复杂造型的网页以及对不同特点的图片进行分格式压缩等优点。
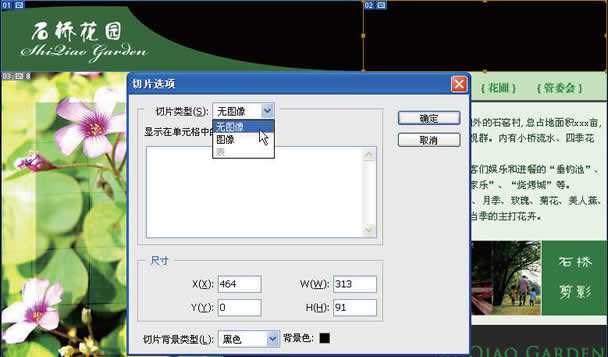
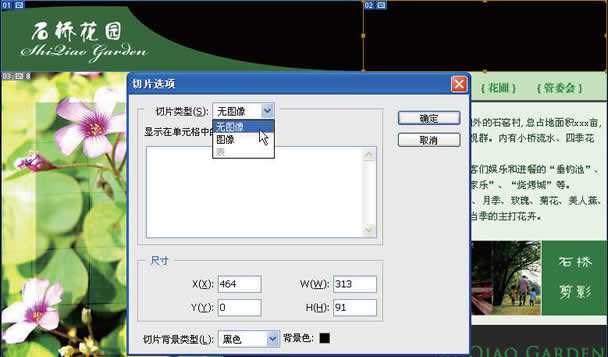
1. 使用工具箱中的“切片工具”在标题部分的左右各切一刀,使用“切片选择工具”双击右侧部分,在弹出的面板中设置切片类型为无图像。因为该部分是纯色,为了在网页中显示效果相同,设切片背景为黑色,这样该部分输出成网页后将由透明占位符和黑色背景色代替,如图 所示。

图
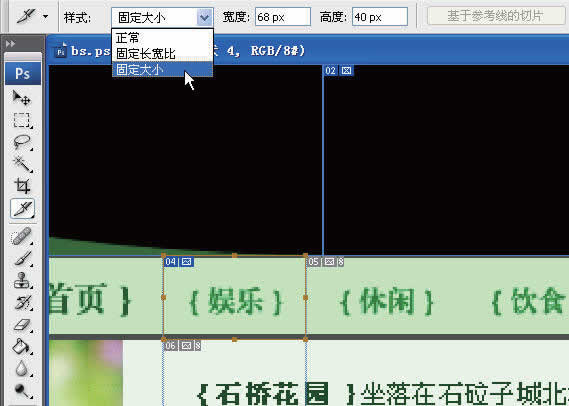
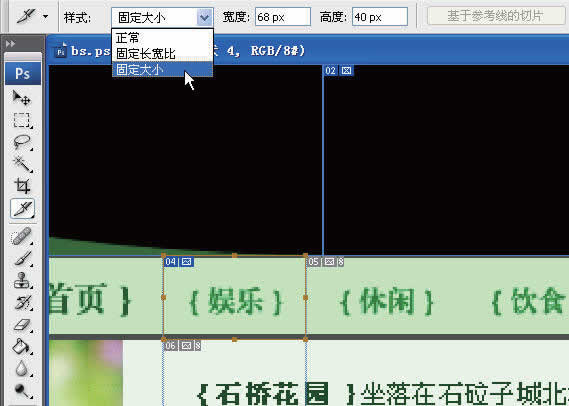
2. 使用切片的固定大小,设置宽度为“68”,高度为“40”,这次是切割的导航条按钮,将切片和被切对象对齐,切的时候要小心,避免切片之间重叠,如图1-3-2 所示。

图1-3-2
上一页12 下一页 阅读全文
切图是网页设计中非常重要的一环,它可以很方便的为我们标明哪些是图片区域,哪些是文本区域。另外,合理的切图还有利于加快网页的下载速度、设计复杂造型的网页以及对不同特点的图片进行分格式压缩等优点。
1. 使用工具箱中的“切片工具”在标题部分的左右各切一刀,使用“切片选择工具”双击右侧部分,在弹出的面板中设置切片类型为无图像。因为该部分是纯色,为了在网页中显示效果相同,设切片背景为黑色,这样该部分输出成网页后将由透明占位符和黑色背景色代替,如图 所示。

图
2. 使用切片的固定大小,设置宽度为“68”,高度为“40”,这次是切割的导航条按钮,将切片和被切对象对齐,切的时候要小心,避免切片之间重叠,如图1-3-2 所示。

图1-3-2
上一页12 下一页 阅读全文
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop制作网站首页(3):切割网页图片的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
