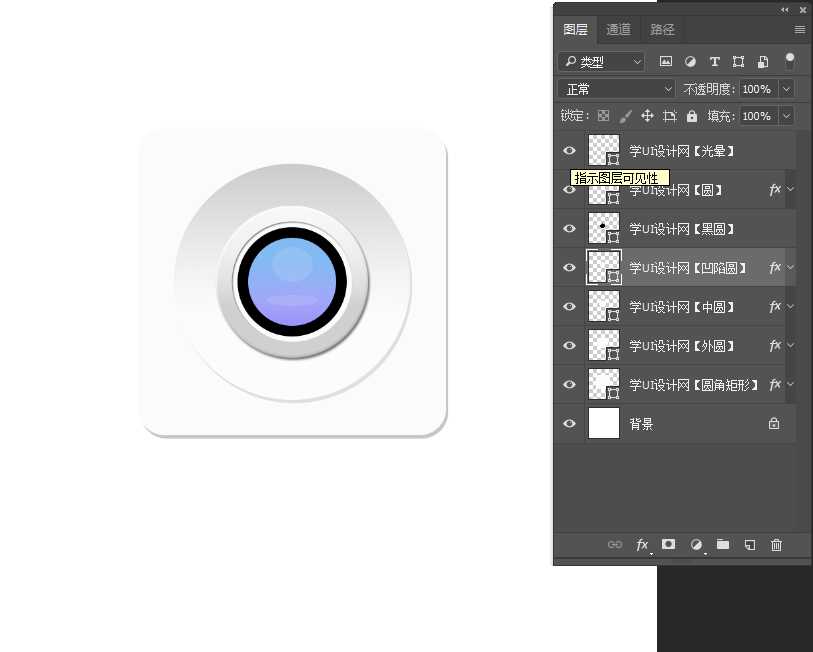
本教程主要使用Photoshop制作质感扁平化风格的镜头图标,与往常一样,依旧是图层样式的应用为主完成效果图,感兴趣的朋友让我们一起来学习吧。先看效果图
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
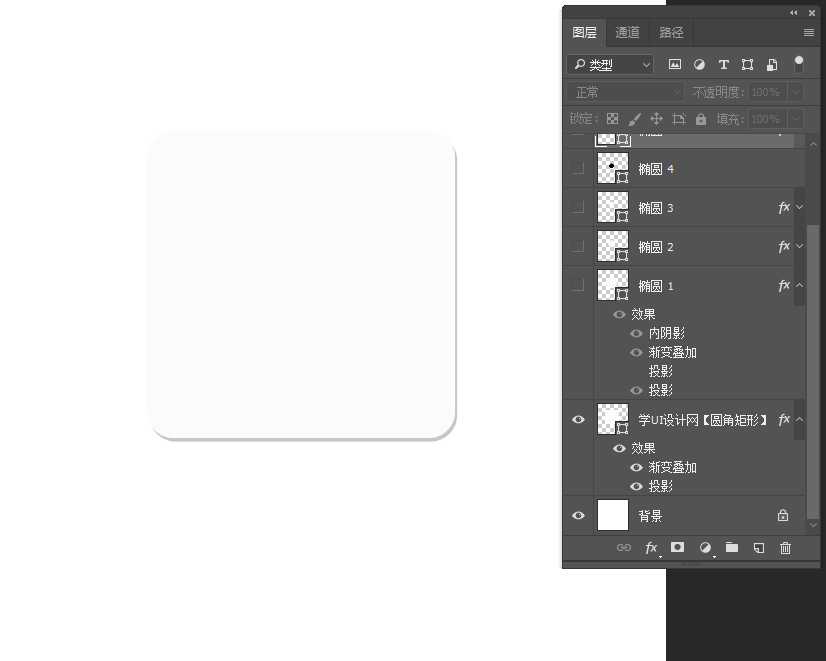
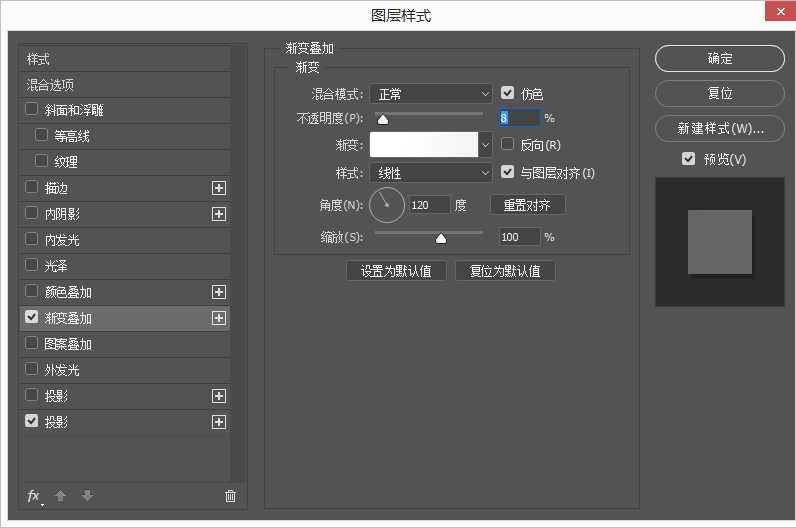
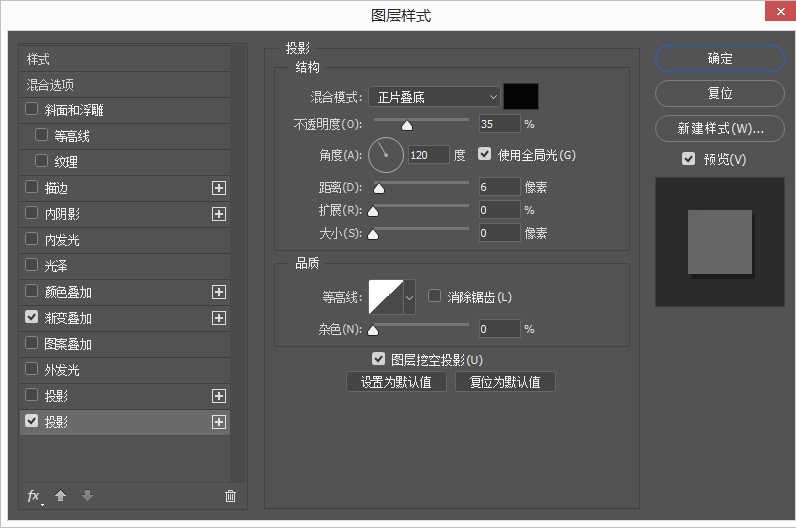
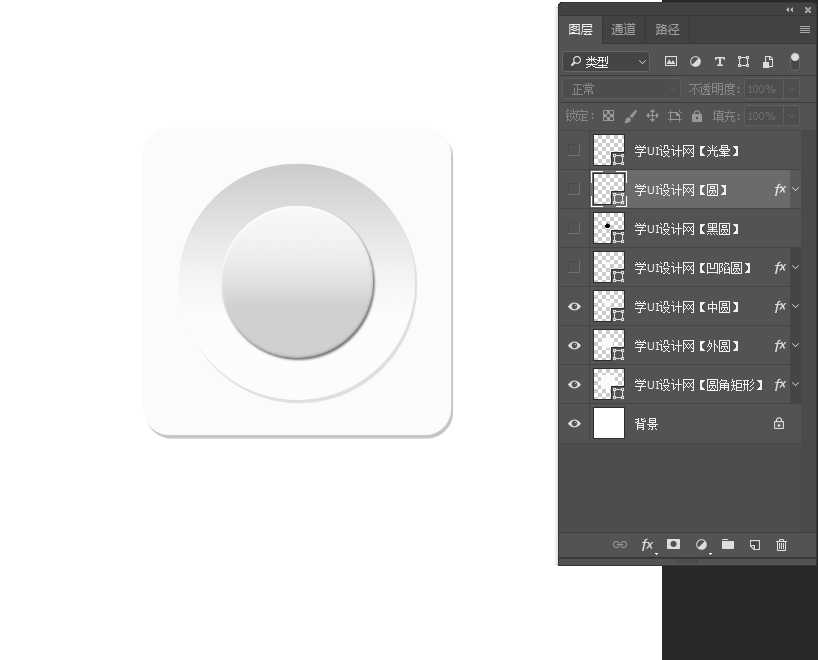
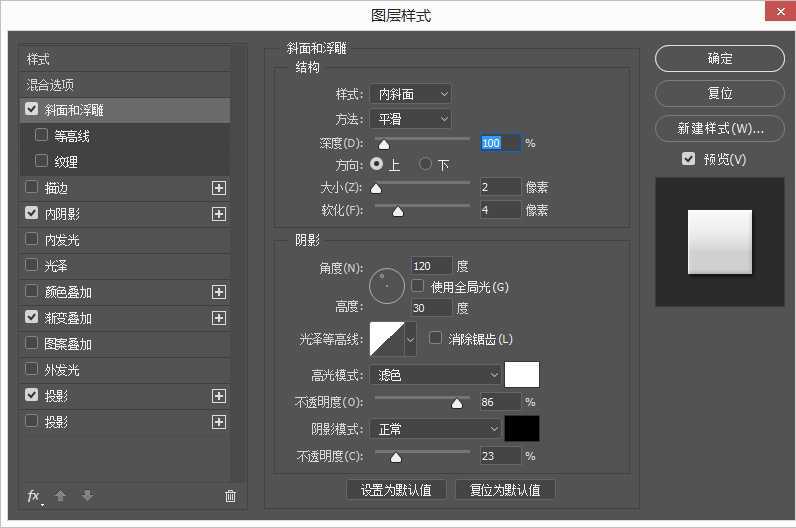
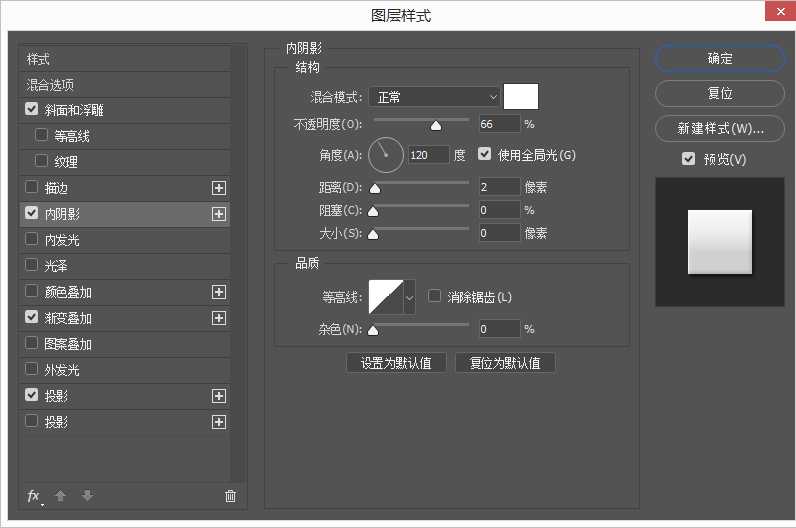
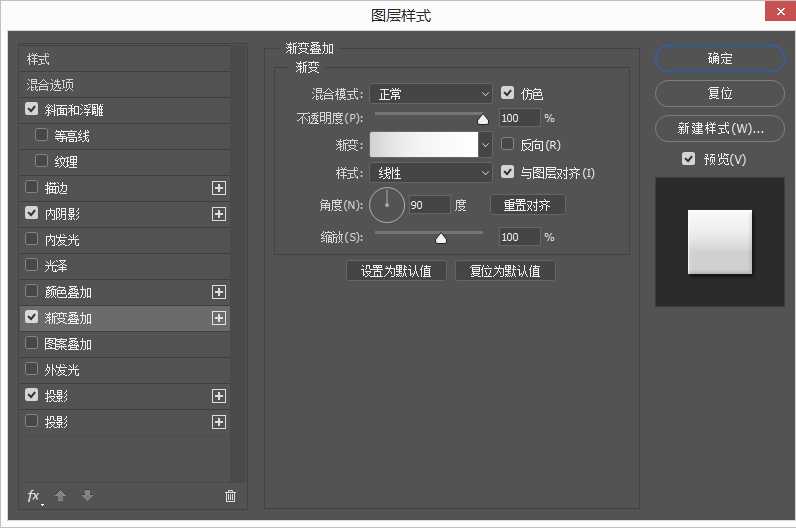
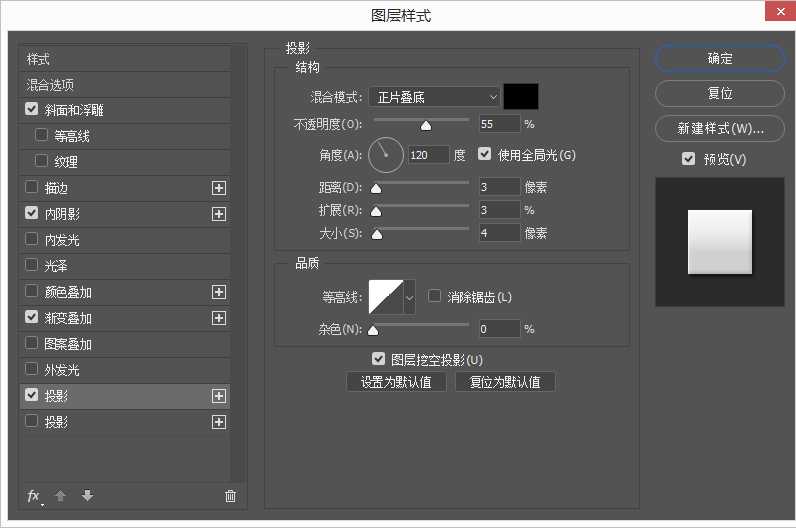
新建一个画布,绘制一个460*460图层,圆角半径40像素。填充渐变颜色,加一点点投影,这样就有质感了。
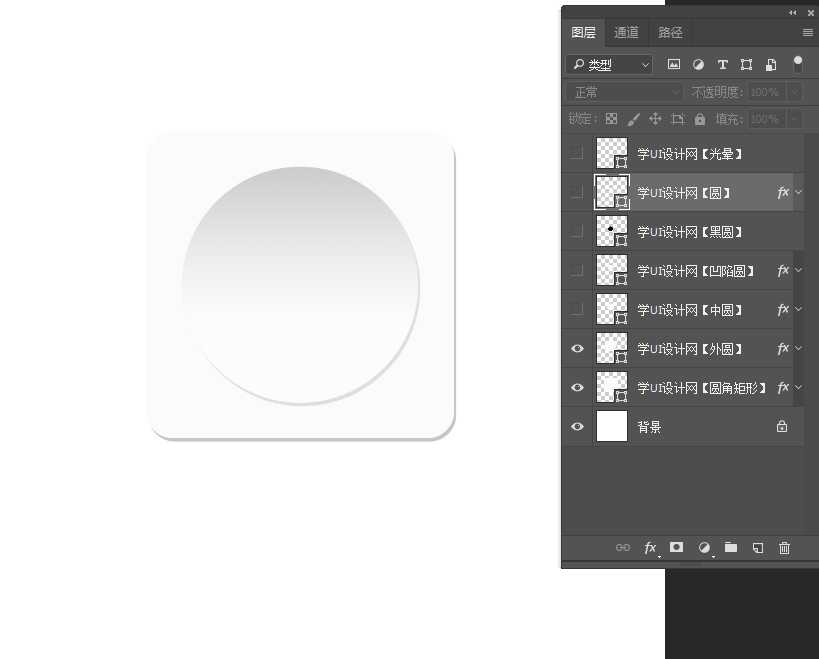
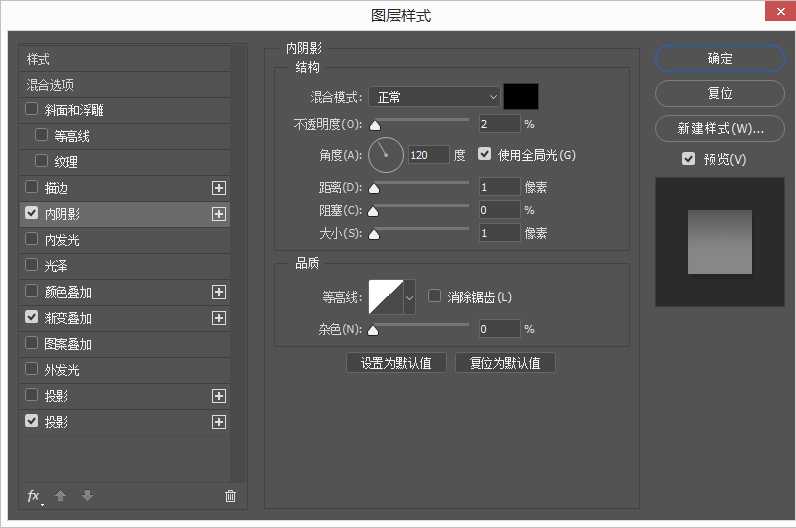
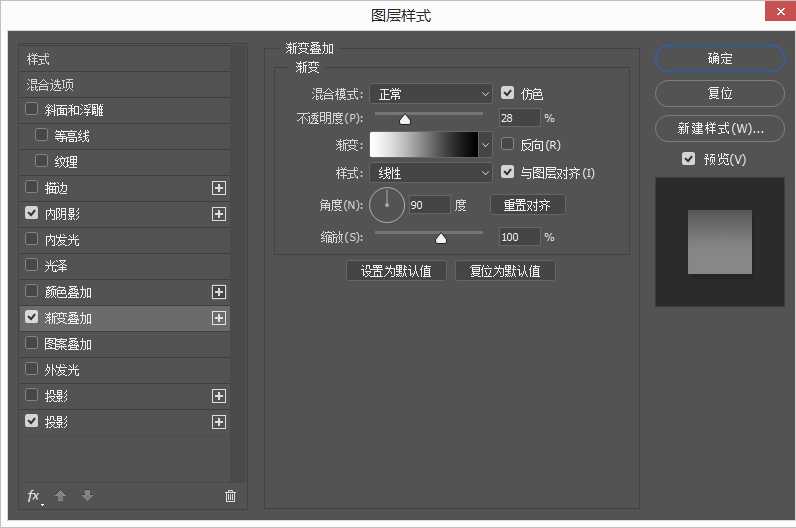
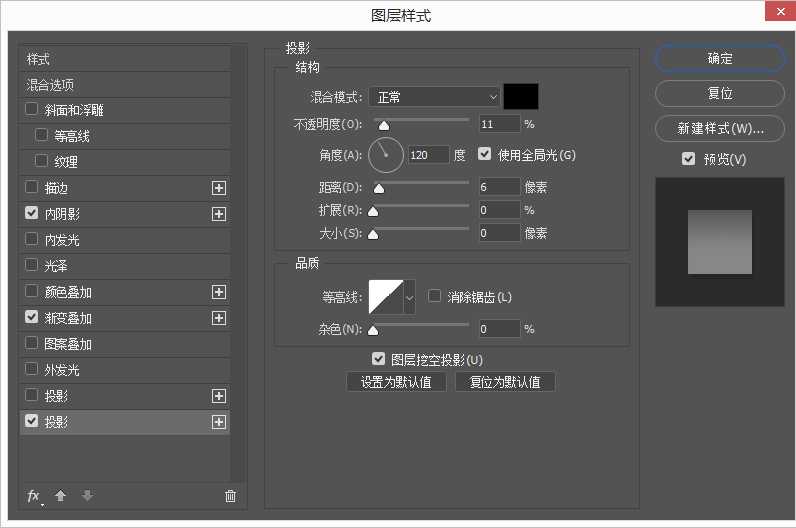
2.接下来我们要来绘制主体部分,绘制一个圆,大小400*400,用内阴影,渐变叠加,投影得到想要的效果
3.绘制一个圆,大小350*350,添加效果,作为镜头圆框。
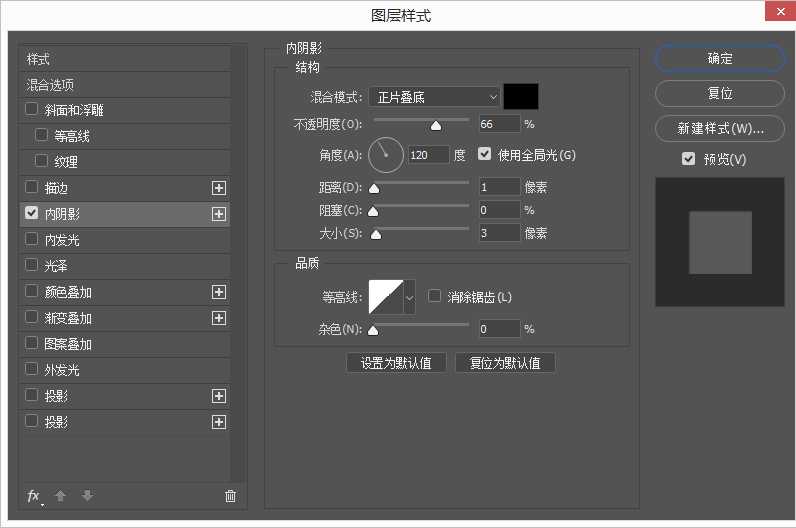
4.接着绘制一个300*300的圆,做一个凹陷的效果
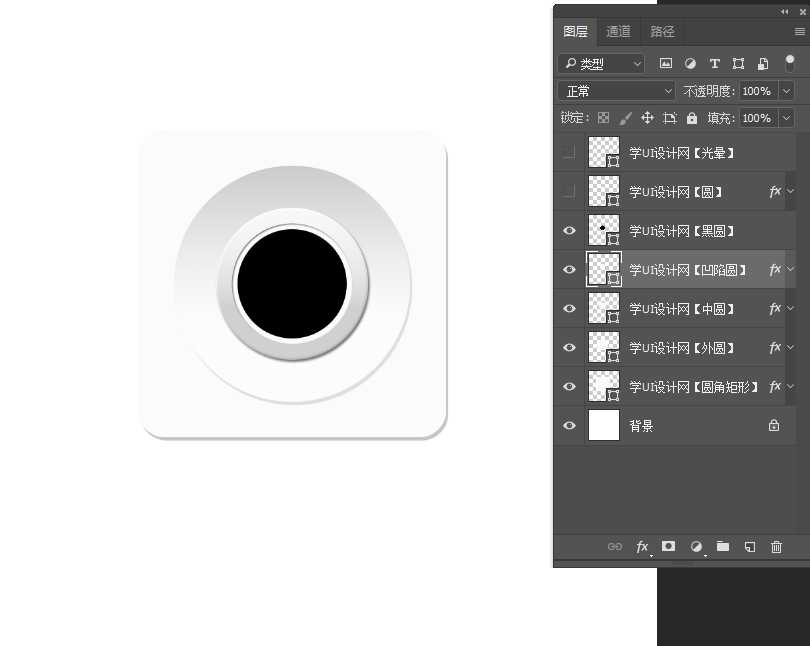
5.经过上面步骤我们的大致主体出来了,我现在绘制相机的镜头,在这里我就添加了一个黑色圆。我在这里就不在详细的去做了,你在这里就可以发挥你的想象,你可以百度一下看一下镜头有那么一些好看的,你就可以实现出来,做法是死的,人是活的。这个就看你怎么做了。
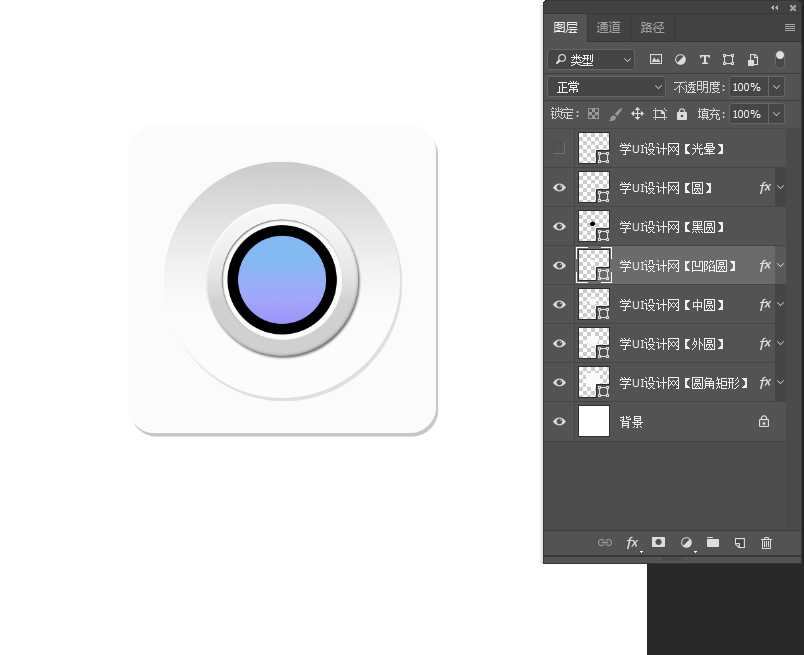
6.在这里面添加一个渐变,渐变的颜色你也可以自己选择。
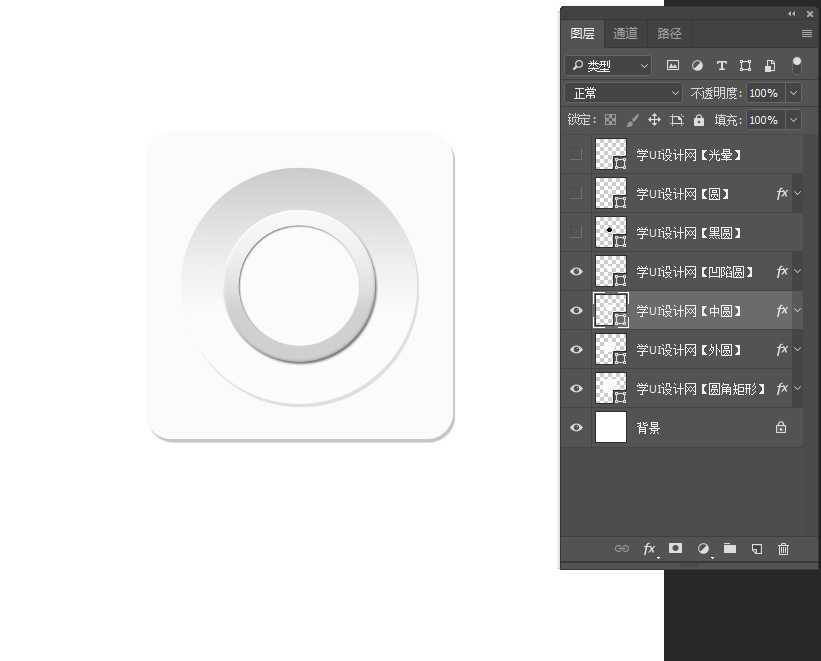
7.我在这里添加两个光晕,用椭圆工具画两个圆,降低圆的不透明度就可以了 好的,这样就做成了,你可以在这里面可以改数据,样式等等,不要不动手,
相关推荐:
ps中怎么绘制一个微信的图标?
Photoshop怎么绘制手机中的设置图标?
Photoshop怎么制作白色透明的ico图标?
ps,UI,图标
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。