这篇教程是向大家介绍PS利用蒙版制作细微运动的GIF帧动画,大家可以跟着教程一起来学习吧!
下面我在网上找到了一张动态图:

这样的图,摄影机和焦距的位置是固定的,所以改起来最方便。~但是如何做成下面在网上比较流行的效果出来呢?

本教程着重介绍成图过程,调色方法不会提及。
首先,打开原图。警察蜀黍特写的几帧画面和图层用不到,姑且删掉他们。(这步就卡住的童鞋们出门左转“我要自学网”)

然后逐帧点击,查看并选择准备保留的背景,其实主要是车子由远及近的大小罢了。

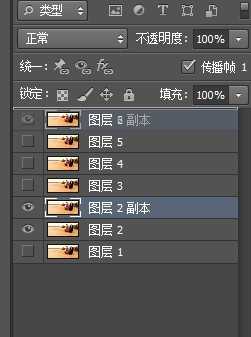
这里我选择了第二帧,车子刚好看得清又不会抢焦点~拖动图层2至新建图层按钮上,复制出图层2副本。
插入:【在动画窗口选择第一帧,这一步很多新人容易犯错误的,在其它帧对图层进行操作默认只对该帧生效,显示其它帧的时候图层还是原来的样子。只有在第一帧对图层进行修改,后面的帧才会同时生效~】
向上拖动图层2副本,将该图层置于最上(目的是挡住下面的所有图层)。

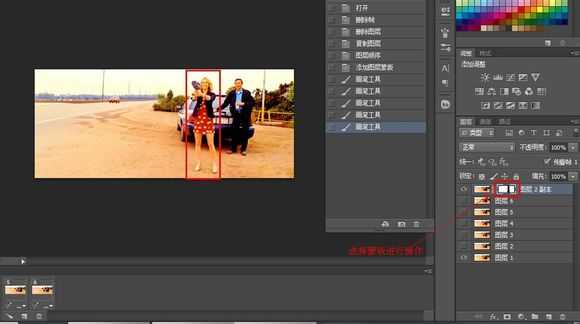
点击粗红框中的按钮,为图层添加蒙版。

加完之后图层2 副本后面多了一个小缩略图,它就是蒙版的缩略图。
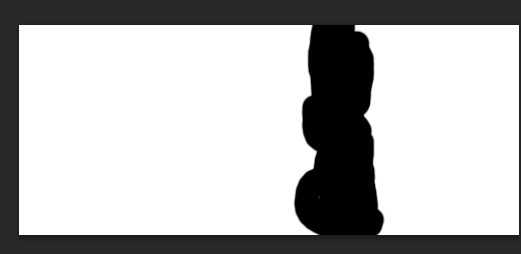
在蒙版中,黑色为完全透明,白色为完全不透明。
最后,选择画笔工具,将前景色设置成黑色,画布红框内涂抹出这小娘子的活动范围,注意不要涂到警察蜀黍身上~

涂抹之后的蒙版,大概是这样就可以了 ↗

现在试着在动画窗口播放一下~效果是不是达到了?

教程结束,以上就是PS利用蒙版制作细微运动的GIF帧动画方法,希望大家喜欢!
PS,蒙版,动画
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
