我们在做网站或装修店铺的时候,往往要为文字加上超链接,这更多的运用是给自制的导航条图片文字加上链接网址,要做到这一切一般情况下是需要DW软件的,而手头上只有PS该怎么办?下面我们就来谈谈用PS怎样为图片文字加上链接。
方法/步骤
首先打开PS软件,新建一个长1024像素X50像素的导航条,再用着色按钮涂上你喜欢的颜色,如图所示:
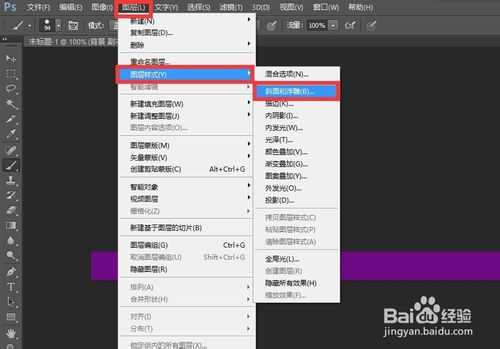
然后,进一步美化一下导航条。新建一个图层,接着依次点击:图层——图层样式——斜面和浮雕。在弹出的对话框中慢慢调节移动滑块,直到你认为比较满意位置,点击确定后,如图所示:
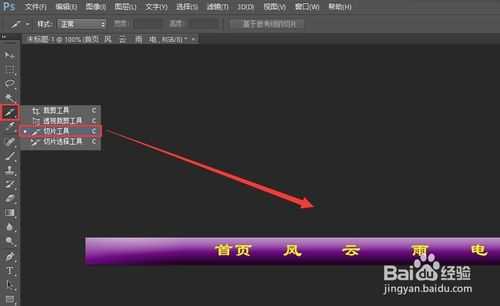
现在给导航条上输入你想要的菜单文字,然后在工具栏里右键剪截工具,再选择切片工具。示例如图:
接下来用切片工具把你准备要加链接的文字进行切割,注意要完整切割,不要留下空隙,否则零散的碎块太多,会给店铺的装修中带来没必要的麻烦。如图所示:
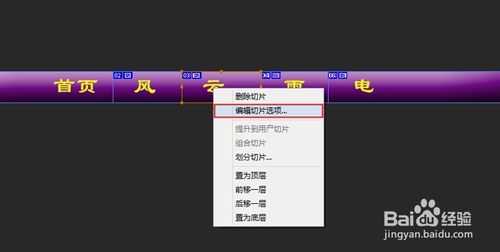
文字切割完成之后,再分别右键每一个文字对应的切块,在右键菜单里点击“编辑切片选项”。如图所示:
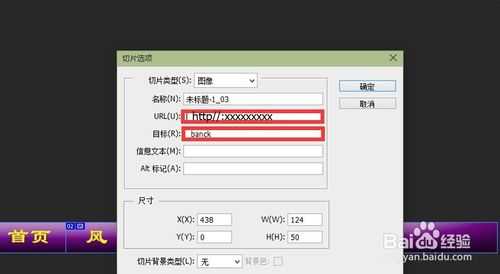
点击“编辑切片选项”之后,在弹出的窗口中粘贴你准备好的链接地址,再在目标栏里填上“_banck”,此表示在新窗口中打开网页,如果不需要就不填了。如图所示:
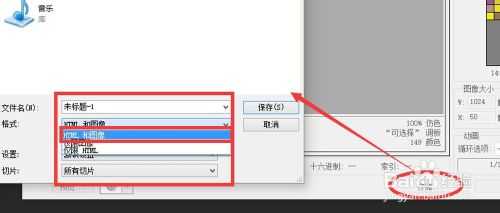
文字链接编辑好后,就要进行保存了。保存格式为“Web”格式。在弹出的存储窗口中点击“存储”。指明路径的时候选择格式为“html和图像”,然后点击保存即可。如图:
保存好的“导航条”为两个文件夹,一个是images文件,一个是html网页文件。在装修店铺或网站时,首先把images文件上传到网站或店铺的图片库中,然后打开html网页文件,再在打开的网页上右键单击查看源代码,复制<body和</body>之间的所有代码,然后粘贴到你需要投放的自定义页面中后,再回到文字编辑模式中修改一下相对应的images图片地址就是了。
注意事项
切片的时候要细心,尽量以大块为好。
以上就是在PS上为文字切片加上超链接方法介绍,希望能对大家有所帮助!
PS,文字,切片,超链接
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。