有同学问切完图还是太大了该怎么办,今天MatuoBasyou介绍了几种常用的方法,从PNG到WebP,再到JPG都有相关的技巧经验分享,喜欢的朋友一起来学习吧。
首先如果只是压缩的话,建议使用ImageAlpha(专门压缩PNG),以网上的一副海报为例(侵删)
正常从PS导出的PNG大小:
原本是1.1 MB
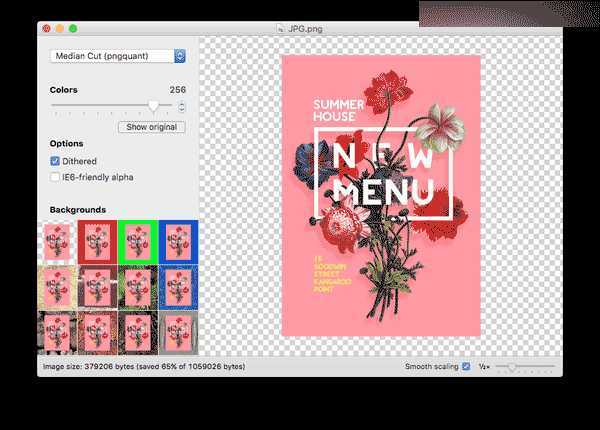
在ImageAlpha中打开后可以看到在默认参数下可压缩65%。
压缩后 379 KB。而且是几乎无损画面细节的。我一般在输出切图资源的时候都是靠 ImageAlpha 来完成素材的压缩。
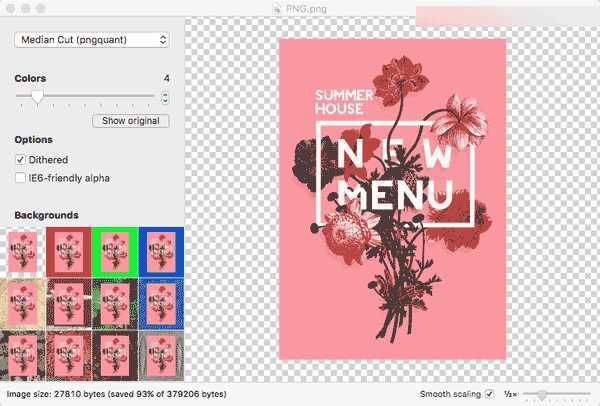
而且 ImageAlpha 还可以通过调节颜色数位来进一步压缩,但是这样是有损的。
比如夸张一些将颜色数位调节到 4,细节就已经丢失的差不多了,但是能极大限度的压缩图像。
另外还有一些在线的图片压缩工具,最常用的也就是:TinyPNG 。和 ImageAlpha 的压缩默认压缩率差不多,所以具体喜欢用哪个来压缩还是看个人习惯了。
还有一种压缩方式是讲 PNG 转为 WebP 格式。
工具有 Webponize 等。
(图侵删)网上的测试结果压缩率还是非常可观的。
然而 WebP 还没有普及开来,大部分公司内部还是主要使用 PNG 来输出,所以还是要看公司大多数人的使用习惯来选择具体输出的格式。
另外如果是一些不带 Alpha (透明)通道的图,可以使用 JPG 来输出,比如移动端产品的引导页,一般情况同样大小的 JPG 格式文件都会比 PNG 小,还是以之前的图为例。
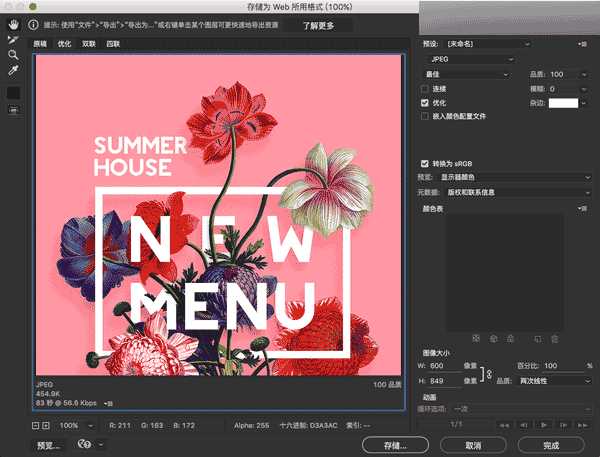
JPG 只有 338KB。直接导出 JPG 不用额外压缩,而且通过 PS 还可以直接选择你想输出的质量,通过降低质量来减小图片大小。
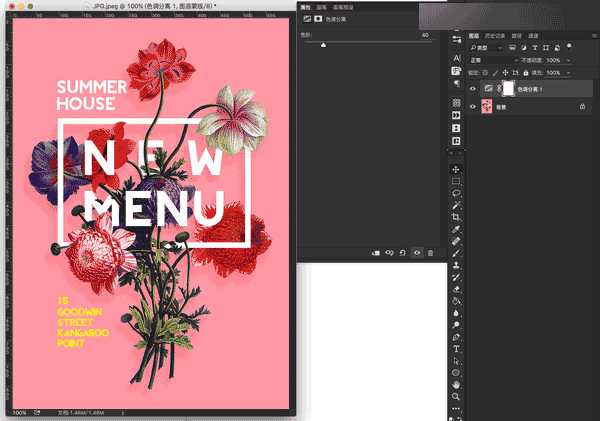
同时如果觉得降低 JPG 导出质量仍然还是偏大,还可以在 PS 里通过色调分离来进一步压缩图片的大小:
当然这个也是有损的,这里将参数设置到40时,已经出现了一些肉眼可见的质量损失:
所以具体怎么平衡质量与大小的平衡还是看实际情况来决定。
还有一种情况是图标素材的压缩,最理想的情况是将图片处理为矢量的 SVG 格式。一方面可以无损放大缩小,而且体积也相较于未压缩的文件来说有很大的减小。网上有很多转 SVG 的教程,我这里就不过多描述了,附上链接:Iconfont-阿里巴巴矢量图标库,在帮助里面有如何制作 SVG 图标的详细教程。
最后关于系统中控件的输出,有一条原则就是能用代码来实现就用代码,最好不要用图片,一方面用素材输出就需要好几套素材来适配 xhdpi、xxhdpi、xxxhdpi,后期维护起来非常麻烦。而且程序在加载这些素材的时候也会占用内存,对稳定性和性能都会有影响,一张图可能不太明显,但是一个页面中如果大量的使用图片素材,那么影响就是非常巨大的了。
一般软件工程师都可以对矢量图形的圆角参数,描边,填充色,投影大小,投影距离,投影颜色进行定义,所以只要素材可以转换为实际可用的参数,都是建议写清楚参数,然后由软件工程师通过程序来实现。
PS
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?