相思资源网 Design By www.200059.com
本教程是一系列教程,主要讲解如何用photoshop制作一个网站的首页.
第1讲 制作首页的主体部分

课程总览
在本课程中,朋友们将学习到以下内容:
•• 如何通过Photoshop CS3 进行网站首页的版面设计
•• 各种网页版面元素的设计技巧和方法
•• 如何进行网页的切图以及切片的属性设置
•• 如何创建与Flash 整合的FLV 视频
•• 在Dreamweaver CS3 中使用“Spry 选项卡”构件
•• Photoshop、Flash、Dreamweaver 的协同工作
第1 讲 制作首页的主体部分
本文以“石桥花园”的网站首页为例,来演示页面创作的整个过程。其实“石桥花园”是不存在的,笔者虚构出来也并非只为完成本例,我一直向往生活在幽静、闲雅之所,虽然“石桥花园”离我的初衷有很多差异,但也多少能表达我的一些想法吧。
书归正传,早先的网页页面设计一般是以Dreamweaver 为中心,由Photoshop 或Flash 等软件来提供各种素材,如图片、动画、文字等。自从Photoshop 出现了“切图”等专为网页设计所定制的功能后,设计的中心已慢慢转向了Photoshop。因为Photoshop 本身以图像为基础的特性,决定了他能对版面施以更精确的控制,使网页的页面能够更加灵活和生动的布局,这几乎完全解放了网页设计师的创作灵感,不再受方方正正的网页表格所约束。现在我们要制作的是“石桥花园”首页的主体部分,主体部分包括标题、主展示图片和导航条。
1. 打开Photoshop CS3, 执行菜单“文件> 新建”。在新建对话框中设置名称为“石桥花园”,宽度为“777”、高度为“800”,这个数字并不“官方”,只是我在平时工作当中测试出来的而已。对于网页来说,一般只用于屏幕显示,所以分辨率为“72”、颜色模式为“RGB 颜色”,其它参数保持默认。
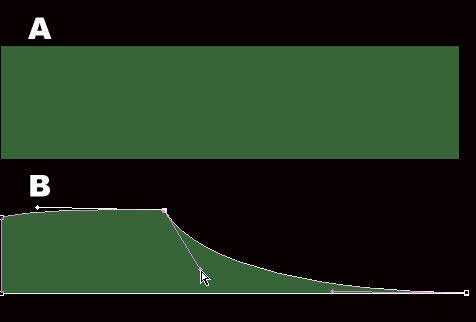
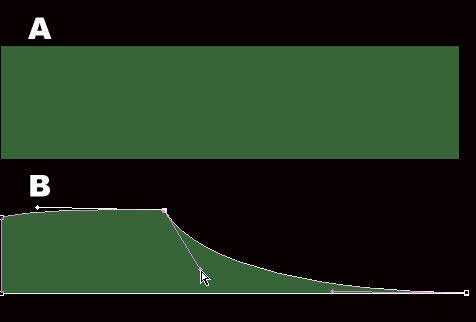
2. 按下Ctrl A 全选页面,执行菜单“编辑> 填充”将页面填为纯黑色。在工具箱中选择矢量的“矩形工具”,绘制一个如图1-1-1 所示长方形A。然后使用白色的“直接选择工具”将该矢量形状扭曲成如图1-1-1 中B 所示外观,该形状的十六进制颜色值为“#246b34”,一种厚重的深绿色。

图1-1-1 上一页12 3 下一页 阅读全文
第1讲 制作首页的主体部分

课程总览
在本课程中,朋友们将学习到以下内容:
•• 如何通过Photoshop CS3 进行网站首页的版面设计
•• 各种网页版面元素的设计技巧和方法
•• 如何进行网页的切图以及切片的属性设置
•• 如何创建与Flash 整合的FLV 视频
•• 在Dreamweaver CS3 中使用“Spry 选项卡”构件
•• Photoshop、Flash、Dreamweaver 的协同工作
第1 讲 制作首页的主体部分
本文以“石桥花园”的网站首页为例,来演示页面创作的整个过程。其实“石桥花园”是不存在的,笔者虚构出来也并非只为完成本例,我一直向往生活在幽静、闲雅之所,虽然“石桥花园”离我的初衷有很多差异,但也多少能表达我的一些想法吧。
书归正传,早先的网页页面设计一般是以Dreamweaver 为中心,由Photoshop 或Flash 等软件来提供各种素材,如图片、动画、文字等。自从Photoshop 出现了“切图”等专为网页设计所定制的功能后,设计的中心已慢慢转向了Photoshop。因为Photoshop 本身以图像为基础的特性,决定了他能对版面施以更精确的控制,使网页的页面能够更加灵活和生动的布局,这几乎完全解放了网页设计师的创作灵感,不再受方方正正的网页表格所约束。现在我们要制作的是“石桥花园”首页的主体部分,主体部分包括标题、主展示图片和导航条。
1. 打开Photoshop CS3, 执行菜单“文件> 新建”。在新建对话框中设置名称为“石桥花园”,宽度为“777”、高度为“800”,这个数字并不“官方”,只是我在平时工作当中测试出来的而已。对于网页来说,一般只用于屏幕显示,所以分辨率为“72”、颜色模式为“RGB 颜色”,其它参数保持默认。
2. 按下Ctrl A 全选页面,执行菜单“编辑> 填充”将页面填为纯黑色。在工具箱中选择矢量的“矩形工具”,绘制一个如图1-1-1 所示长方形A。然后使用白色的“直接选择工具”将该矢量形状扭曲成如图1-1-1 中B 所示外观,该形状的十六进制颜色值为“#246b34”,一种厚重的深绿色。

图1-1-1 上一页12 3 下一页 阅读全文
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop制作网站首页(1):首页主体制作的评论...
