这篇教程是向的朋友Fireworks蒙版制作漂亮的图片窗格效果方法,教程制作出来的方法很简单,推荐过来,一起来学习!
1、在Fw中打开图片,可稍加处理,比如做些TV扫描线特效、高斯模糊效果等等,具体制作我们这里不再详述;

2、使用圆角矩形工具在工作区画出正圆角矩形(长:60px,宽:60px,笔触:#ccccccc,填充色:#ffffff),并放置好位置(X轴:0,Y轴:0);
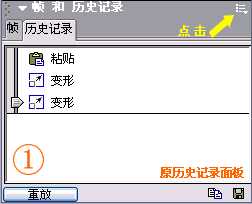
3、从“窗口”菜单中打开“历史记录”面板,将面板中存有的历史记录都清除;

4、选择好该正圆角矩形,从“编辑”菜单中选择“克隆(Ctrl+Shift+D)”,原位复制该矩形,并向右移动至X轴为64。观察历史面板:

5、全选这面板中的记录,然后按面板中的“重放”按钮,这样一排的正圆角矩形排列完成;
6、同样的操作,我们对行进行操作,清“历史记录”、“克隆(Ctrl+Shift+D)”、下移......最终排列如下图所示:

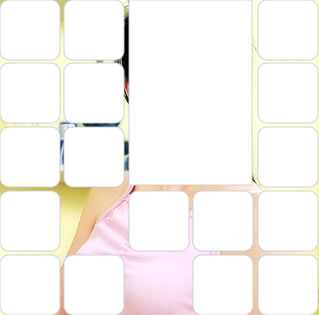
7、做些处理。随意扣除其中一至二块矩形,处理后图片:

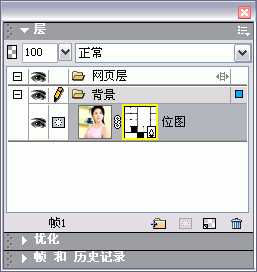
8、在层面板中,全选这些路径对象(注意不要将背景位图群组进矢量组中)。选择“修改”菜单、“组合路径”、“合并(Ctrl+J)”。
9、全选对像,对位图进行蒙版MASK操作:“修改”菜单、“蒙版”、“组合为蒙版”;

10、打开层面板,选择矢量蒙版;

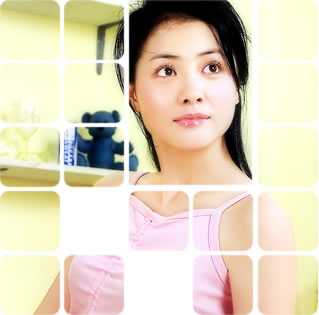
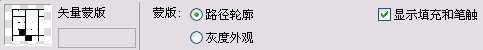
11、在属性面板中,改动如下设置,使的矢量蒙版笔触呈现出来:

同时你还可以对该矢量蒙版对象进行特效的处理,如阴影等等。
制作的方法我们就介绍到这里。这篇主要是介绍Firewoks矢量对象的合并、历史面板的灵活使用与蒙版MASK的操作。
Fireworks,蒙版,窗格
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
